スマホサイトのiPhone表示をWindowsでデバッグする方法です。
iPhoneのWebインスペクタをWindowsで表示できます。
簡単な方法が意外と見つからなかったのでまとめました。
ブラウザはChromeが必要です。
参考
環境構築
まず、WindowsにiTunesがインストールされている必要があります。
入ってない場合はインストールしましょう。
ブラウザはChromeです。
次に、ios-webkit-debug-proxy-win32をインストールします。
上のリンクの「Binaries」からダウンロードできます。

このソフトはインストーラーはありませんので、zipを解凍したらインストール完了です。
iPhoneの方では、Webインスペクタを有効にする必要があります。
この設定は、設定アプリ→Safari→詳細にあります。
環境構築はこれだけで完了です。
Webインスペクタを表示する
iPhoneをWindowsにUSB接続します。
iPhoneで「このコンピュータを信頼しますか」と聞かれたら「信頼」をタップします。
Windowsで、先程解凍したios-webkit-debug-proxy.exeを起動します。
うんともすんとも言わないコンソールが出てきて面食らいますが、これはそれで合っています(iPhoneと通信できなくなったりするとエラーが表示されます)。
起動したときにWindowsのセキュリティ警告が出た場合は「アクセスを許可する」をクリックしてください。
iPhoneでデバッグしたいサイトを開きます。
WindowsのChromeでlocalhost:9221を開きます。
iPhoneのデバイス名のリンクが表示されるので、それをクリックします。
さらに、safariで開いているページの一覧が表示されるので、デバッグしたいサイトをクリックします。
ChromeにWebインスペクタが表示され、デバッグできるようになりました。
TIPS
Macの場合がどうなのか知りませんが、このWebインスペクタは結構使いづらいです。うまく付き合うコツをいくつか紹介します。
1. 要素の開閉
要素をダブルクリックするとサブノードが開いて見られるようになりますが、二度と閉じることはできません。目を瞑りましょう。
2. 要素の選択方法
要素をクリックしても詳細は表示されません。次のようにすると狙った要素の詳細を見られます。
- インスペクタの左下の虫眼鏡アイコンをクリック
- iPhoneで要素を選べるようになるので、狙いの要素をタップ

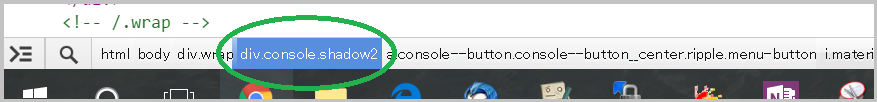
3. 要素の選択方法(タップできない場合)
iPhoneで狙いの要素をタップするのが難しい場合は、その子孫をタップしてからインスペクタの下部のノードパスから狙いの要素を探してクリックすると詳細が表示されます。

まとめ
以上のように、Windowsでもかなり簡単にiPhone向けのデバッグ環境を構築することができます。
Windowsを普段使いしている方は試してみてはいかがでしょうか。