Mac OS X で Apache Cordova の開発環境を構築したので、備忘録を残しておきます。私の環境は macOS Sierra 10.12 でした。Android 開発だけであれば他の OS でも構築できると思うのでその場合は適宜読み替えてやってください。
Apache Cordova の開発環境構築
nodebrew のインストール
Apache Cordova は node.js 上で動作するので、node.js のインストールから始めます。
2019/11/04 追記
現在では、nodebrewの代わりにnodenvを使用したインストール方法が主流になっています。
詳しくは、こちらを参照 https://github.com/nodenv/nodenv
まずは、node.js のバージョン管理をしてくれるらしい nodebrew をインストールします。インストール方法はnodebrewのページに説明してあるので、それに従います。
curl -L git.io/nodebrew | perl - setup
このコマンドを実行するとホームディレクトリの配下に.nodebrew/というディレクトリが作成され、その中に nodebrew がインストールされるようです。インストールが完了するとパスの設定をするようにメッセージが表示されます。
公式のページには.bashrcに設定するように書いてありますが、私の環境では既に.profileが存在していたので、こちらに書き込みました。この辺は、読み込まれる優先順位があるようなので自分の環境に合わせてください。
→詳しくは[こちらの記事]
(http://qiita.com/hirokishirai/items/5a529c8395c4b336bf31)を参考にさせて頂きました。
echo 'export PATH=$HOME/.nodebrew/current/bin:$PATH' >> .profile
このまま公式ページに説明のあるようにsource ~/.profileを実行しても良いのですが、次回ログイン時に正しく.profileが読み込まれるか確認したいので、一旦ログアウトしてから次のコマンドを実行します。
nodebrew help
無事にヘルプメッセージが表示されれば正しくインストールできています。次に node.js のインストールをします。現在インストールできるバージョンの一覧は次のコマンドで確認できます。
nodebrew ls-remote
今回は特にバージョンにこだわらなかったので、最新の安定版をインストールしました。ついうっかりnodebrew installを使ってしまうと、ソースからビルドするらしいので時間がかかります。nodebrew install-binaryを使いましょう。
nodebrew install-binary stable
私が作業した時点では v7.0.0 がインストールされました。
Cordova のインストール
node.jsをインストールできたら、Cordova をインストールします。インストール方法はCordovaのGetStartedページに書いてある通りに進めます。
npm install -g cordova
Cordova のインストールができたら Cordova プロジェクトを生成しましょう。
cordova create CordovaTest
cd CordovaTest
次に開発したいプラットフォームを追加します。ここでは、ブラウザ、iPhone、Android を追加してみましょう。
cordova platform add browser ios android
Get Started のページでは、最後にcordova run browserを実行するように書いてありますが、環境が整っていないと起動できないと思います。必要な環境が揃っているかどうかは、次のコマンドである程度確認できます。
cordova info
上のコマンドを実行すると追加したプラットフォームごとに、エラーメッセージが幾つか表示されると思います。これらのエラーメッセージがでなくなるように環境を整えるのが次のステップになります。
ブラウザ試験環境の構築
Google Chrome のインストール
まずは Google Chremeのページから Chrome をダウンロードしてきます。ダウンロードできたらファイルを実行して、ウィンドウ上のアイコンを下のフォルダアイコンにドラッグ&ドロップしてインストールします。
ブラウザ上での起動
Chrome のインストールはかんたんですね。早速実行してみましょう。
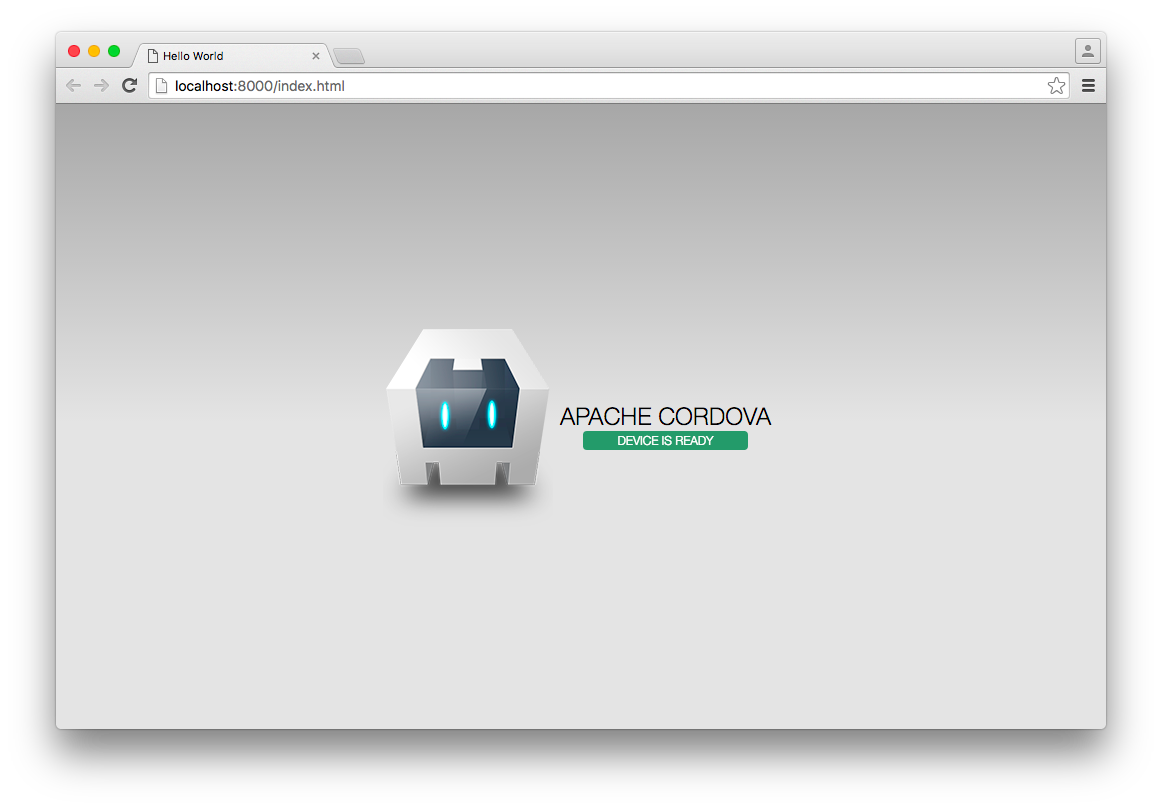
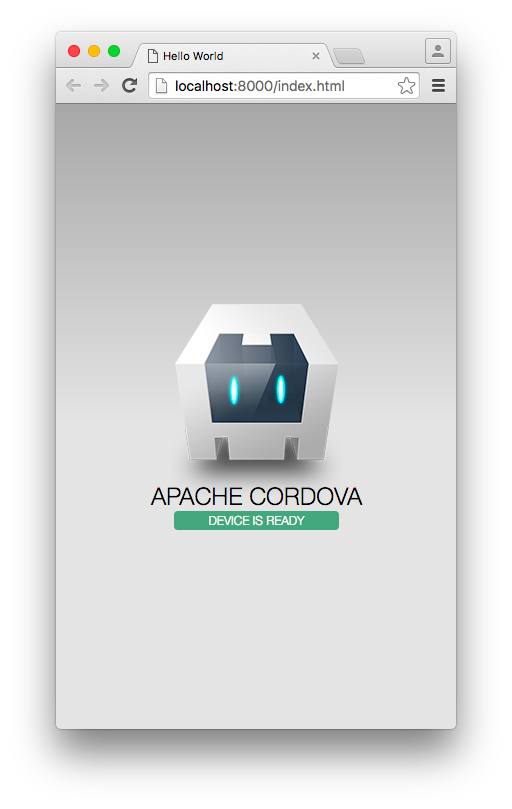
cordova run browser
ブラウザの大きさによってレイアウトが変化するみたいですね。
iPhone 試験環境の構築
XCode のインストール
私の場合、先に XCode をインストールしてしまったのでエラーになりませんでしたが、ios 用のビルドとエミュレータの実行に必要そうなので、その時の手順を書いておきます。
(Mac OS X 以外の開発環境では永久に ios プラットフォームのエラーは解消できません。諦めましょう。)
XCode 本体のインストールは AppStore から行うことができます。既に導入済みの方も多いでしょう。
XCode 本体をインストールしたら、コマンドラインツールもインストールしておきましょう。
xcode-select --install
私の場合、先にコマンドラインツールを入れてしまったので、少しメッセージが違うかもしれません。
最後にライセンスに合意します。下記を実行して、ライセンスを最後まで読んだら、agreeとタイプして合意します。
sudo xcodebuild -license
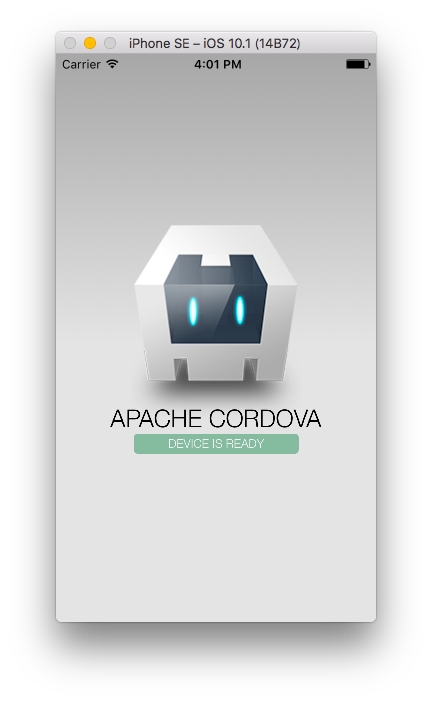
iOS エミュレータの起動
iOS に必要な環境を整えたら、エミュレータを起動してみましょう。
cordova run ios
無事、エミュレータが起動したら完了です。
Android 試験環境の構築
JDK のインストール
まずはOracleのJava SEページから JDK をインストールしましょう。今回は Java 8 をインストールしました。JDK のバージョンが古いとcodova infoした時にエラーになってしまうことがあります。
GUI に従ってインストールしましょう。
Android Studio のインストール
次にAndroid のディベロッパーページから Android Studio をダウンロードしてインストールします。左の Android Studio のアイコンを右のフォルダアイコンにドラッグ&ドロップしてインストールします。
実際には初回起動の際にインストーラーが起動して必要な機能をインストールします。アプリケーションの一覧から Android Studio を起動しすると初期設定画面が表示されます。

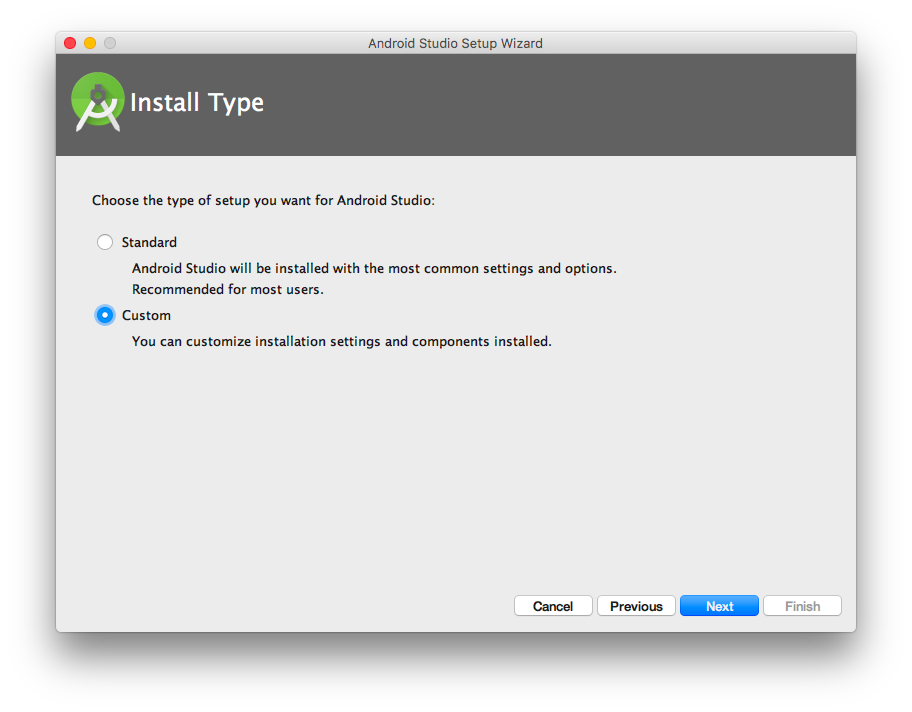
インストール方法は Custom を選択しました。

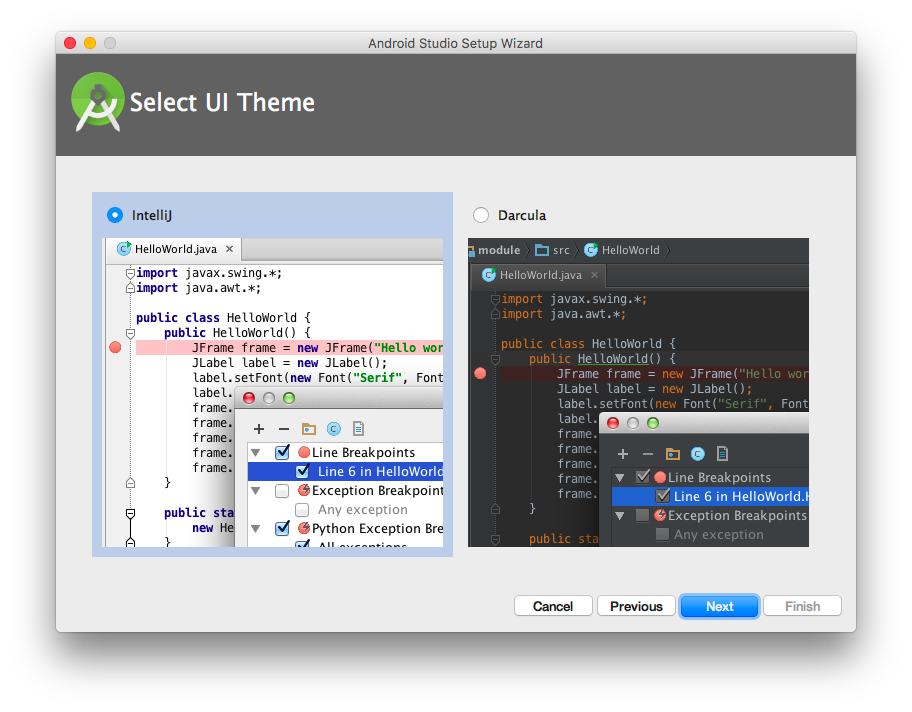
画面のスタイルを選択します。私は明るい方が見やすいので intelliJ の方を選びました。

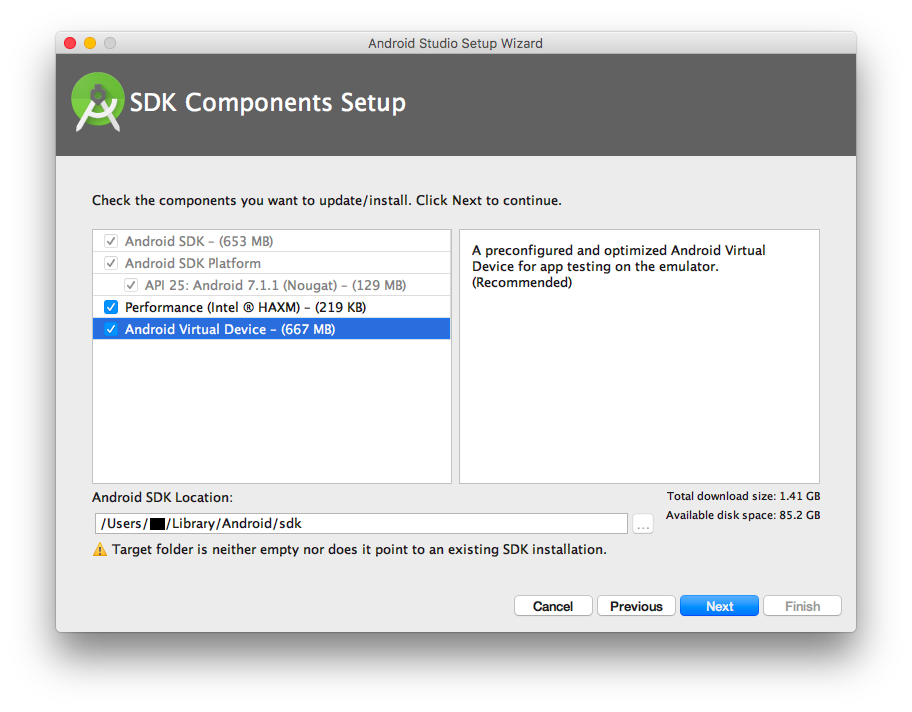
エミュレータを使用するのが主な目的なので、Android Virtual Device にチェックを入れます。

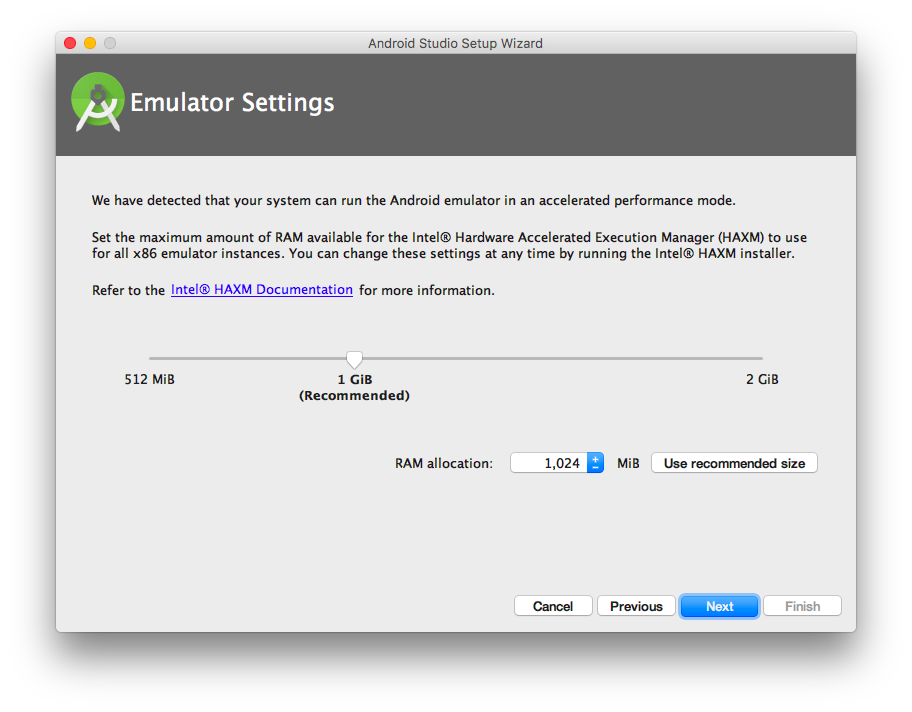
エミュレータに割り当てるメモリを決めます。デフォルトのまま進んでしまいましたが、私のマシンのメモリはそれほど多くないので、512MB にしておけばよかったかなと思っています。あとから変更するにはどうすればよいのだろう?

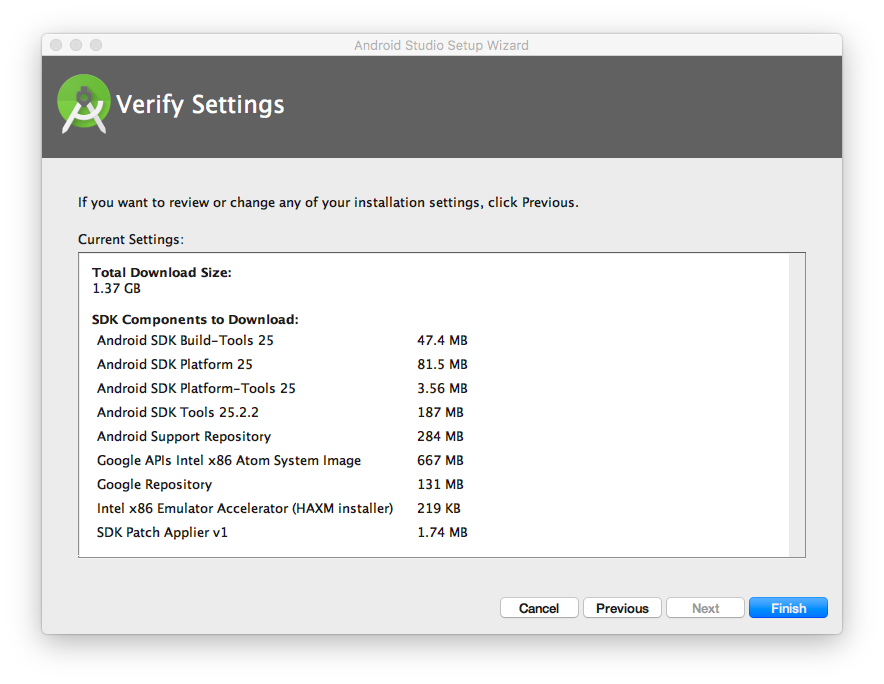
インストールされる容量を確認して Finish します。

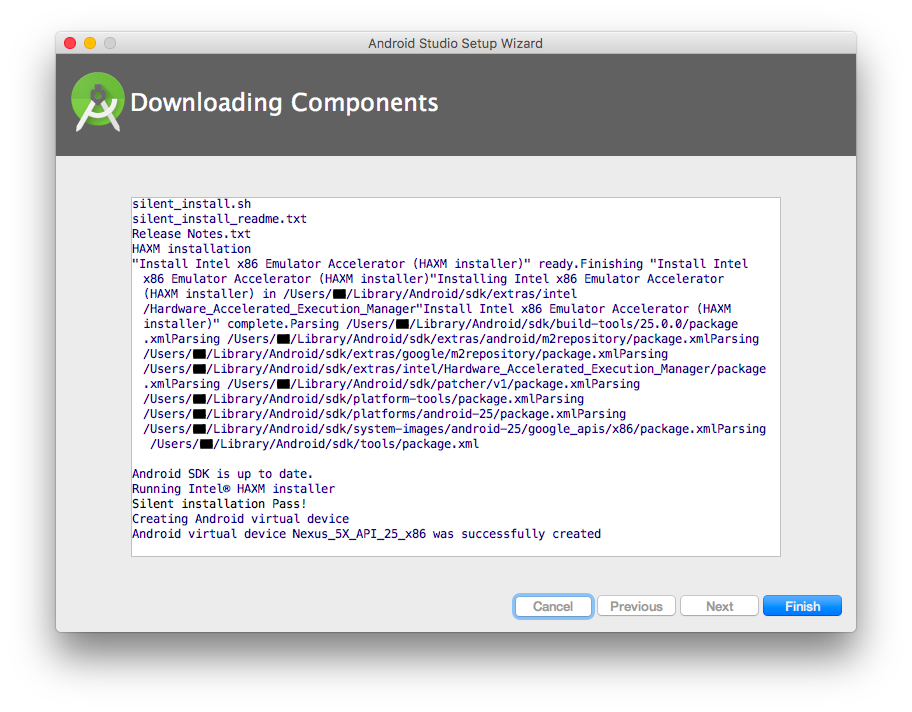
下の画面でログが最後まで表示されたらインストール完了です。

インストールが完了したらパスの設定を行います。tools と platform-tools というディレクトリをパスに追加します。インストール先のパスは[Configure]->[SDK Manager]で確認することができます。
パスを確認したら環境変数$PATHに追加します。私の環境では .profile を使っていますが、その辺りは環境に合わせてください。
echo 'export PATH=$HOME/Library/Android/sdk/tools:$PATH' >> .profile
echo 'export PATH=$HOME/Library/Android/sdk/platform-tools:$PATH' >> .profile
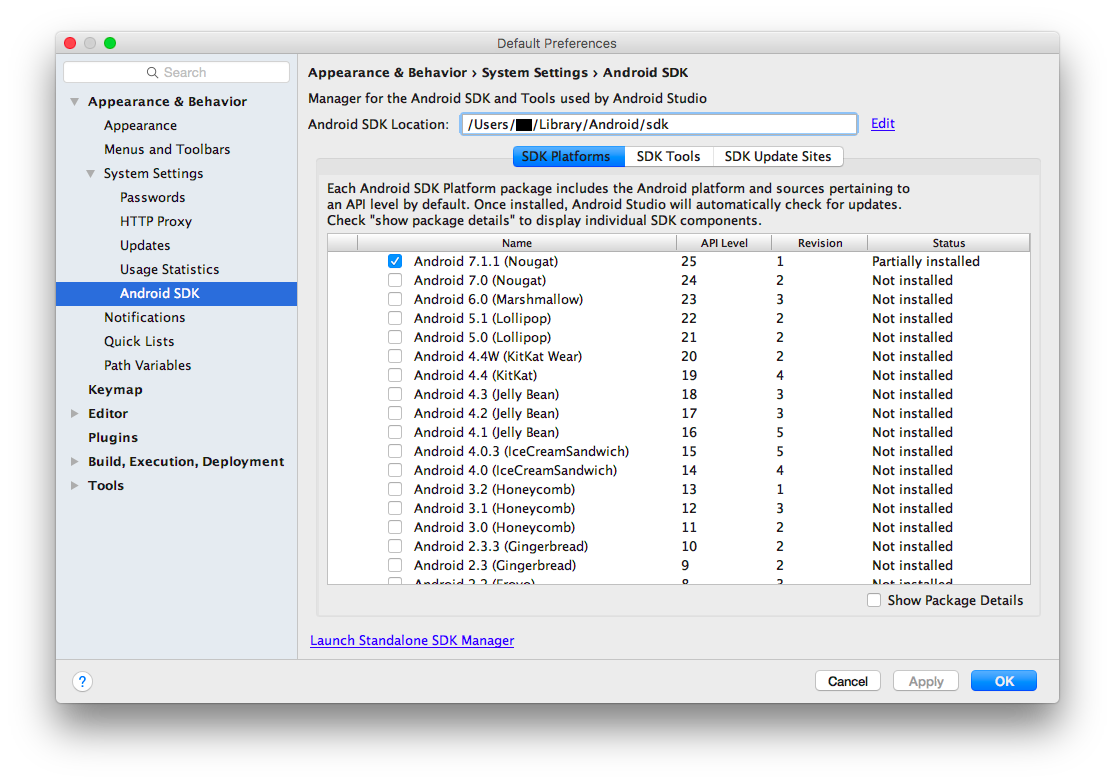
この状態でエミュレータを起動しようとするとライセンスに合意していないとエラーが表示されて起動できません。いろいろ試しましたが、次の方法でなんとか起動できるようになりました。
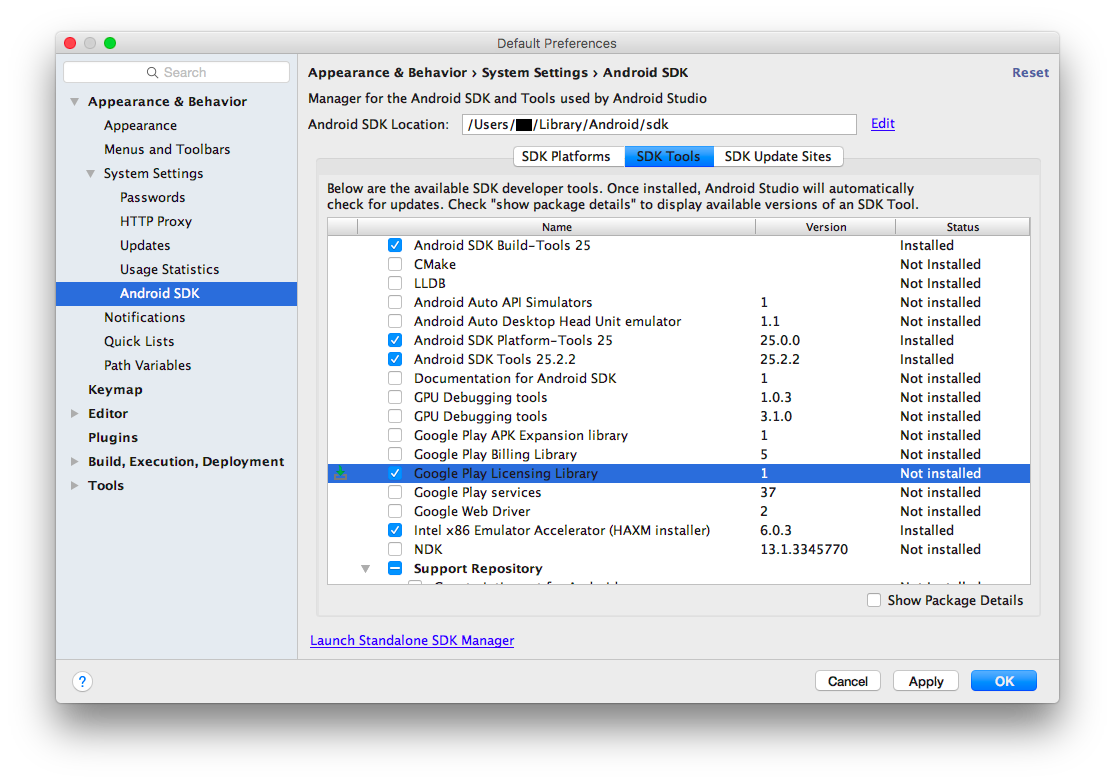
SDK Manager の画面から SDK Tools を選び、インストールしたいものにチェックを入れます。(下の画像ではLicenseというキーワードで試行錯誤してましたが、選ぶツールは何でも良かったのかもしれません。他を選んでもできたという方がいれば教えてください。)
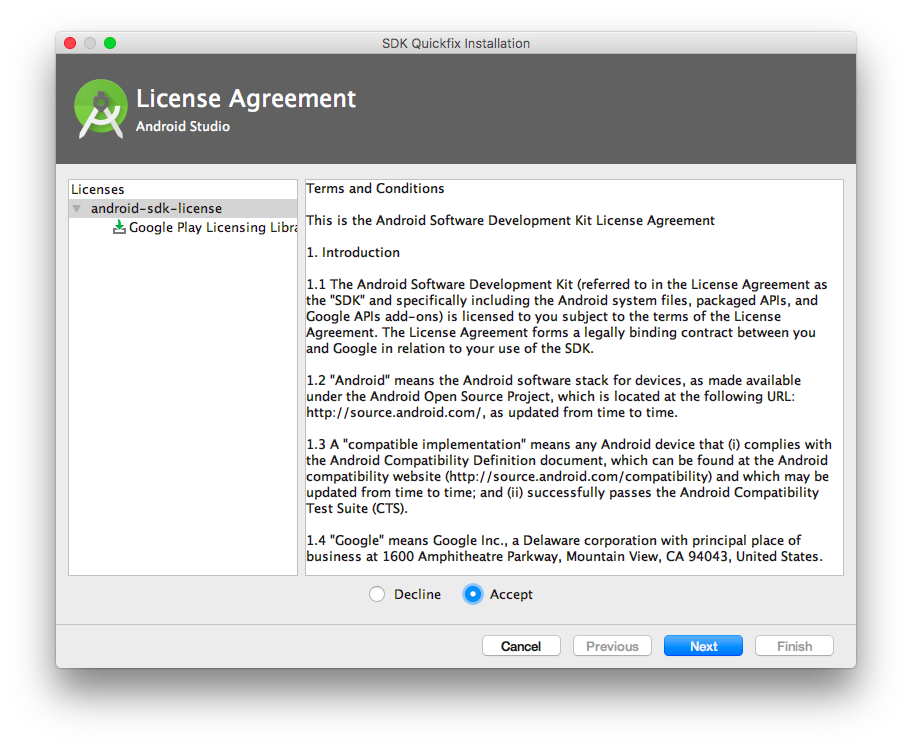
[Apply] or [OK] を押すとライセンス合意の画面へ進むので、[Accept] にチェックを入れて [Next] を押下します。選択したツールがインストールされたらOKです。
Android エミュレータの起動
Android 環境の準備が整ったらエミュレータを起動しましょう。
cordova run android
無事、主要3環境の起動に成功しました。それでは今回はここまで。