hello world!をconsole.logで出力
javascriptでほとんどの人が最初に習う記述。
alert
alert("hello world!");
知っての通り実行するとアラートがでます。
JS記述のDEBUGに使おうとするといちいちウィンドが立ち上がり邪魔です。
「alert」の代わりに「console.log」
JSのDEBUGで使うなら「console.log」が便利です。
console.log
console.log("hello world!");
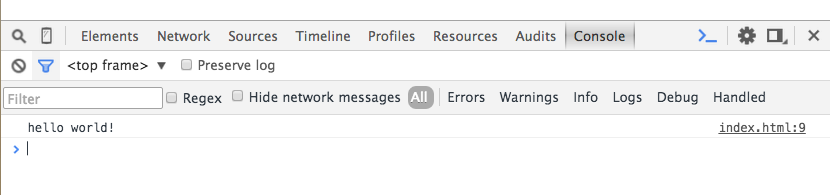
実行しても一見なにも変化がありません。
どこに表示されるかというと、開発ツールのコンソールに表示されます。
一般ユーザーがコンソールを見ることはないので、記述の消し忘れがあっても気づかれません。
読み込み順の確認や、変数の中身の確認に便利です。
例
console.logのテスト
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
</head>
<body>
<script>
console.log("hello world!");
console.log("実行順01");
window.onload=function(){
console.log("実行順04");
for (var i=0; i<9; i++) {
console.log("i = "+i);
if(i == 5){
console.log("iが5です。");
}
}
}
jQuery(function($){
console.log("実行順03");
});
console.log("実行順02");
</script>
</body>
</html>
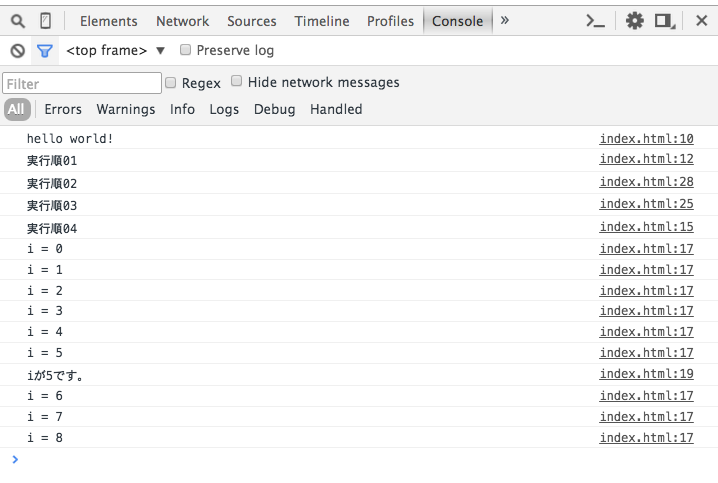
実行結果