勉強会
THE GUILD インタラクティブ・コーディング勉強会というのがあって、年末に2回ほどお邪魔してきました。会としてはProcessingを中心にやっている感じですが、自称Web系な私はp5.jsを使ってスケッチしてみました。
ちなみにfacebookに勉強会のコミュニティがあります。
Qiitaの性質上、スケッチはGIFで貼ってありますが、クリックすればCodePen上で実際に動くものが見れます。
スケッチ
グリッド編
はじめて参加した回がグリッドがテーマでした。
3次元モノ
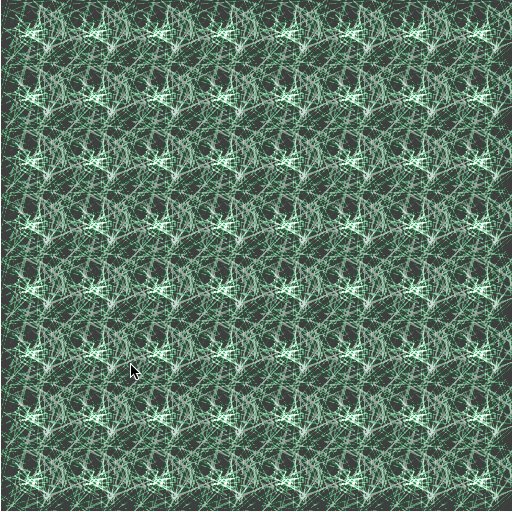
なんとなく3次元がやりたくて、3次元グリッドのドットを脈動させつつ、RGBそれぞれの光源をボックス内で直進・反射移動させています。
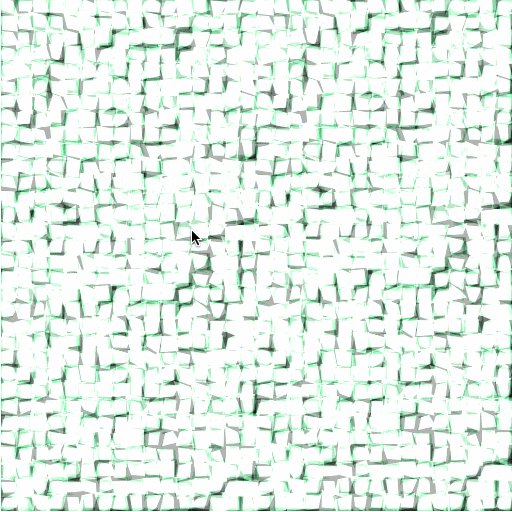
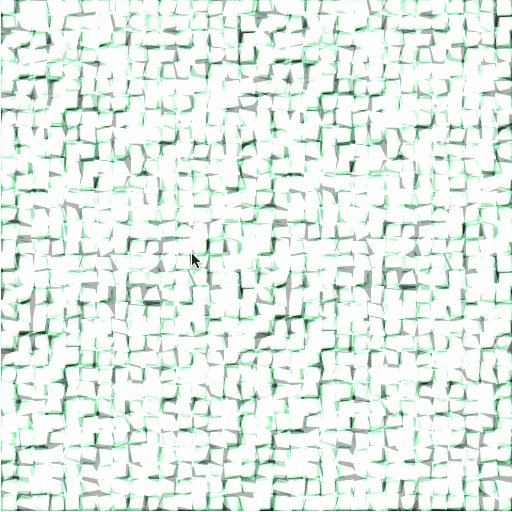
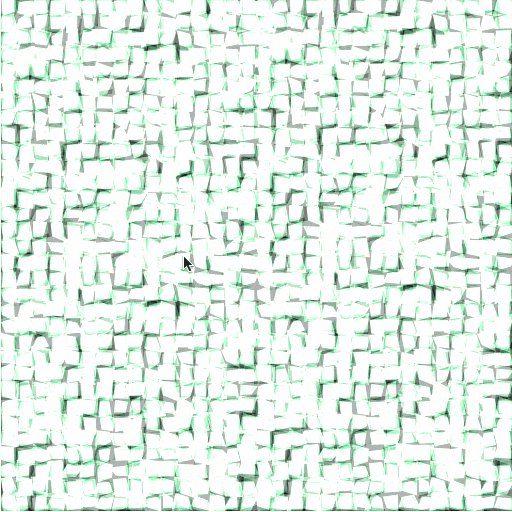
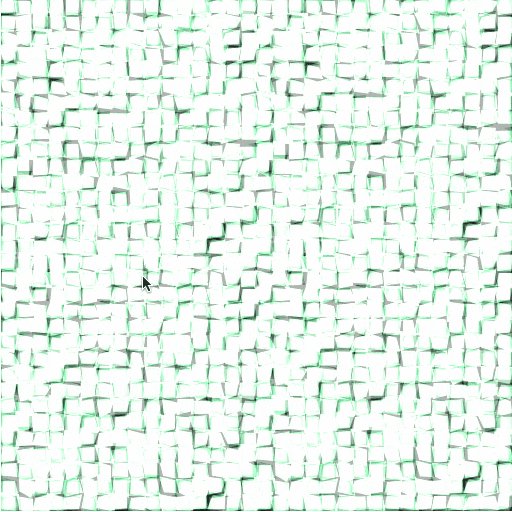
木漏れ日的なタイル
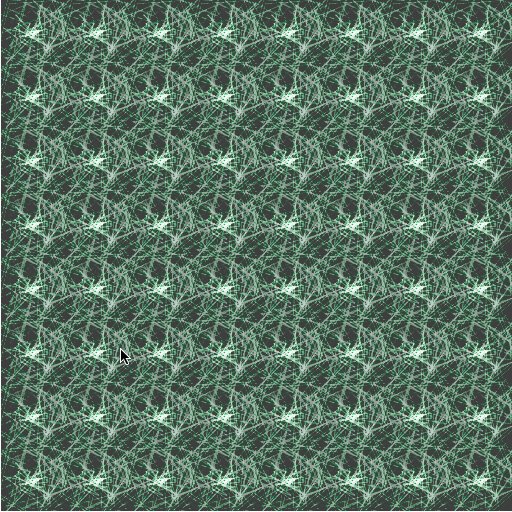
教科書的なスケッチ。各グリッドではQuadを描画してるだけですが、各頂点がマウスの位置に応じた乱雑度でずれて描画されます。薄い緑で加算合成する事で木漏れ日っぽい色合いを出しました。
PDP1時代からあったアレ
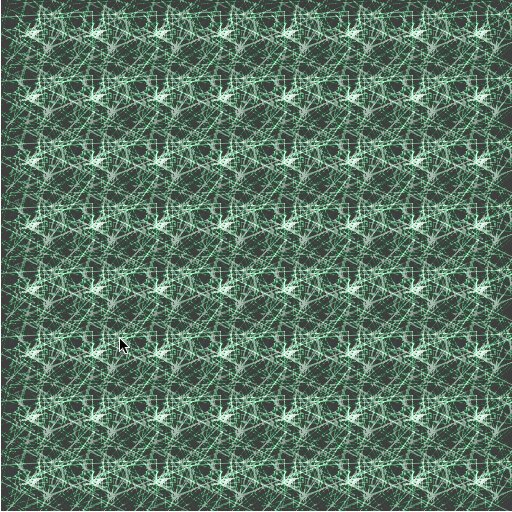
Snowflakeみたいなやつ。(x, y) = (At mod r) * (cos(Bt), sin(Bt))みたいな計算で次の頂点を決めつつ、残像を残しながらlineで繋いで描画してるだけです。AとBがマウスの位置に応じて変化する事で無限のバリエーションが楽しめます。適当にマウス動かして眺めているだけでも結構楽しい。
タイポ編
GLSLでよくやるアレ
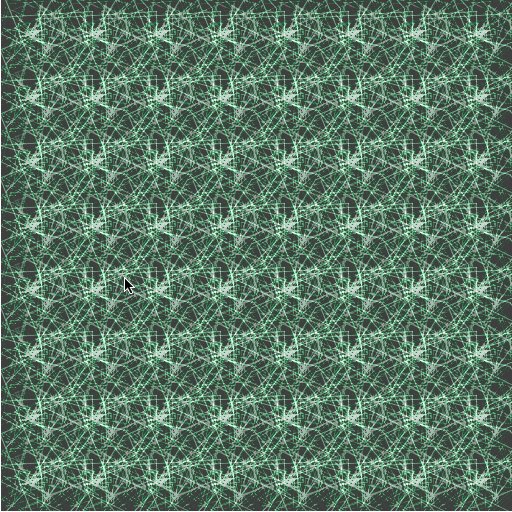
あまりネタが思い浮かばなかったのでグリッドと組み合わせて考えてみました。GLSLでよくやるサイン波でウネウネパタン。グリッドだとフラグメントシェーダと同じような考え方で絵が描けるので。
最初に文字コード0-255までの文字について描画して白/黒のドット比を求めて、それを元に文字の濃度から文字コードを求めるテーブルを作っています。あまり綺麗に分散しないので、同じ濃度の文字が多い部分にあたるとパーリンノイズを使って文字を選んでいます。パラメータ的にはグリッド座標+時間を引数にしているため、空間的、時間的に流されるようにパラパラと文字がかわります。
おまけ
CodePen Collection
今回紹介した物も含めて、勉強会で作った物をCodePen上でCollectionにしてみました。
p5.jsについて気になった点
最近になって3Dもサポートしてきたのですが、まだ色々と変。例えばperspective計算とかあからさまに変で、nearとfarの判定が指定した値と一致していません。Processingのコードをそのまま持ってきて何も表示されなかったら、nearとfarを疑ってみるのが良いかも。
3Dモードだと動作しない機能も結構あります。例えばsaveCanvas()で正しく描画内容を取得できません。WebGLのコンテキストを作る際に{ preserveDrawingBuffer: false }を指定しているために描画結果を取得するのが難しいんですよね。GIF生成もライブラリ挟んでJavaScriptから直接生成しちゃおうかと思ったんですが、うまくいかなくて諦めました。良いアイデアあったら教えて下さい。
CodePenについて気になった点
書いたコードがそのまま埋め込まれるのかと思っていたら、そうでもない模様。無限ループ防止対策がなされていて、重そうなforループにはチェックポイントコードが挿入されます。でまぁ、そこまでは良いのですが、このチェックポイントが場合によってはv8の最適化を妨害するようで。JIT最適化が走っては脱最適化して、またJITが……みたいな感じで、ちょっとしたコード変更で最内ループが突然糞コードに化けることがあります。自分がハマったケースだとMath.random(a)をMath.random(a+b)に変えた途端にframe rateが1/10になりました。自分のケースではMath.random()を使わずに事前に生成した乱数テーブルを引くようにしたら解決しました。もちろんaやbがローカルスコープにある、などJITを意識したJavaScriptコードにはなっていました。もう少し詳しく追っても良かったのですが、趣味でそっちを深追いしたくないので諦めました。