概要
5月4日、GWの真っ只中、Elasticsearchの5.4.0がリリースされました。
Kibanaの5.4.0では、いくつか新しい機能が入ったということなので、その中からTimelionのqueryをGUIから生成できる機能を試してみます。
Timelionはこれまで、クエリや見た目、その他の設定をすべて1行で書ける、というところが良さでもあり、むずかしさでもあったように思います。
それがGUI、Time Series Visual Builderでどうなるの、ってところです。
公式のリリースの投稿はこちらです。
https://www.elastic.co/blog/kibana-5-4-0-released
入口の見た目の変化
これからVisualizeの部品を作ろうとするとき、チャートの種類が選択しやすくなりました。
Time SeriesのTimelionの横に「Visual Builder」というのがあります。これを選択します。
なお、まだこの時点では、experimentalという注釈があります。
Time Series Visual Builderのトップ画面
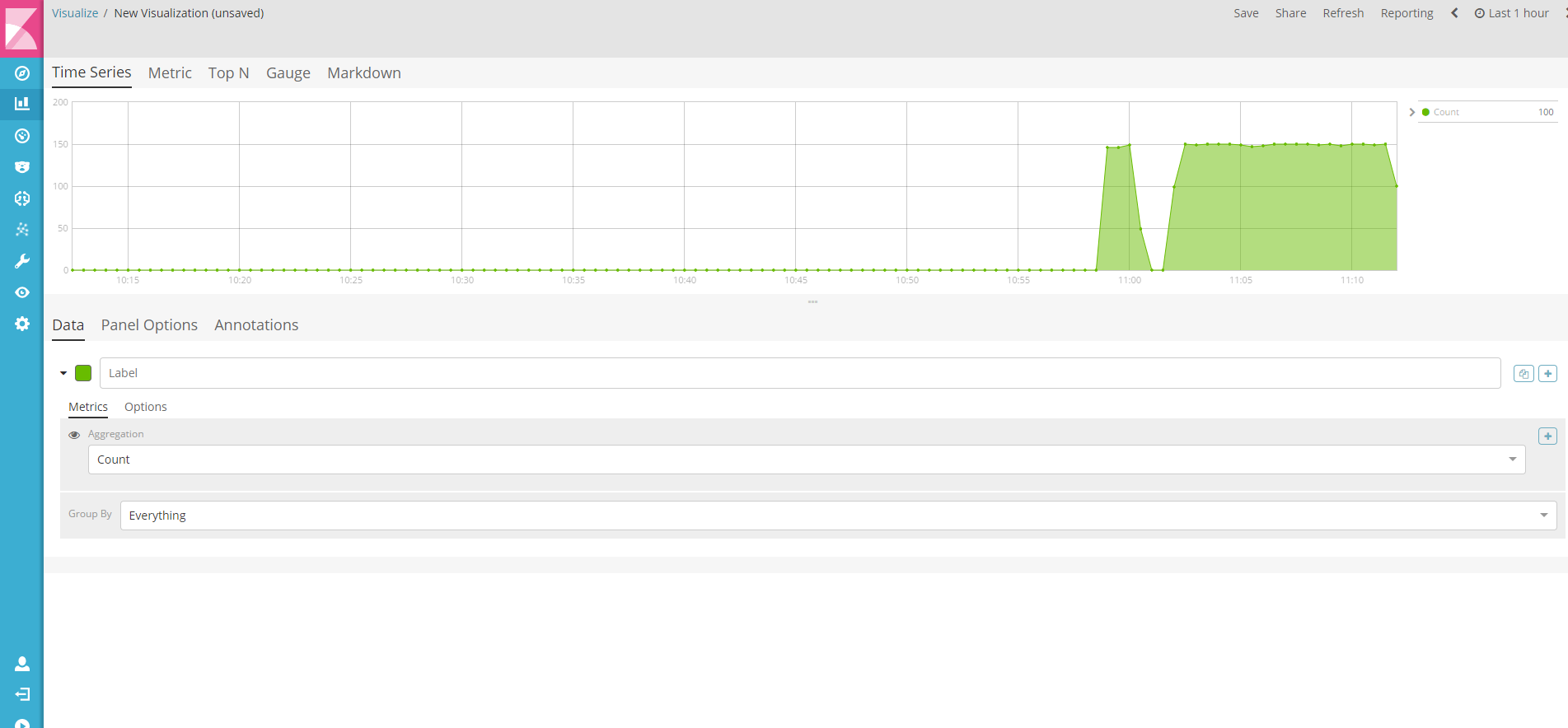
Visual Builderの画面を開くと、見せ方の種類が選択できます。デフォルトでは一番左に位置するTime Seriesになっています。
- Time Series
- Metric
- Top N
- Gauge
- Markdown
Time Series
Metric
Top N
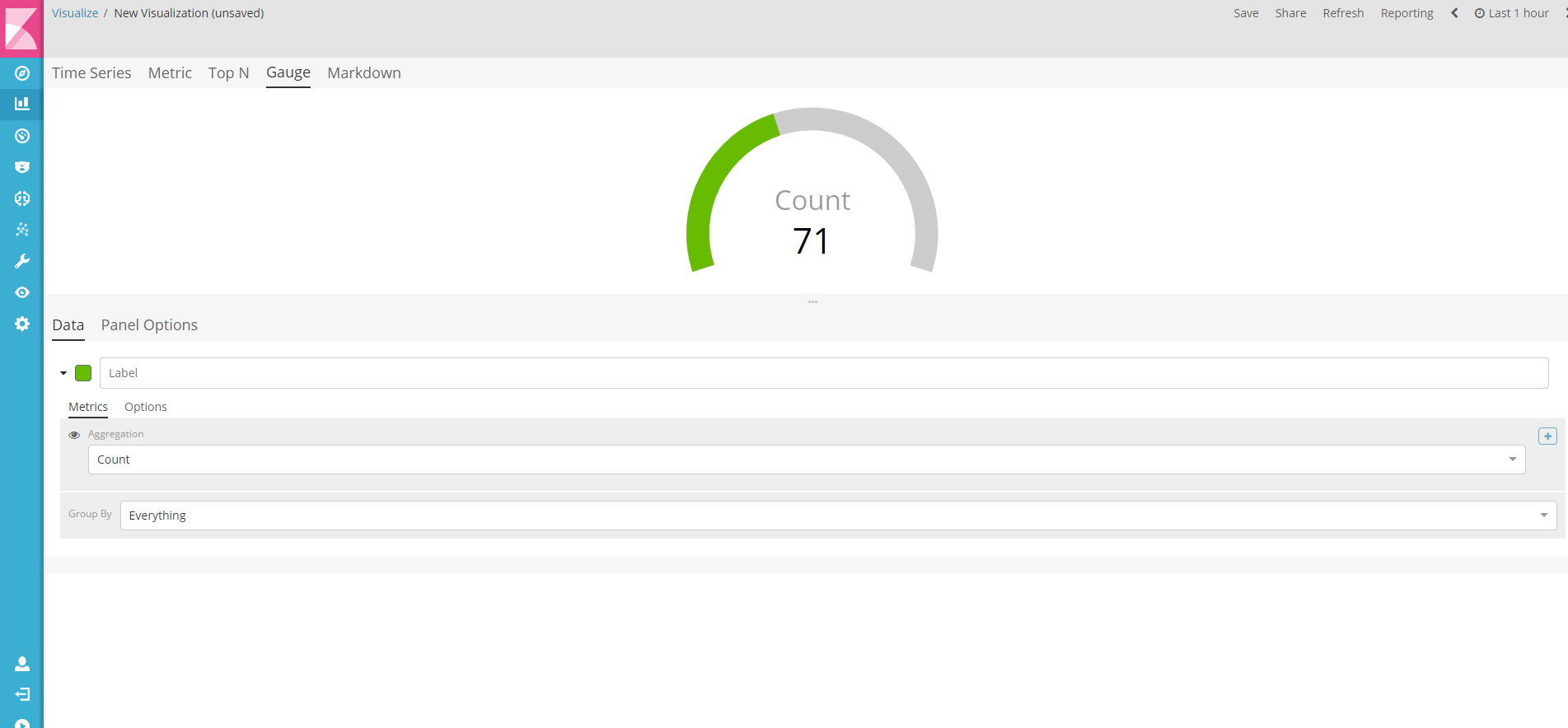
Gauge
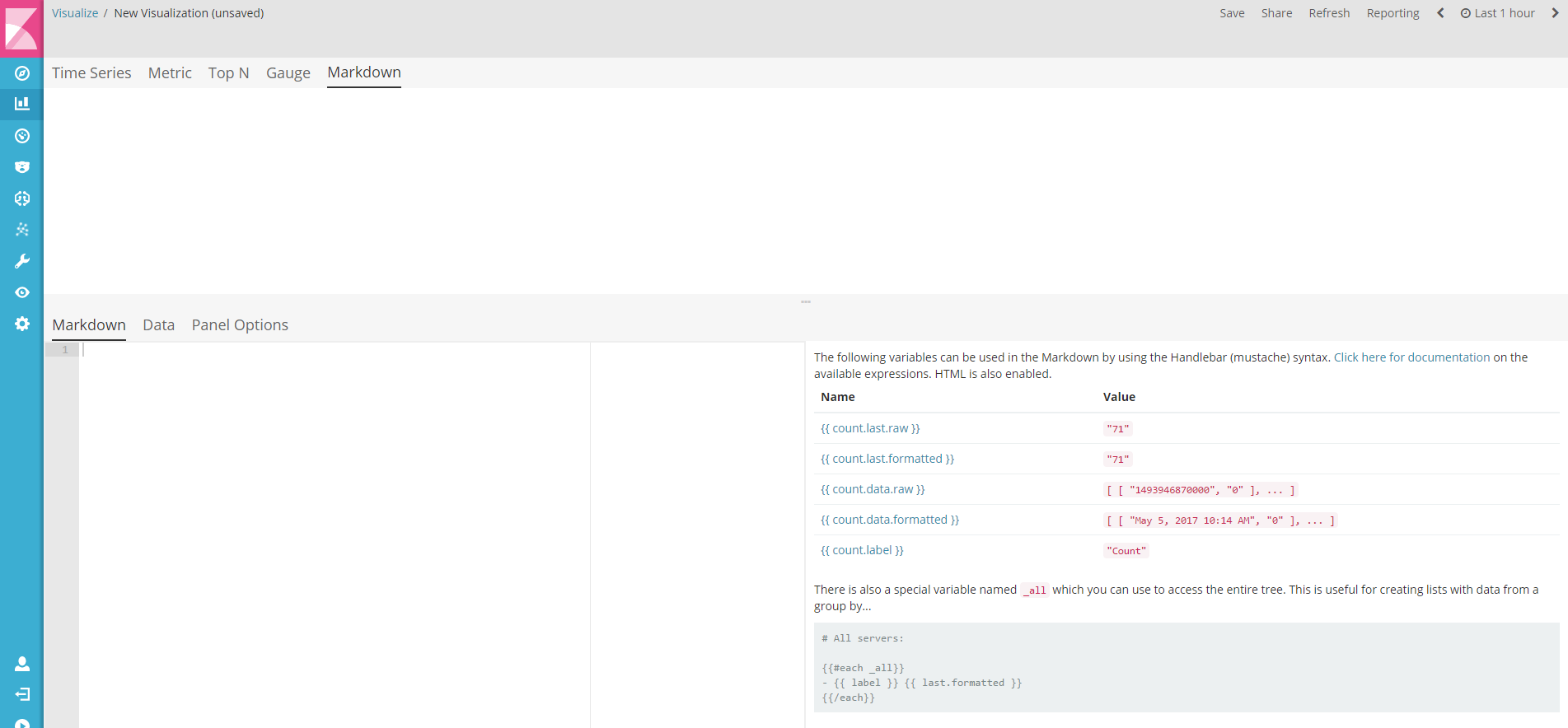
Markdown
実際に作ってみよう
Time Seriesで1つ作ってみます。
Data Panel編
Data Panelでは、MetircsとOptionのタブがあります。
まず、Metricsから。
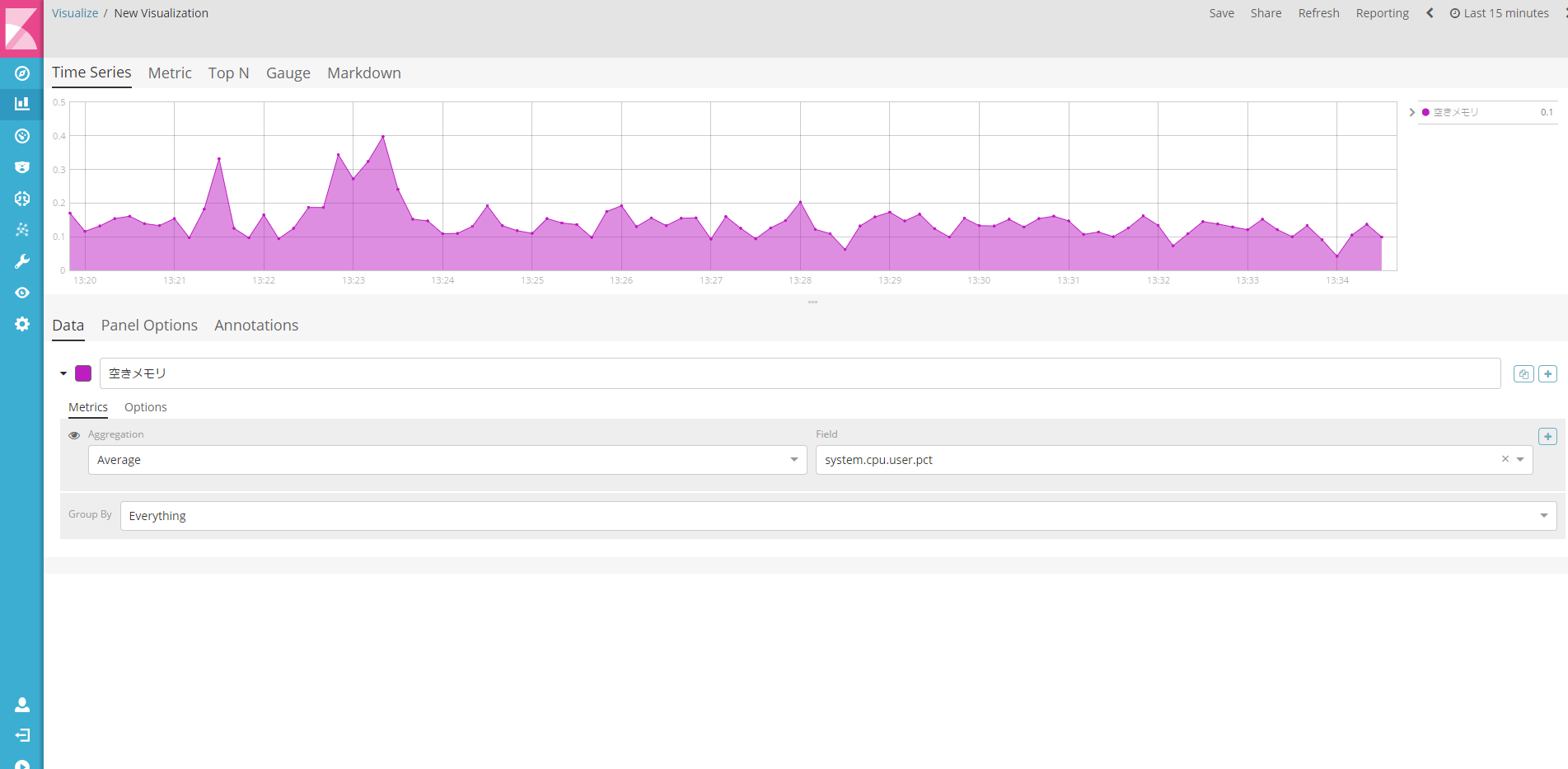
Metrics
| 項目 | 説明 |
|---|---|
| Aggregation | 集計方法、CountやAverage、Sumなどを選択します |
| Field | 集計対象フィールドを選択します |
| Group By | ある集計グループを作り、それごとに集計対象フィールドを集計したいときなどに |
ラベルは任意のテキストを設定することができます。何も設定しない場合は、選択したフィールド項目名がそのまま出ます。
また、ラベル横にある色のアイコンで、色を変えることもできます。初期値は緑色でした。
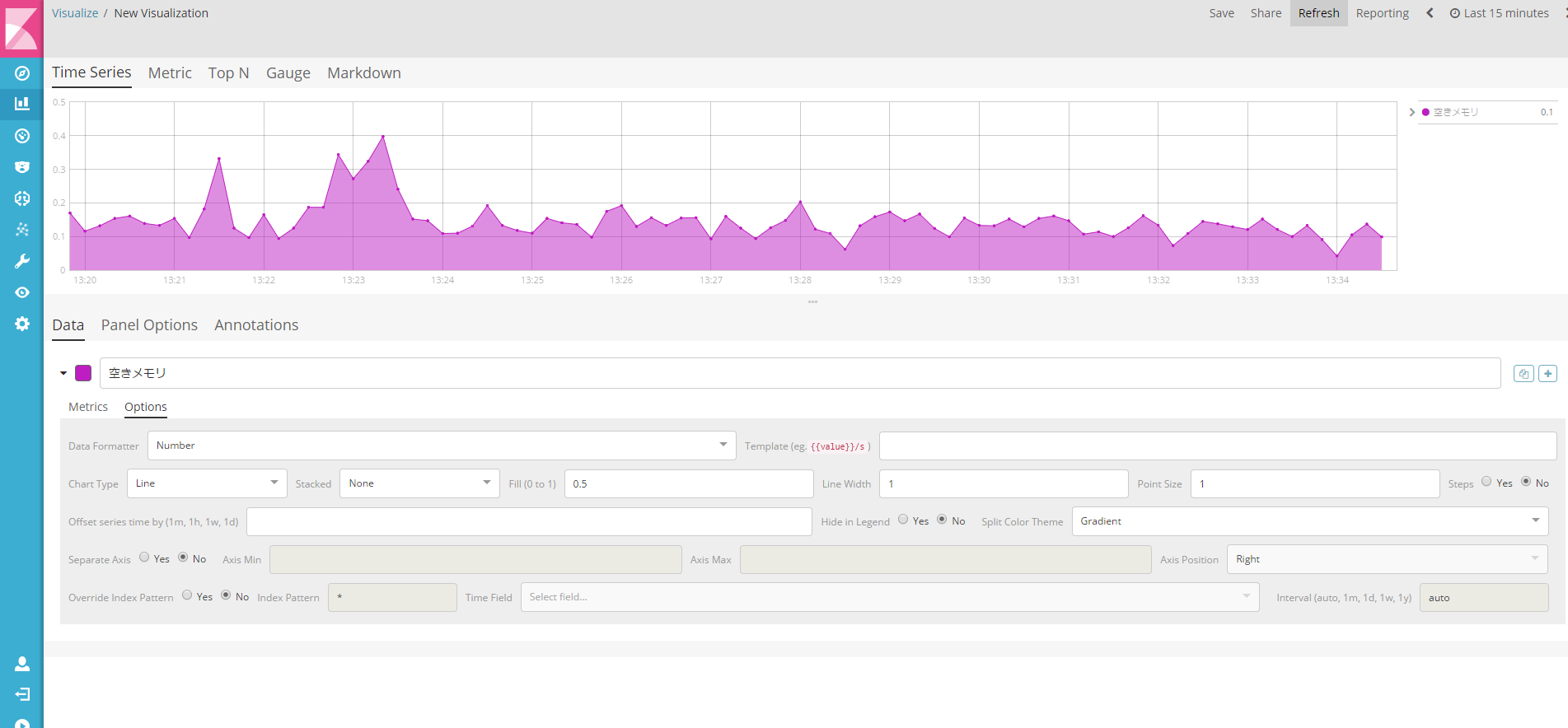
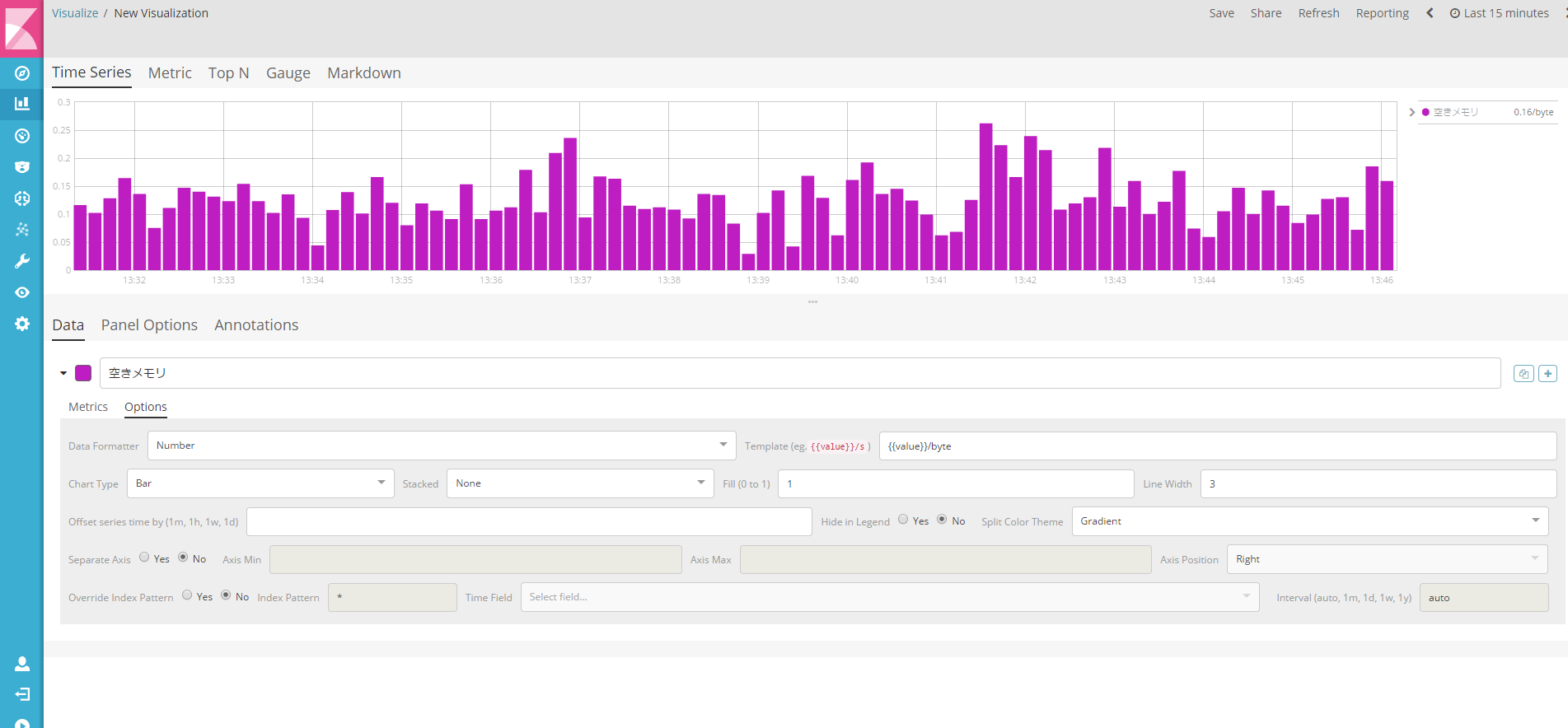
Options
Optionsでは、グラフの見た目について設定する項目があります。
チャートの種類(LineなのかBarなのか)、色を塗る(デフォルトだと、0.5で半透明に塗る設定)、線の幅など。
Separate Axisはいま非活性になっていますが、Mericsが2つ以上になったとき選択できます。前までyaxis(2)などやってた部分だと思います。
試しにチャートを棒グラフに、線を太くし、Fillを1にした場合は、このようになります。
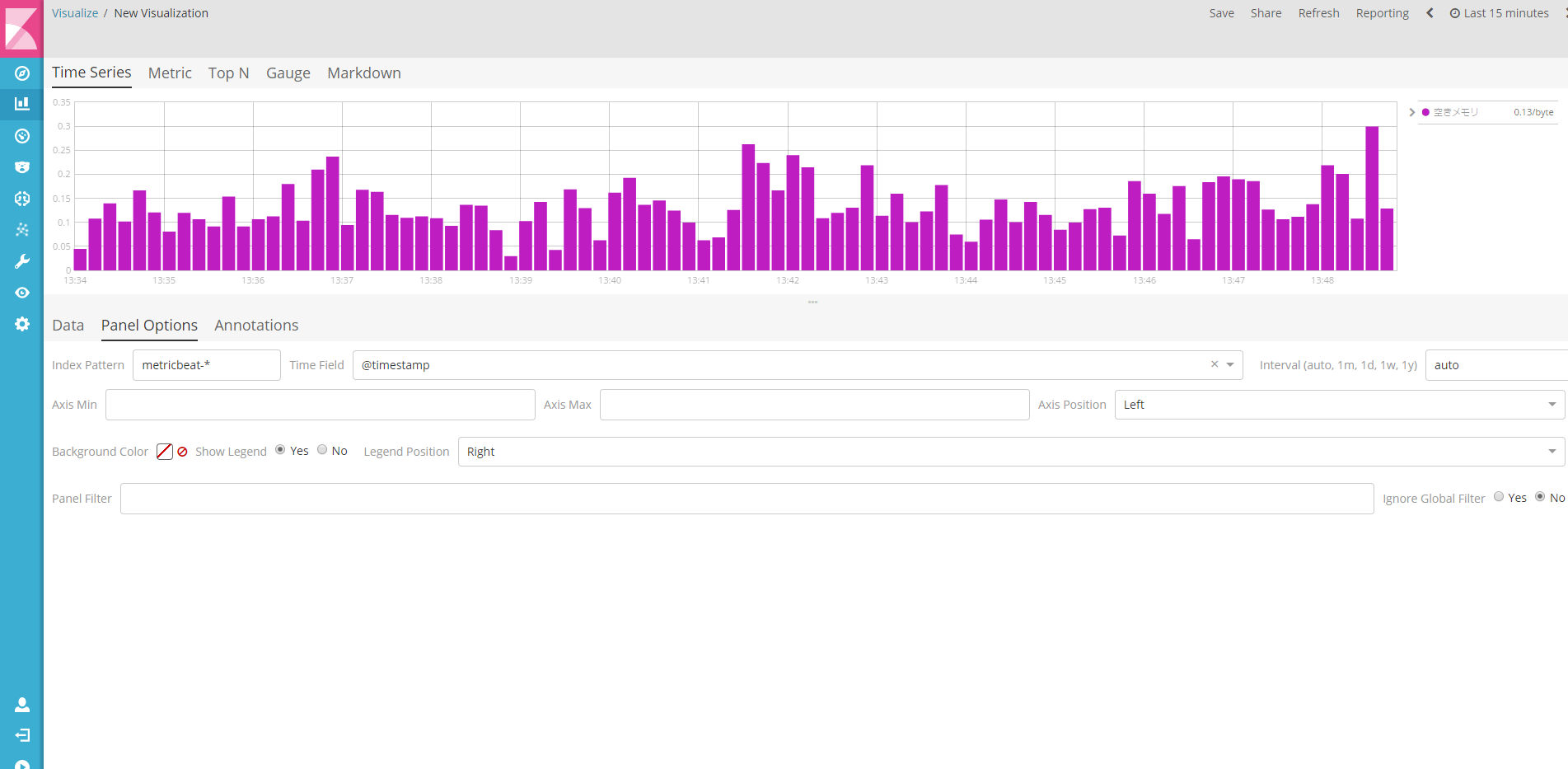
Panel Options編
チャート全体に関する設定はこちらで。
| 項目 | 説明 |
|---|---|
| Index Pattern | 対象となるIndexパターン。指定しなければ全部 |
| Time Field | @timestampのように、時間を保持したフィールド |
| Axis min, max | 最大、最小の指定。なければ自動設定される |
| Axis Position | 縦軸の場所、デフォルトで左。 |
| Background Color | 背景色の設定 |
| Legend Postion | 凡例の表示位置。デフォルトで右 |
| Panel Filter | パネルに設定する検索フィルター条件 |
見た目に凝りたいなら、背景色をちゃんとつけてやると良いと思います。
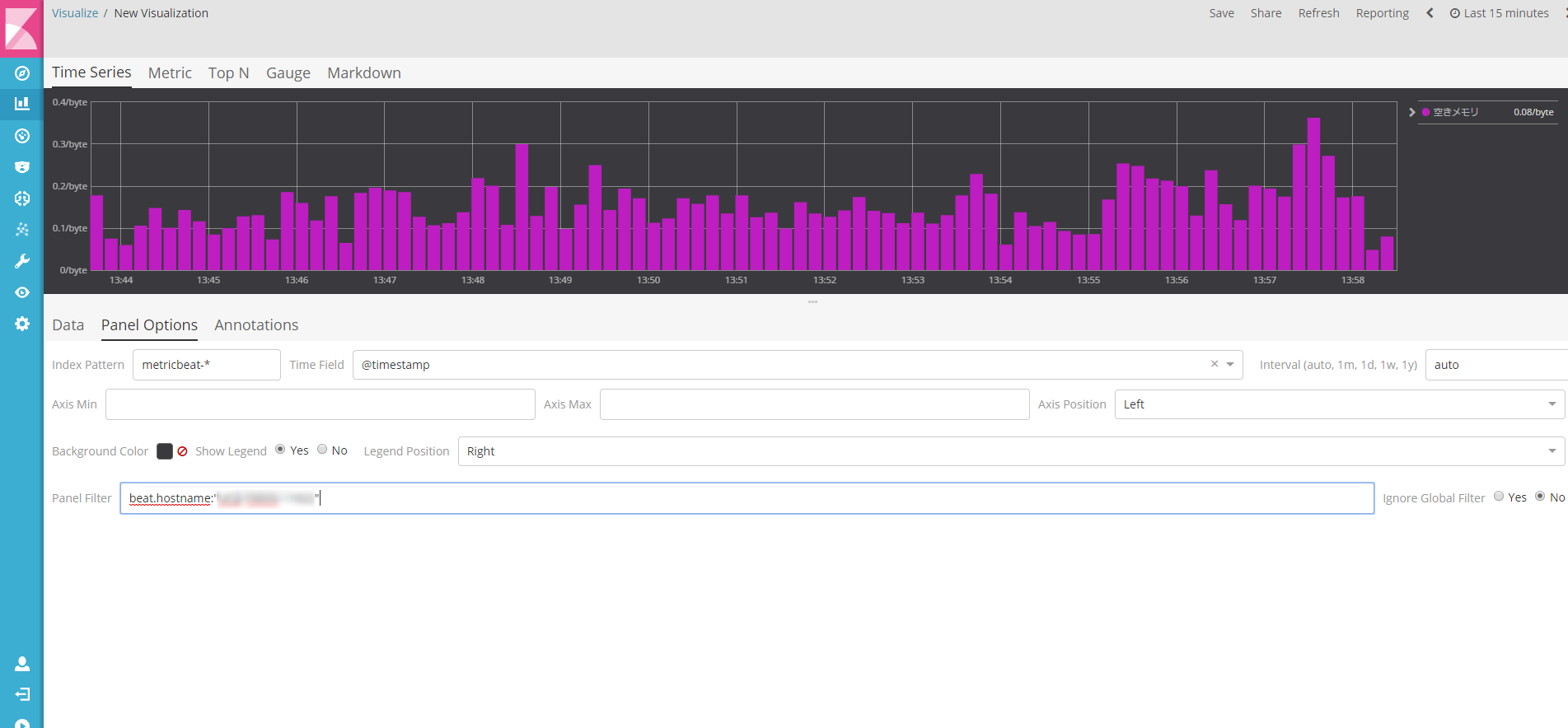
Panel Filterは、たとえば beat.hostname:"hogehoge"と指定すると、その条件で得られた結果でグラフ描画がなされます。
色を変えてみると、ぐっと雰囲気がかわります。
ここで、Saveボタンを押してVisulizeを作れば、Time Seriesの内容を作成した、ということになります。
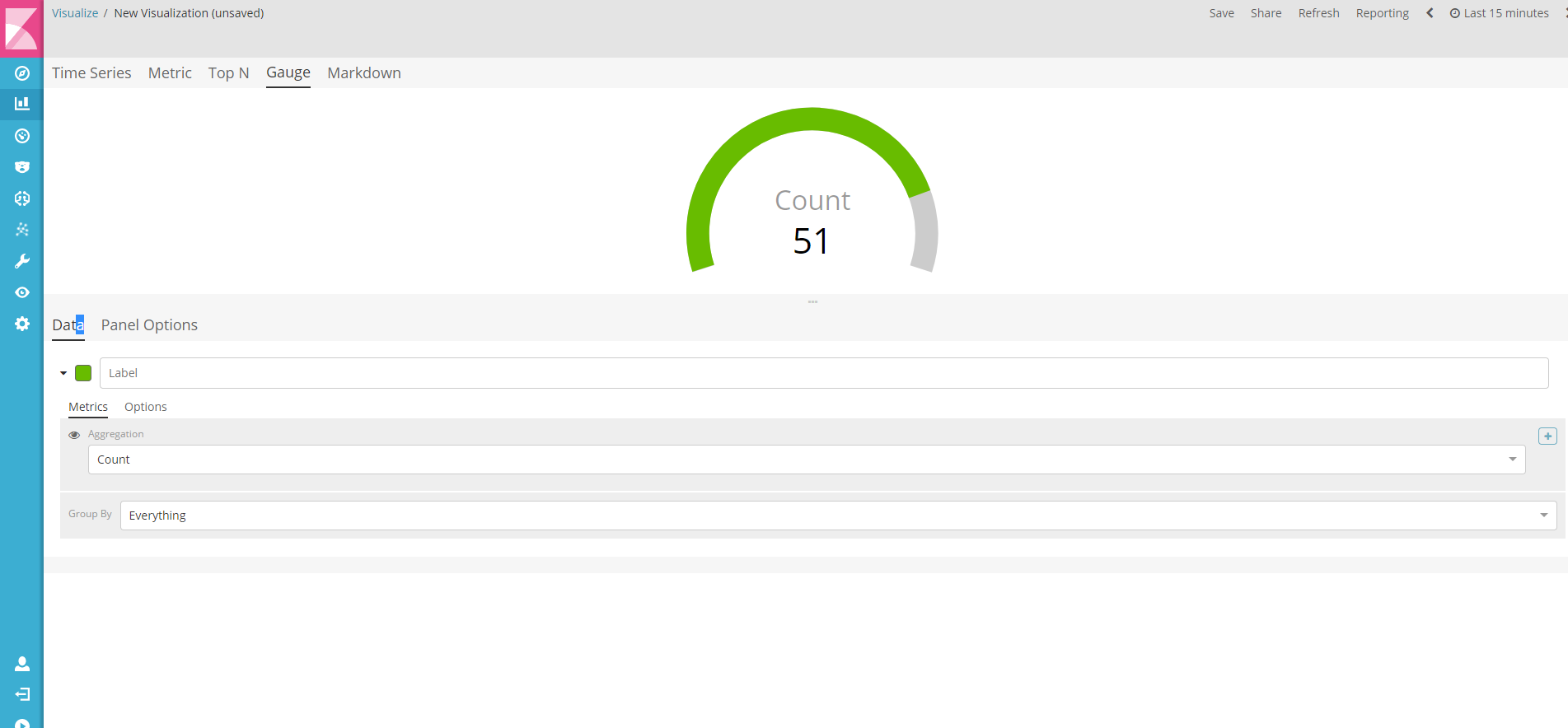
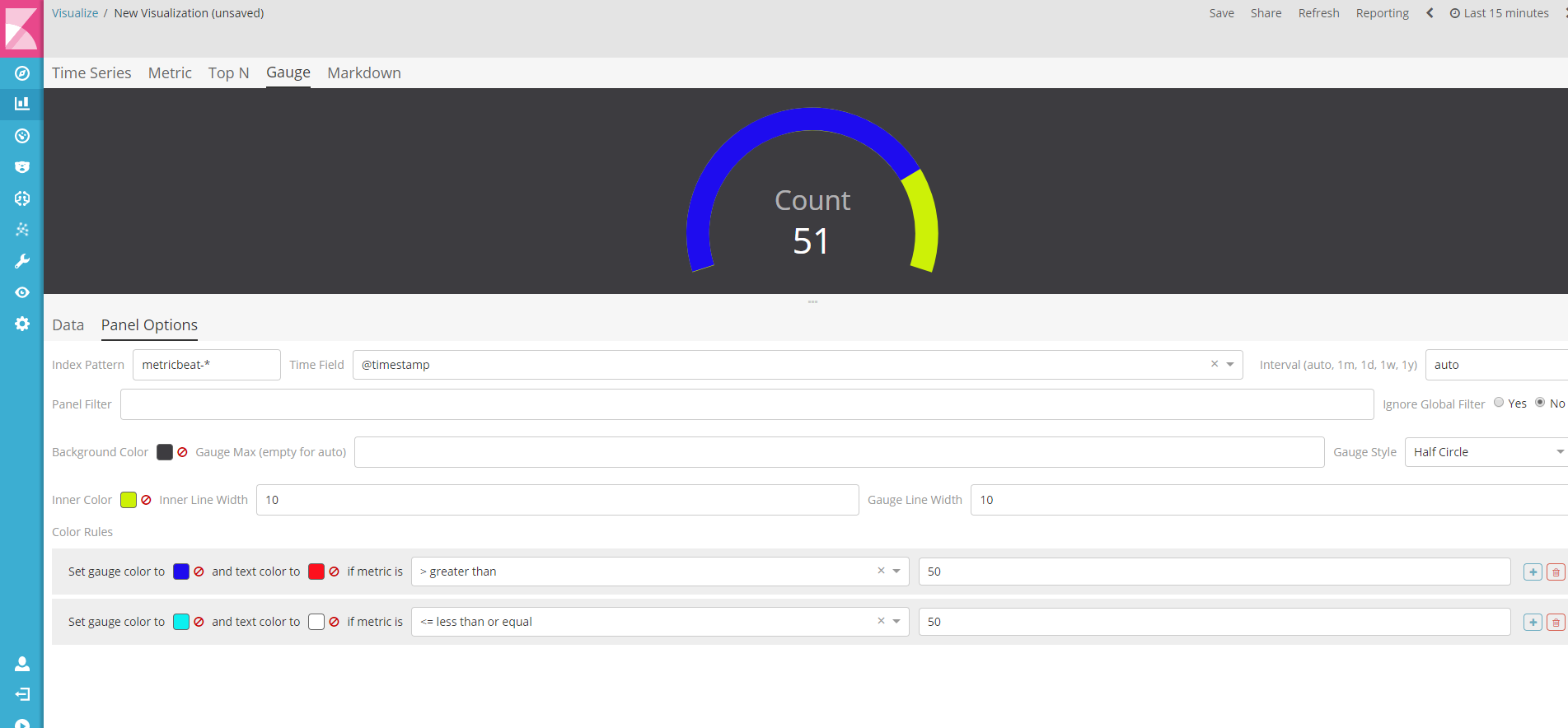
Gaugeの場合
アクセルメーターのようなGaugeを作りたい場合は、Gaugeを選択して、Time Seriesと同じように対象項目、集計方法などの設定をDataのMetricsで、見た目の部分はPanel Optionsで指定します。
このGaugeを選択した状態で、Saveボタンを押して保存すると、Gaugeでの可視化パーツが作成されます。
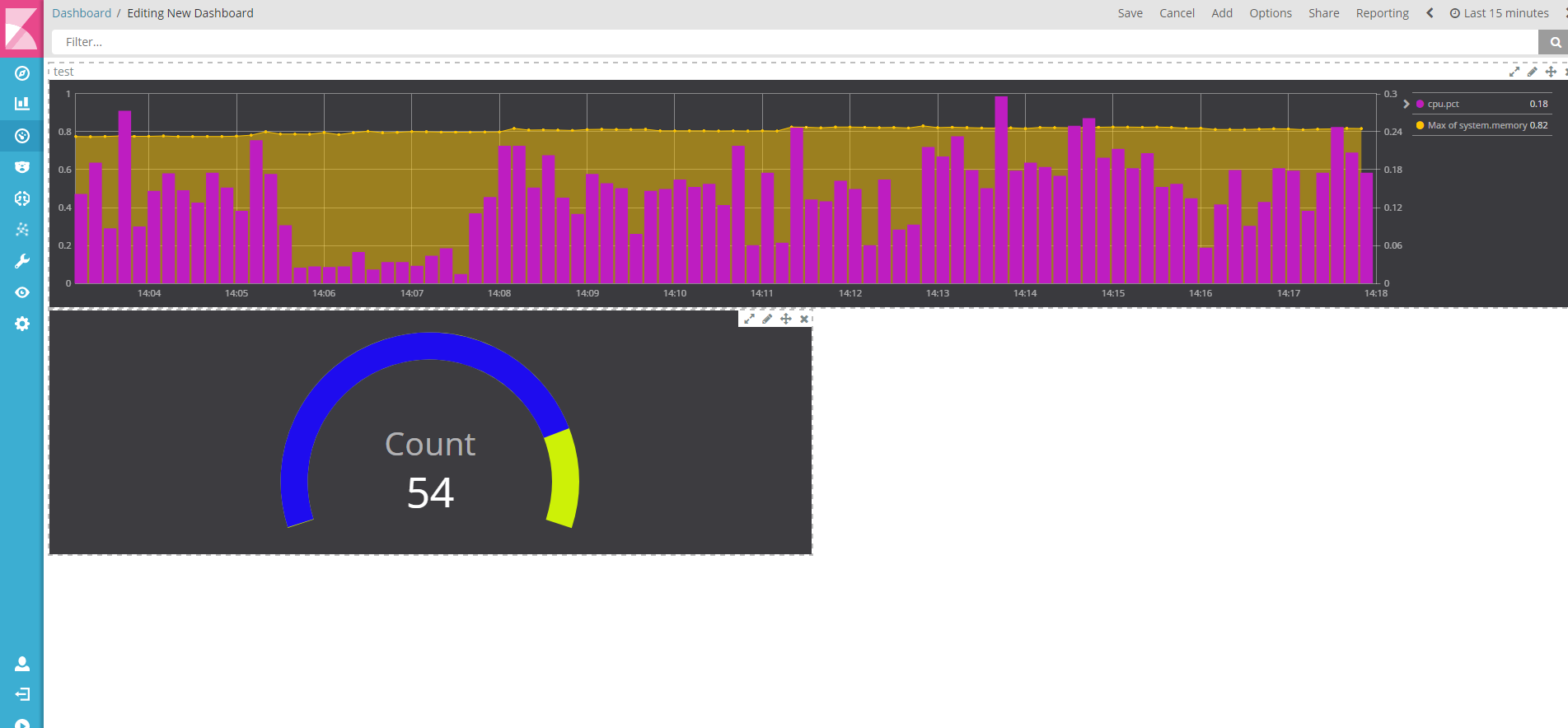
Dashboardに貼る
Dashboadに今作ったVisualizeをAddしてみます。
Timelion特有の書き方にあまり悩まされることなく可視化の部品の作成からダッシュボードに貼り付けまでができました。
雑感
通常のKibanaのAreaやBarのVisualizeの作成では、まず元となるIndexを選択したあとに、検索条件だったりを入れる流れですが、
Timelionでは、Indexの指定はPanel Optionsの中で(指定する場合は)自分で設定する必要があるところに、Timelionらしさが残っているように思います。
他にもKibana5.4.0では変わっているところもあるので、おいおい触ってみたいと思います。