VisualforceでBootstrapTemplateをつかったページ表示を試してみました。

基本のコード
次のコードが基本的な形になります。このコードのstyleタグ内とBodyタグ内をそれぞれのテンプレートごとに変更するだけでページを表示できます。
<apex:page sidebar="false" showHeader="false" standardStylesheets="false" docType="html-5.0" >
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="description" content="" />
<meta name="author" content="" />
<title>Bootstrap Template</title>
<!-- Bootstrap core CSS -->
<apex:stylesheet value="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css" />
<style>
// CSS
</style>
</head>
<body>
// Code
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.1.1/js/bootstrap.min.js"></script>
</body>
</apex:page>
Bootstrapのサイトにあるテンプレートの確認
Bootstrapのサイトは次のURLからアクセスできます。
http://getbootstrap.com/
ヘッダーメニューのGetting startedをクリックするとテンプレートのあるページにアクセスできます。
テンプレートの画面イメージをクリックするとテンプレート毎のページが表示されます。
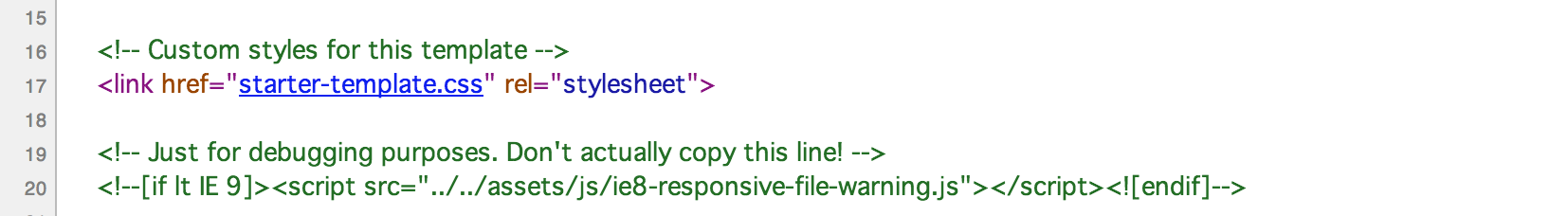
画面が表示されたら右クリックの「ページのソースを表示」を選択します。これでページを表示するためのコードを確認できます。Custom styles for this templateのCSSファイルに必要なCSS情報が記載されています。リンクをクリックすると内容が表示されるのですべてコピーしてstyleタグ内に貼り付けます。

Visualforceの場合はタグを必ず閉じる必要があるので、保存時にエラーがでることがありますが、エラーメッセージで指定された箇所を直していけば問題なく保存できます。
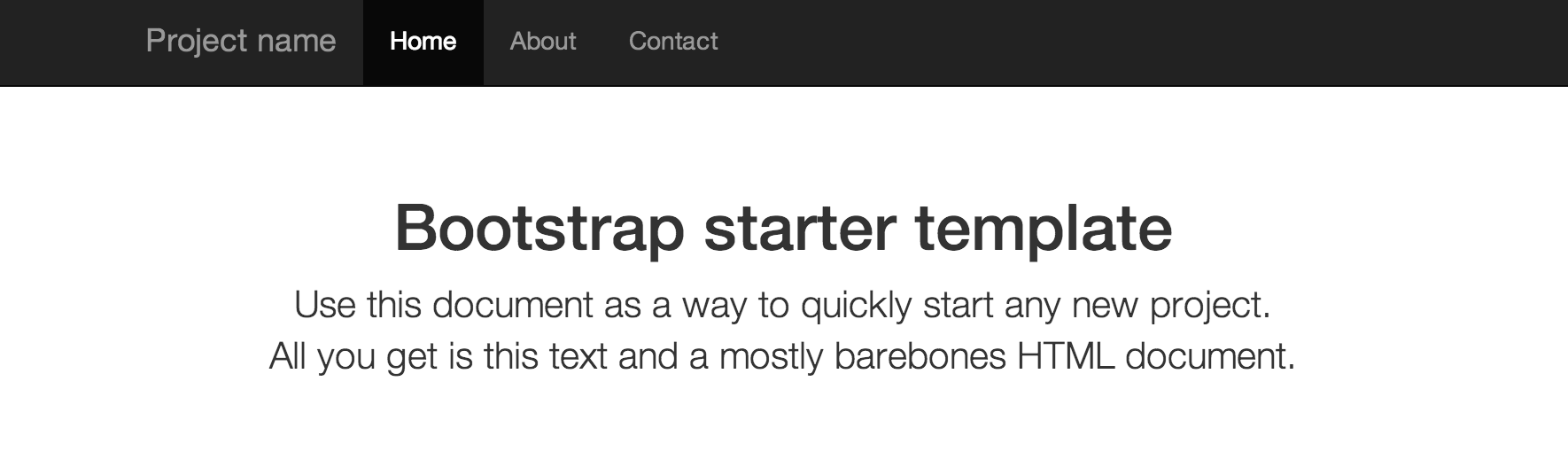
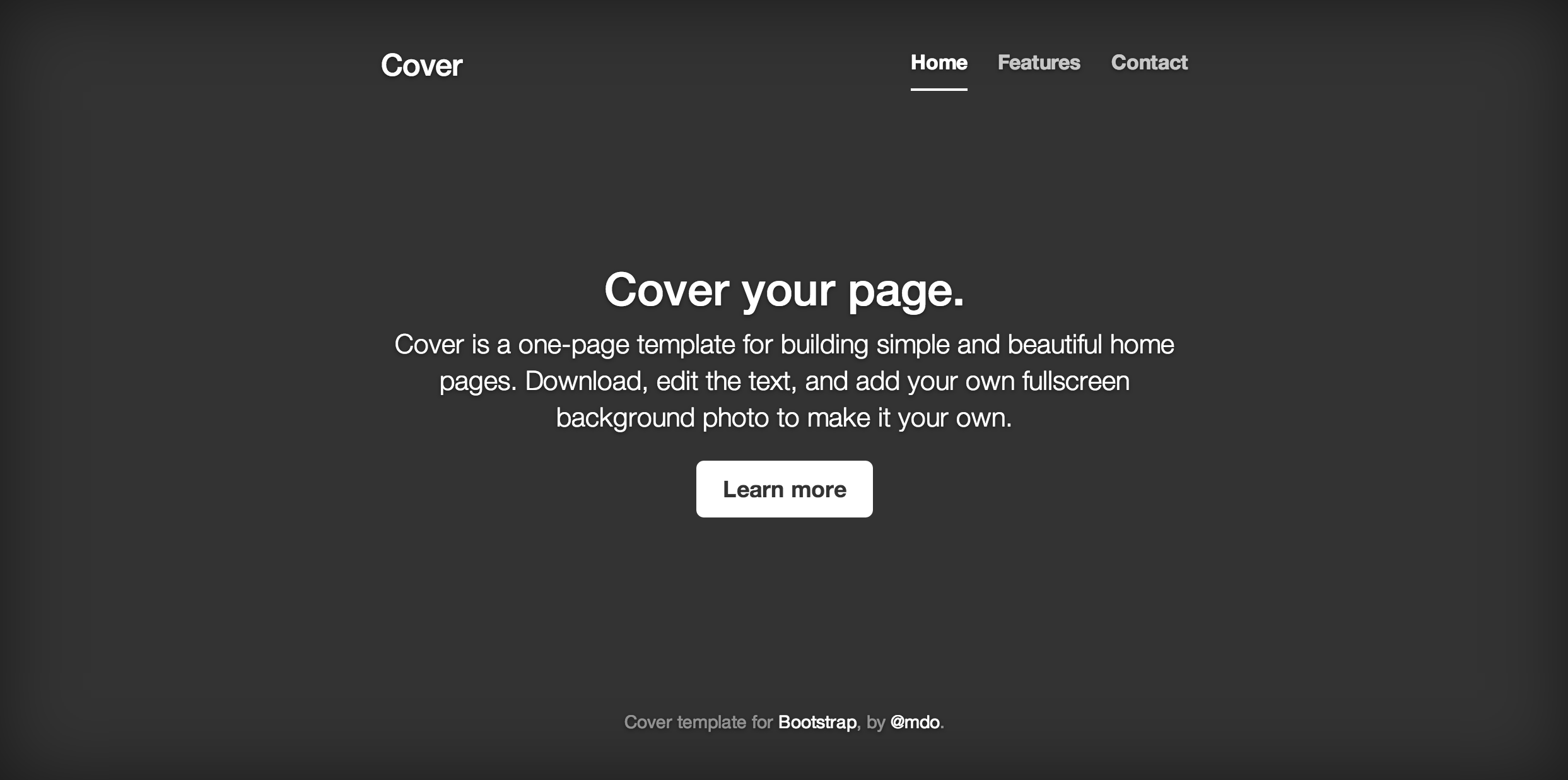
Bootstrap Template表示例
その他の参考サイト
リンク先の動画でBootstrapTemplateを使ってVisualforceページをつくるデモを確認できます。3分ぐらいで確認できてとてもわかりやすいです。
Twitter Bootstrap and Visualforce
https://www.youtube.com/watch?v=sIWchyCqDa4