縦長のWebページがどこまで読まれているかを Google Tag Manager (GTM) と Google Analytics (GA) を用いて計測する方法です。(jQuery不要)
元ネタ
LunaMetrics - Scroll Tracking Recipe for GTM
http://www.lunametrics.com/labs/recipes/scroll-tracking/
アメリカのウェブマーケティングのコンサル会社であるLunaMetricsがブログの中でGTMのコンテナ設定ファイルを公開してくれていたのでそれを使いました。
メリット
一般的にはScrolldepthというjQueryベースで動くライブラリと Google Analytics を併用する方法が良く紹介されていますが、それと比べて今回の方法では ページにjQueryをページに導入する必要がなく、アプリケーションと完全に独立して設定ができる 部分がメリット。
以前書いたブログ スタートアップのための「お金と時間がかからない」ログ分析基盤 ではScrolldepthを紹介したのですが、こちらのほうが良さそうだったので置き換えてみました。
導入方法
基本的にはこのページに書いてある通りやれば導入できます。
すんなりいけば5分ほどで完了します。
設定手順
1.GTMのコンテナ設定ファイルをここからダウンロード
2.GTMの管理画面からコンテナ設定ファイルをインポート
3.GAのトラッキングコードを自分が使っているものに変更
コンテナ設定ファイルのインポート方法がわからない場合はこのあたりを参照してください。
Google タグマネージャヘルプ - [V2] コンテナのエクスポートとインポート
LunaMetrics - How to Import a Container Into Google Tag Manager
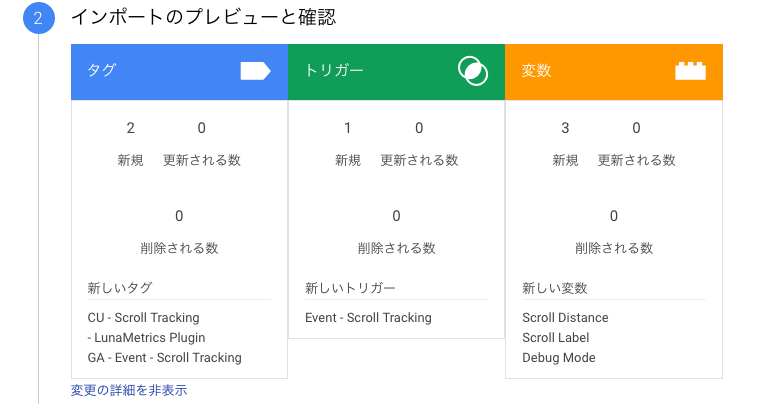
インポートすると以下の情報が追加されます。
「CU - Scroll Tracking - LunaMetrics Plugin」がスクロールイベントを検知して動くJavascriptを含んだHTMLタグで、その情報を「GA - Event - Scroll Tracking」のタグが拾ってGA側に情報を飛ばしています。
設定手順の3のステップで「GA - Event - Scroll Tracking」の中の「トラッキング ID」を自分のサイトのものに変更してください。
また、「CU - Scroll Tracking - LunaMetrics Plugin」はデフォルトで全ページで読み込まれるようになっていますが、配信トリガーをカスタマイズすることで計測したいページだけでスクロールを計測することも可能です。
おまけ
ページの滞在時間を計測する設定もあげてくれていました。
http://www.lunametrics.com/labs/recipes/engagement-timer/
LunaMetricsのブログは色々ためになりそうな情報がありそうです。