IEの検証はいままでVMか検証機からしかできなかったですが、どれも時間とディスク容量の無駄が多く、とても不便ですが、BrowserStackを使えば、こういう必要ではない手間を大きく削減できます。
HP: http://www.browserstack.com
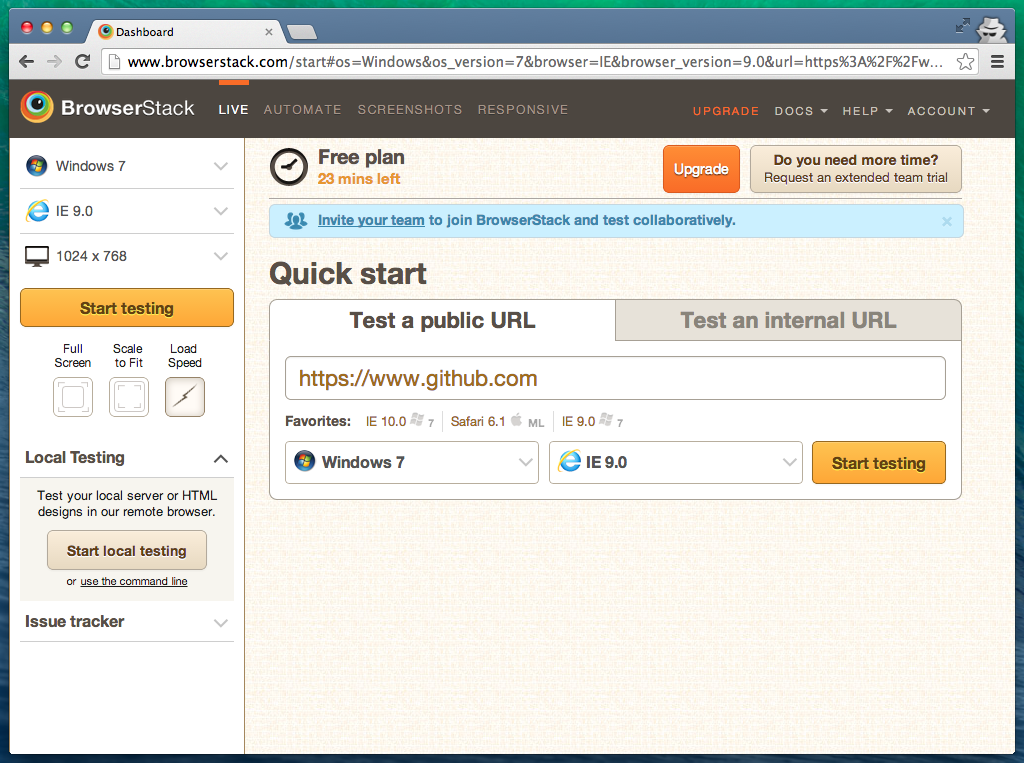
BrowserStackでのテストはリモートデスクトップを使う感覚に近いです。テストを行うには、まずサインアップが必要です。LIVEテスト機能の試用期間は30分です。
公開URLのテスト
- Test a public URLを選択し、テストしたいURLを入れます。

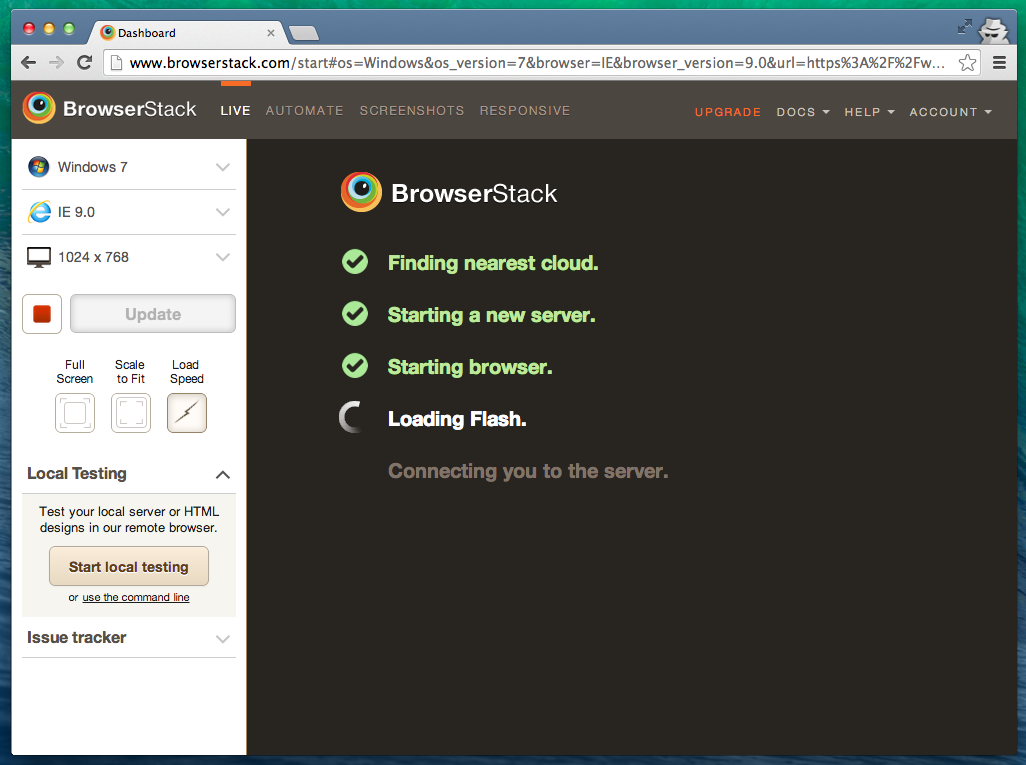
- ターゲットのOSとブラウザバージョンを選んで、Start testingを押します。するとローディング画面が出てきます。ローディングは大体30秒ぐらいかかります。

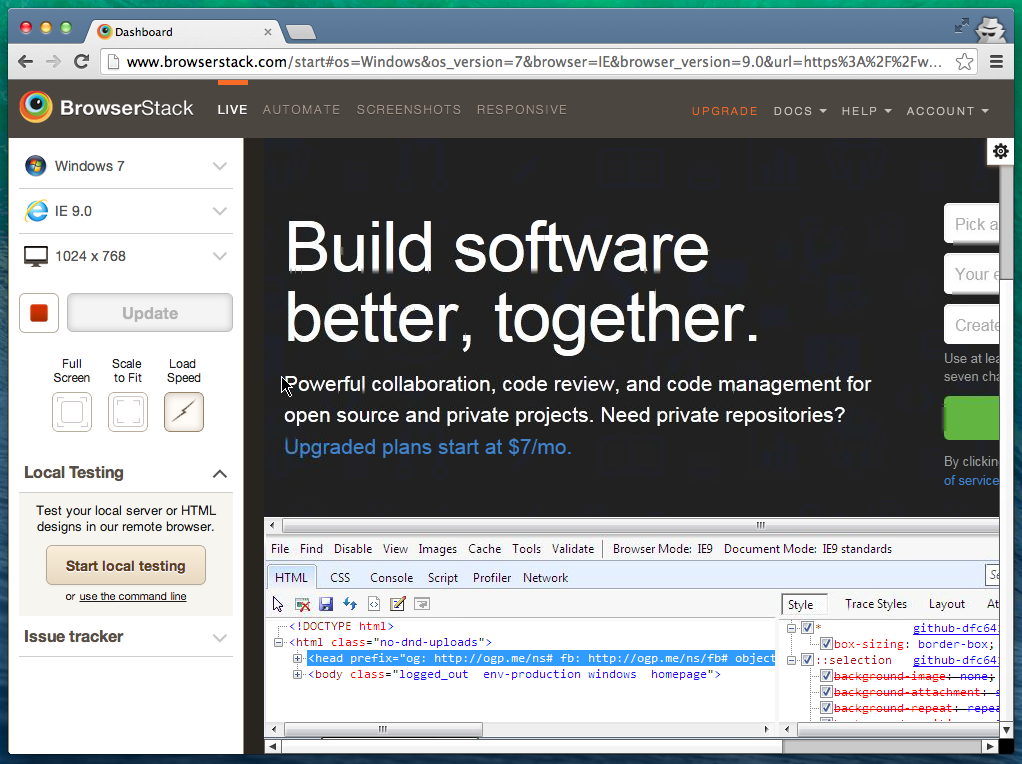
- 準備ができれば、ブラウザ画面が出てきます。これから自由にデバッグできます。BrowserStackのブラウザには大体デバッグ用のツールが付いています(例えばFireBugなど)。デバッグにはすごく役にたちます。

ローカルURLのテスト
BrowserStackのもう1つのすごいところは、クラウドからローカル環境をテストできます。Chromeの拡張機能を入れれば、テストに必要な環境など自動的に設定してくれます。
- まずはBrowserStackのChrome extensionをいれます。
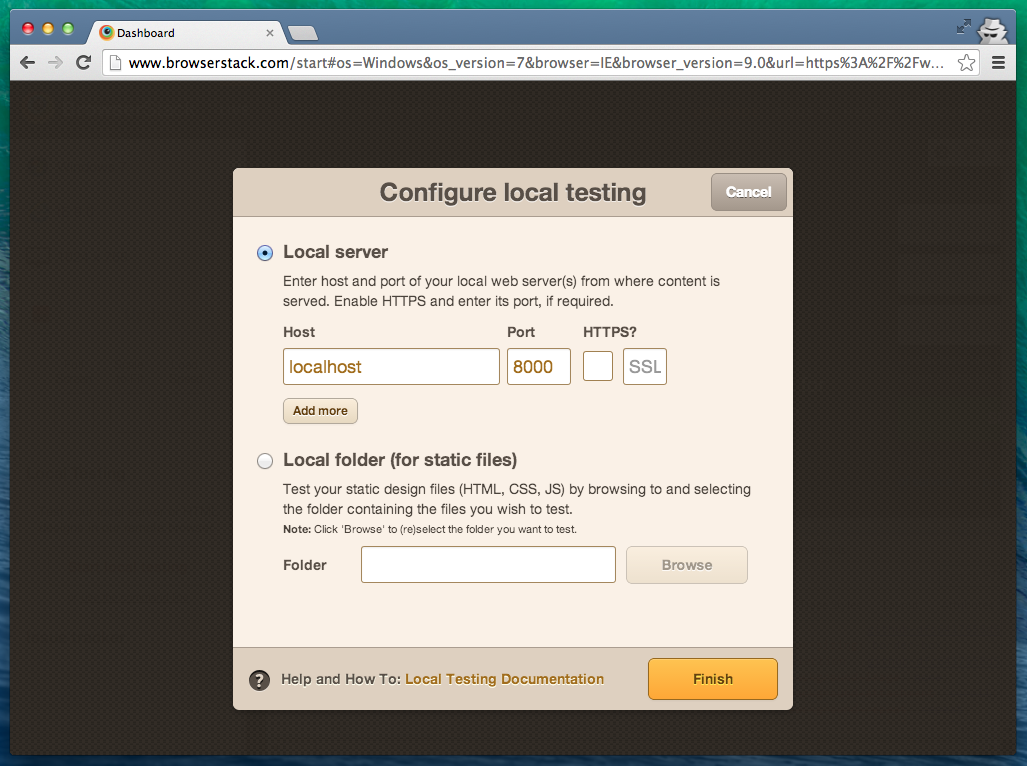
- BrowserStackを開いて、今度はTest a internal URLを選択して、Start local testingを押します。ポップアップにテストしたいローカルURLを入れます。(静的サイトでしたら、フォルダを指定できます。)

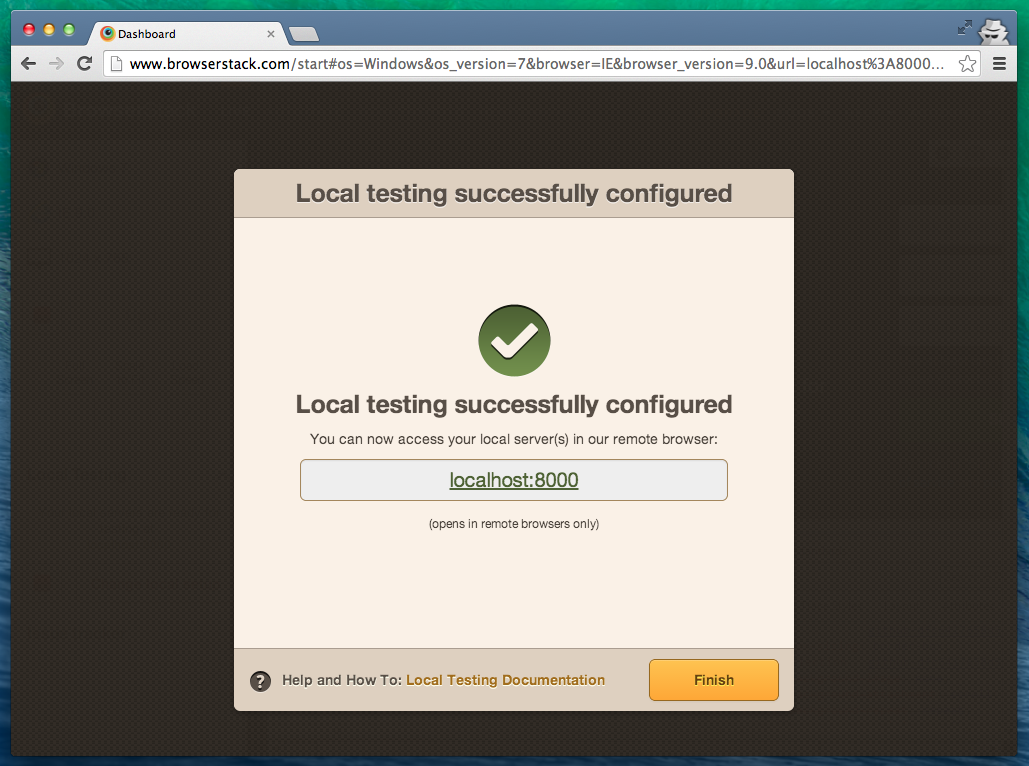
- Finishを押したら、環境の設定が行われますが、できたら下図のようなポップが出てきます。中央にあるリンクを押したら、ブラウザが立ち上げられます。

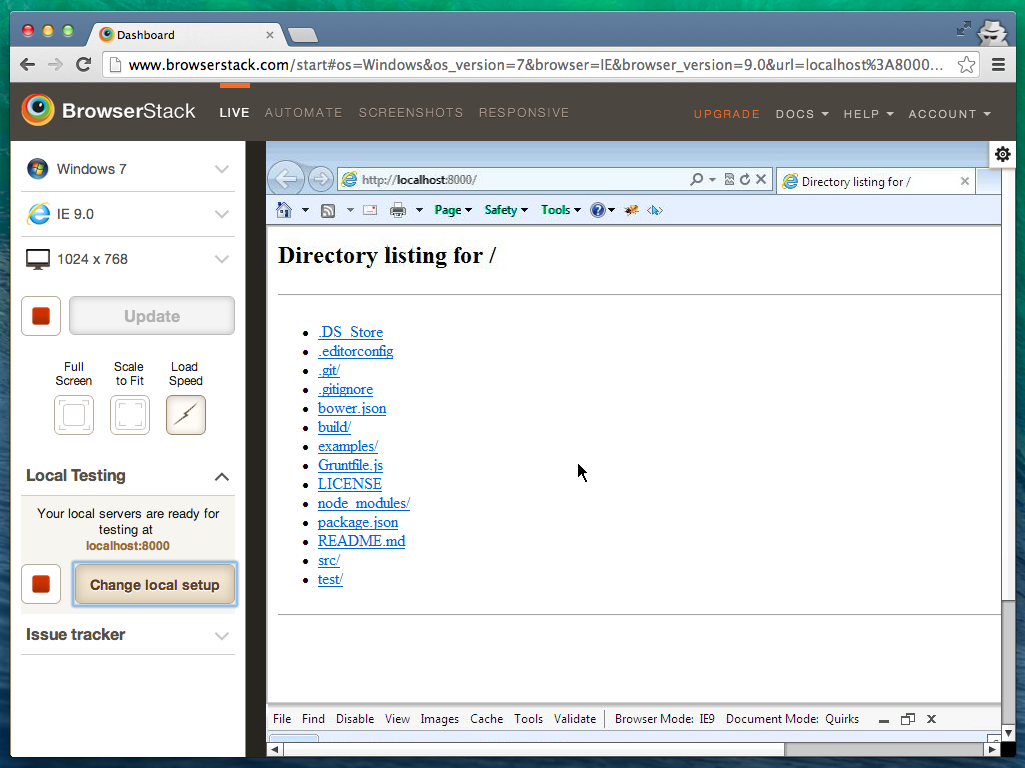
- これでローカルページを表示するブラウザでデバッグできます。

IEの3ヶ月無料試用プラン
BrowserStackは無料プランで30分の試用期間しか提供していません。でももしBrowserStackでIEだけのテストを行いたい場合、Microsoftさんが提供する3ヶ月無料試用プランを是非お試しください。以下のページのフォームからBrowserStackのテストを行えば、3ヶ月無料プランになります。
modern.IE: http://modern.ie/en-us/virtualization-tools
