今日の目標
- JavaScriptでHello Worldを表示させる
使うもの
- Windows7(64bit)
- Pleiades 4.5 Mars
- Eclipse Aptana Studio 3 Plugin
ではスタート
まずは必要なものをすべて用意する
- Pleiades 4.5 Mars
- Eclipse Aptana Studio 3 Plugin
- Eclipseのヘルプ->新規ソフトウェアのインストール
- 追加
- 名前:Aptana Studio
- URL:http://download.aptana.com/studio3/plugin/install

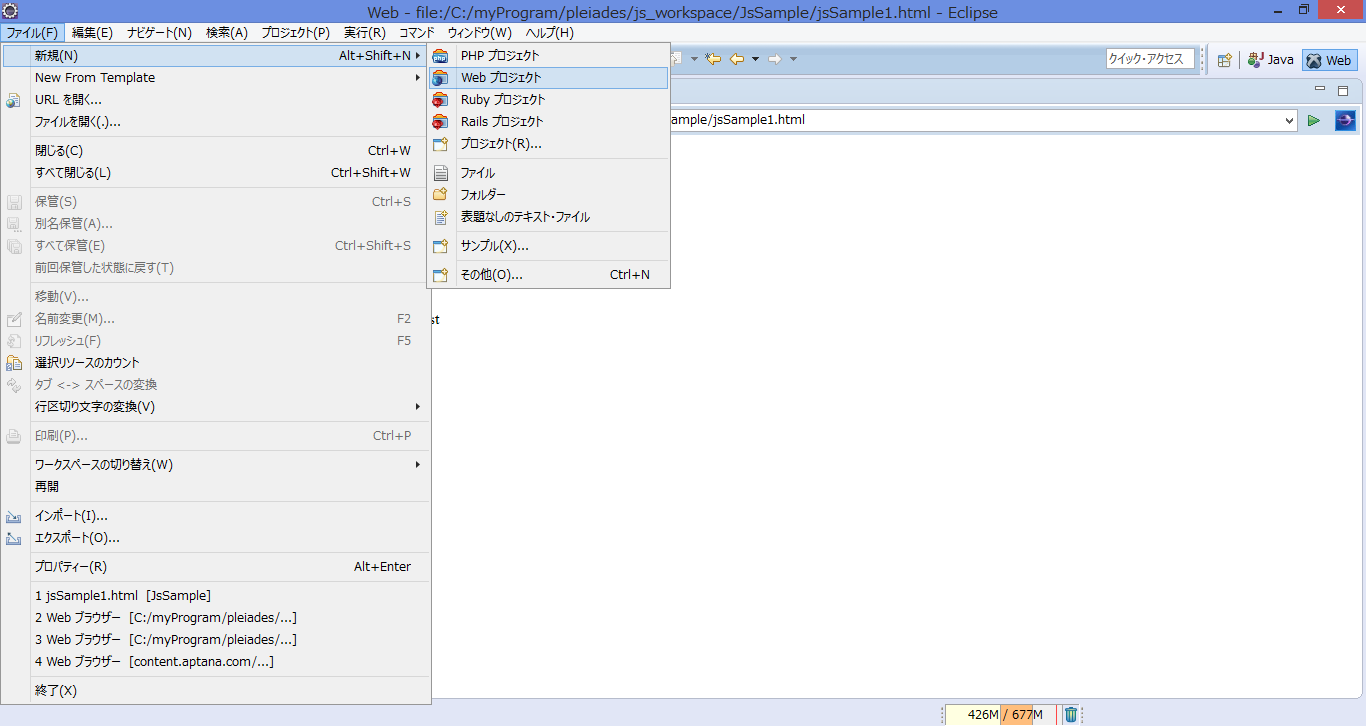
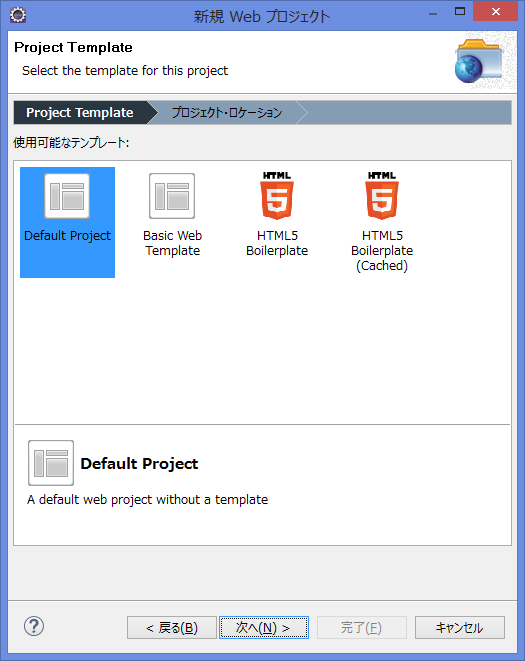
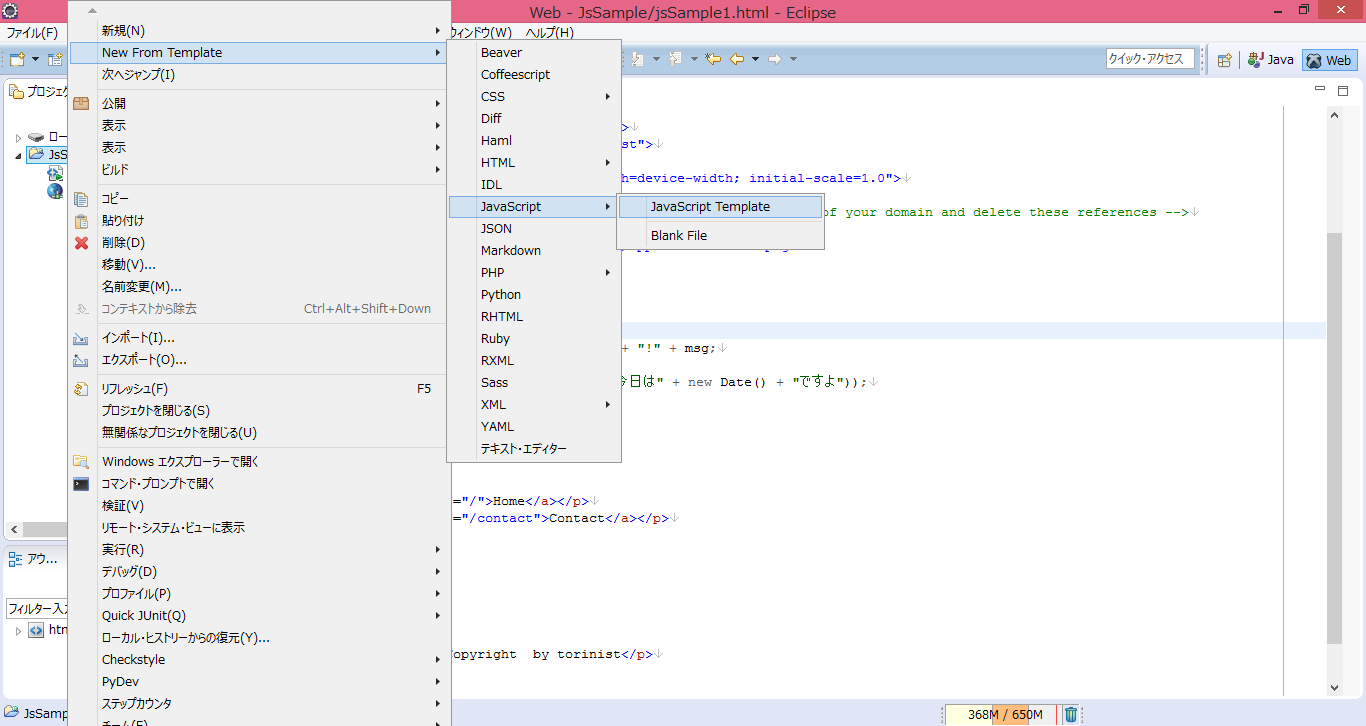
HTML5テンプレートでページを作る
-
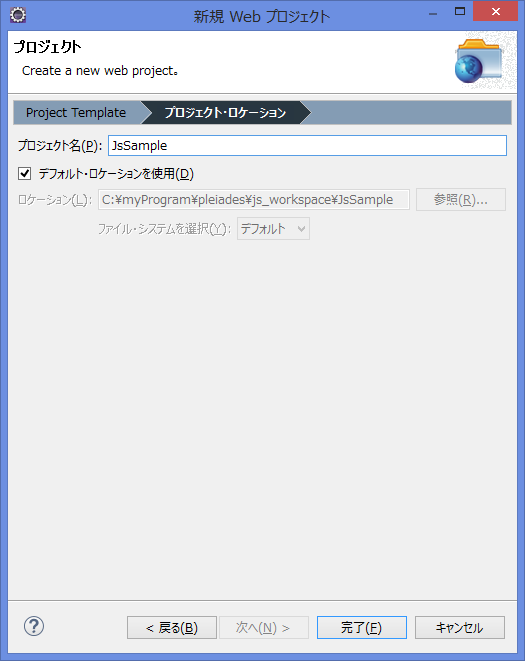
プロジェクト名を入力する
-
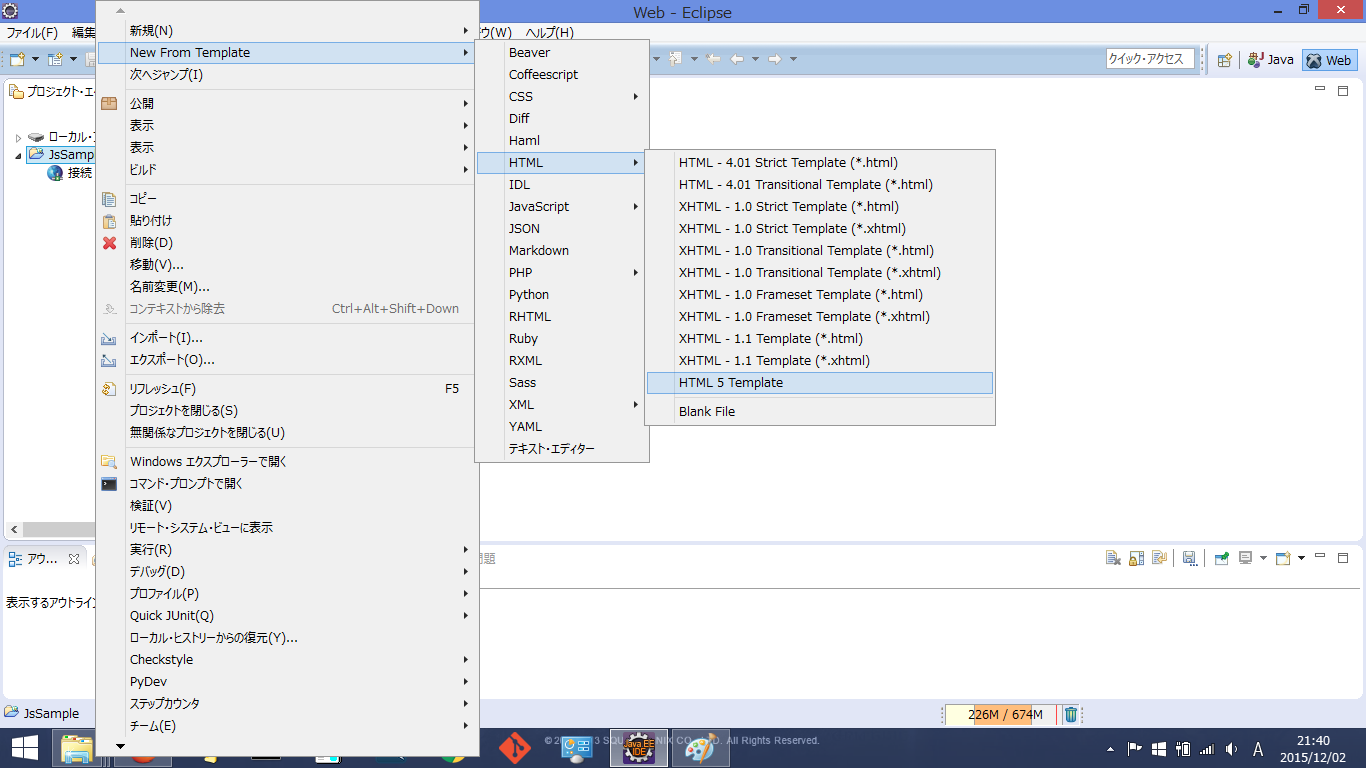
プロジェクトの上で右クリック
-
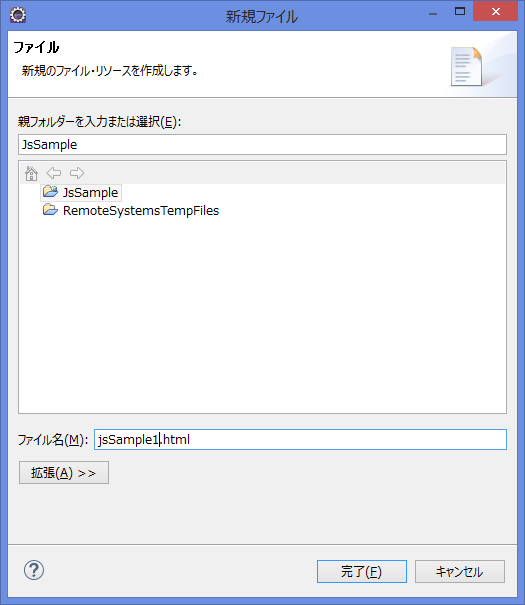
ファイル名を入力する
-
編集する
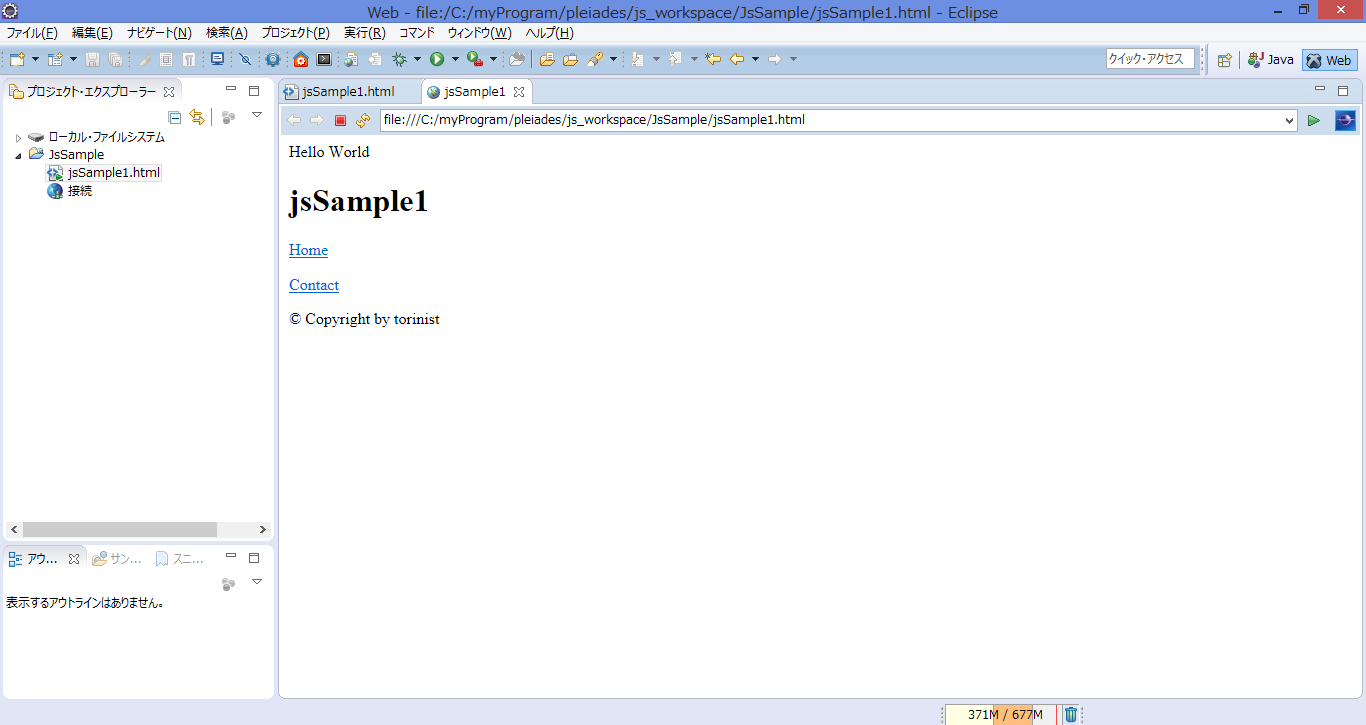
本当に簡単なHello Worldプログラム。
<body>
<script type="text/javascript">
document.writeln('Hello World');
</script>
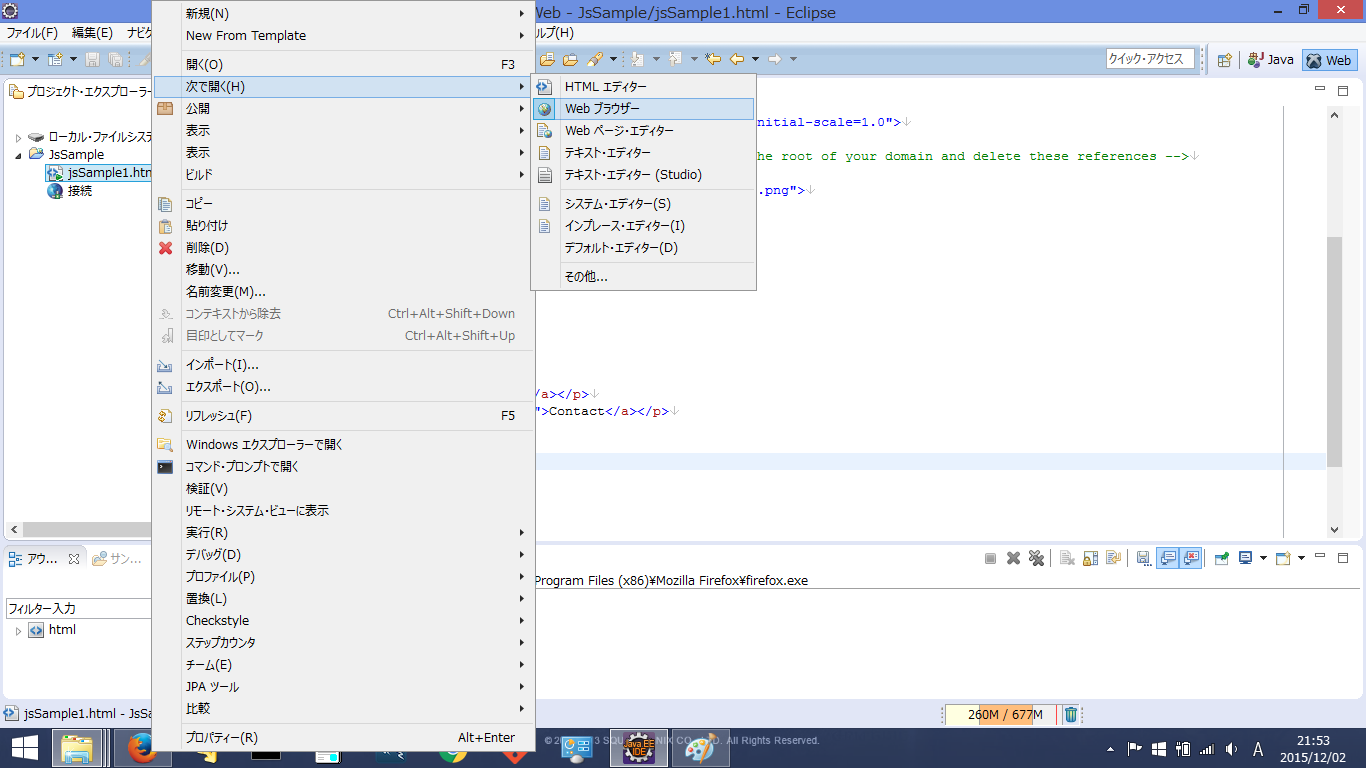
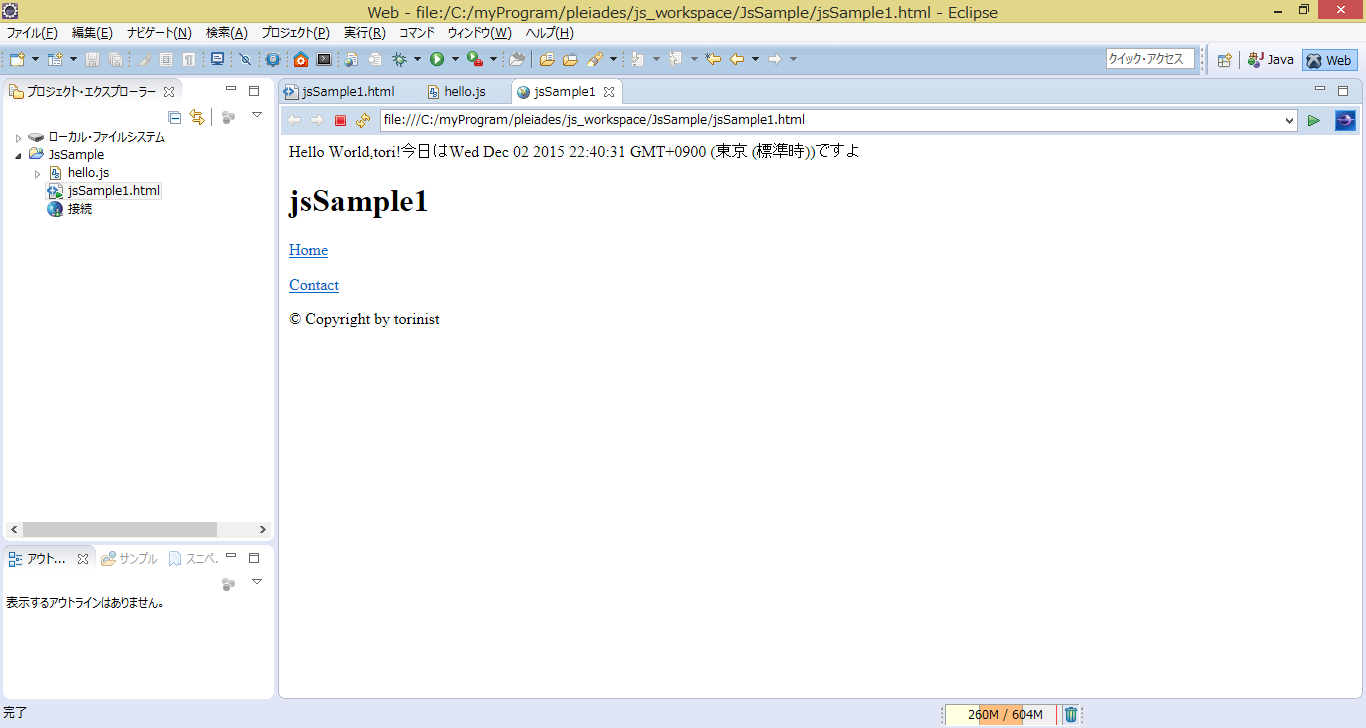
確認する
JavaScriptを外部ファイルにして読み込ませる
functionを使って少しかっこよくしたところで、外部ファイルにする。
<body>
<script type="text/javascript">
function showHello(name, msg) {
return "Hello World," + name + "!" + msg;
}
document.writeln(showHello("tori", "今日は" + new Date() + "ですよ"));
</script>
showHelloの関数を外部ファイルに書く。
hello.js
function showHello(name, msg) {
return "Hello World," + name + "!" + msg;
}
jsSample.html
<head>
<script type="text/javascript" src="hello.js" charset="UTF-8"></script>
</head>
<body>
<script type="text/javascript">
document.writeln(showHello("tori", "今日は" + new Date() + "ですよ"));
</script>
Java+Eclipseだと存在しないメソッドを入力したらエラーが出るが、JavaScriptは出ない(当たり前だと言われそうだが)。デバッグはブラウザの開発者ツールでやるしかないのかな?
入門中の入門だが、触ったことのないものを触るという点では第一歩にはなったかと。
JavaScriptはDOM操作をやってこそだ!という話を聞いたことがあるので、ちまちまできると良いな。