さて、いよいよ開発設計ですね。
前回は、業務設計をしていきました。
それを元にどう実装しようかな、というところです。
完了状態の決定
レイアウトを決める前に、前回の状態遷移図から、完了した時の状態をどう持つか決めましょう。
完了フラグや削除フラグで持ってもいいし、完了日付で持ってもいいですね。
今回は、「完了日付に日付が入っていたら、完了したこと」にしましょう。
機能の見積り
そして、最初に出た要件から、機能を見積ります。
・ 完了日付を入れたい
----> 完了日付のフィールドを作成する
・ 終わったら、終わったことがわかるようにチェックができるようにしたい
----> 完了チェックフィールドを作成する
・ 終わったTODOは、表示しなくていい
----> 完了日付か完了チェックフィールドに値が入っているTODOを対象外とする検索を実行する
・ どのくらいTODOがあるのか一覧で見たい
----> 一覧のレイアウトを作成する
・ 終わったTODOも履歴としてみたいので、残しておいて欲しい
----> 物理的に削除せず、論理的に削除する機能を実装する
----> 完了日付か完了チェックフィールドに値が入っているTODOを検索する機能を実装する
・ 忘れそうなことをメールで送って欲しい
----> TODOをメールを送信する機能を実装する
・ 「あと何日!」とか「あと何件!」というように自分を追い込んで欲しい
----> 選択しているTODOに「あと何日!」というようなメッセージを表示する
----> 一覧とは別に一つのTODOを表示するレイアウトを作成する
----> 一覧に「あと何件!」というメッセージを表示する
というところでしょうか。
このことから、
レイアウト
・一覧
・TODOごとのフォーム
上記2つのレイアウトを実装
ボタン(スクリプト)
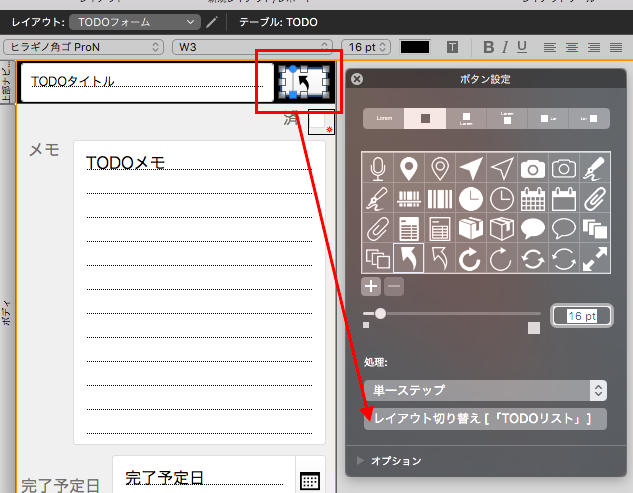
・一覧とフォームを行き来する機能
・完了チェックをした際の完了日付をセットする機能
・未完了リストを表示する機能
・完了リストを表示する機能
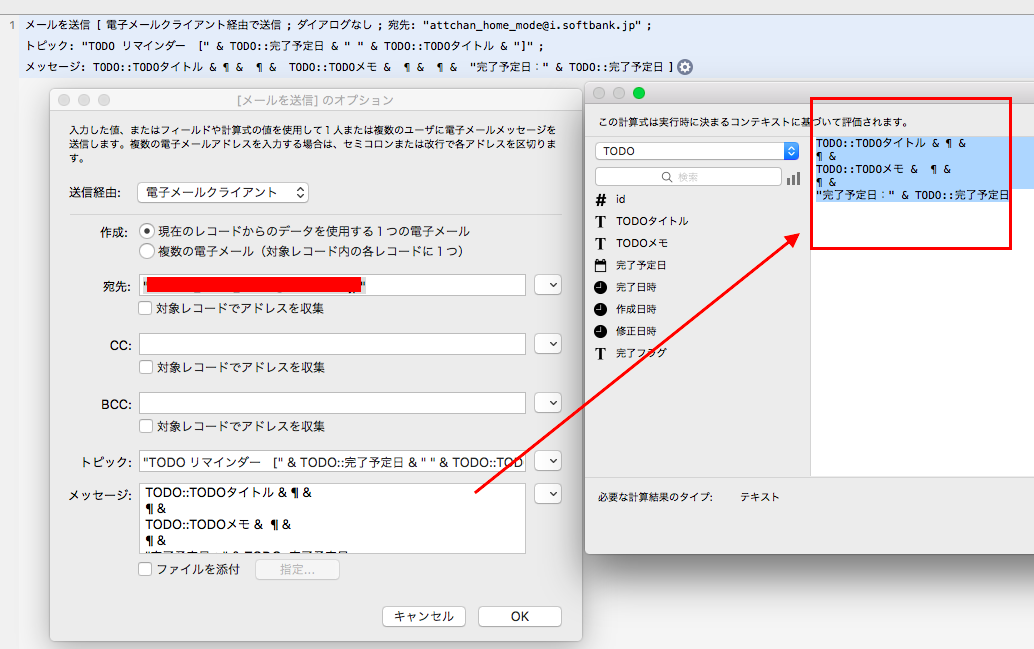
・メールする機能
あたりでしょうか。
テーブル設計
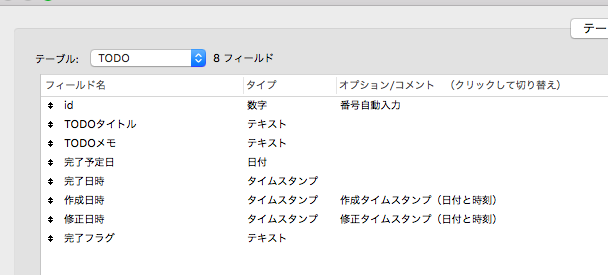
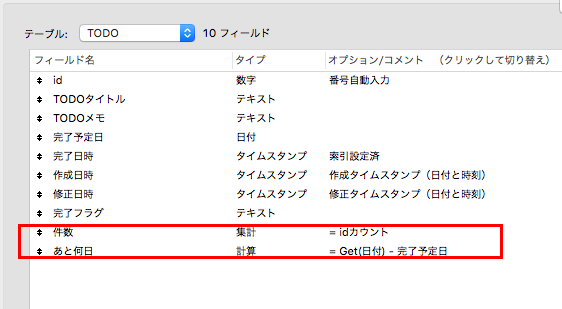
ではこれらを元にさっそく、TODOテーブルの項目をざっくり作ってみましょう。

はい、超ざっくりです^^;;;
でも、要望と設計の内容は反映されています。
idは、自動入力で1ずつカウントアップです。
作成日時と修正日時はFileMakerの標準機能である自動設定におまかせします。
おまかせできない完了日時は、完了フラグと連動し、完了フラグがONになったら完了日時を設定、OFFになったら完了日時をクリアすることにします。
レイアウト
今回はiPhoneに入れたFileMaker Goで動かすので、レイアウトはiPhoneサイズで作ります。
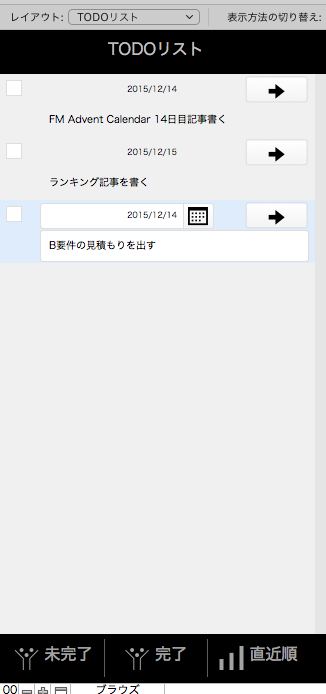
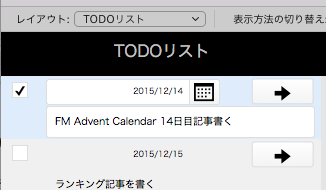
一覧
チェックを入れれるように、まず値一覧で「ON」のみのものを作っておきます。
これは、単純にチェックボックスにチェックが入っているかどうかの判断をするのみです。
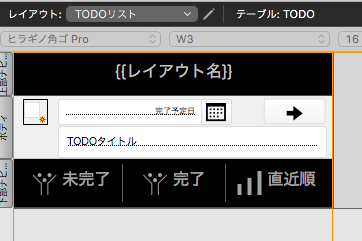
こんな感じで作ってみました。

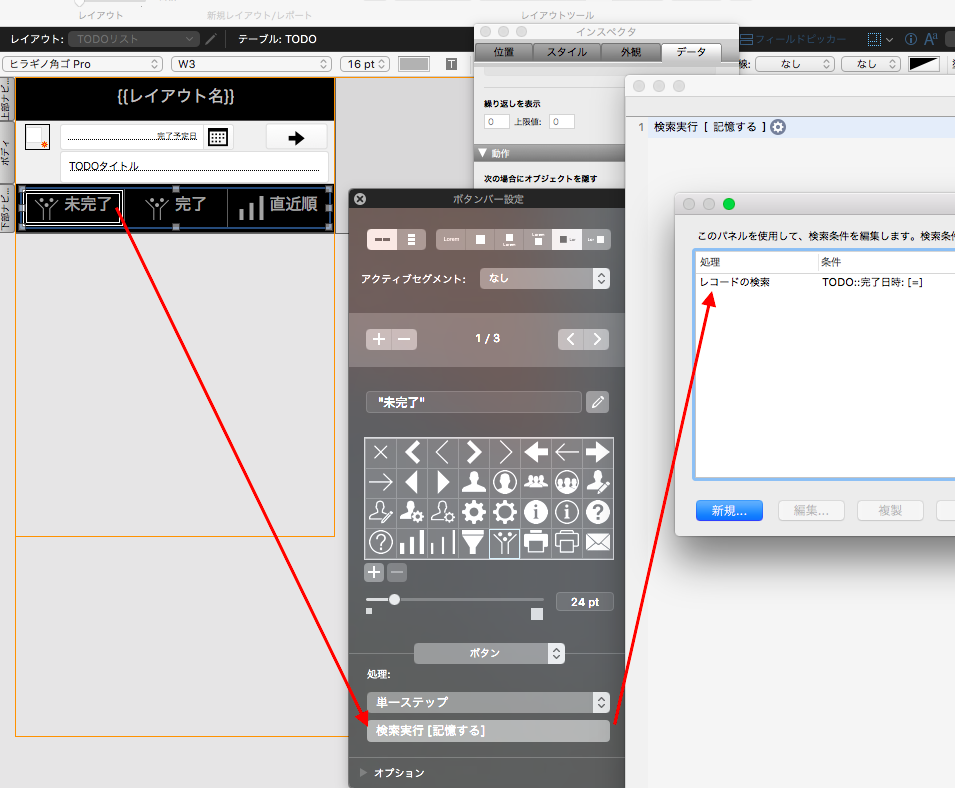
下は、表示に関するナビゲーションです。
左は「未完了」=完了日時が入っていないTODOのみを表示します。

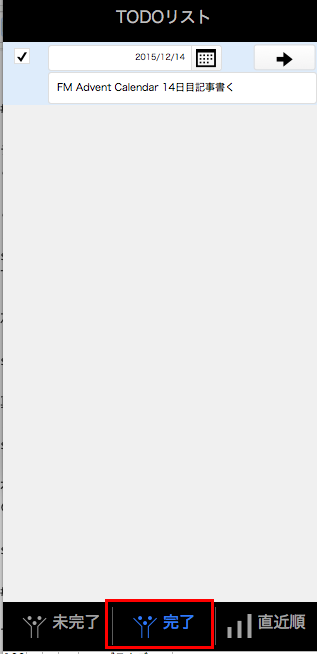
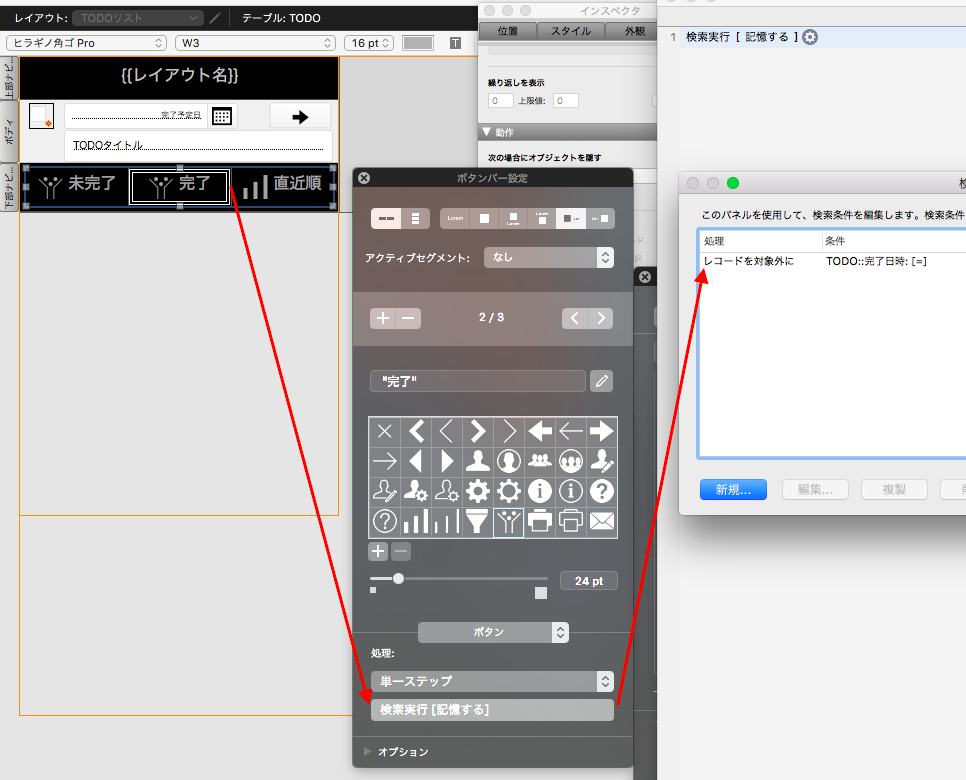
真ん中は「完了」=完了日付が入っているTODOのみを表示します。

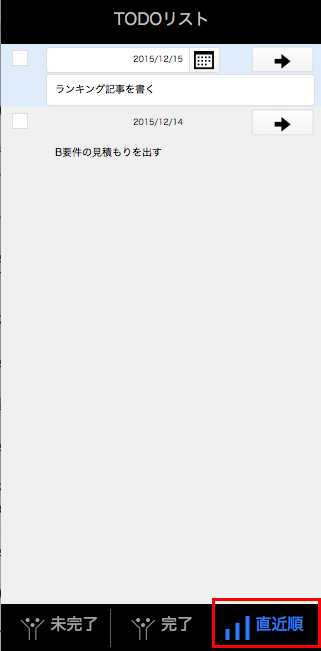
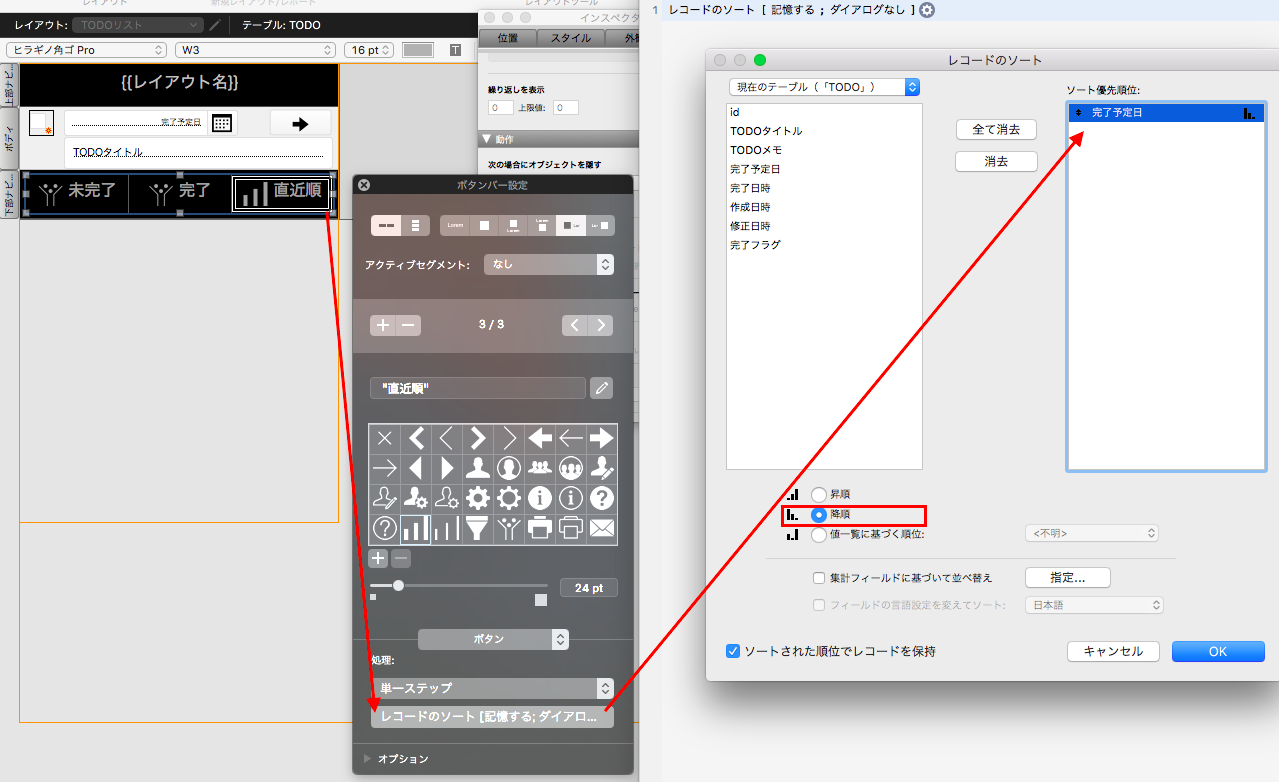
右は要望では出ていませんでしたが、TODOを完了予定日順にみてこなしていきたい、ということもあると思うので、完了予定日の降順ソート機能を追加してみました。

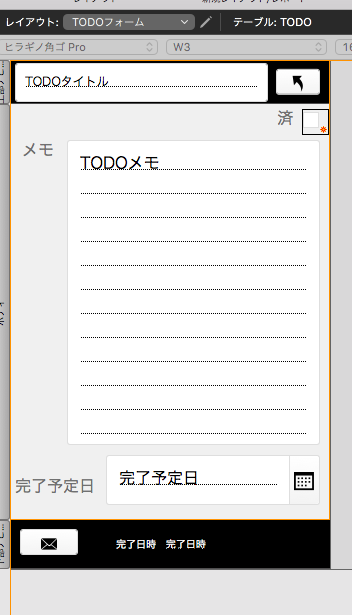
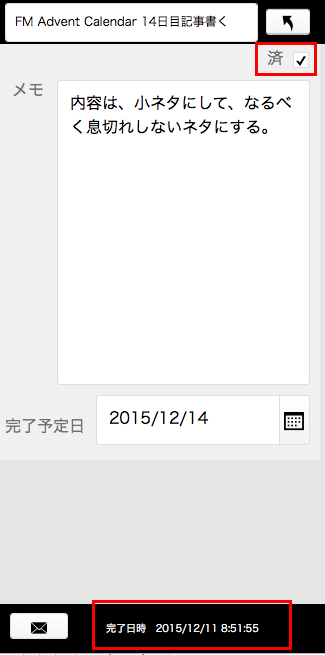
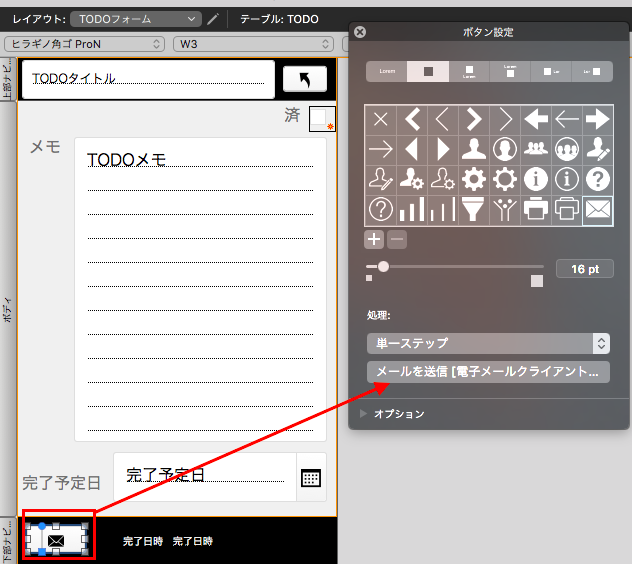
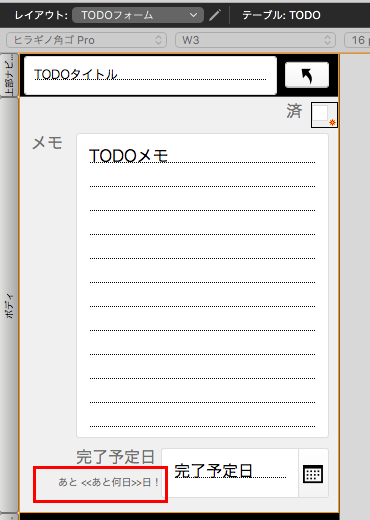
フォーム
では、1件ずつ表示するフォームをみていきましょう。
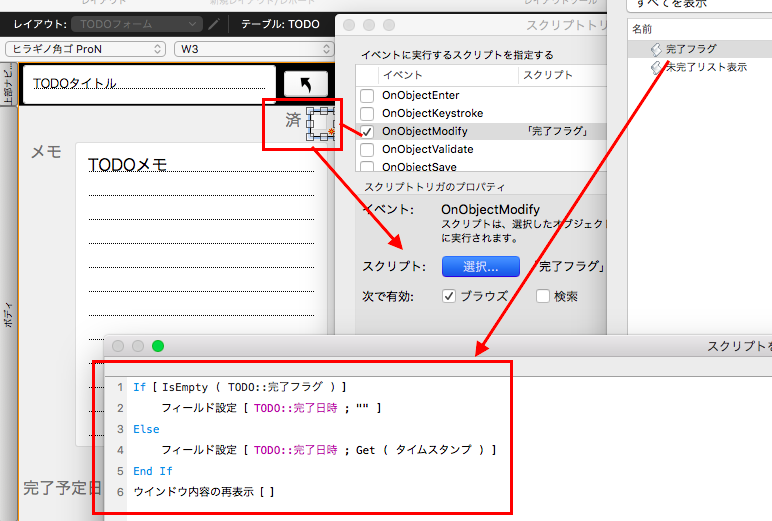
フォームに盛り込む内容は、一覧に戻れることとメールが送れることをまず実装してみましょう。
完了フラグがチェックされたら、完了日時が入るようにスクリプトトリガを設定します。

メール送信は上に設置するか下に設置するか迷いましたが、毎度実行することではないので下に配置してみました。

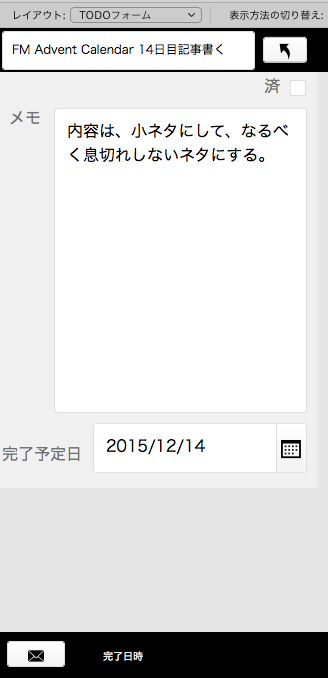
使ってみる(テスト)
フォームへは「→」ボタンで遷移できます。
詳細なメモを書くときは、このフォームに移って書く、という感じです。

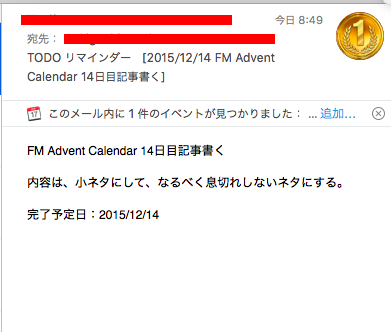
メールボタンを押して、メールを受信してみました。

OKですね^^
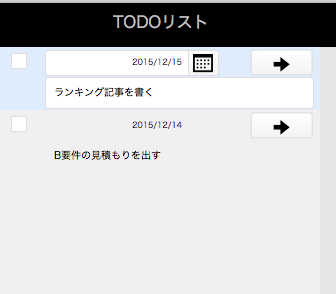
未完了リストも表示してみましょう。
3件入れたうち、1件完了したので、2件表示されます。

なかなかいい感じですね。
追加
では、もう少し要件を追加していきます。
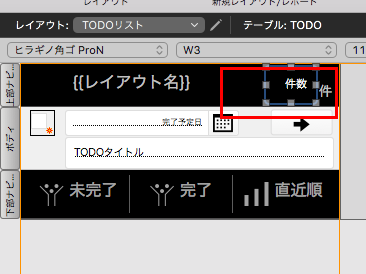
件数表示と「あと何日」というのを計算して表示していきます。
フィールドを追加します。
実は検索した時にその時の件数が出るようにするだけです。

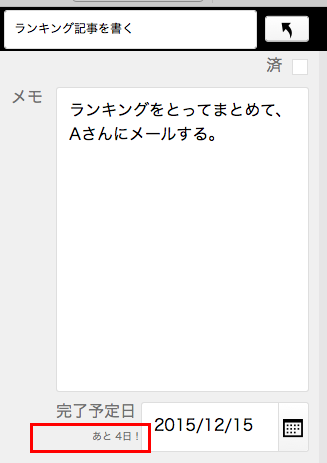
次に、「あと何日」をフォームに配置します。
表示のみなので、マージフィールドで追加しました。

一覧の件数も表示のみなので、マージフィールドでも問題ないです。
なかなかよろしいんではないでしょうか!?
では、次回はいよいよiPhoneに入れてやってみましょう!