Adobe Photoshop CCでは、レイヤーのスタイルをCSSコードとして書き出す便利な機能があります。しかし、CSS3のグラデーションのコードを使用する場合はコードに不足があるため要注意です。
(※ 2017/12/27追記 : Photoshop CC 2018でも同様の現象)
Photoshop CCでのCSS書き出し
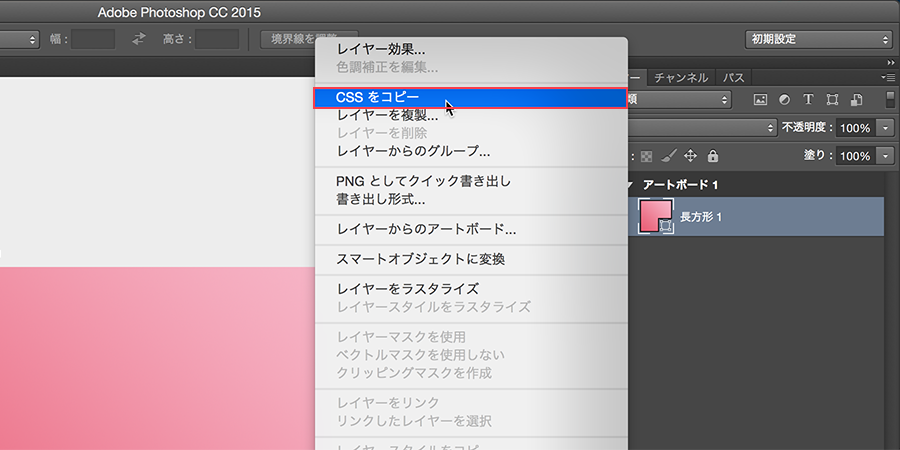
Photoshop CCでCSS3のグラデーションコードを書き出してみましょう。グラデーションを設定したレイヤーで右クリックして、メニューから[CSSをコピー]を選択します。

生成されたCSSのグラデーション設定部分だけを抜き出すと以下のようになります。
background-image: -moz-linear-gradient( 45deg, rgb(233,95,118) 0%, rgb(246,180,198) 100%);
background-image: -webkit-linear-gradient( 45deg, rgb(233,95,118) 0%, rgb(246,180,198) 100%);
background-image: -ms-linear-gradient( 45deg, rgb(233,95,118) 0%, rgb(246,180,198) 100%);
書き出されたグラデーション用コードの問題点と解決案
書き出された上記のCSSを実際のコードで使用するに場合、2つの大きな問題点があります。
問題点1 グラデーションの書き方が異なるブラウザがある
グラデーションのコードはブラウザのバージョンによって違います。特にAndroid2系などの古いWebkitブラウザでは、上記のコードではグラデーションがかからない場合があります。古いWebkitブラウザにおけるグラデーションのコードは以下です。
background-image: -webkit-gradient(linear, left bottom, right top, color-stop(0%,rgb(233,95,118)), color-stop(100%,rgb(246,180,198)));
問題点2 ベンダープレフィックスが不要になった時の対応がなされていない
将来的にCSS3が正式に勧告された場合、ベンダープレフィックスを使わないコーディングが理想です。したがって、前述のPhotoshopのコードにはベンダープレフィックスなしの以下の記述が加えられるべきです。
background-image: linear-gradient( 45deg, rgb(233,95,118) 0%, rgb(246,180,198) 100%);
なお、CSS3のグラデーション機能自体も正式勧告ではない(http://www.w3.org/Style/CSS/current-work )ので、このコード自体が変わる可能性はあります。
解決案とデモ
上記より、Photoshop CCで書き出されたCSS3のグラデーションコードを安全に使用するためのコードは以下になります。
background-image: -webkit-gradient(linear, left bottom, right top, color-stop(0%,rgb(233,95,118)), color-stop(100%,rgb(246,180,198))); /*古いWebkitブラウザ用の記述*/
background-image: -moz-linear-gradient( 45deg, rgb(233,95,118) 0%, rgb(246,180,198) 100%);
background-image: -webkit-linear-gradient( 45deg, rgb(233,95,118) 0%, rgb(246,180,198) 100%);
background-image: -ms-linear-gradient( 45deg, rgb(233,95,118) 0%, rgb(246,180,198) 100%);
background-image: linear-gradient( 45deg, rgb(233,95,118) 0%, rgb(246,180,198) 100%); /*ベンダープレフィックスなしの記述*/
こちらのCSSコードを使ったグラデーション表示のデモをjsdo.itにアップしました。
Photoshop CCのCSS書き出し+αのグラデーション - jsdo.it
最後に
Photoshop CCで角丸やシャドウを使ってデザインしたとき、CSS書き出し機能は非常に便利で、コーディングの時は重宝しています。しかし、グラデーションのコードはそのまま使うのは危険なので、不足しているコードを足したり、[Ultimate CSS Gradient Generator] (http://www.colorzilla.com/gradient-editor/)のようなWebツールを使うといいでしょう。