はじめに
先日、意気揚々と構築した環境を使って開発をしようと思ったら...。
こんなステキな環境がありました。すでに。泣きたい。リファレンス読まないで許されるのは小学生までだよね!
というわけでゴリゴリ。ゴリゴリ環境を再構築していきます。泣きたい。
vagrantとかVirtual Boxとかはすでに入っている前提となってます。詳しくは昔の記事や他の方の素晴らしい文献をご参照ください。
環境(再)構築
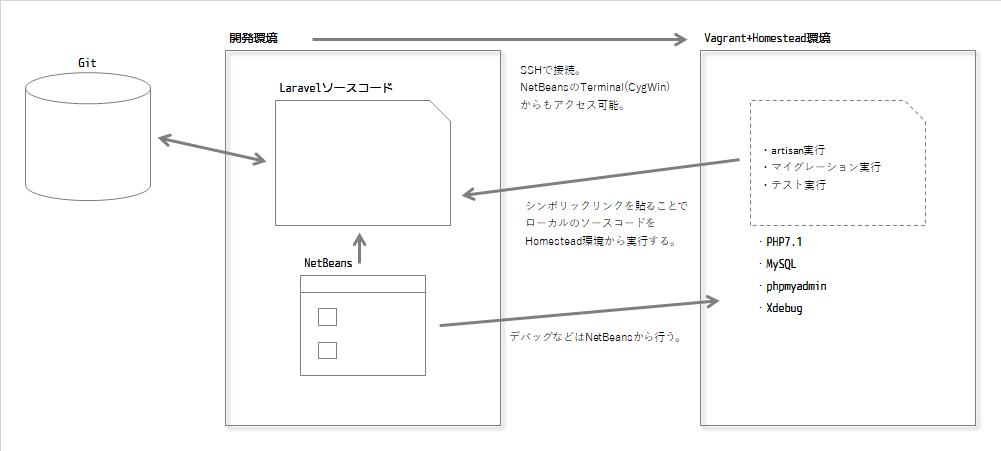
構成図
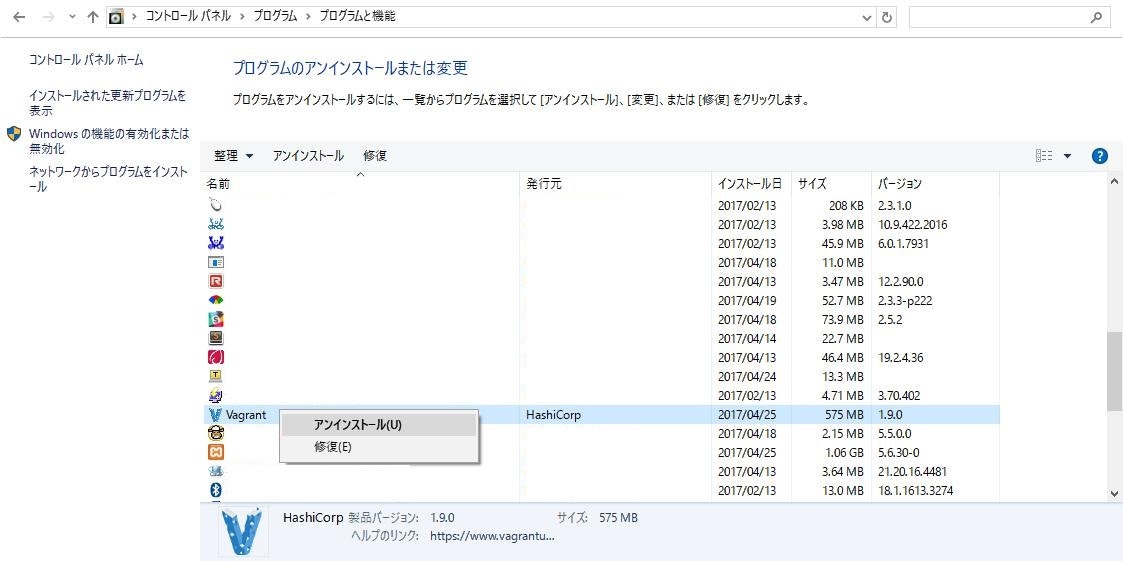
vagrantの再インストール
現在の環境、vagrant 1.9.3はアレらしい。一言で言うとvagrant upできない。謎のエラーで引っかかる。
というわけで先にアンインストールして1.9.0をインストール。
Mac/Linuxの場合は色々記述があったのですが、Windowsの場合の記述がなかったので。
つーてもプログラムのアンインストールから削除すればいいだけ。

ここ から最新版...ではなくバージョン1.9.0をダウンロード&インストール。手順は省略。
$ vagrant -v
Vagrant 1.9.0
Homestead Vagrant Boxのインストール
boxファイルをダウンロードしていきます。時間的に15~20分。
vagrant box add laravel/homestead
どれをダウンロードするか聞かれたら、3.VirtualBoxを選択。
Laravelプロジェクトの生成
色々ありますけど先にLaravelのプロジェクト生成していきます。
# ディレクトリを作成する
$ cd C:/xampp/htdocs/
$ composer create-project laravel/laravel sample "5.1.*"
こちらの事情により今回は明示的に5.1をインストールしました。
特別な意図がない限りバージョンは指定しなくてもいいです。多分。
Homesteadのインストール
これには色々やり方があるみたいです。
- リポジトリをクローンしたあとゴニョゴニョしたり...
- composerからインストールしたり...
今回はComposerからインストールしてみました。
# ディレクトリに移動する
$ cd C:/xampp/htdocs/sample/
# HomesteadをComposerからインストールする
$ composer require laravel/homestead --dev
# VagrantfileとHomestead.yamlファイルを作成する(win用)
$ vendor\\bin\\homestead make
Homestead.yamlとVagrantfileがC:\xampp\htdocs\sample直下に生成されていたらオッケーです。もうXAMPP使わないんだから別のディレクトリでもいいんじゃないの...
Homestead.yamlの設定
基本的にはリファレンス通りにやってればおっけーおっけーなんですけど。個人的に詰まったところを。
id: 192.168.10.10
authorize: ~/.ssh/id_rsa.pub # ない場合次の手順で作成する
keys:
- ~/.ssh/id_rsa # こちらも次の手順で作成する
folders:
-
map: 'C:\xampp\htdocs\sample' # ローカル側のプロジェクトを置いているディレクトリ
to: /home/vagrant/sample/ # VM側のディレクトリ
sites:
-
map: sample.app # hostname的なやつ
to: /home/vagrant/sample/public # ドキュメントルートを記述
要するに上の例で行けば、ローカル側のC:\xampp\htdocs\sampleをシンボリックリンク的な扱いにして、VM上のルートディレクトリにしちゃおうぜってことみたいです。
そしてそれそのものをドキュメントルートに割り当てることで、http://sample.appもしくはhttp://192.168.10.10にアクセスしたらC:\xampp\htdocs\sample\publicを見に行くように設定してる...っぽい。
この辺でかなり詰まりました。
sshキー作成
vagrant sshで接続時にキーがないよー (No such file or directory - /Users/me/.ssh/id_rsa.pub (Errno::ENOENT)) って言われたとき用に。
なんかなくてもssh接続できそうな感じなんですけど...まぁ念のためってことで。
$ mkdir .ssh
$ cd .ssh
$ ssh-keygen
$ Enter file in which to save the key (/C/xampp/htdocs/sample/.ssh/id_rsa):
$ Enter passphrase (empty for no passphrase):
$ Enter same passphrase again:
hostsファイル書き換え
hostnameで接続できるようにhostsファイルを書き換えます。
Windowsの場合、場所はC:\Windows\System32\drivers\etc\hostsです。
hostsの一番下に192.168.10.10 sample.appを追記。
vagrant up!
ここまで来たらいよいよお待ちかね、vagrant upを。
これで仮想マシンが立ち上がります。
ssh接続
その後、vagrant sshコマンドを実行して仮想マシンにssh接続をかまします。
ここまでの設定が正常にできていれば問題なくつなげるはず...。
接続後、念のため以下のディレクトリが開けるか確認。
$ cd /home/vagrant/sample/
$ cd /home/vagrant/sample/public/
サンプルページ接続
ローカル側からブラウザを立ち上げて、http://sample.appもしくはhttp://192.168.10.10にアクセス。
おなじみの画面が表示されていればひとまず環境構築終了。
**No input file specified.**って言われちゃった場合は、次のコマンドを試してみるといいかもしれない。
$ vagrant provision
$ vagrant reload --provision
多分上か下か、どっちかでいいと思うんですけどね。
リモートデバッグ
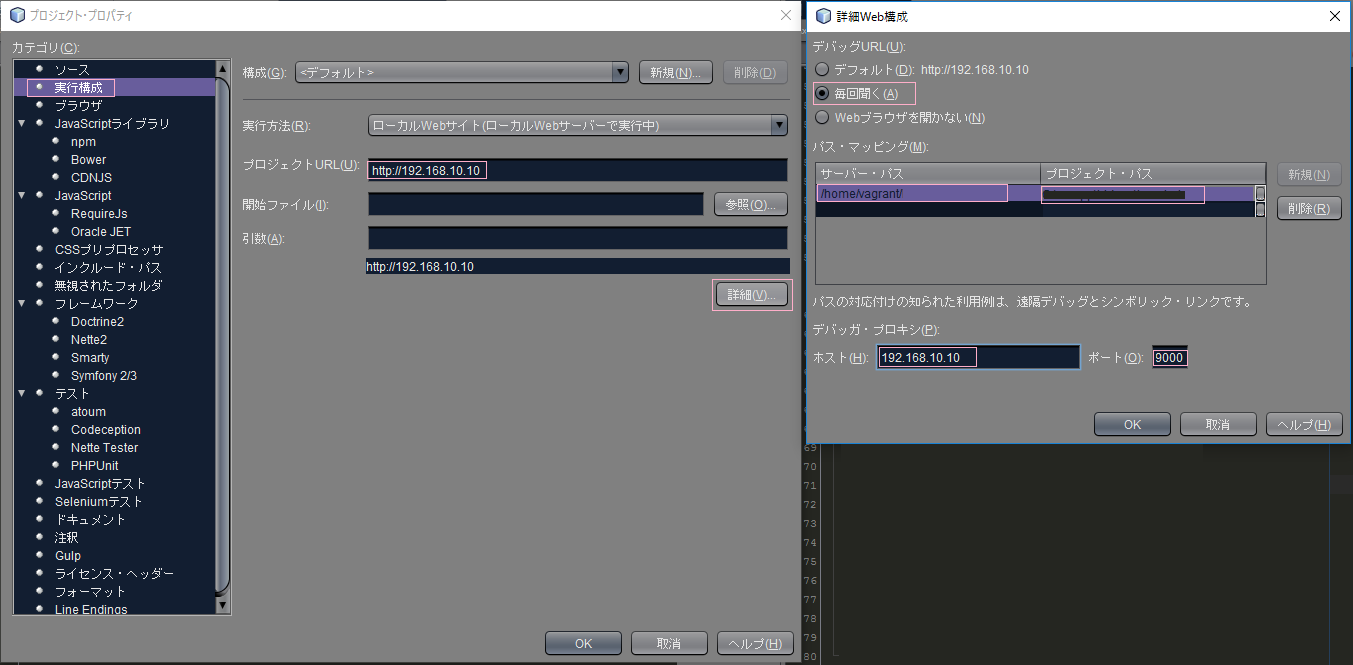
ではNetBeansからリモートデバッグできるか確認してみましょう。
正直、Xdebug入れ直さなきゃいけないんだろうなーとか面倒な設定たくさんあるんだろうなーとか思ってました。すみませんでした。
何の設定もなしにいけちゃいました。ステキすぎる。
仮想マシンが立ち上がっている状態でローカルディレクトリをプロジェクトとして登録。
あとはプロジェクトURLあたりを現在のやつ (192.168.10.10)に書き換えればおっけーです。

参考文献
Laravel 5.1 Laravel Homestead
Homesteadを使ってLaravel5開発環境を構築する