#ペッパーのタブレット用のHTMLテンプレート
ペッパーのタブレット用のHTMLテンプレートを作ってみました。
画面サイズとか調べたけどよくわからなかったのですが、結局1280x800で作りました。
※旧型ペッパー用です。新型には対応していません><
#Bootstrapを使用
Bootstrap v3.2.0
http://getbootstrap.com
を使用しています。
#Sketch3用のテンプレートファイル付き
Sketch3
https://github.com/tonosamart/Pepper-HTML01
用のテンプレートファイルを用意しました。
Mac用のソフトになりますが、画面デザインが簡単にできて便利です。
まだ使ったことない人は使ってみてください!有料だけど!
#Sketch3のテンプレートの設定方法
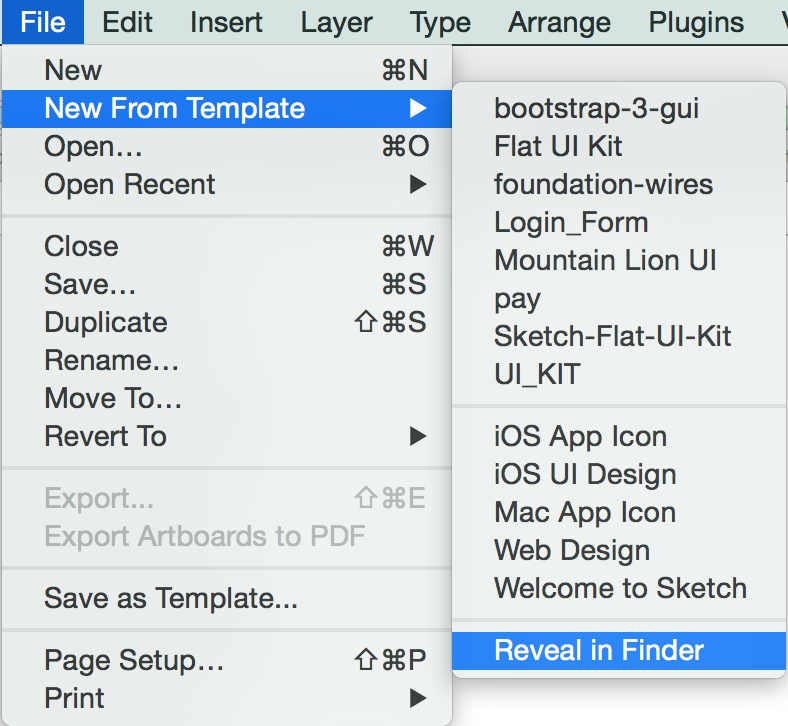
File→New From Template→Reveal in Finder
を選択すると、ファインダーが開くので、 pepper_html01.sketch をコピーして
アプリを再起動すれば、テンプレートに追加されます。
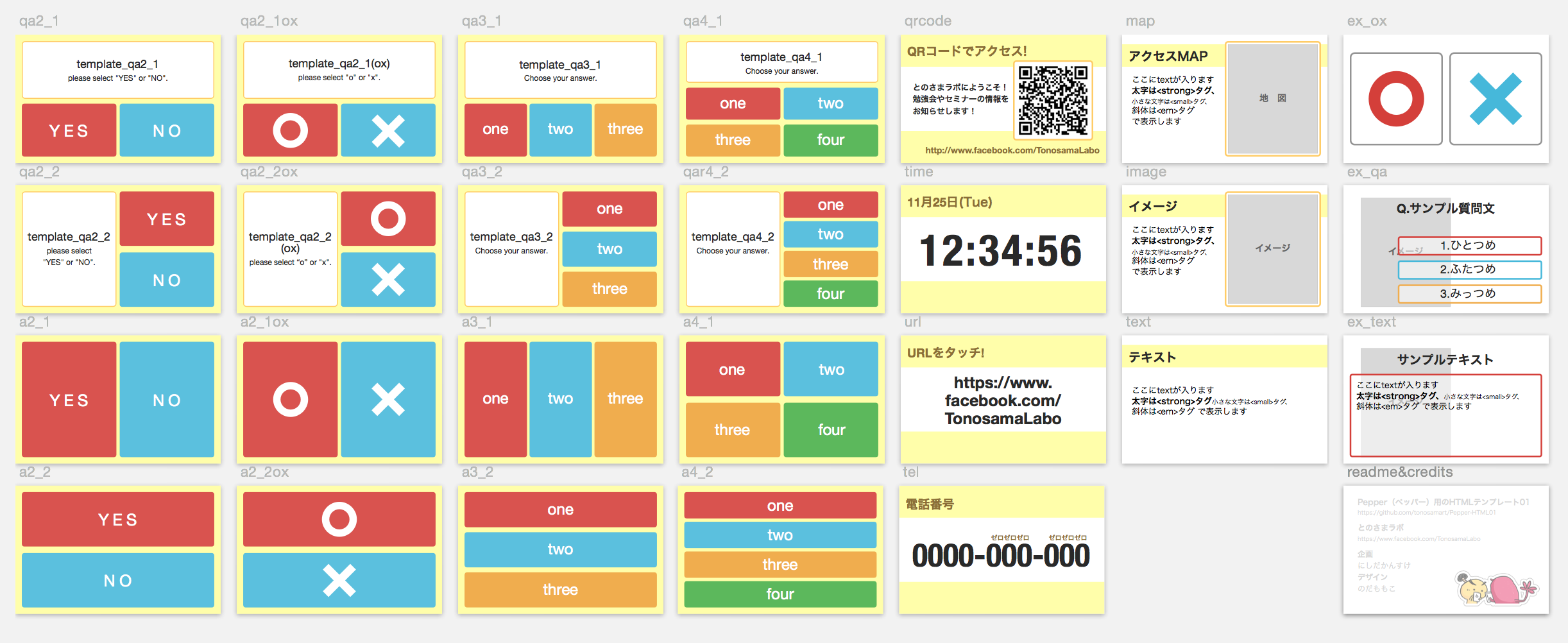
#26種類のテンプレートを用意しました!
YES/NO、○✕、四択、時計など、色々なテンプレートを用意しました。
HTMLファイルも、もちろん用意されているし、
構造もシンプルなので簡単に実装できると思います!

#サンプルプログラムを用意しました!
そのまま実行すれば、index.htmlが表示されます。
まずは実機で試してみてください!

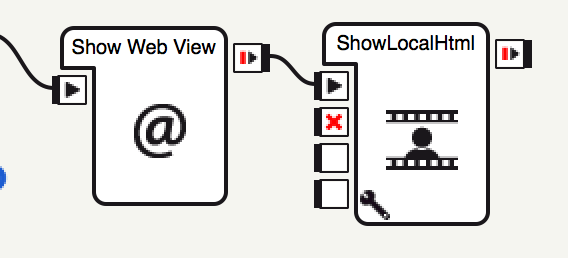
ShowLocalHtmlというボックスを新たに作成しています。
HTMLフォルダ内のhtmlファイルをタブレットに表示するボックスです。
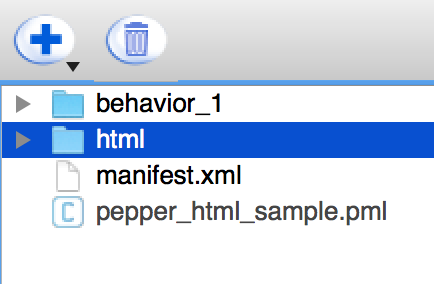
#HTMLファイル
サンプルプログラム内のhtmlフォルダの中にいれてあります。

#ためしてみよう!
こんな感じで、全パターンを簡単に試せます!
#利用規約
Pepper(ペッパー)用ソフトウェアの開発であれば、
商用利用を含め、著作権表記なしでご自由にご利用できます。
※とのさまラボのイラスト(tolemo.png)を除きます。
著作権表記いらないのでご自由に!
#ダウンロードしよう!
gitにおいてあるのでダウンロードしてみてください!
https://github.com/tonosamart/Pepper-HTML01
#おしまい
以上、ペッパーのタブレット用のHTMLテンプレートでした!
この記事は、
Pepper Advent Calendar 2014 3日目
http://qiita.com/advent-calendar/2014/pepper
Sketch 3 Advent Calendar 2014 4日目
http://www.adventar.org/calendars/347
にエントリーしています。
Pepper Advent Calendar 2014 の次の投稿は、
フリーランスのソフトウェア開発やってる yacchin1205 さんの記事になります!
Sketch 3 Advent Calendar 2014 の次の投稿は、
そこら辺の高校生 p1ch_jp さんの記事になります!
SketchToolboxでプラグイン管理する
http://chiraura.me/plugins-manage-at-sketchtoolbox/
わいわい!