私のポートフォリオ的な Web サイトから、コードのサンプルなど、重要なものを抜き出したものになります。
Xcode の使い方などがわからない方はこちらを閲覧することをお勧めします。
#環境について
今回のサンプルコードは以下の環境を想定しています。
- Swift version 2.0 (swiftlang-700.0.52.2 clang-700.0.65)
- Xcode Version 7.0 beta 5 (7A176x)
※2015年8月25日(JST) 追記
以下の環境での動作も確認しました。
- Swift version 2.0 (swiftlang-700.0.57.3 clang-700.0.72)
- Xcode Version 7.0 beta 6 (7A192o)
Swift 2.0 移行を想定しています。1.x では記法が異なるため使用できません。
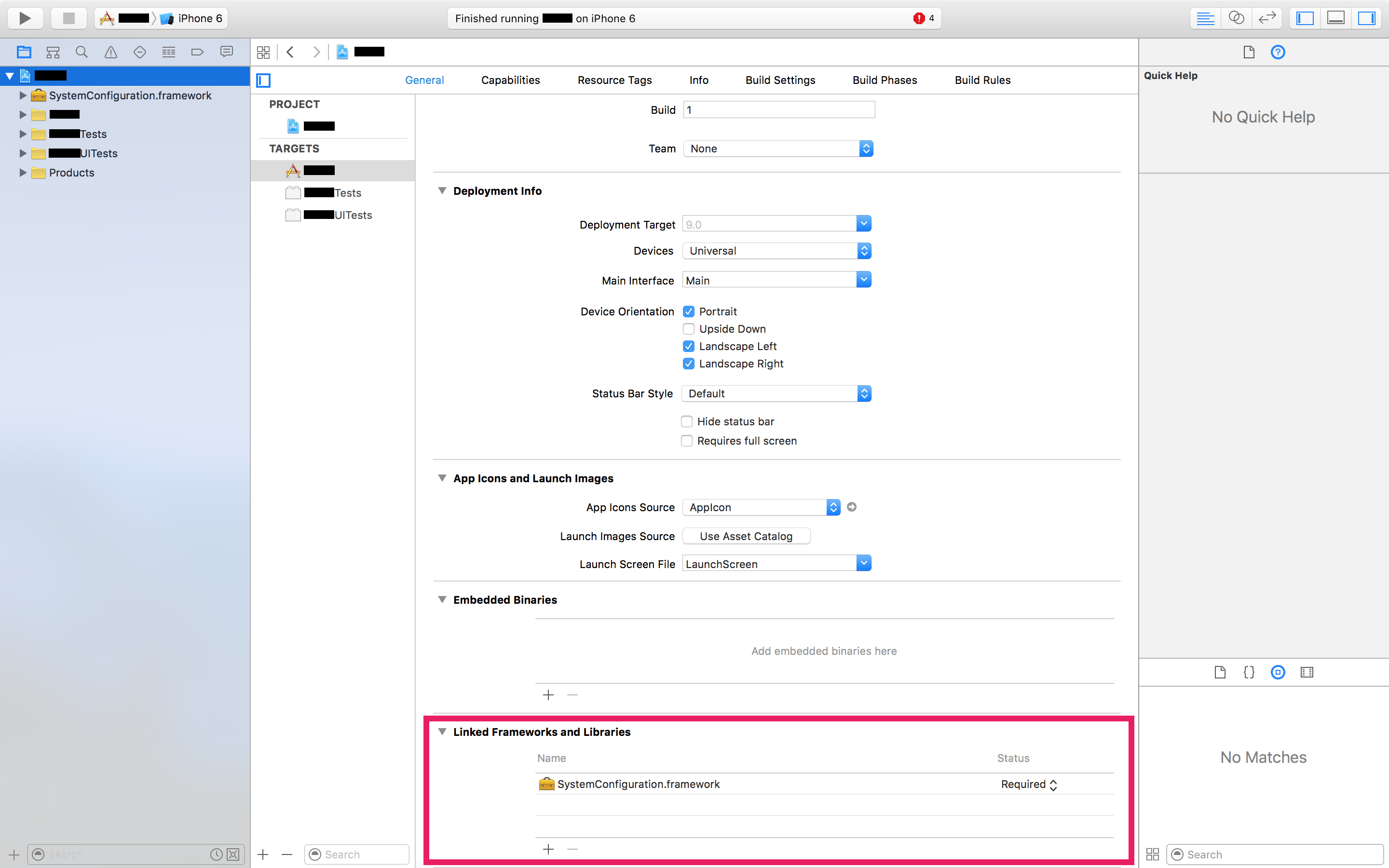
#SystemConfiguration.framework の追加

プロジェクトに SystemConfiguration.framework を追加します。
#ネットワーク状態をチェックする関数を作成
今回は様々な場面でネットワーク状態をチェックすると想定し、関数を作ることにします。
コードはこちらです。
import SystemConfiguration
func CheckReachability(host_name:String)->Bool{
let reachability = SCNetworkReachabilityCreateWithName(nil, host_name)!
var flags = SCNetworkReachabilityFlags.ConnectionAutomatic
if !SCNetworkReachabilityGetFlags(reachability, &flags) {
return false
}
let isReachable = (flags.rawValue & UInt32(kSCNetworkFlagsReachable)) != 0
let needsConnection = (flags.rawValue & UInt32(kSCNetworkFlagsConnectionRequired)) != 0
return (isReachable && !needsConnection)
}
SystemConfiguration.framework を import し、続いて関数の作成となっています。
#関数を使用する
先ほど作成した関数を使う場合はこのようにします。
例えばデバッグエリアに表示する場合
print(CheckReachability("google.com"))
というような感じですね。
Swift 1.x では println でしたが、2.0 では print となりました。
上記に挙げたコードは、google.com というホストに接続成功した場合 true、接続できなかった場合 false を返します。
#最後に
応用編です。
AppDelegate.swift を以下のように記述します。
import UIKit
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
return true
}
func applicationWillResignActive(application: UIApplication) {
}
func applicationDidEnterBackground(application: UIApplication) {
}
func applicationWillEnterForeground(application: UIApplication) {
}
func applicationDidBecomeActive(application: UIApplication) {
// ここから
if CheckReachability("google.com") {
print("インターネットへの接続が確認されました")
} else {
print("インターネットに接続してください")
let alertController = UIAlertController(title: "インターネット未接続", message: "本アプリはインターネットに\n接続されていない状態で\n使用することは出来ません。", preferredStyle: .Alert)
let defaultAction = UIAlertAction(title: "OK", style: .Default, handler: nil)
alertController.addAction(defaultAction)
self.window?.rootViewController?.presentViewController(alertController, animated: true, completion: nil)
}
// ここまで
}
func applicationWillTerminate(application: UIApplication) {
}
}
このように記述すると、
毎アプリ起動時にインターネットに接続されているかどうかを判断し、
インターネットに接続されていれば通常通り起動。
未接続の場合は
本アプリはインターネットに
接続されていない状態で
使用することは出来ません。
というようなアラートが出現します。
インターネットの接続が必須なアプリを制作している場合は実装必須ですね。