MeteorでWebアプリを作ろうとおもったらなんだかんだ結局必要になってくるアカウント機能を実装してみたので、その時の順路をまとめてみたいとおもいます。account-uiを使ってBootstrapでサクッとという記事はけっこう見つけたんですけど、セルフスタイリングとルーティングに関する情報があんまりなくて、誰かのために書いておこうかなと。
要件定義
- ログイン機能を実装すること
- 各登録系ページが個別に存在できること(トグルじゃない
- CSSを自分で書きたい
必要なもの
useraccounts
サクッとページ遷移のないログインモジュールを設置したい方は>accounts-uiしてください。FacebookログインとかGithubログインとかサクッとできるはずです。
自分でカスタマイズしたい方はmeteor-useraccountsを使いましょう。
meteor add useraccounts:unstyled
:unstyledを忘れないでください。これでスタイルなしになります。
accounts-password
useraccounts以外に何か一つmeteor add accounts-passwordとかmeteor add accounts-facebookとか入れてという指示が公式に書いてあったのでその通りに。今回はノーマルのメールとパスワード認証なのでaccounts-passwordを使用します。
meteor add accounts-password
そういえば、先にブログ記事とかみてやってたら、結構account-passwordとなっていて軽くつまづきました。accounts-passwordですね。sが大事!途中から変わったんですかね。
useraccounts:iron-routing
これはページを分けるルーティングを簡単に行うパッケージです。
meteor add useraccounts:iron-routing
これでプロジェクト内でいろいろとコードが使えるようになりました。ルーティングからいきましょう。
/client/かどこかにroutes.jsみたいなのをつくって記述します。
- 初期設定
- ルーティング設定
が必要とのことです。
// 初期設定
Router.configure({ //ルーティング設定
layoutTemplate: 'masterLayout', // 基本となるテンプレートを指定
yieldTemplates: {
myNav: {to: 'nav'}, // ここらへんは適宜インクルード部分
myFooter: {to: 'footer'}, // 同じく
}
});
AccountsTemplates.configure({ //ログイン部分の設定
defaultLayout: 'myLayout', //基本となるレイアウトを設定
});
// ルーティング設定
// 基本構文:AccountsTemplates.configureRoute(route_code, options);
AccountsTemplates.configureRoute('signIn', { // route_codeは対応するページ
name: 'signin',
path: '/login', //パスの設定ここ
template: 'myLogin', //またまたテンプレート指定
layoutTemplate: 'myLayout',
redirect: '/user-profile', //処理後のリダイレクト先
});
そうすると、/loginにアクセスすると入力欄とかもろもろが出力されます。あとはそれぞれに関してルーティングを設定していけば、晴れてお望み通りのカスタマイズ可能なログイン出力部分ができあがります。
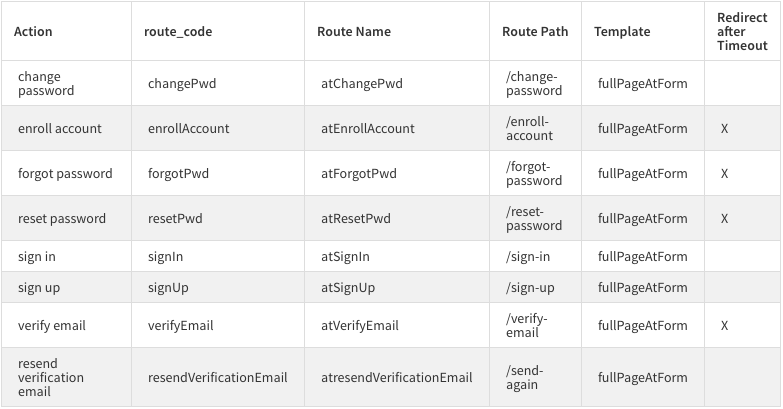
そうそう、route_code部分で使用できるコード一覧はこちらです。
これのroute_codeってとこですね。Route PathでデフォルトのURLが確認できます。
あとは・・・がんばってください。
参考
Meteor Developers - Accounts
User Accounts
Accounts Password
useraccounts:iron-routing