前記事の続き。
どうもタイミングがいまいちなので改良しました。

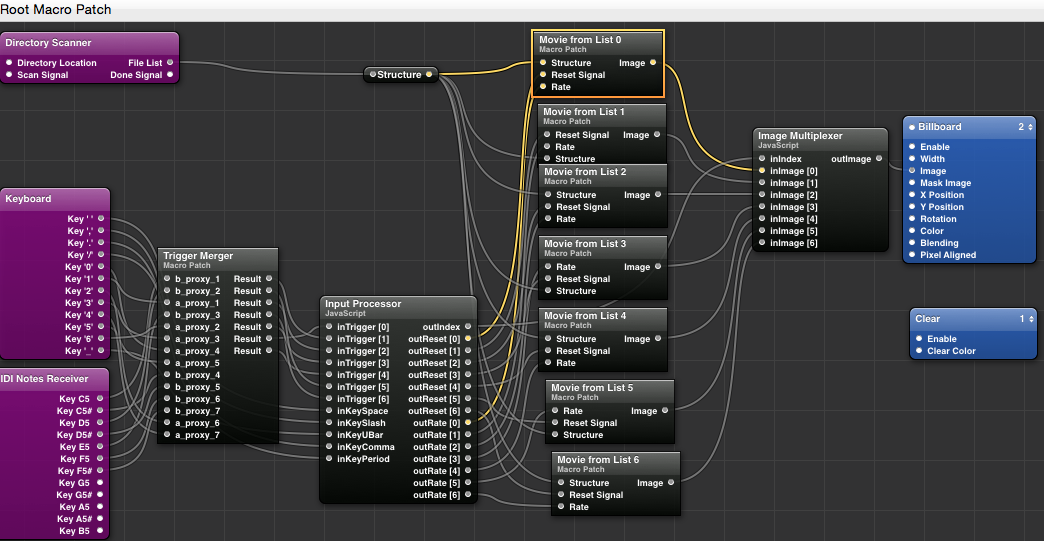
patchが多くなって見づらいのでまとめましたが、ほとんど同じです。
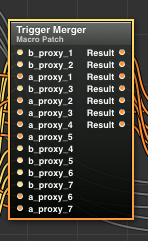
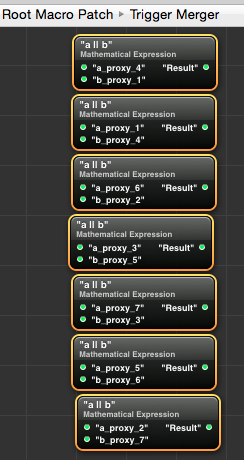
Trigger Merger
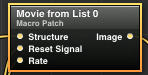
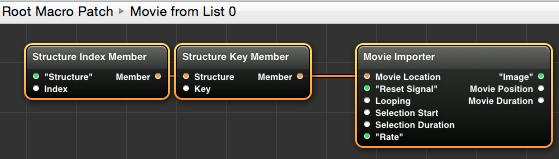
Movie from List
です。
- Movie from List 0~6のStructure Index Member:Indexにそれぞれ0~6を入れ、
- あらかじめ映像を用意しておいて、
- トリガーによって切り替える、
という作戦です。
でも実際はうまくいきませんでした。
最終的に出力につながっているものにしか処理がおよばないため、
- アクティブでなくなった映像が裏で流れつづけてしまって、音が出続ける、
- アクティブになってからresetが送られるので、一瞬、違う映像が出てしまう
こりゃだめだ、としばらくほっておいたのですが、はたと閃いて...
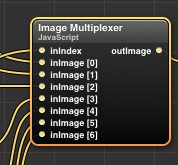
MultiplexerをJavascriptで作り直したらどうだろ?->Good!
何の根拠もないのです。が、うそみたいにちゃんと動いちゃいました。
Javascriptは特別扱いってこと?

これは元々あるMultiplexerをJavascriptで置き換えたものです。
/*
Special keywords for defining input and output key types:
__boolean, __index, __number, __string, __image, __structure, __virtual
Note that the function input arguments are read-only.
*/
function (__image outImage) main (__number inIndex,__image inImage[7])
{
var result = new Object();
result.outImage = inImage[inIndex];
return result;
}
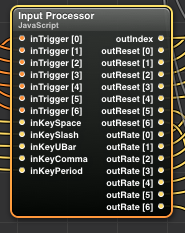
Input processor

相手が多くなってしまって複雑になってしまいましたが、前と同じように入力からトリガーするIndexとそれぞれのresetとrateを作って送っています。
/*
Special keywords for defining input and output key types:
__boolean, __index, __number, __string, __image, __structure, __virtual
Note that the function input arguments are read-only.
*/
var isPlaying = false;
var myIndex = 0 ;
var myRate =[0,0,0,0,0,0,0];
function (__number outIndex,
__boolean outReset[7],
__number outRate[7])
main (__boolean inTrigger[7],
__boolean inKeySpace,
__boolean inKeySlash,
__boolean inKeyUBar,
__boolean inKeyComma,
__boolean inKeyPeriod)
{
result = new Object();
var myReset = [false,false,false,false,false,false,false];
for(var i=0;i<7;i++){
if(inTrigger[i] ){
myIndex = i;
isPlaying = true ;
myReset[i] = true ;
myRate[i] = 1 ;
};
}
for(var i=0;i<7;i++){
if(i == myIndex){
if(! isPlaying ){
myReset[i] = false ;
}
}else{
myReset[i] = true ;
myRate[i] = 0 ;
}
};
if(inKeySpace) isPlaying = ! isPlaying ;
if(inKeySlash) isPlaying = true ;
if(inKeyUBar) isPlaying = false ;
if(inKeyComma) {myRate[myIndex] = -2}
else if( inKeyPeriod ){myRate[myIndex] = 2}
else {myRate[myIndex] = Number(isPlaying)};
result.outIndex = myIndex;
result.outReset = myReset;
result.outRate = myRate;
return result;
}
ここで注意点の追加。
Javascriptのインプットの配列には個別にアクセスできるが、アウトプットの配列に書き込むときは個別にはできない。
ようです(自分調べ)。
要素が全部そろってからまとめて代入。
まとめ
これでAbleton Liveから.movファイルをトリガーできるようになりました。
かなりタイミングが早くなり、安定してます。満足。
これはとりあえず全画面に出すために作りましたが、Spriteを使えば位置調整や簡単なマッピング的なことができそう。