LightningコンポーネントはSalesforce1に表示することができます。追加の方法はドキュメントに書いてありますが、下記3ステップですね。
- aura:componentタグに
implements="force:appHotable"指定 - [設定] - [作成] - [タブ] から新規Lightningコンポーネントの追加
- [設定] - [モバイル管理] - [モバイルナビゲーション]に追加
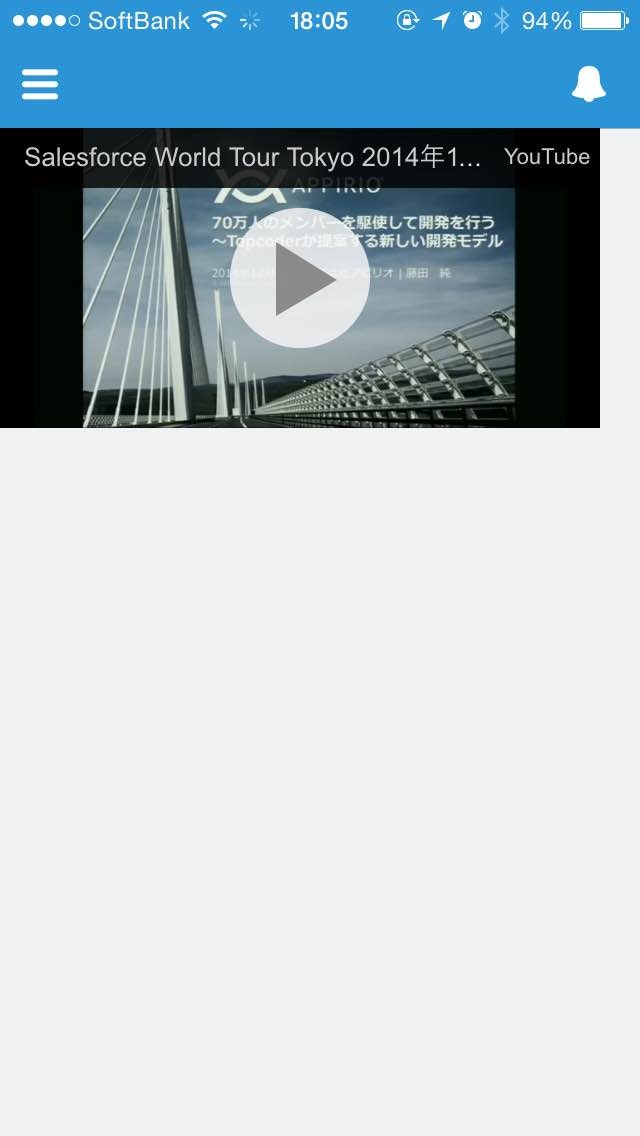
それではさっそくiframeを足してみましょう。
cmp
<aura:component implements="force:appHostable">
<iframe src="https://www.youtube.com/embed/WujFatRR1KA?autoplay=true" />
</aura:component>
足せました。簡単でしたね。
JavaScriptでiframeのsrcを動的に変更したりもできますね。Salesforce外のポータルページを見せる時などには使えるでしょうか。
注意事項として、URLによっては"Display forbidden by X-Frame-Options"などと言われてiframe内が表示されないことがあります。
これはアクセス先のURLの設定によるものですので、自分が管理しているサイトであれば、設定を変えましょう。
ちなみに、VisualForceページでiframeを足す時は下記ステップでやると良いみたいですね。
Adding web tabs to salesforce1