概要
かなり前、PhoneGap/Cordovaアプリからブラウザを呼び出す方法として、以下を書きました。
この方法自体は、今でも動きますが…
iOSに関しては、この方法でブラウザを開くと、Apple審査で落ちるようになりました。
同じプラグインで、アプリ内ブラウザを開く必要があります。
※最近、Facebookアプリもtwitterアプリもアプリ外に出ないようになっているのは、このAppleポリシーのためです。
PhoneGap/Cordovaでアプリ内ブラウザを実現するプラグイン「inappbrowser」を動かしてみたメモです。
環境
Win→Android PhoneGap 6.4.3
Mac→iOS PhoneGap 6.2.5
かなり古くなってしまいましたが、この記事の環境をベースにしています。
プラグインの組み込みと呼び出し方
※ 以下、PowerShellからコマンド入力
※ Cordovaで環境作られている方は、phonegap を cordova に読み替えてください。
新しいアプリ作成
phonegap create test170418
cd test170418
プラグイン組み込み
phonegap plugin add cordova-plugin-inappbrowser
ベースのHTML(www/index.html)を書き換えてみます。
アプリ内ブラウザの立ち上げは、window.openで、ターゲットを _blank にして開きます。
いろいろ試せるように、linkOpen という関数を作成。
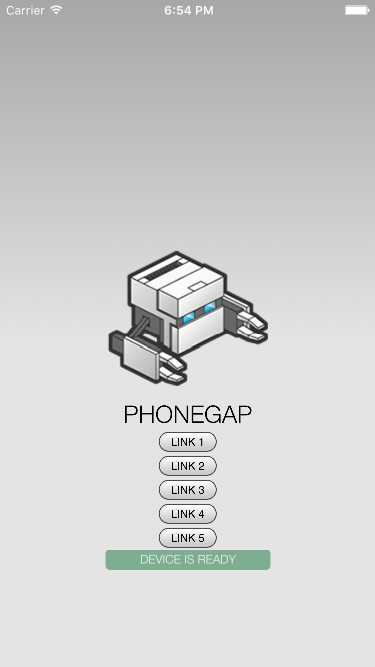
<body>
<div class="app">
<h1>PhoneGap</h1>
<button onclick="linkOpen(1)">LINK 1</button><br>
<button onclick="linkOpen(2)">LINK 2</button><br>
<button onclick="linkOpen(3)">LINK 3</button><br>
<button onclick="linkOpen(4)">LINK 4</button><br>
<button onclick="linkOpen(5)">LINK 5</button><br>
<div id="deviceready" class="blink">
<p class="event listening">Connecting to Device</p>
<p class="event received">Device is Ready</p>
</div>
</div>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/index.js"></script>
<script type="text/javascript">
app.initialize();
function linkOpen(_num){
switch(_num){
case 1:
//オプションなし
window.open('https://www.google.co.jp/','_blank','');
break;
case 2:
//アドレス表示
window.open('https://www.google.co.jp/','_blank','location=yes');
break;
case 3:
//アドレス非表示
window.open('https://www.google.co.jp/','_blank','location=no');
break;
case 4:
//アドレス表示、閉じるボタンのキャプション変更(iOSのみ)
window.open('https://www.google.co.jp/','_blank','location=yes,closebuttoncaption=おしまい');
break;
case 5:
//アドレス表示、ツールバー非表示(iOSのみ)
window.open('https://www.google.co.jp/','_blank','location=yes,toolbar=no');
break;
}
}
</script>
</body>
結果
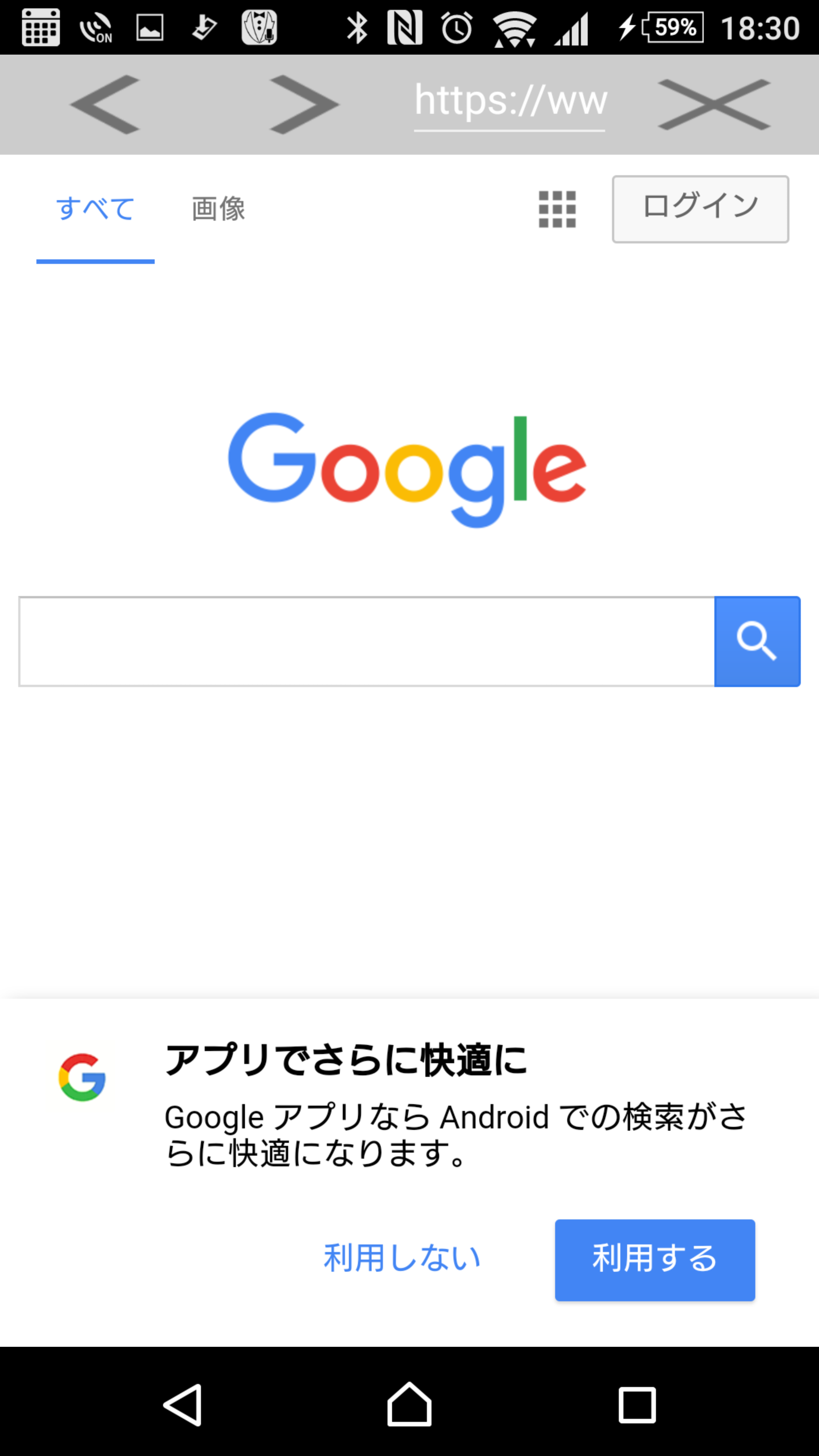
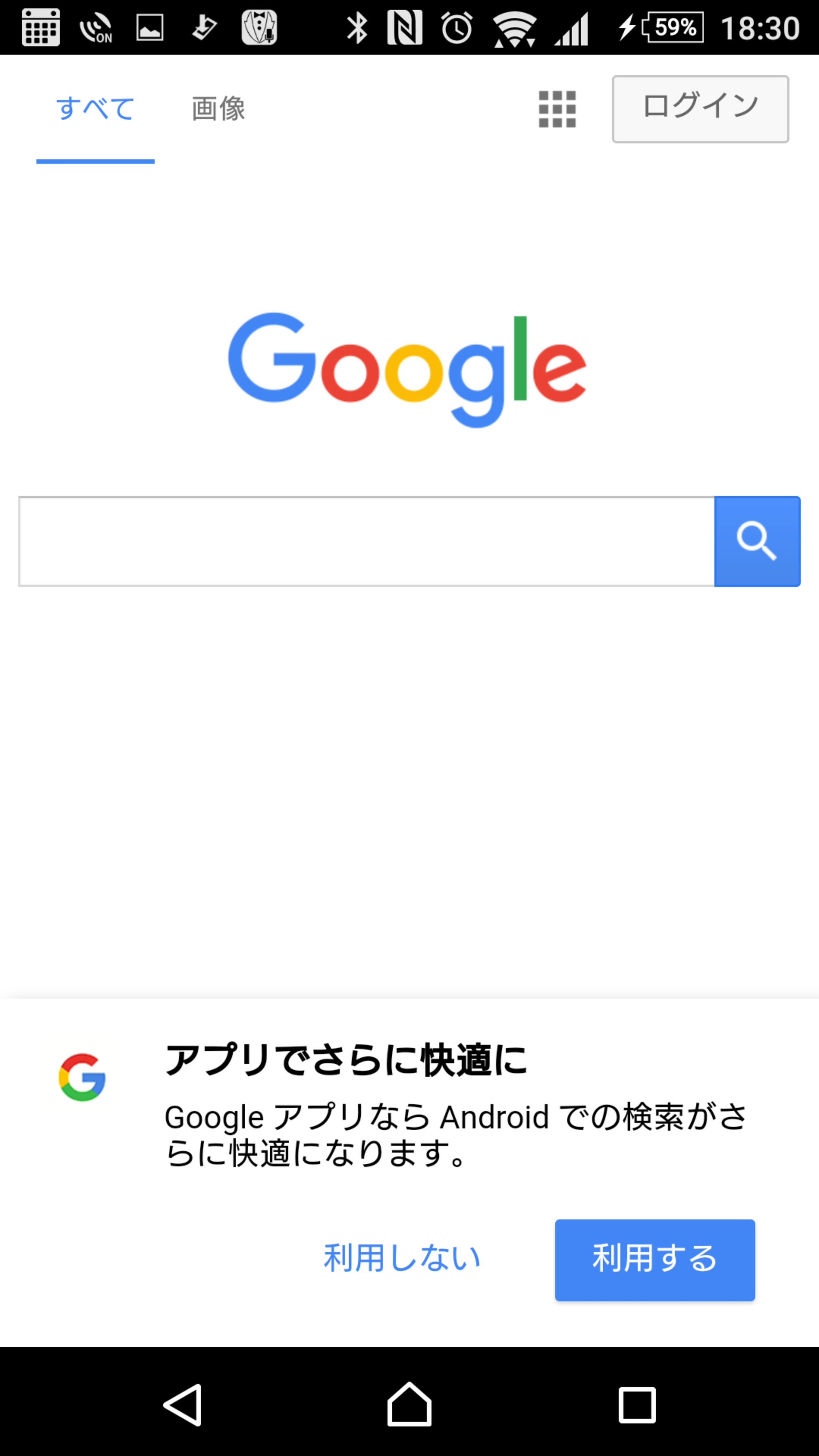
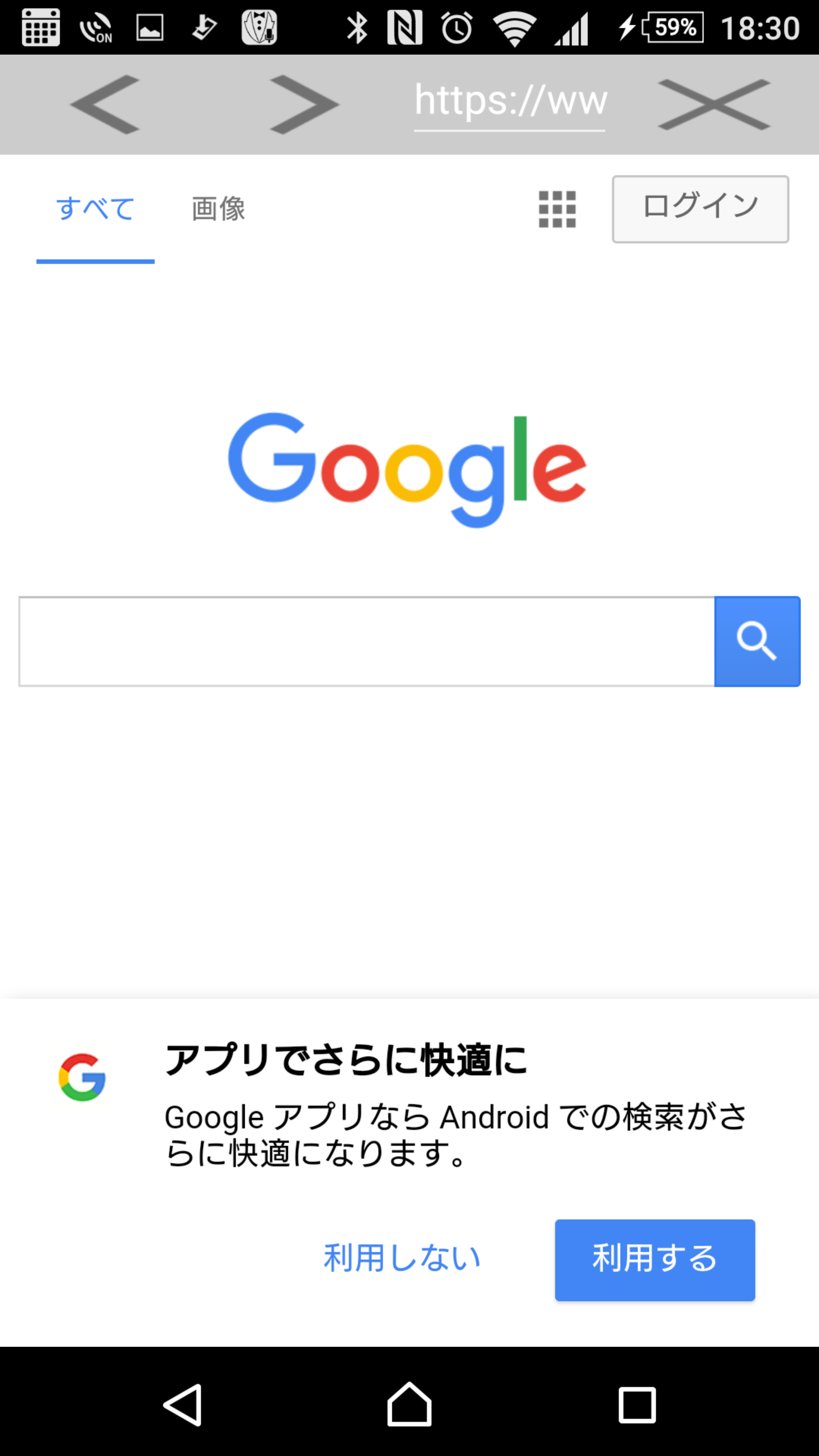
Android 6.0
アドレスバーのダサさ、どうにかならないものか![]()
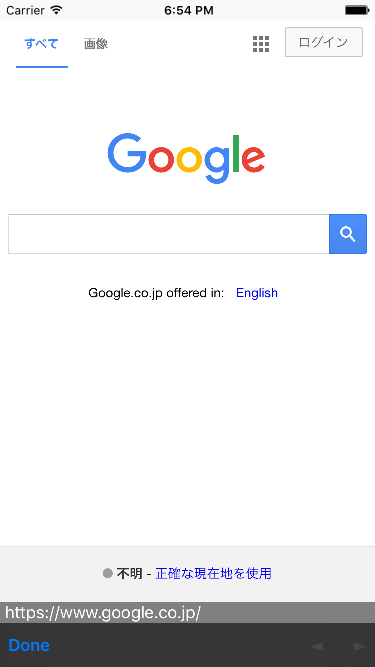
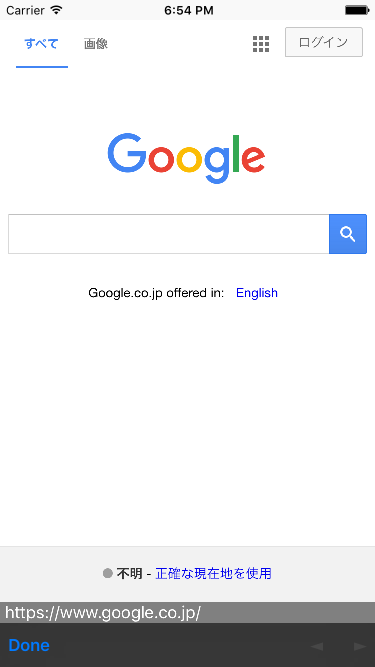
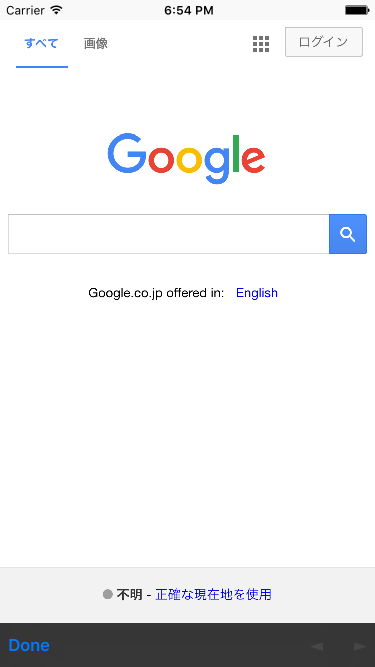
iOS 9.3(古くてすみません...)
LINK 5は、元の画面に戻る手段がないです。。。