はじめに
slack便利ですよね。仕事柄、何かを監視しつつチャットで話すということをよくおこなっているので、監視の結果を別画面ではなくてslackで表示できたら便利だよねという話になりました。やってみると簡単でしたので、こちらで手順を説明します。
サンプルとしてwコマンドの結果をslackに送ってみます。
手順としては大きく二つ、Incoming WebHooksの登録と、シェルの作成になります。シェルはサンプルを用意したのでそちらをちょっと書き換えるだけで動きます。Mac上で試しましたが、Linuxでも動くとおもいます。
とういことで以下、手順です。
Incoming WebHooksの登録
slackにログインします。
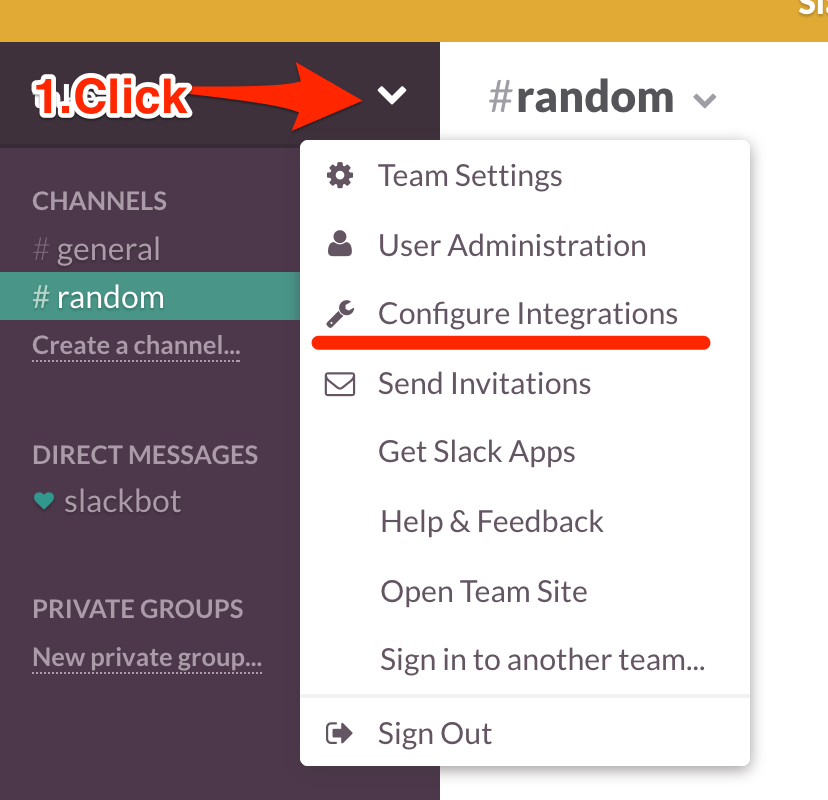
名前の右側のボタン(?)をクリックして「Configure Integrations」を選択します。
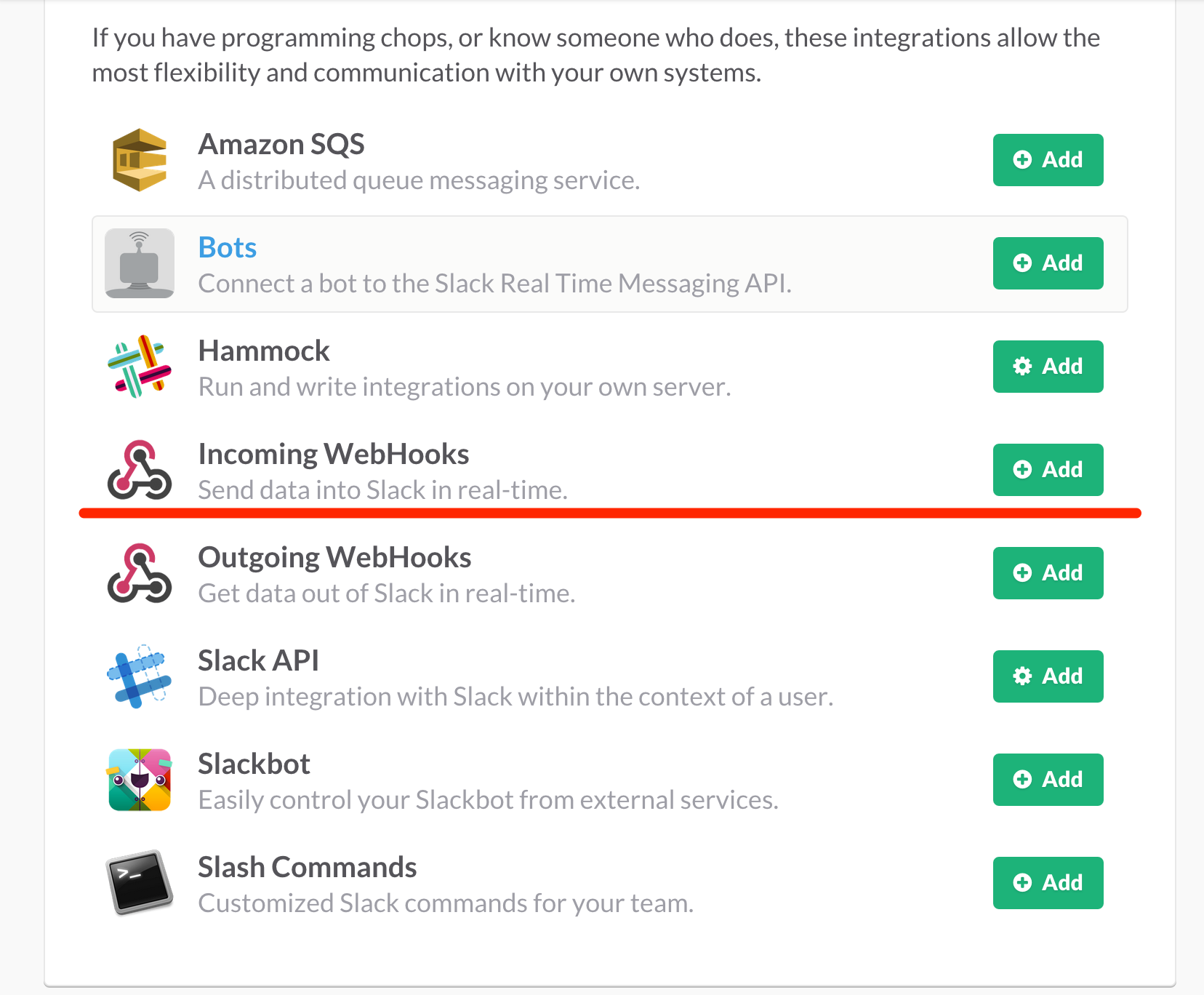
一覧が沢山でてきますが、「Incoming WebHooks」を選択します。ブラウザの検索を使うと便利です。「Incoming WebHooks」は、指定されたURLにメッセージを送るとslack上にそのメッセージが表示されるという機能です。
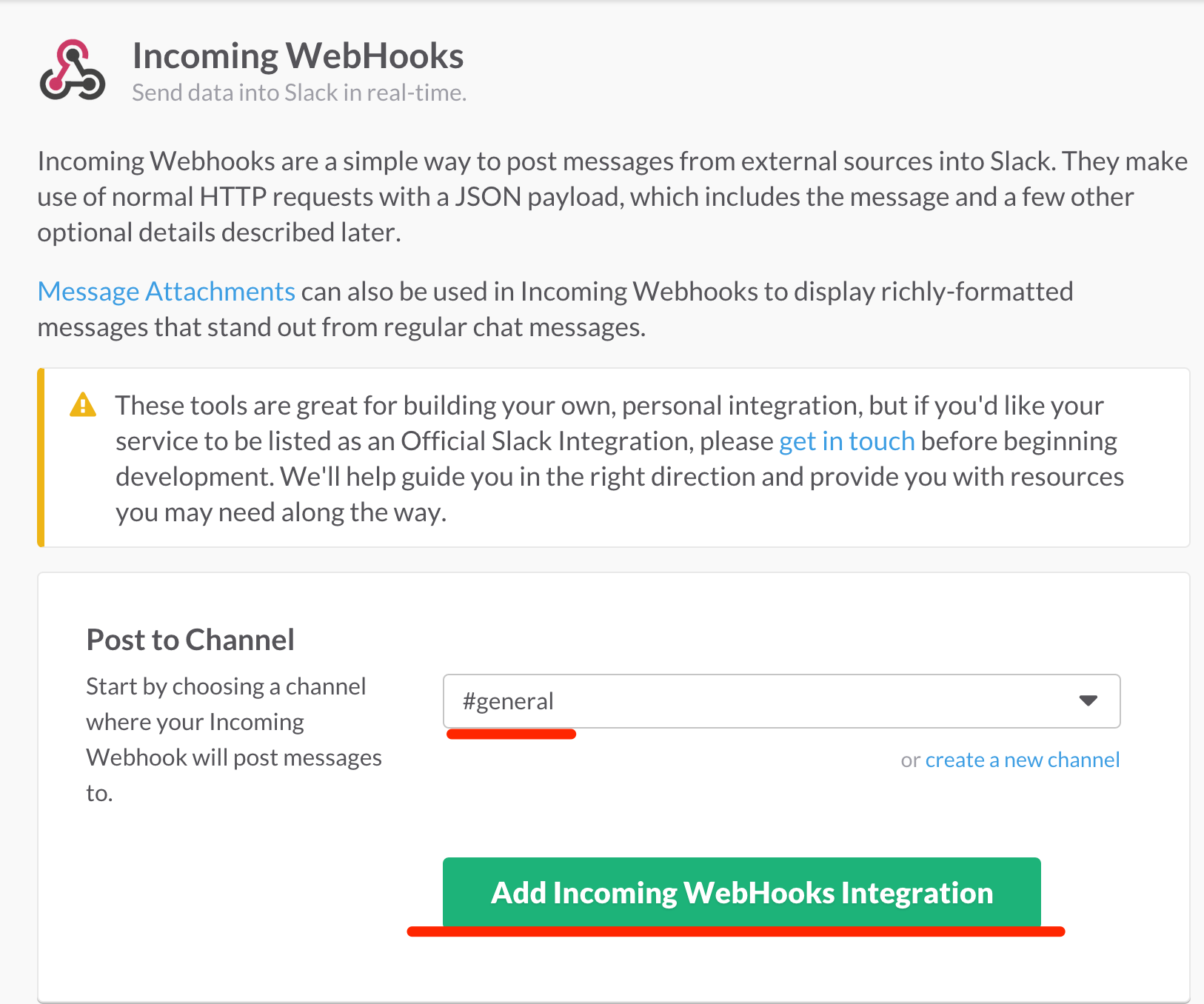
デフォルトの投稿チャンネルを選択します。Incoming WebHooks に引数をあたえることで投稿チャンネルは変更できます。個人的にはテスト等のチャンネルをつくっておいて、設定することをお勧めしますが、この例では#generalを設定しています。設定後、「Add Incoming Webhooks Integration」ボタンが有効になるのでクリックします
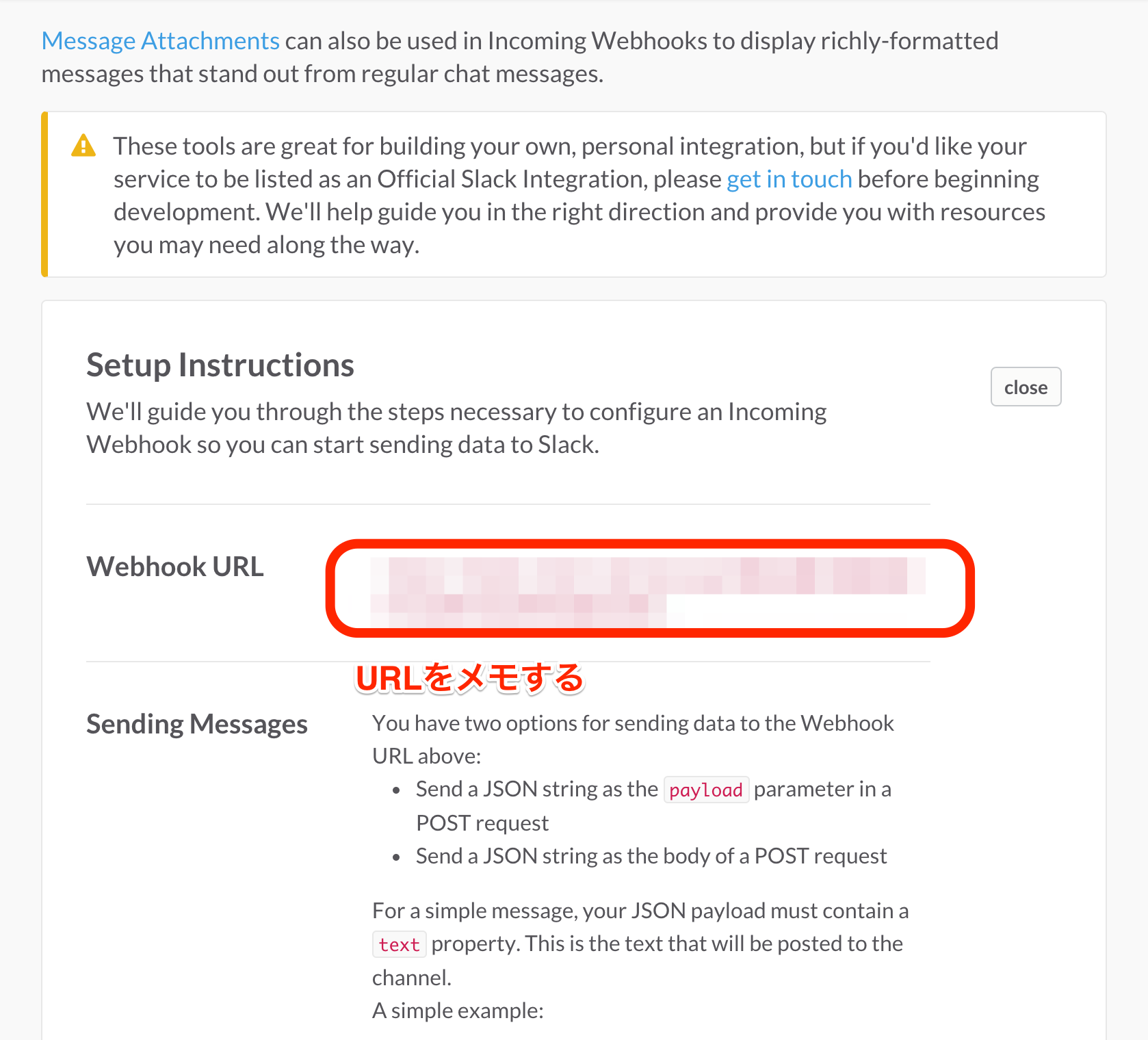
送信用のURLが表示されます。設定もいろいろできるのですが、10分でできると書いている関係上、URLをメモするだけにします。ちなみにIncoming Webhookss Integrationは、パスワード認証とかないので、このURLさえあれば、誰でも投稿できる点注意が必要です。そのため画像ではモザイクにしています。
シェルスクリプトの実行
送信用のURLも手にいれましたので、スクリプトの時間です。
# !/bin/sh
set -eu
# Incoming WebHooksのURL
WEBHOOKURL="ここにIncoming Webhooks IntegrationのURLをいれてね"
# メッセージを保存する一時ファイル
MESSAGEFILE=$(mktemp -t webhooks)
trap "
rm ${MESSAGEFILE}
" 0
usage_exit() {
echo "Usage: $0 [-m message] [-c channel] [-i icon] [-n botname]" 1>&2
exit 0
}
while getopts c:i:n:m: opts
do
case $opts in
c)
CHANNEL=$OPTARG
;;
i)
FACEICON=$OPTARG
;;
n)
BOTNAME=$OPTARG
;;
m)
MESSAGE=$OPTARG"\n"
;;
\?)
usage_exit
;;
esac
done
# slack 送信チャンネル
CHANNEL=${CHANNEL:-"#general"}
# slack 送信名
BOTNAME=${BOTNAME:-"mybot"}
# slack アイコン
FACEICON=${FACEICON:-":ghost:"}
# 見出しとなるようなメッセージ
MESSAGE=${MESSAGE:-""}
if [ -p /dev/stdin ] ; then
#改行コードをslack用に変換
cat - | tr '\n' '\\' | sed 's/\\/\\n/g' > ${MESSAGEFILE}
else
echo "nothing stdin"
exit 1
fi
WEBMESSAGE='```'`cat ${MESSAGEFILE}`'```'
# Incoming WebHooks送信
curl -s -S -X POST --data-urlencode "payload={\"channel\": \"${CHANNEL}\", \"username\": \"${BOTNAME}\", \"icon_emoji\": \"${FACEICON}\", \"text\": \"${MESSAGE}${WEBMESSAGE}\" }" ${WEBHOOKURL} >/dev/null
WEBhooksURLの変数にさきほど記録したURlを設定し、webhooks.shとして保存して、実行権限をあたえます。
使い方は簡単標準入力に送信したいメッセージを送るだけです。
$ echo test1 | ./webhooks.sh
$ w | ./webhooks.sh
と送信できました。
おわりに
駆け足でシェルスクリプトからslackにメッセージを送信する方法を説明しました。 注意点としては
- 改行をslack用に¥nに変換していますが、¥に変換した後¥nにしているので、文字列中に¥があると改行がおかしく表示されるとおもいます。
- #generalは誰もがみるチャンネルなのでテスト用に自分のチャンネルをつくるかbotから直接自分にメッセージをくるようにしてテストしたほうがよいです。
- URLの取り扱いにはご注意を(設定画面で削除することはできます)。
cronと組み合わせて定時報告させるととても便利です。また、スクリプトをみてもらえるとわかりますが、アイコン等も簡単に変更できますので、ある閾値を越えたら怒ったJenkinsが通知というような事もできますね。
ではでは。