OneStarterはForce.com Blogで紹介されていたjQueryプラグインです。これを使うと簡単にSalesforce1のStyleを適用できるのでSalesforce1アプリを開発する時にとても便利です。このOneStarterの使い方について調べてみました。
はじめに
必要なファイルはGitHubに公開されています。
https://github.com/joshbirk/onestarter
Zipsフォルダ内のOneStarter.zipとTouchSwipe-Jquery-Plugin.zipを静的リソースにアップロードすることで使用できますjQuery.jsも用意されているのでまだ準備していなければ一緒にアップロードしておきます。jQuery.jsはCDNJSから読み込む方法でも大丈夫だと思います。
静的リソースへのアップロードができたら準備完了です。
とりあえず動かしてみたい場合はGistにサンプルコードを載せてあります。
コピペで動くOneStarterサンプルコード
https://gist.github.com/tyoshikawa1106/9847189
CSSとJSの読み込み
最初に次のCSSとJSの読み込みを行います。
<apex:stylesheet value="{!URLFOR($Resource.OneStarter,'icons.css')}"/>
<apex:stylesheet value="{!URLFOR($Resource.OneStarter,'styles.css')}"/>
<apex:stylesheet value="{!URLFOR($Resource.OneStarter,'OneStarter.css')}"/>
<apex:includeScript value="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.0.3/jquery.min.js"/>
<apex:includeScript value="{!URLFOR($Resource.TouchSwipe,'jquery.touchSwipe.min.js')}"/>
<apex:includeScript value="{!URLFOR($Resource.OneStarter,'jquery.onestarter.js')}"/>
<apex:includeScript value="/canvas/sdk/js/publisher.js"/>
<script>
//this is implementation code
$(document).ready(function() {
s1 = $('div#one-app').oneStarter('app');
s1.carousel($('div#one-carousel'));
});
</script>
one-appのidをもつdivタグ内にstyleが適用されます。
背景色がSalesforce1用の色に変更されているのが確認できます。
<div id="one-app">
// code
</div>
class="padded"
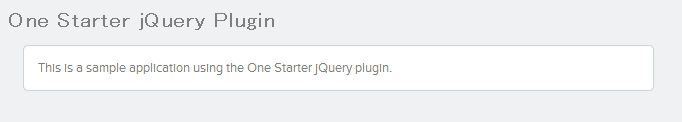
class="padded"を使うと次のような表示ができます。
<h1>One Starter jQuery Plugin</h1>
<article class="padded">
This is a sample application using the One Starter jQuery plugin.
</article>
id="one-carousel"
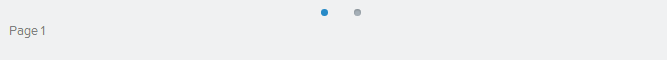
id="one-carousel"を使うとSalesforce1の横スライドでページが切り替わる機能を実装できます。各ページはdivタグで分けられるみたいです。
<div id="one-carousel" >
<div>
Page 1
</div>
<div>
Page 2
</div>
</div>
class="list-simple"
class="list-simple"はulタグで使用します。次のようなリストを表示できるようになります。
<div id="basic-list">
<h2>Basic List Example</h2>
<ul class="list-simple">
<li class="list-simple">Item 1</li>
<li class="list-simple">Item 2</li>
<li class="list-simple">Item 3</li>
</ul>
</div>
class="icon ..."
class="icon"を使うとSalesforce1用のアイコンを表示できます。icon-leftなどのclassも用意されています。
<div id="record-list">
<h2>Record List Example</h2>
<article class="padded">
<div class="icon icon-left icon--contact"></div>
My Contacts
</article>
<article class="padded">
<div class="icon icon-left icon--account"></div>
My Accounts
</article>
<article class="padded">
<div class="icon icon-left icon--opportunity"></div>
My Opportunity
</article>
</div>
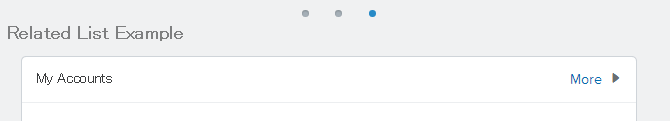
class="link-right"
Linkを右寄せして表示できます。
<h1>My Accounts</h1>
<a href="javascript:void(0)" title="More" class="link-right">
<span class="link-label">More</span>
<span class="link-icon-right icon-utility-right"></span>
</a>
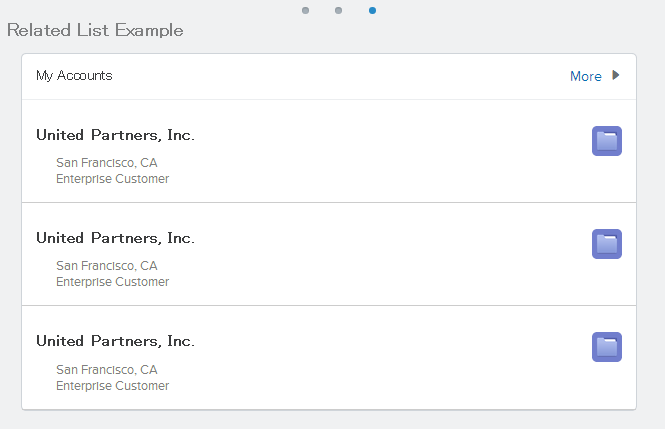
class="simple-bold"とclass="list-plain"
次のように表示できるようになります。
<section class="padded">
<div class="icon icon-right icon-float-right icon--account"></div>
<h1 class="simple-bold">
United Partners, Inc.
</h1>
<ul class="list-plain">
<li >San Francisco, CA</li>
<li >Enterprise Customer</li>
</ul>
</section>
Input系
Input系のclassもいろいろ用意されていました。
<div id="form-example">
<h2>Form Example</h2>
<button>Set Defaults</button>
<section>
<label class="field-label">Text Field</label>
<input id="text-example" type="text" />
</section>
<section>
<label class="field-label">Text Area</label>
<textarea></textarea>
</section>
<section>
<label class="field-label">Picklist</label>
<select>
<option>Option 1</option>
<option>Option 2</option>
<option>Option 3</option>
</select>
</section>
<section>
<label class="field-label">Checkbox</label>
<input type="checkbox" />
<label class="f4 text-color-1">
Boolean
</label>
<br />
</section>
<section>
<label class="field-label">Radio Group</label>
<input type="radio" id="radio_text" name="radio_test" /><span class="a-mid">Option 1</span><br />
<br />
<input type="radio" id="radio_text" name="radio_test" /><span class="a-mid">Option 2</span><br />
<br />
<input type="radio" id="radio_text" name="radio_test" /><span class="a-mid">Option 3</span><br />
<br />
</section>
<section>
<label class="field-label">Search</label>
<label class="size-full icon-utility-search pos-abs label--lookup">
<span class="dn">Lookup</span>
</label>
<input type="text" name="default" placeholder="Lookup"
class="size-full plm prx pvm input input--default input--ph-1 input--focus-1" />
</section>
</div>
class="field-label"とclass="field-value"
このClassは詳細ページをつくるときに便利そうです。
<div id="detail-example">
<h2>Detail Example</h2>
<section>
<label class="field-label">Text Field</label>
<span class="field-value">Last Name, First Name</span>
</section>
<section>
<label class="field-label">Text Area</label>
<span class="field-value">This is a bunch of text here.</span>
</section>
</div>
参考サイト
Styling for Salesforce1 Mobile with the OneStarter jQuery Plugin
http://blogs.developerforce.com/developer-relations/2014/03/styling-for-salesforce1-mobile-with-the-onestarter-jquery-plugin.html