今年もAdventCalenderの季節がやってきました。少し前にSalesforceのLightning Componentが正式にリリースされたのでLightning開発に関係する話を投稿しようと思います。
SalesforceのLightningにはAura Documentationというドキュメントページが用意されています。このページでLighting開発で利用できる標準コンポーネントの情報を確認できるのですが、その他にも自分達で開発したコンポーネントの情報も確認することができます。

このとき、自分達で開発したコンポーネントについては任意の情報を記載することが可能となっています。今回はどのような情報を記載できるか確認してみたいと思います。
はじめに
Aura DocumentationのページはSalesforceにログイン後、以下のURLにアクセスすると表示できます。
https://<mySalesforceInstance>.lightning.force.com/auradocs/reference.app
マイドメイン設定していた場合は次のようになります。
https://<myDomain>-dev-ed.my.salesforce.com/auradocs/reference.app
これでAura Documentationのページを確認できると思います。
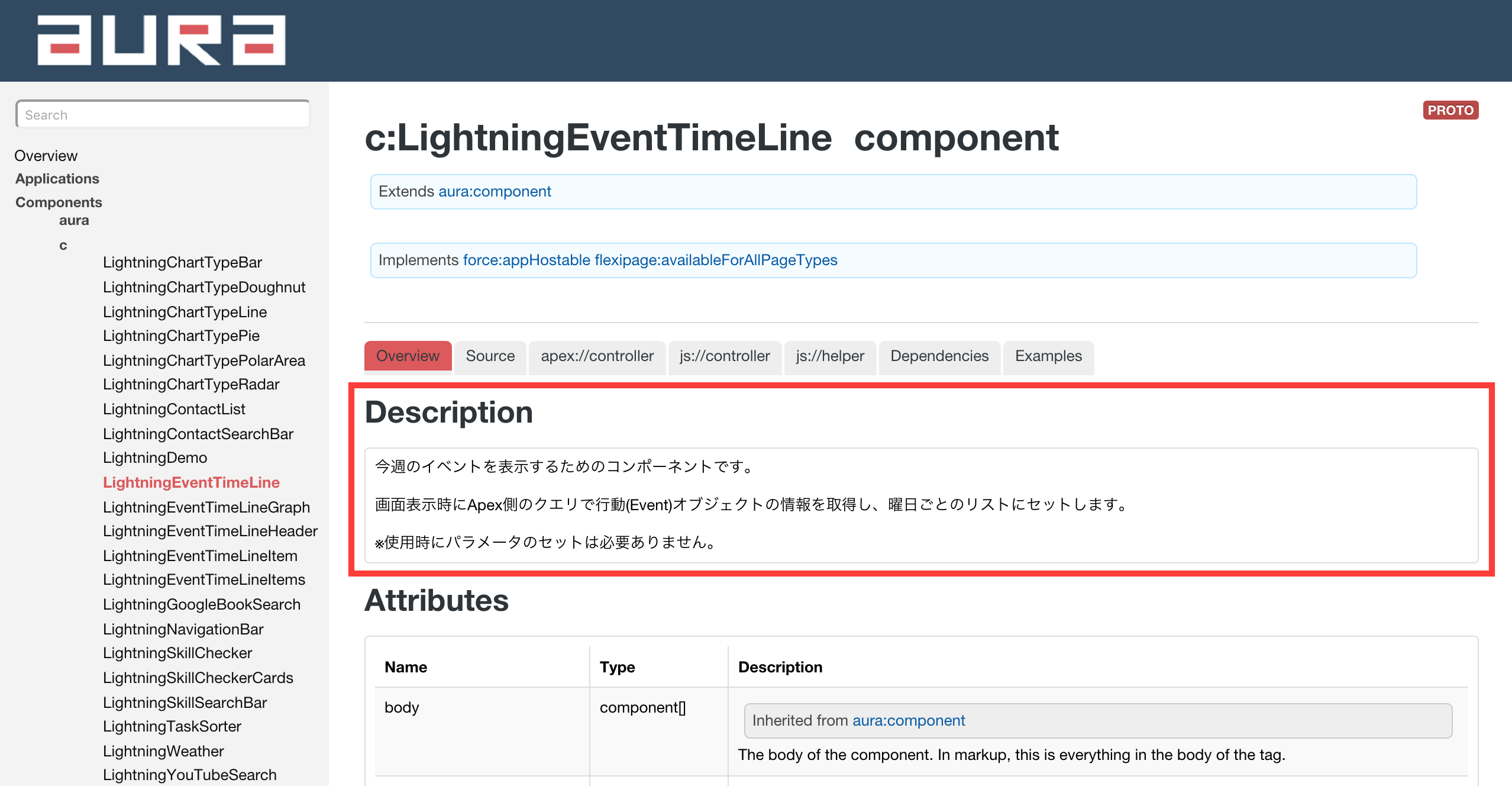
Description
Descriptionにはそのコンポーネントについての説明を記載できます。機能の概要についてと使用時に注意することなどについてまとめておくといいと思います。

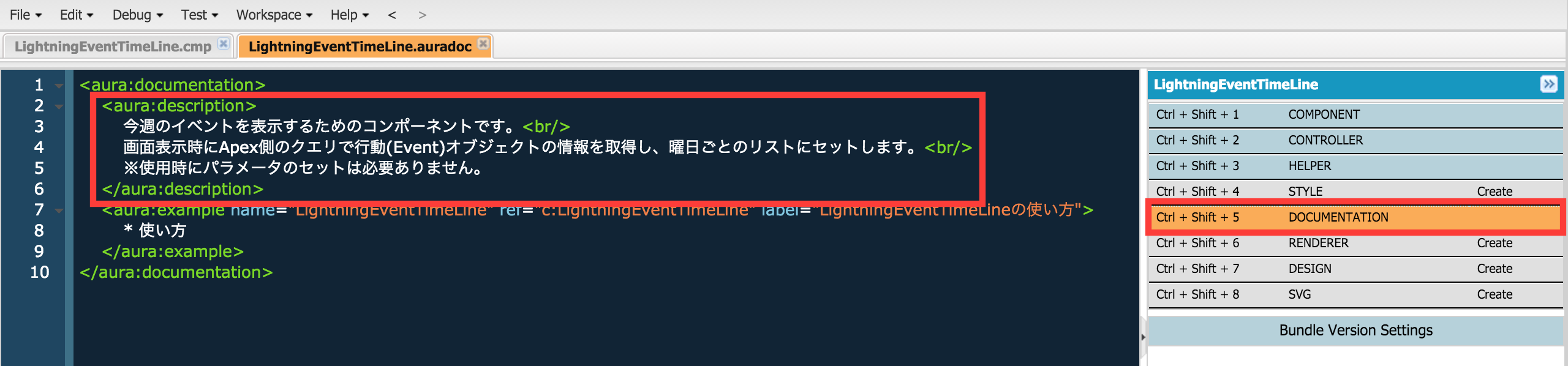
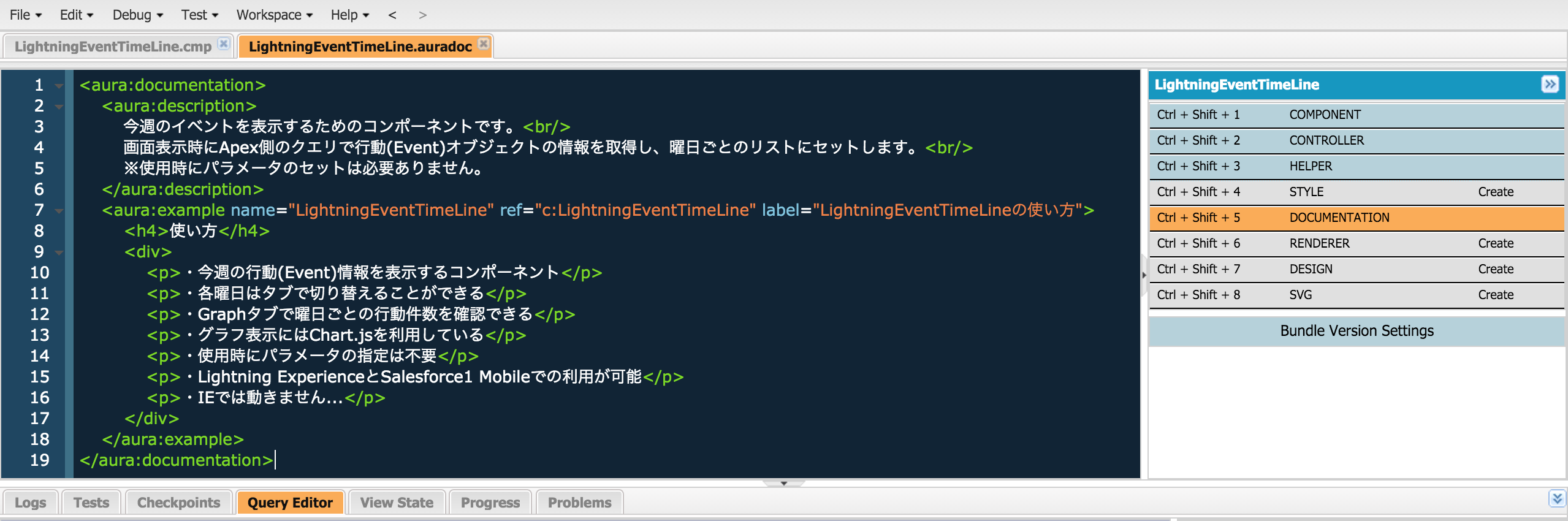
Descriptionに説明を記載するには、auradocファイルを用意する必要があります。このファイルは開発者コンソールの右側にあるワークパネルのDOCUMENTAIONをクリックすることで作成できます。
次のように『aura:description』タグ内に記述した内容がDescriptionに表示されます。

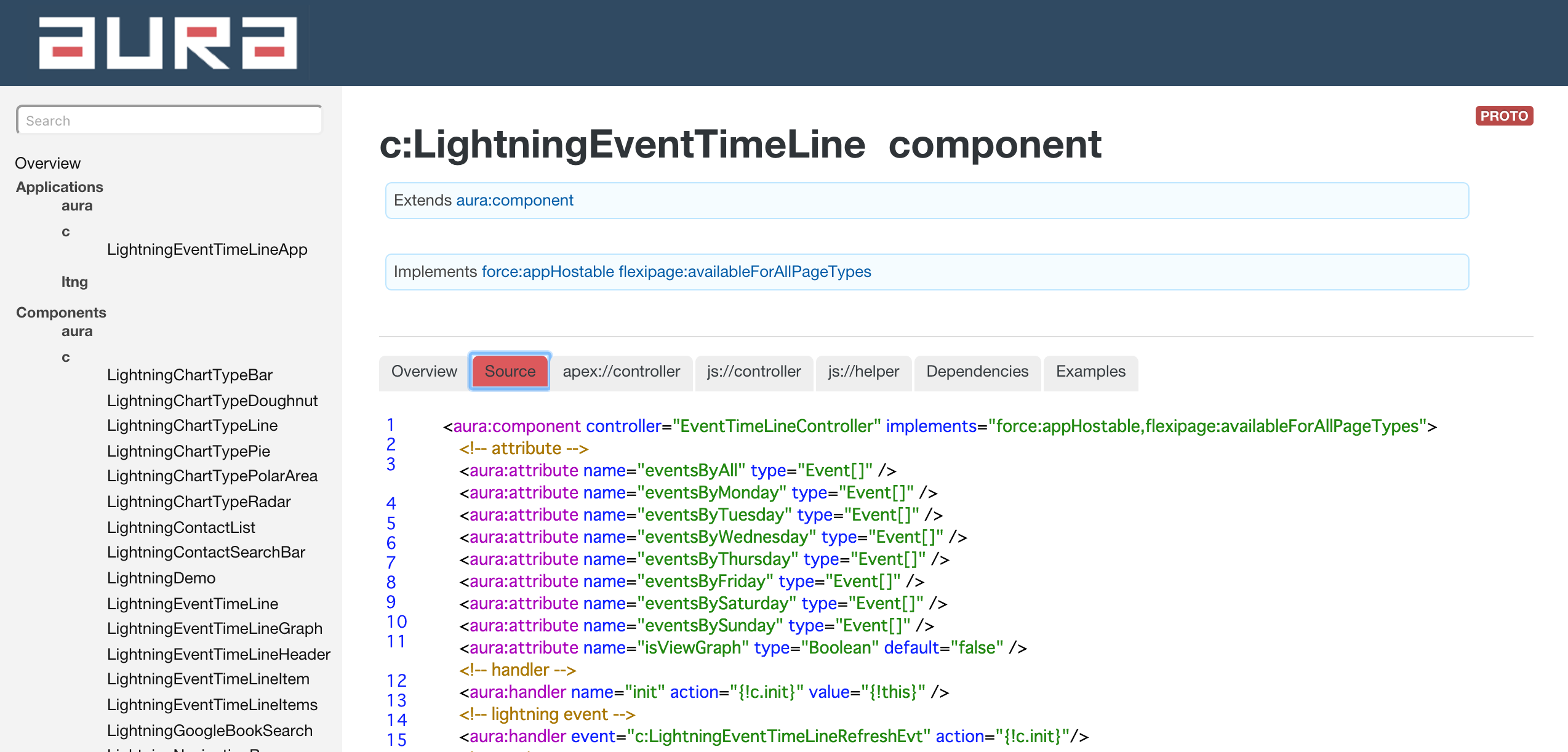
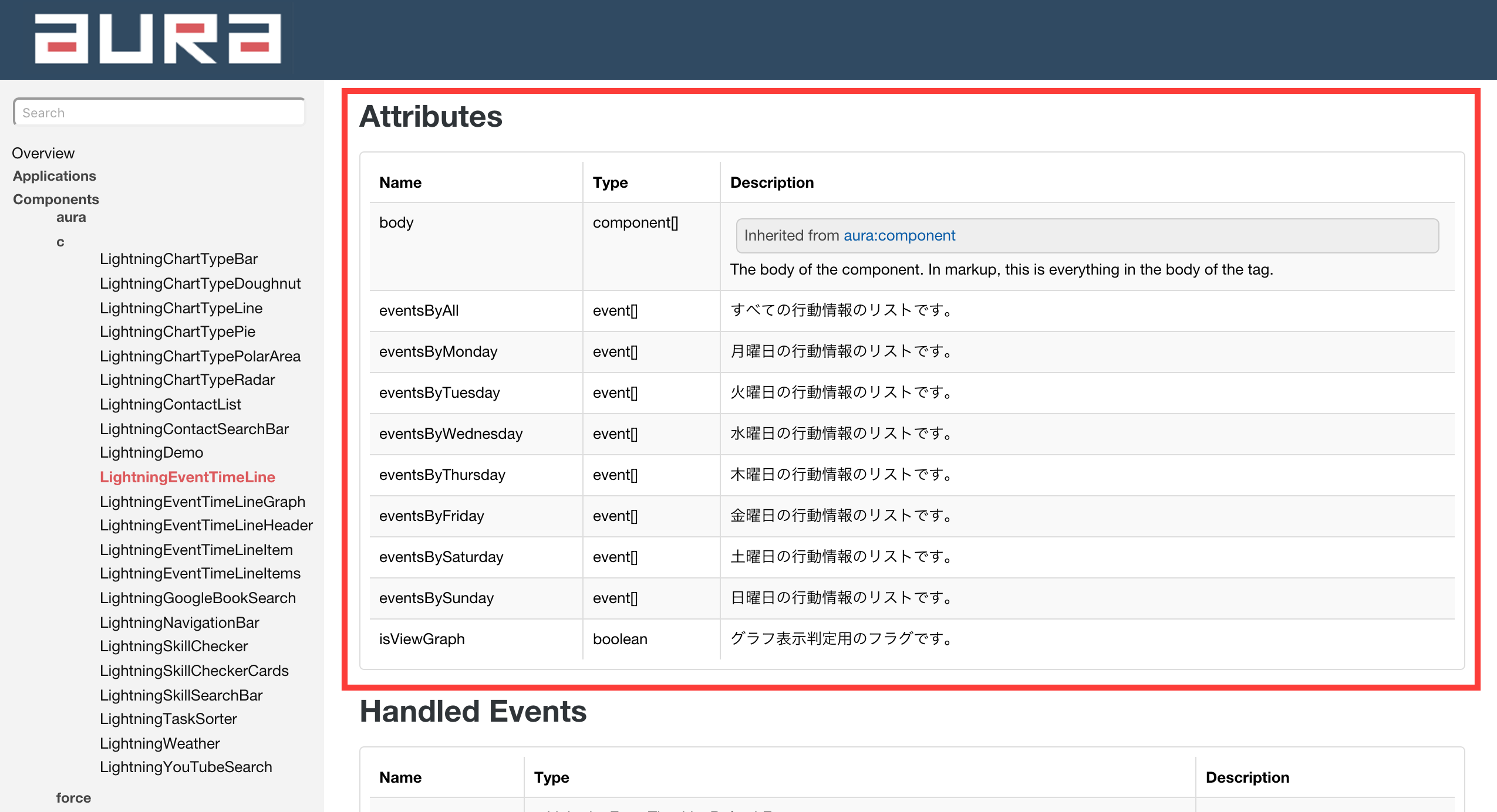
Attributes
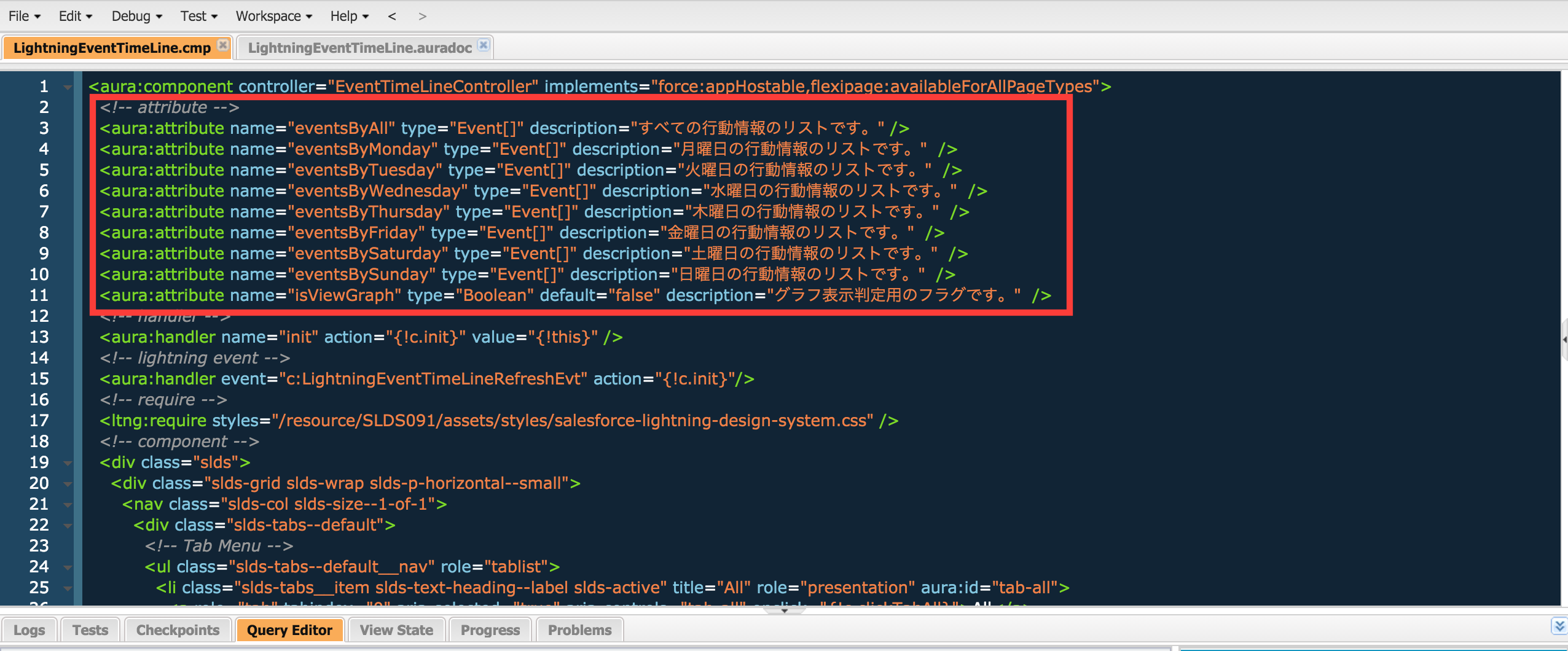
AttributesにはLightning Componentで利用するaura:attributeタグの情報が表示されます。これでaura:attributeタグで宣言した各変数が何に利用されるかについて説明することができます。

これはaura:attributeタグのdescription属性に記述した内容が表示されます。

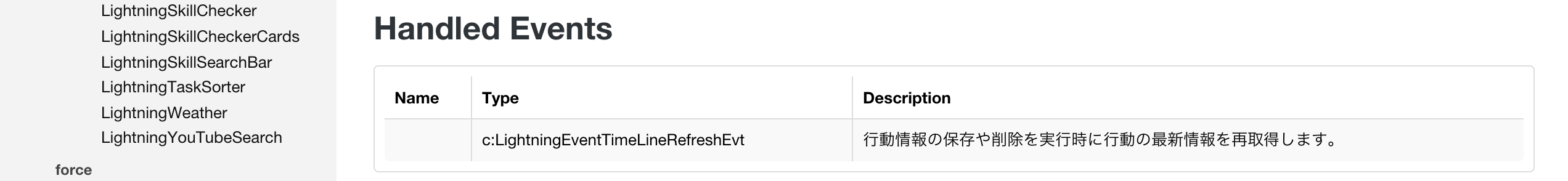
Handled Events
これもAttributesのようにコンポーネント内で使用しているHandled Eventsの情報が表示されます。

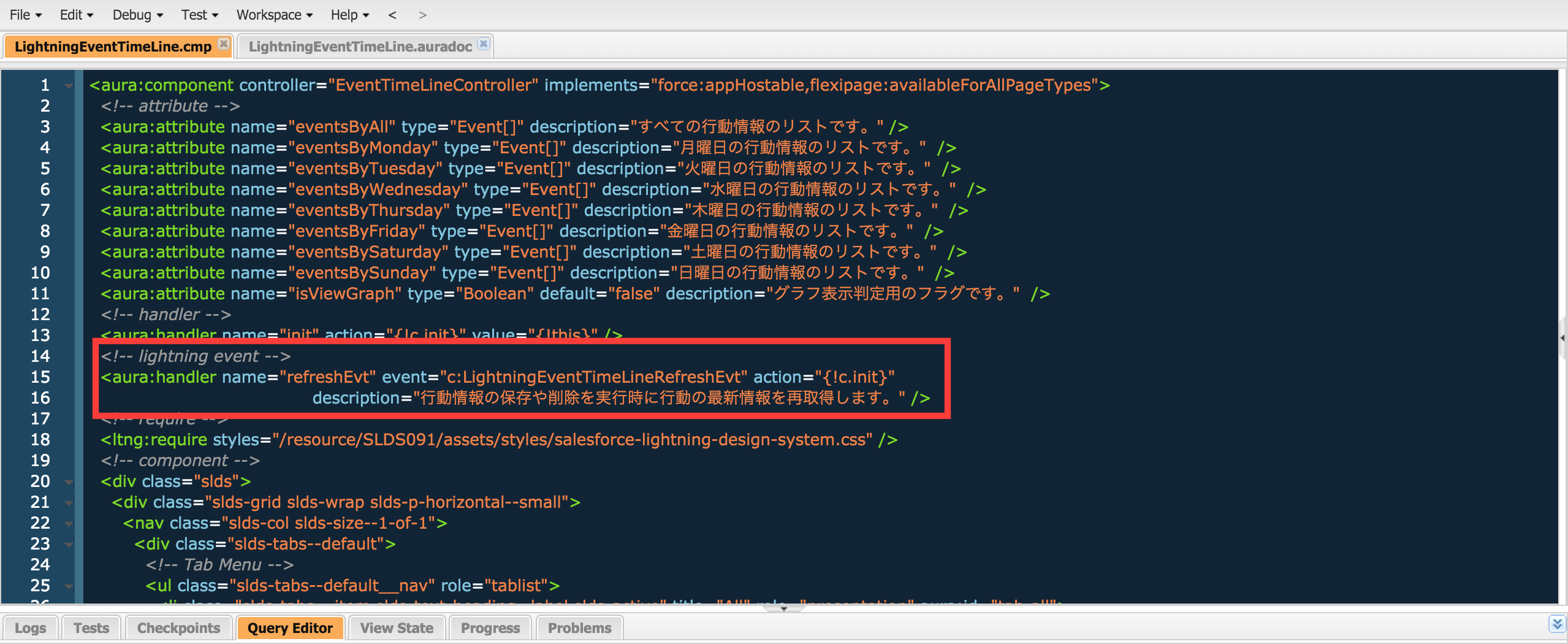
次のようにaura:handlerタグのdescription属性に記述した内容が表示されます。

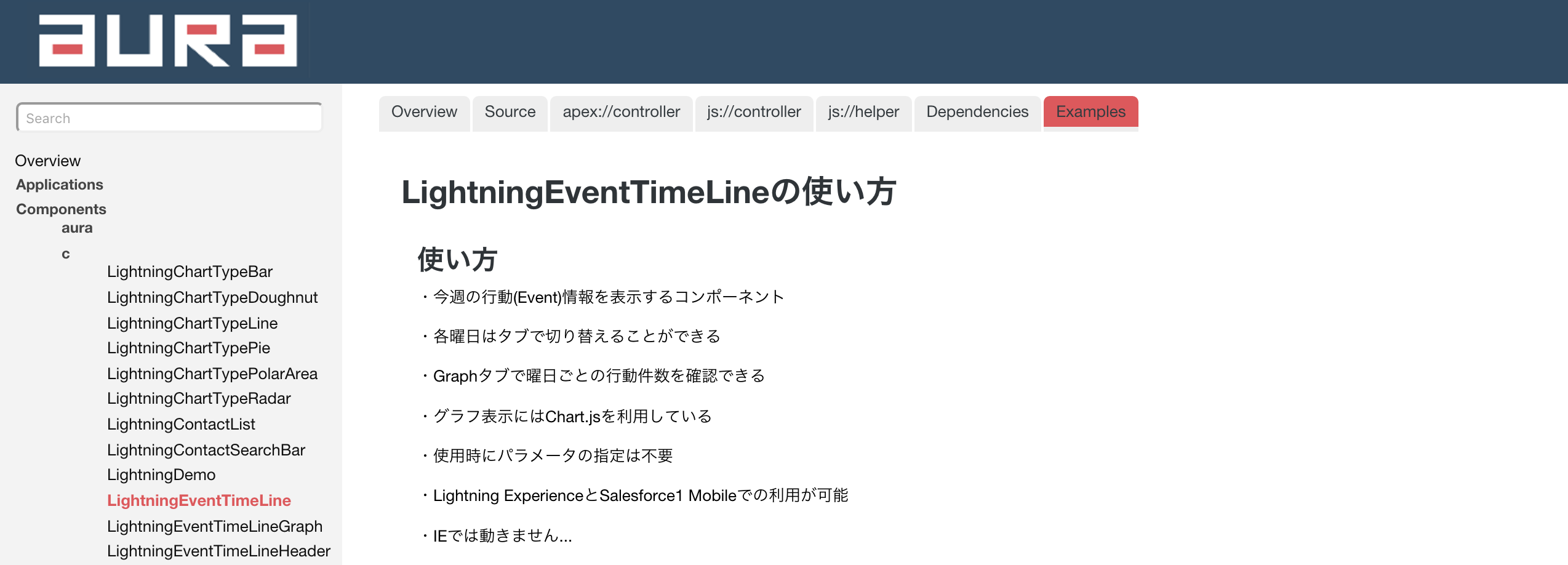
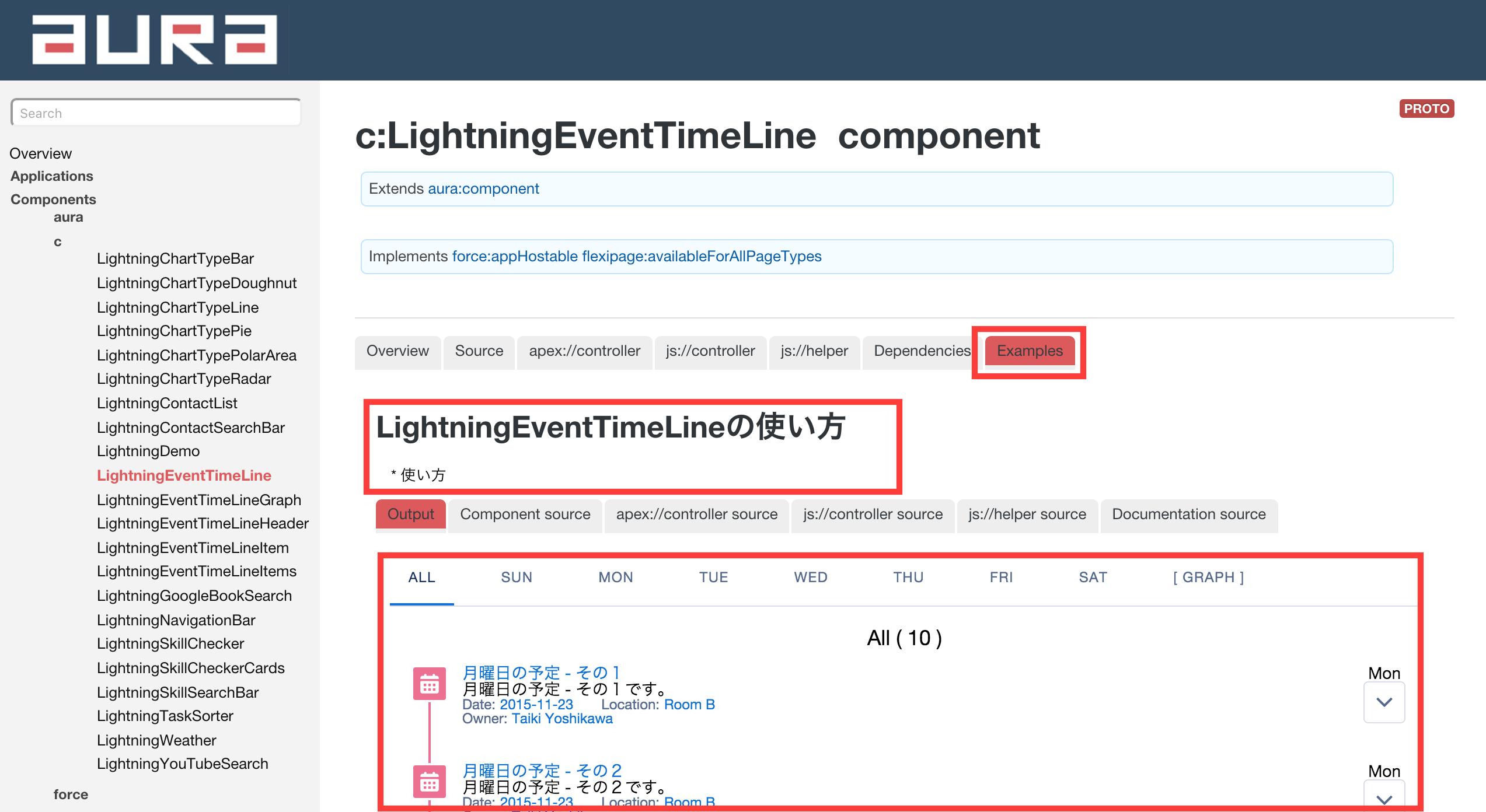
Examples
これがAura Documentationで一番便利な機能だと思います。Examplesタグを選択することで表示できます。先程のDescriptionでは概要についての簡単な説明を記述しました、こちらではより詳細な情報を記述することが可能です。

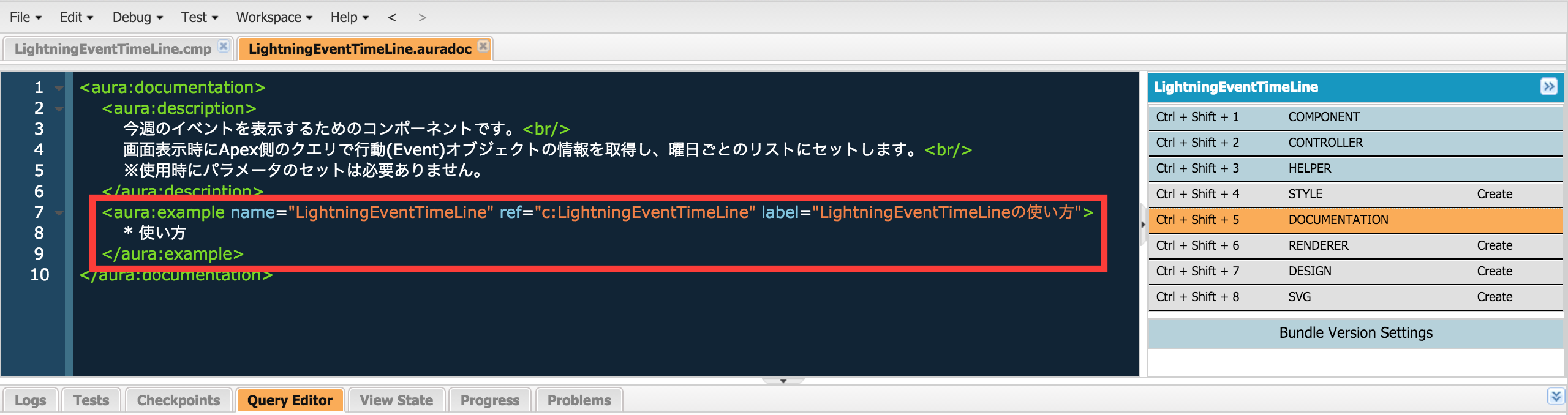
Examplesに説明を表示するにはauradocファイルのaura:exampleタグを用意する必要があります。

rel属性には対象のコンポーネント名を指定して、label属性にタイトル的な内容を記述します。aura:exampleタグ内に詳細情報を記述していけるのですが、このとき一部HTMLタグの利用が可能となっています。

Examplesタグの便利機能と注意点
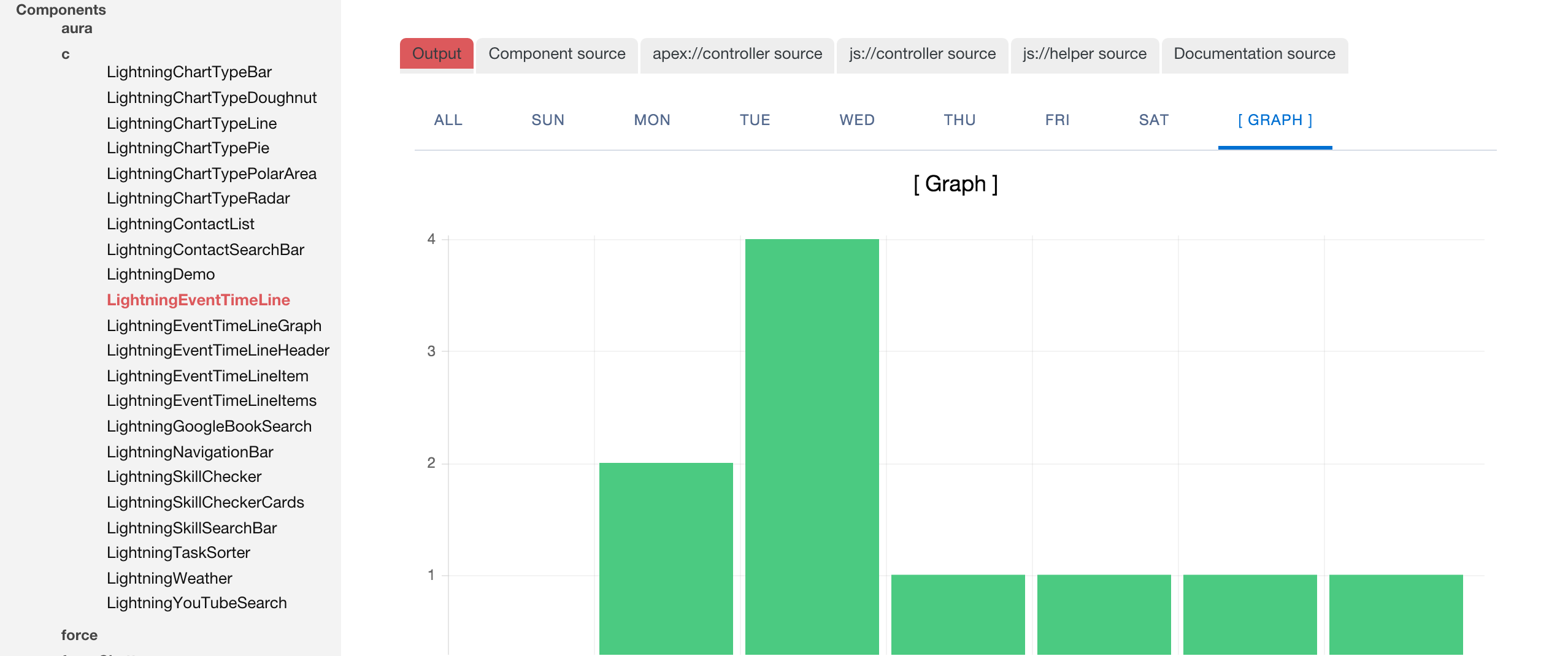
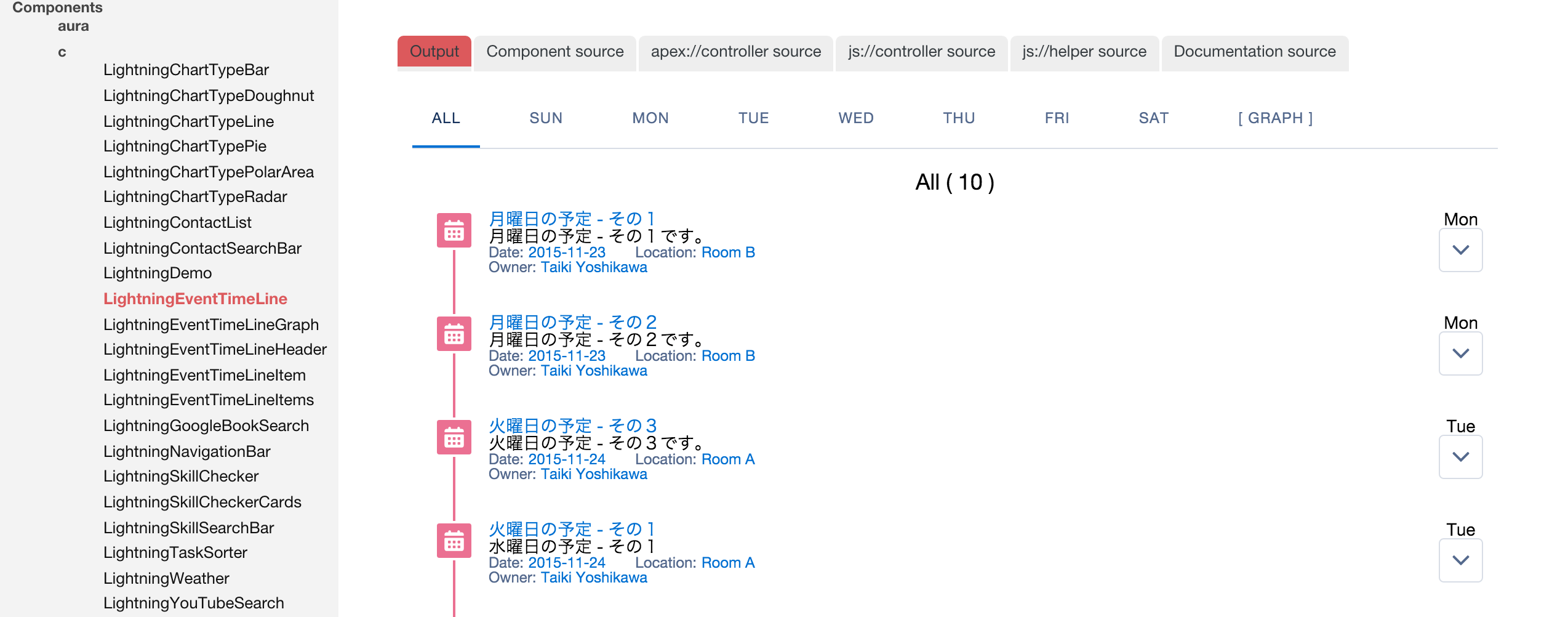
Examplesタグではコンポーネントのプレビューが表示されます。ただのプレビューではなく実際に動かすことが可能となっています。

このような感じでどんなコンポーネントか確認できるようになっています。このプレビュー機能すごく便利なのですが、ひとつ注意点がありました。
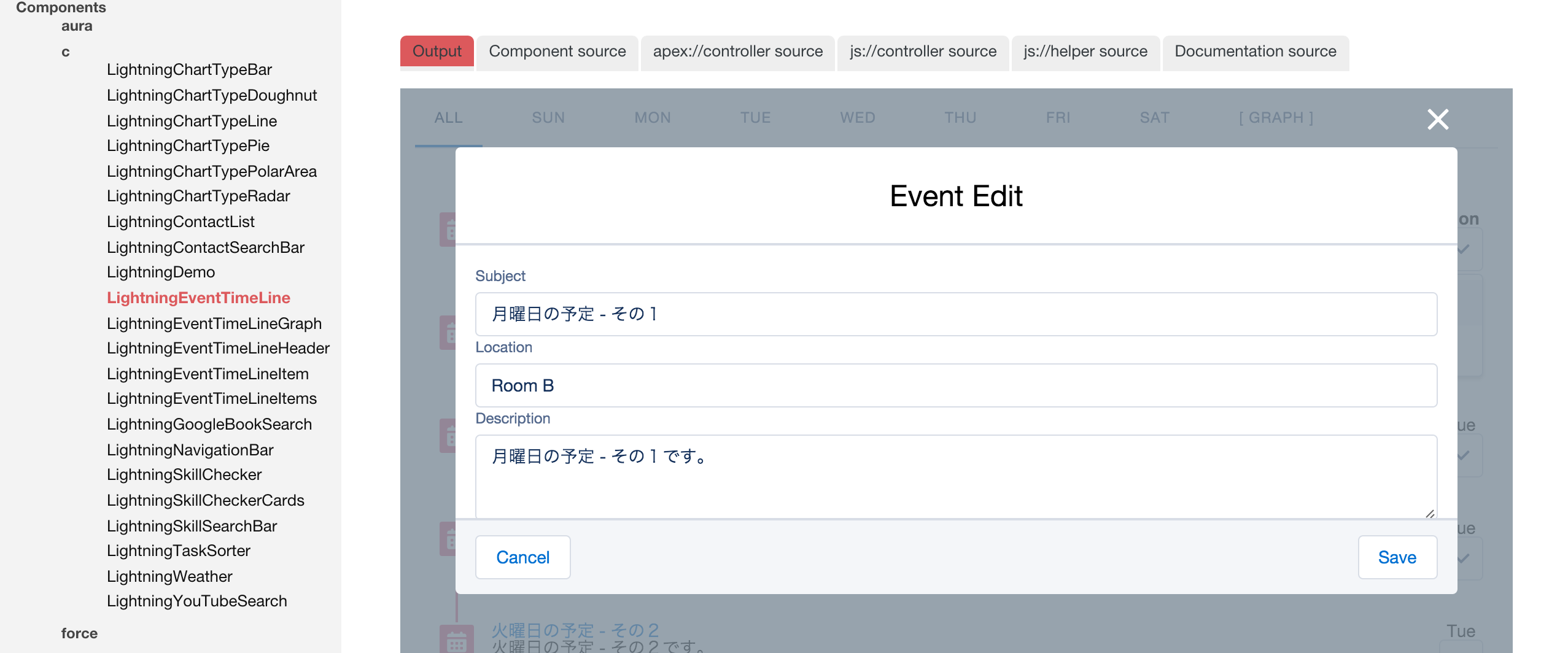
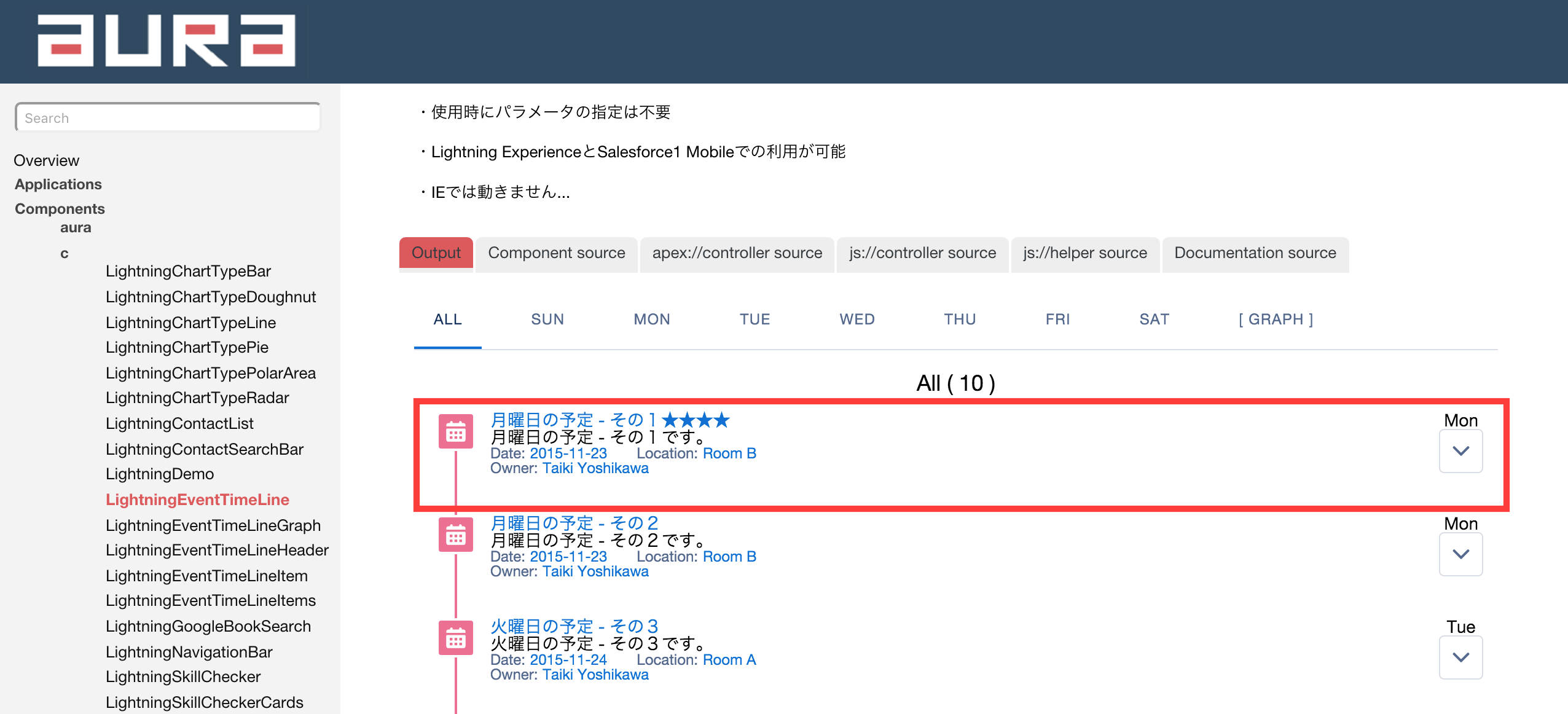
次のように編集画面でレコードの更新を試してみます。
Examplesタグ内の表示も更新されたことを確認できます。

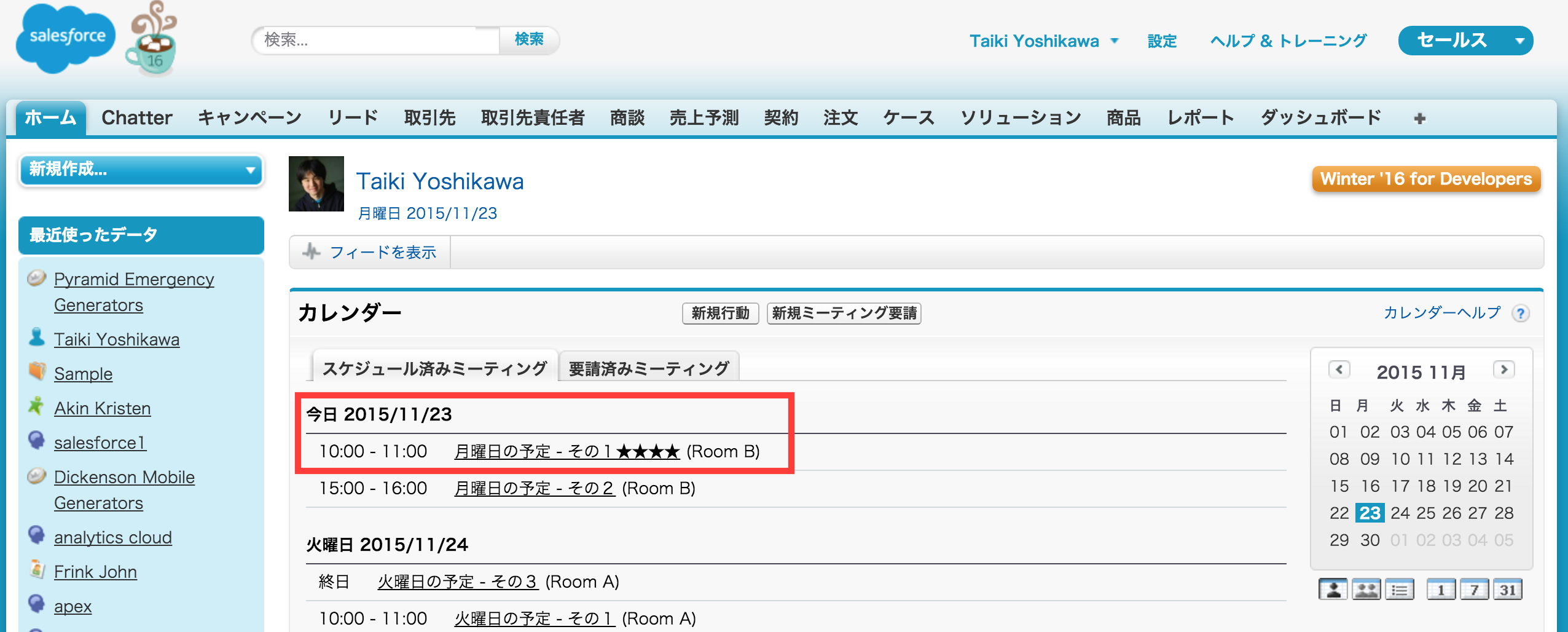
このときの更新はExamplesタグ内だけかと思ったのですが、実は実際にレコード更新処理が実行されています。

Examplesタグで表示できるコンポーネントはプレビューではなく、埋め込み表示ができるという認識が正しいみたいです。
Aura Documentationページを表示するにはSalesforceユーザでログインしている必要があるので知らない間に動かされるということは無いのですが、お試し間隔で試してしまいそうなのでこの仕組みには注意が必要だと思います。
ということでAura DocumentationページのExamplesタグを利用する場合は、判定用のフラグを用意するなどして更新や削除ができないようにした方が良さそうです。
さいごに
ひとつ注意点もありましたが、このAura Documentationを利用することでいままで苦労した仕様書の作成も効率よく行えるのではないかと思います。クラウド上で管理できるので常に最新の仕様書として扱うことができます。
また書式も統一され他の開発者がつくったコンポーネントでも同じように管理できるんじゃないかと思います。
以上、Lihgtning開発のAura Documentationの使い方についてでした。Lightning Componentを開発するときはAura Documentationのことも意識しておくと良さそうです。