※ 2017/2/17
TypeScript 2ではシングルトンが短く書けます。
TypeScript 2ではシングルトン(Singleton)パターンが短く書ける - Qiita
プログラミングには、**プロジェクトでインスタンスを一つだけ生成し、それを使いまわす「シングルトン(Singleton)パターン」**という手法(デザインパターン)があります。今回は、TypeScriptにおいてシングルトンパターンを使う方法をご紹介します。
TypeScriptでシングルトンパターンを使う方法
Hogeクラスをシングルトンパターンで実装するコードは以下です。各処理に説明をコメントしておきました。ポイントは、コンストラクタがgetInstance()メソッドを経由して一度しか実行されない点です。
/**
* シングルトンパターンで実装されたHogeクラス
*/
class Hoge
{
/**
* インスタンス
*/
private static _instance:Hoge;
/**
* インスタンスの取得
*/
public static getInstance():Hoge
{
console.log("☆1 Hogeクラスインスタンスの取得");
// インスタンスが存在しない場合、new演算子でインスタンスを作成
// 引数に渡すのは、Hoge.getInstanceというFunction
if (!this._instance)
this._instance = new Hoge(Hoge.getInstance);
// 生成済みのインスタンスを返す
return this._instance;
}
/**
* コンストラクタ
*/
constructor(caller:Function) {
if (caller == Hoge.getInstance)
console.log("☆2 インスタンスを作成。一度しか呼ばれない。");
else if (Hoge._instance)
throw new Error("既にインスタンスが存在するためエラー。");
else
throw new Error("コンストラクタの引数が不正な為エラー。");
}
}
インスタンスの取得
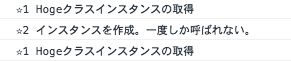
実際にこのHogeクラスのインスタンスを取得してみます。コンソールログを見るとわかるように、Hogeクラスのインスタンスは一度きりしか生成されないのがわかります。インスタンスの取得はHoge.getInstance()でのみ行われ、クラス外でのnew Hoge()によるインスタンス化は不可能です。
// ☆1と☆2のログが出力。Hogeクラスのインスタンスがnewで生成される
var hoge1:Hoge = Hoge.getInstance();
// ☆1のログのみ出力。インスタンスはnewで生成されない
var hoge2:Hoge = Hoge.getInstance();
// new Hoge()ではインスタンス化不可能
// var hoge:Hoge = new Hoge();
Google Chromeのコンソールタブの出力結果は以下です。

使いどころ
インスタンスには、毎回newによる生成が必要なものと1度生成すれば充分なものがあります。例えばゲームのアプリを作るとき、画面上の表示物のクラスのインスタンスは都度作成した方が都合がよいですが、ゲームのデータを管理するクラスのインスタンスは1度生成して使いまわすべきです。
最後に
シングルトンパターンの考え方は、ActionScript 3.0やPHP等、他の言語においても役に立ちます。シングルトンパターンを使いこなして不要なインスタンス生成を減らしましょう。