RugyKaigi2015で、@lrzさんのRubyMotionのセッションで、FlappyBirdならぬFlappySushi、自由に飛び回るSUSHIを見て感動して、どうしても一度触ってみたかったのでこの機会に軽く入門してみたいと思います。
公式サイト
RubyMotion Tutorial
僕はここから初めてみました。
手順
ダウンロード && インストール
RubyMotionをダウンロードして、インストールします。公式サイトからダウンロードできます。メールアドレスを登録して、届いたメールに従ってダウンロード && インストールします。
バージョンは4.6でした。
$ motion --version
4.6
RubyMotionで一番人気のありそうなTutorialを見つけたので、それで入門してみようと思います。
プロジェクト作成・ビルド
早速、HelloMotionという新しいプロジェクトを作成してみます。以下のようにして作成します。
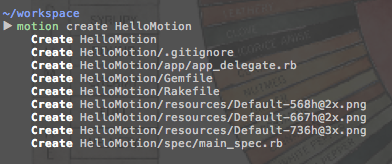
$ motion create HelloMotion
いろいろファイルが生成されました。GemfileとかRakefileとか、Rubyistにとっては親しみのあるものばかり。
motionコマンドは、railsコマンドのようにプロジェクト自体で何かしらのタスクを実行するのによく使うコマンドのようです。
Rakefileから見ていきます。
# $ cat Rakefile
# -*- coding: utf-8 -*-
$:.unshift("/Library/RubyMotion/lib")
require 'motion/project/template/ios'
begin
require 'bundler'
Bundler.require
rescue LoadError
end
Motion::Project::App.setup do |app|
# Use `rake config' to see complete project settings.
app.name = 'HelloMotion'
end
最初の一行でRubyMotionのライブラリを置いてあるパスをrequireのロードパスに追加しています。そのあと、.setupメソッドに渡しているブロック内で、アプリの基本的な設定をしています。
ということで、このrakeタスクを実行してみます!
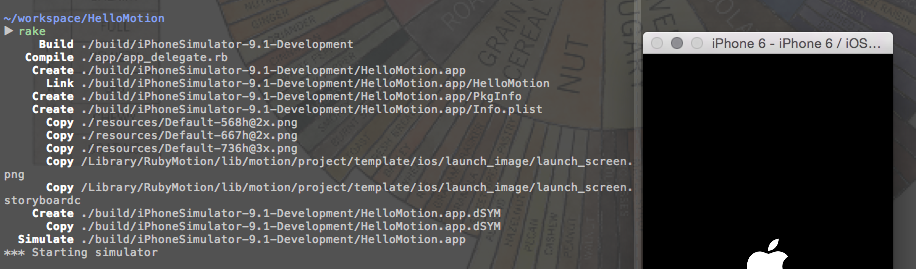
$ rake
ビルド・コンパイルの出力のあとにiPhoneのsimulatorが立ち上がりました!!すげーーー
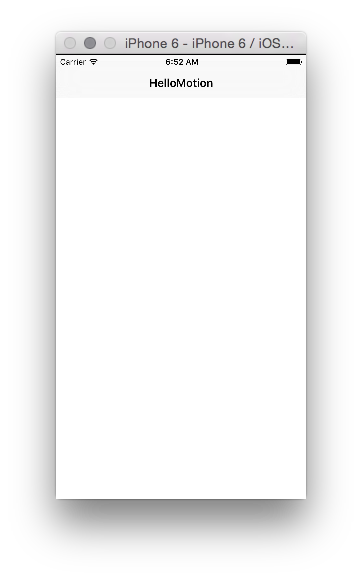
チュートリアルは情報が遅れているようで、初期で以下のような画面が出てきました。
app_delegate.rbの中身にすでにコードが少し書かれてます。
class AppDelegate
def application(application, didFinishLaunchingWithOptions:launchOptions)
rootViewController = UIViewController.alloc.init
rootViewController.title = 'HelloMotion'
rootViewController.view.backgroundColor = UIColor.whiteColor
navigationController = UINavigationController.alloc.initWithRootViewController(rootViewController)
@window = UIWindow.alloc.initWithFrame(UIScreen.mainScreen.bounds)
@window.rootViewController = navigationController
@window.makeKeyAndVisible
true
end
end
UIViewControllerクラスのインスタンスを生成して、titleやbackgroundColorといった属性を指定。
UINavigationControllerのインスタンスも生成して、最後に@windowというインスタンス変数にUIWindowのインスタンスを使って、実際のViewの配置を行っています。
RubyMotionの大きな特徴は、Rubyのシンタックスを使うのですがcocoaのクラスたちと仲良くする、ということでしょうか。こんな風に、違う言語で同じことを実装するのってなんか新しいcocoaの一面を見る気がして発見があって面白いなと思いました。
Obj-Cと同様にswiftでもキーワード引数が導入されていてiOSのプログラミングにおいてこれってかなり重要な要素です(と勝手に思ってます)が、昔のRubyにはキーワード引数の機能がなくて、RubyMotionでは独自にこの機能を実装していたようです。Ruby2.0からキーワード引数が導入されたため、今はネイティブの機能を使っているのかな?(RubyMotionで使われているRubyのバージョンを調べる方法がわかりませんでした...><)
追記 at 2015/12/22
Twitterでつぶやいてみたら、@watson1978 さんから回答いただきました(わーい)
@totzyuta Ruby 1.9.2互換です。
— watson (@watson1978) December 22, 2015
ということでRubyMotionはRuby 1.9.2互換のものを使っているようです。
@totzyuta objcのキーワード引数にマッチするように手を入れてます
— watson (@watson1978) December 23, 2015
とのことで実際はRuby 1.9.2に互換性を持たせながら独自に拡張しているようでした。
おわり
と、こんな感じで動かすだけ動かしてみましたが、RubyMotionよい感じです。Rubyを書いているなら手に馴染んだツールばかり触ってる感覚でiOSを開発できそうです。
何かiOSで実現したい軽めのアプリのアイディアが思いついたら、次はRubyMotionを使って開発してみるのもありかもーー。