はじめに
背景
昨年の話になってしまうのですが、冬に社内イベントがあって、ニコファーレを使わせて頂く機会がありました。社内ではメディア・アート系のサークルで部長をやっていまして、照明まわりの演出をお願いできないか、という依頼があり、二つ返事で引き受けたのでした。
今までも社内イベントで演出を担当することはありopenFrameworksをメインに使っていたのですが、当時はWebGLにガッツリはまっていまして、せっかくだから全てブラウザでやってしまおう、と。かなり本格的な(ページ開くだけでメモリ1GB消費する……)アプリを作る事になりました。去年のうちに話す機会がなかったので、一年越しですが今年のAdvent Calendarで少し紹介させて頂こうかと思います。
凄いぞニコファーレ
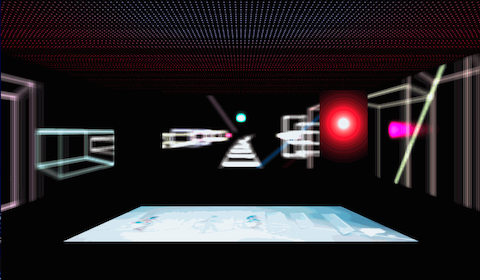
まず、ニコファーレがどんな場所かご存知でしょうか?前後左右、天井、そして前方左右に小さなパネル2枚、合計7枚の巨大LEDスクリーンを持つイベントホールです。ニコファーレさんのホームページにLED映像フォーマットが公開されているので詳細はそちらで確認してもらうとして、ざっと説明すると1920×1080の画面の中に7画面分の映像を決まった場所に配置しニコファーレのPAシステムに流し込むと、1枚の絵が適切に分割されて7つのディスプレイに配信されます。
こんな感じの入力になります。ホームページ上では事前に動画ファイルとして提出する事で自前映像を投影できる、とありますが、要相談でPCからの直接投影もできます。その場合もPCの外部ディスプレイの解像度を1920×1080に設定し、同じレイアウトで映像を配信すればOK。ただ、機材の相性もあるので、事前打ち合わせの段階で本番機材を持ち込み、会場の設備(ケーブル、変換器等)で問題なく動作するか確認する必要があります。変換器を噛ますとそれだけ遅延も増えるので注意が必要です。また、打ち合わせと本番のスタッフが違うこともあるので、この時利用した設備は記録しておいたほうが良いかもしれません。
準備
動作確認
さて、この凄いシステムなんですが……独自システムになっているため、既存のソフトでさくっと作るわけにはいきません。自分で作りこむにしても、動作確認のために毎回ニコファーレにお邪魔して確認……というわけにはいきませんよね。という事で、まずは自分で作ってきたライブラリをベースにして、このLED映像フォーマット(以下、ニコ形式)に合わせて作ったデータが、正しく表示されるか確認するツールを作ることにしました。作成後は同ライブラリをベースに制作していけば、いつでも会場映像をシミュレートできる、というのを目標にします。
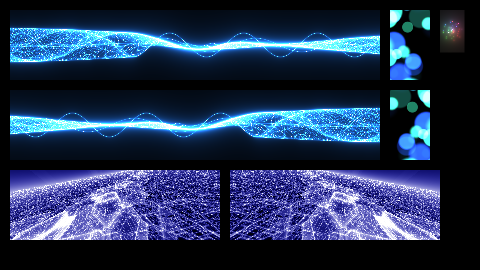
さっきの映像だと、こんな感じの出力をみたい、という話です。もちろん、視点移動なんかもできるようにします。
MajVj
で、ここで少し自分のフレームワークについて説明しなければいけないのが辛いところです。WebGL学習と作品制作の両方を目的とした俺々ライブラリtmalibの上に載っていまして、普及する気もなく、勝手気ままに改造を重ねてきたシロモノなのです。MajVj自体はopenFrameworks版がもともと存在し、その一部をJavaScriptに持ってきた形です。コードはGitHubにあります。
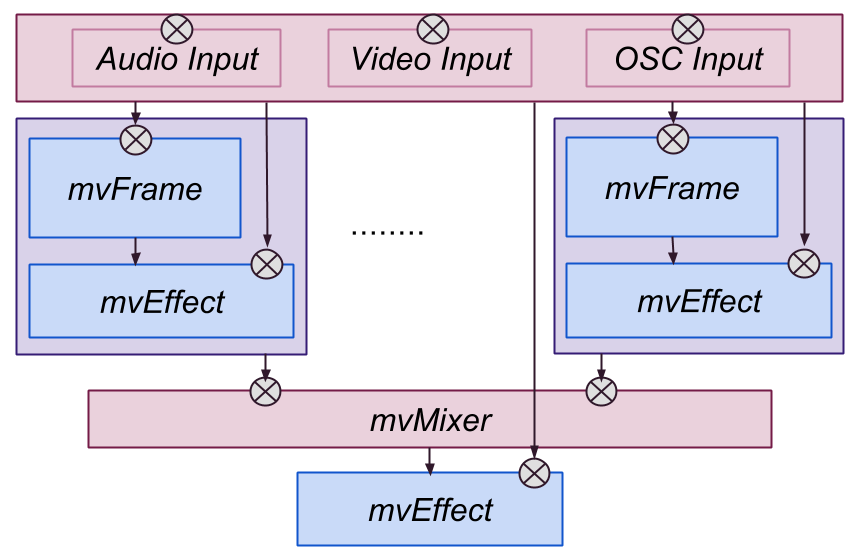
このフレームワーク、基本的には2種類のモジュール群を再帰的に組み合わせることで全体の映像を構築するようになっています。1つはeffectと呼ばれるモジュール群で、その名の通り映像に対してエフェクトを与えます。基本的にはテクスチャを受け取って加工後のデータを現在のコンテキストに描画する、という動作です。もう1つはframeと呼ばれるモジュール群で、動画の再生、静止画の表示などのシンプルなものから、いわゆるジェネ系のモジュールなんかもあります。frame自体がeffectや別のframeを内包して映像を生成する事もあります。
openFrameworks時代に書いた絵があったので、参考までに貼っておきます。ざっくりこんな構成で、さらに各mvFrameが入れ子になって同様の構成を内包できる、と思ってください。JavaScript版には当然ながらOSC連携もありませんし、細かいところは違うのですが、コンセプト的なところは共通です。
GLSL Sandboxのシェーダーをそのまま流用できるframe、Shadertoyのシェーダーを流用できるframeもなど作ってあるので、最悪ネタはどうにかなります。どんどん混ぜて使い倒せる。はっきり言ってシェーダー使ってる限りはopenFrameworksだろうがWebGLだろうが、はたまたAndroid用のJavaアプリだろうが、たいした違いがないのが嬉しいところです。シェーダー最強。未来のポータブル言語バンザイ。Write once, run anywhere!
ニコ形式変換effect
ひとまずはこのフレームワークのeffectとして、ニコ形式のテクスチャを3次元表示するモジュールを起こしました。ニコファーレのフォーマット解説ページにbefore/afterなサンプル動画があるので、beforeな動画をmovie frameで再生させつつ、ニコ形式変換effectを噛ませてafter動画と比較、一致していれば正解、と。変換の正しさが比較的簡単に確認できるのがこの作戦の良いところです。
基本的にはニコ形式のテクスチャを受け取り、会場のLEDパネルに見立てたポリゴンに対して適切にテクスチャをUVマップしてあげれば良いだけです。上下反転や裏表反転がないように注意します。また正面左右にあるミニパネルについては座標データがありませんので、現地で調整することとします。また、天井はLEDがスパースなため、だいぶ暗くなります。
キャリブレーション
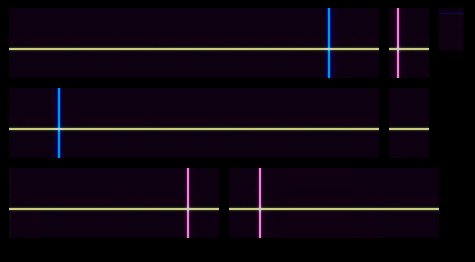
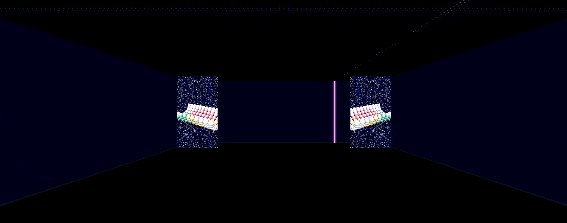
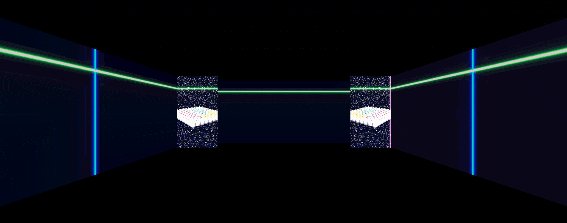
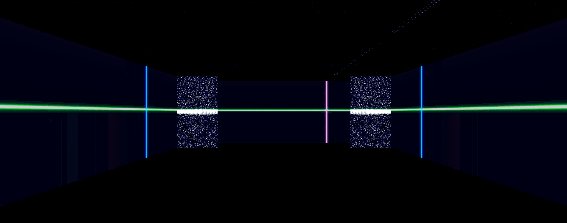
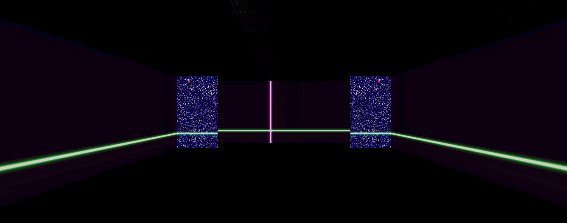
ここまで作ったところで会場と一旦打ち合わせをしました。パネルの位置を確認するために以下のようなキャリブレーション用映像を作り、PCの相性確認も兼ねて実際のシステムから投影しました(ここに貼ってあるのはアニメGIF)。
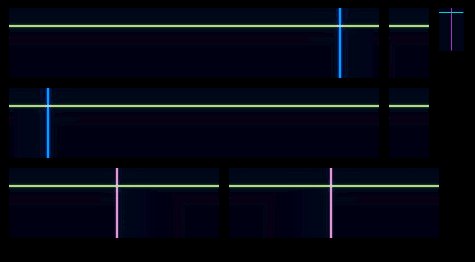
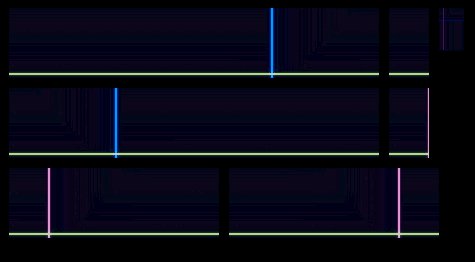
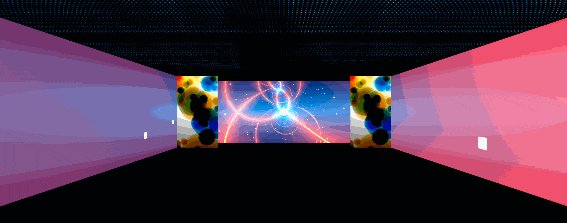
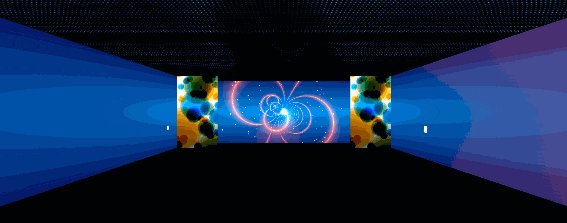
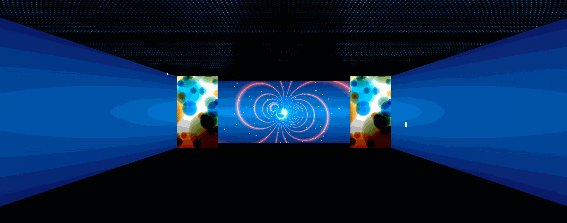
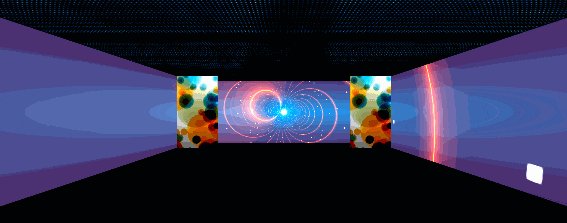
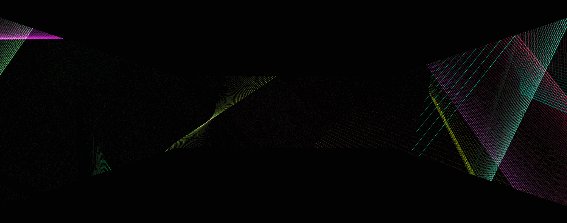
下がニコ形式変換effectを通した時の出力。前方左右2枚のパネルの位置が不明なため、この絵で言うと、どのタイミングで青くフラッシュすべきかを正しく調整する必要があります。青ラインが実パネルを通過するタイミングで座標を拾い、シミュレーション上のパネルの位置を実物と一致させます。なんか絵で見るとつまらない映像ですが、会場で見るとこれだけでも大迫力。
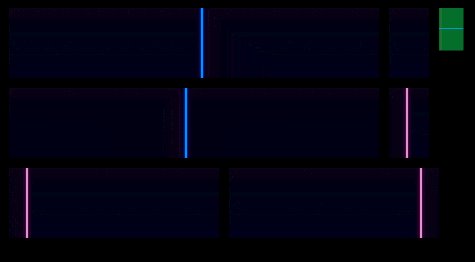
で、実のところ、この前方のミニパネルは移動が可能との事。取り外しもできるようなので、投影する側としては外したほうがやりやすいのです。が、その場合は舞台の袖が見えてしまい、全体としては演出が難しくなってしまいます。なので、この2枚に関してはキャリブレーションはしたものの、厳密な一致を求めるような表現は避ける方針にしました。例えば3次元的な映像はこれらを除いたディスプレイで行い、この2枚だけは音声に同期したFFT映像を流す、などです。
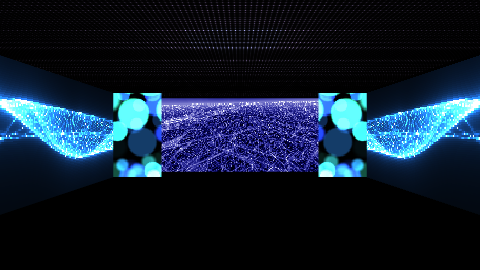
例えばこんな感じで別の映像を混ぜたりとかですね。
本番機材
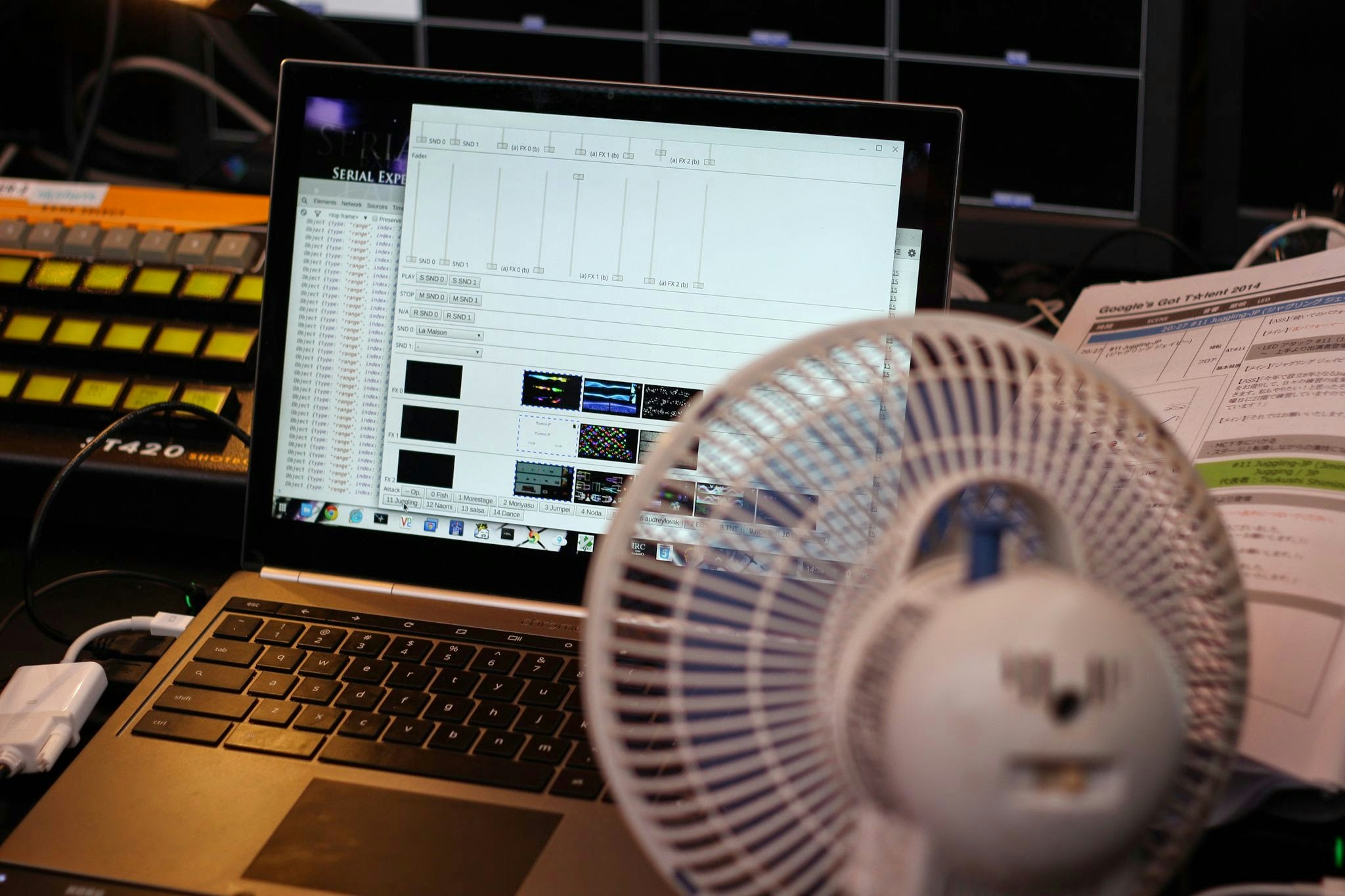
Chromebook Pixel(初代)で臨みました。映像はWebGL、音声はgetUserMediaで吸い上げてWeb Audioを使ってFFT。操作系はWeb MIDIを使ってMIDIコントローラから行います。映像は外部ディスプレイに向けて全画面でニコ形式で配信し、ノートのメイン画面にはコンソールが表示させます。DevToolsなんかも広げっぱなしになってて、何かあったら気合でlive codingできるので安心。驚くほどマシンが熱くなるので扇風機も持参。
アプリ自体はいわゆるHTML5で書かれていたわけですが、会場が地下である事、本番のネットワーク環境に対して不確定要素が多いなどから、Chrome Appsとしてパッケージしたものを利用しました。コード中ではXHRとか使ってるけどAppsにしてしまえばそのままでもオフライン動作可能です。ローカルでサーバを立てる必要とか特に無し。
作り込み
まだまだ必要なライブラリ
とりあえずニコ形式の出力をシミュレーションで確認する事はできるようになりました。ただ、このままではまだ特殊フォーマットの映像を作る難しさは解決していません。ここから更に2つの仕組みを作ることにします。
- レイアウトライブラリ: 今までframeとして貯めこんでいたコード、あるいは再利用可能なシェーダーを任意の1ディスプレイ、あるいはディスプレイ群に展開する(例えば左右中央の3面を1つのディスプレイに見立てて表示する)仕組み。他にも左右のディスプレイで鏡像表示などができると良い。
- ニコ空間描画ライブラリ: 3次元座標軸を使ってline(x1, y1, z1, x2, y2, z2)などとすると、(0, 0, 0)視点での擬似3次元映像が全方位のディスプレイに向けて投影される仕組み。会場中心にいないと歪むが、それでも相当な迫力のはず。
レイアウトライブラリ
とりあえず、これさえあれば既存の素材で最低限はなんとかなるので、バックアップのためにもこちらを先に開発。このモジュールはeffectではなくframeとして作られました。投影するディスプレイ(群)の指示とframeを対にして呼び出すと、指定したframeが該当ディスプレイの表示枠内で動作するようになっています。
例えばこの映像なんかもGLSL Sandboxのシェーダーを走らせているだけですが、3面に展開しただけで迫力が倍増(アニメGIFだと辛いので、クリックしてもらえれば実際にWebGLで動くデモページに飛びます)。
ニコ空間描画ライブラリ
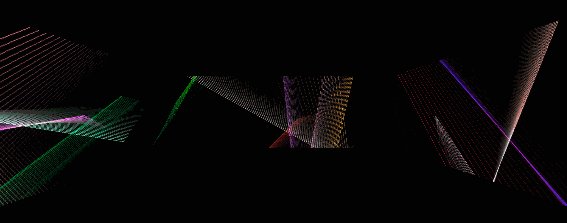
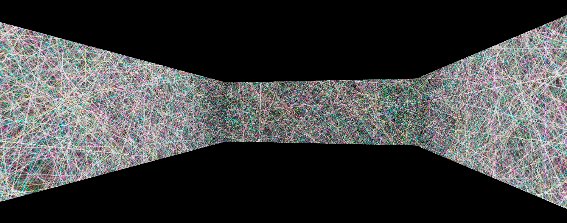
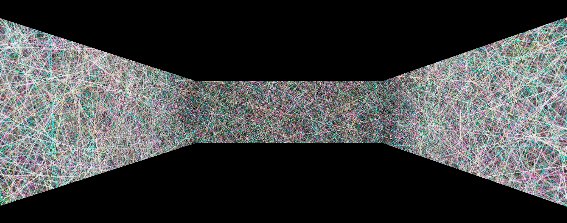
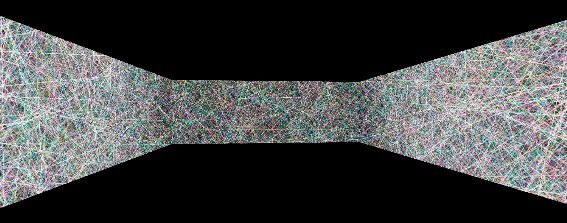
こっちが本命。とりあえずライン引けるだけでも凄く楽しい。おなじみラインアートだけど、多面ディスプレイに展開するだけで迫力満点(WebGL版にリンクしてます)。
シミュレーション画面での視点移動もできます。キーボードのxでシミュレーションのON/OFF、hjklで視点移動です。
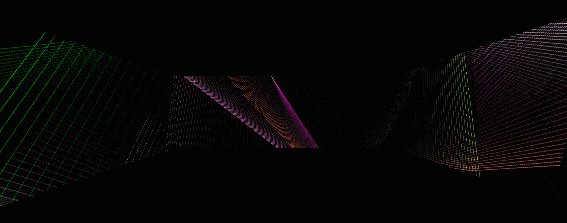
もちろん、線以外のプリミティブもサポート。アニメGIFはセガサターンっぽい正方形ポリゴンですが、リンク先のWebGL版では立方体になっています。
展開図だとこんな感じです。
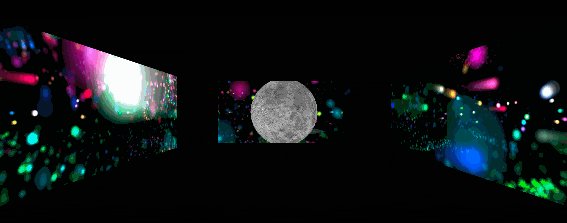
木星。ドロテアまだあります。
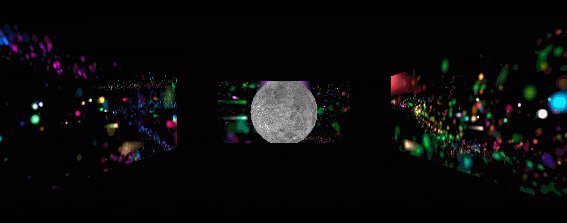
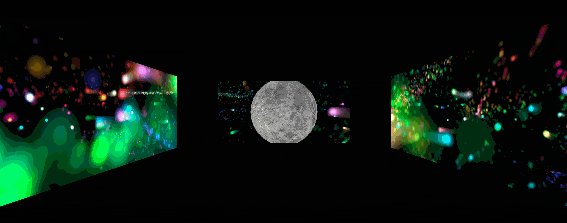
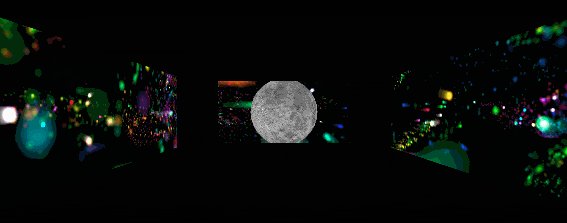
パーティクル飛ばして絵を作る事も。これもリンク先は別バージョン。
最後に
あまり技術的なところは解説していないんですが、もしWebGLでこういうことするの好きな人がいたら、ぜひ一緒にお話しましょう。そこそこのGPUさえ載っていて、JavaScriptの性能上の落とし穴さえ知っていれば、かなりの事ができるようになってきた印象です。
アプリ全体で公開したいところですが、個人情報やら版権やらが絡むので、あくまでもベースとなったライブラリだけをGitHubで公開しています。
あと当時ブログに書いていた記事もボチボチあって、合わせて読むと制作過程の様子とかわかって面白いかもしれません。
それでは、最後にPerfumeの1mmをどうぞ。YouTubeでフルバージョンのPVが公開されていたので、強引に同期させてみました。