追記:2020年2月現在の自己メモ
現在のプラグインインストールコマンドは以下です。
※ PhoneGapは、動向がよくわからないため、Cordova推奨です。
cordova plugin add cordova-plugin-file-transfer
記事執筆時は、HTMLのaudioタグで音声が再生されないというバグがあったため、mediaプラグインを使っていましたが、だいぶ前にそれは解消されているので、単純にHTML標準のaudioタグ、あるいは、new Audio()で再生すれば問題ありません。
それ以外には、下記のコードで問題なく動作します。
--- 以下、執筆時のままです ---
概要
PhoneGapでサーバーからデータダウンロードしたい!
が、Ver.3.3 くらいから仕様変わったらしく、ネット上に「動かないサンプルコード」ばかりだったので、まとめます。ついでに、ダウンロードした画像・音声・動画を表示・再生するまでつくりました。
・現状、Androidしか動作確認していません。
・Apache Cordova でも、ほとんど同じかと思います。
アプリ準備
いつも、PowerShellからコマンドラインで作ってるので、その方法で説明します。
参考:WindowsでPhoneGapアプリ開発&デバッグ環境構築
まず、アプリ作ってフォルダ移動
phonegap create dltestapp
cd dltestapp
ファイル転送するためのプラグインを追加
phonegap plugin add org.apache.cordova.file-transfer
音声再生するためのプラグインを追加(音声再生しなければ不要)
phonegap plugin add org.apache.cordova.media
HTML/JSコード
全文のせます。まるっと www/index.html へ、コピペどうぞ。
jQuery 使ってるので、それだけ自己ダウンロードお願いします。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>ダウンロードテストアプリ</title>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="jquery-2.1.3.min.js"></script>
<script>
var rootDir;
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
requestFileSystem(LocalFileSystem.PERSISTENT, 0, function(fileSystem) {
//ルートのパスを格納 ここが旧バージョンだと記述違う!
rootDir = fileSystem.root.toURL();
}, function(e) {
alert('ファイルアクセスエラー');
});
}
function dl_img(){
alert('画像のダウンロードを開始するよ');
var fileTransfer = new FileTransfer();
//ダウンロードするURL
var url = encodeURI('https://secure.elephancube.jp/dltestapp/120305.png');
//保存するパス
var filePath = rootDir + 'testapp/test.png';
fileTransfer.download(url, filePath, function(entry) {
alert('ダウンロード成功 '+filePath);
//表示
$('#view').html('<img src="'+filePath+'" width="100%">');
}, function(error) {
alert('ダウンロードエラー '+error.code);
});
}
function dl_mp3(){
alert('音声(mp3)のダウンロードを開始するよ');
var fileTransfer = new FileTransfer();
//ダウンロードするURL
var url = encodeURI('https://secure.elephancube.jp/dltestapp/trumpet1.mp3');
//保存するパス
var filePath = rootDir + 'testapp/test.mp3';
fileTransfer.download(url, filePath, function(entry) {
alert('ダウンロード成功 '+filePath);
//表示
$('#view').html('再生中!');
//PhoneGapのMediaプラグインで再生
var mediaObj = new Media(filePath,
function mediaSuccess(position){},
function mediaError(e){},
function mediaStatus(status){
if(status==4){
mediaObj.release();
mediaObj = null;
delete mediaObj;
}
});
mediaObj.play();
}, function(error) {
alert('ダウンロードエラー '+error.code);
});
}
function dl_mp4(){
alert('動画(mp4)のダウンロードを開始するよ');
var fileTransfer = new FileTransfer();
//ダウンロードするURL
var url = encodeURI('https://secure.elephancube.jp/dltestapp/waterfall-free-video2.mp4');
//保存するパス
var filePath = rootDir + 'testapp/test.mp4';
fileTransfer.download(url, filePath, function(entry) {
alert('ダウンロード成功 '+filePath);
//表示
$('#view').html('<video src="'+filePath+'" width="100%" controls>');
}, function(error) {
alert('ダウンロードエラー '+error.code);
});
}
</script>
</head>
<body>
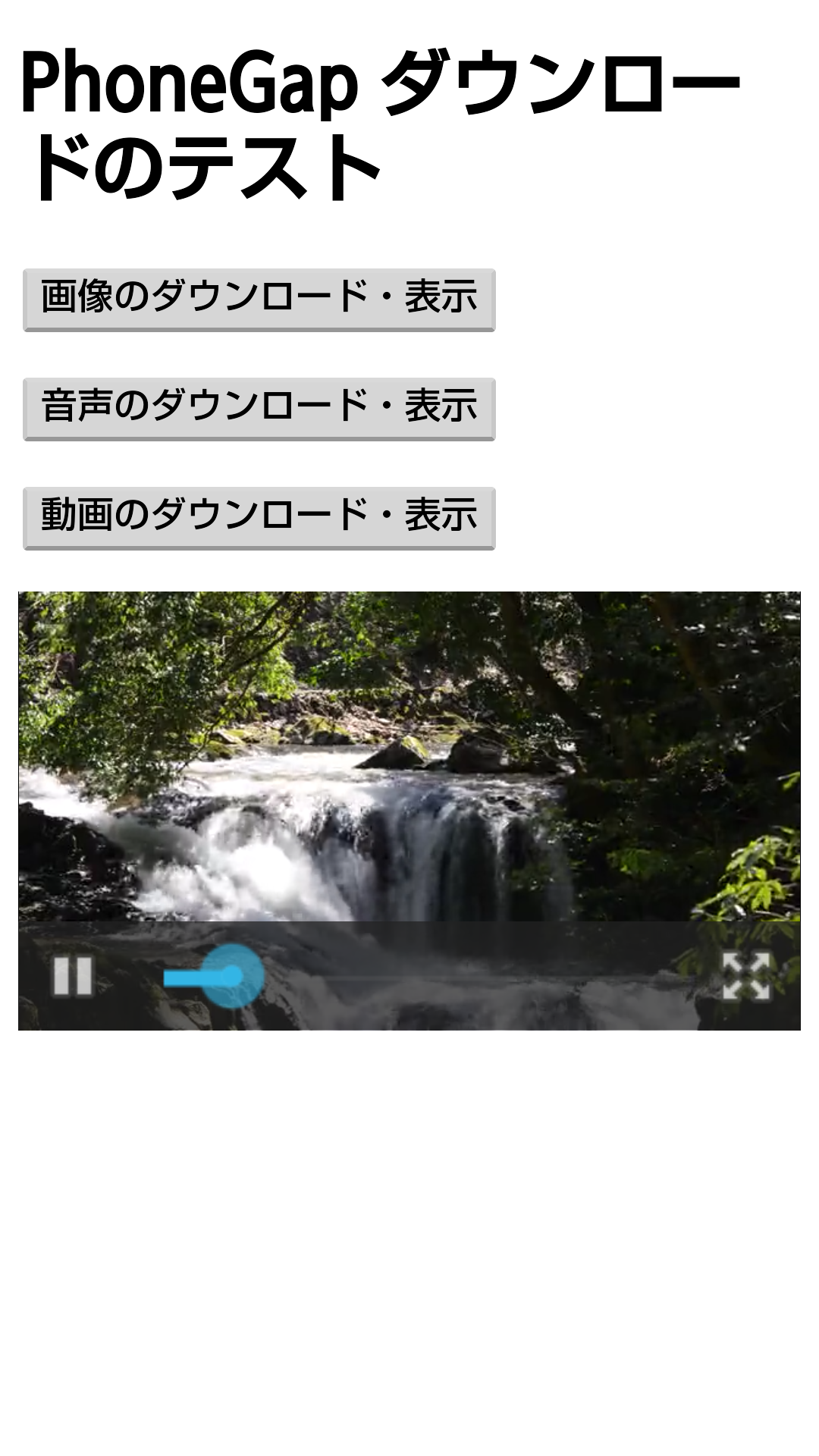
<h1>PhoneGap ダウンロードのテスト</h1>
<p><button onclick="dl_img()">画像のダウンロード・表示</button></p>
<p><button onclick="dl_mp3()">音声のダウンロード・表示</button></p>
<p><button onclick="dl_mp4()">動画のダウンロード・表示</button></p>
<div id="view">(ここに表示されます)</div>
</body>
</html>
動作確認
ビルドして実機にapk転送してインストール
phonegap build android
これで、アプリ本体はミニマムに、必要なリソースを最初だけダウンロードさせる、ということができますねー
いちおう、デバッグ用apkおいておきます。インストールは自己責任で!
apkダウンロード
Thanks
素材は、以下かサイトらいただきました。
http://www.ac-illust.com/
http://soundeffect-lab.info/
http://japanism.info/waterfall-free-video.html
※ 動画だけサイズを小さくするため再エンコードさせていただきました。