#始めに
・Ruby on Rails のルーティングについて
http://qiita.com/triple4649/items/7e16212be201d5c87e78
の続き
今回はWebAPI編
#序章
前にも書いたけれど
Ruby On RailsのWeb上の記事、ものすごくわかりにくい
もしかして、Railsの規約に沿ったことしかやっていなくて、少しでもレールからそれたことをやっている人は少ないのか?
#やりたいこと

値を入力してボタンを押すと

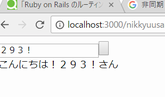
のようにAjaxで非同期通信を行い、ブラウザ上に入力文字列を表示するという、ごく簡単なもの
JavaのServletだったら、response#writer#printlnで実現できるやつ
#実装
##HTML側
<!DOCTYPE html>
<html>
<script>
function doPost(){
var req = new XMLHttpRequest();
req.open('POST', 'http://localhost:3000/nikkyuusanpostasyn/', true);
req.setRequestHeader('content-type',
'application/x-www-form-urlencoded;charset=UTF-8');
req.send('name='+f('nikkyu').value);
req.onload = r(req,
function(){f('result').innerText=req.responseText ;});
}
function r(req,caller){
return function (event){
if (req.readyState === 4 && req.status === 200)
caller();
};
}
function f(str){
return document.getElementById(str);
}
</script>
<body>
<% @msgToNikkyusan%><input type='text'id='nikkyu'><input type='button' onclick='doPost();'>
<div id='result'></div>
</html>
まぁ、JQueryって何ですかってコーディングですね
ただ、この程度の非同期処理をJQueryやら他のJSフレームワークのAjaxメソッドを使わないと実装できないものどうかと
##Controller側の実装
class SampleController< ApplicationController
protect_from_forgery :expect => ["create"]
def sayhello
@msgToNikkyusan = '293、hello!';
@msgToPerorisan = 'ペロリさん、hello!';
end
#初期表示で呼ばれるメソッド
def sayhelloToNyukkyusan
@msgToNikkyusan = '293、hello!';
end
#Ajaxから呼ばれるメソッド
def sayhelloasynpost
render text:"こんにちは!#{params[:name]}さん"
end
end
JSONとか正直どうでもいい、私はただのテキストをWebで表示したいだけ
#ルーティング
なんか、ここをちゃんと説明しているページがない
前回の記事の表でルーティングを整理してみる
| 要求 | URI | コントローラーのクラス名 | コントローラーのメソッド名 | viewのフォルダ | viewのファイル名 |
|---|---|---|---|---|---|
| get | nikkyuusan | sample_controller | sayhelloToNyukkyusan | sample | sayhelloToNyukkyusan.html.rb |
| post | nikkyuusanpostasyn | sample_controller | sayhelloasynpost | - | - |
POST側の記述がAjax側のルーティングを示している
ポイントはViewのフォルダとViewファイルを使わずに、Controller側でrenderメソッドを使ってレスポンスにデータを渡している点ですね
つまり、おおざっぱにいうと、RailsのrenderはJavaServletのresponse#writer#printlnと同じものだと覚えておけばいいのか