Google Cloud Messaging (GCM)(Chromeのみ)やWeb Push暗号化(Chrome, Firefox)でブラウザにプッシュ通知を送れるようになってきていますが、今回はそのデバッグ手段についてメモを書いてみます。
Service Workerのデバッグ
既に多くの記事で書かれており、詳しい説明が要らないような気がしますので、簡潔に。
Chrome
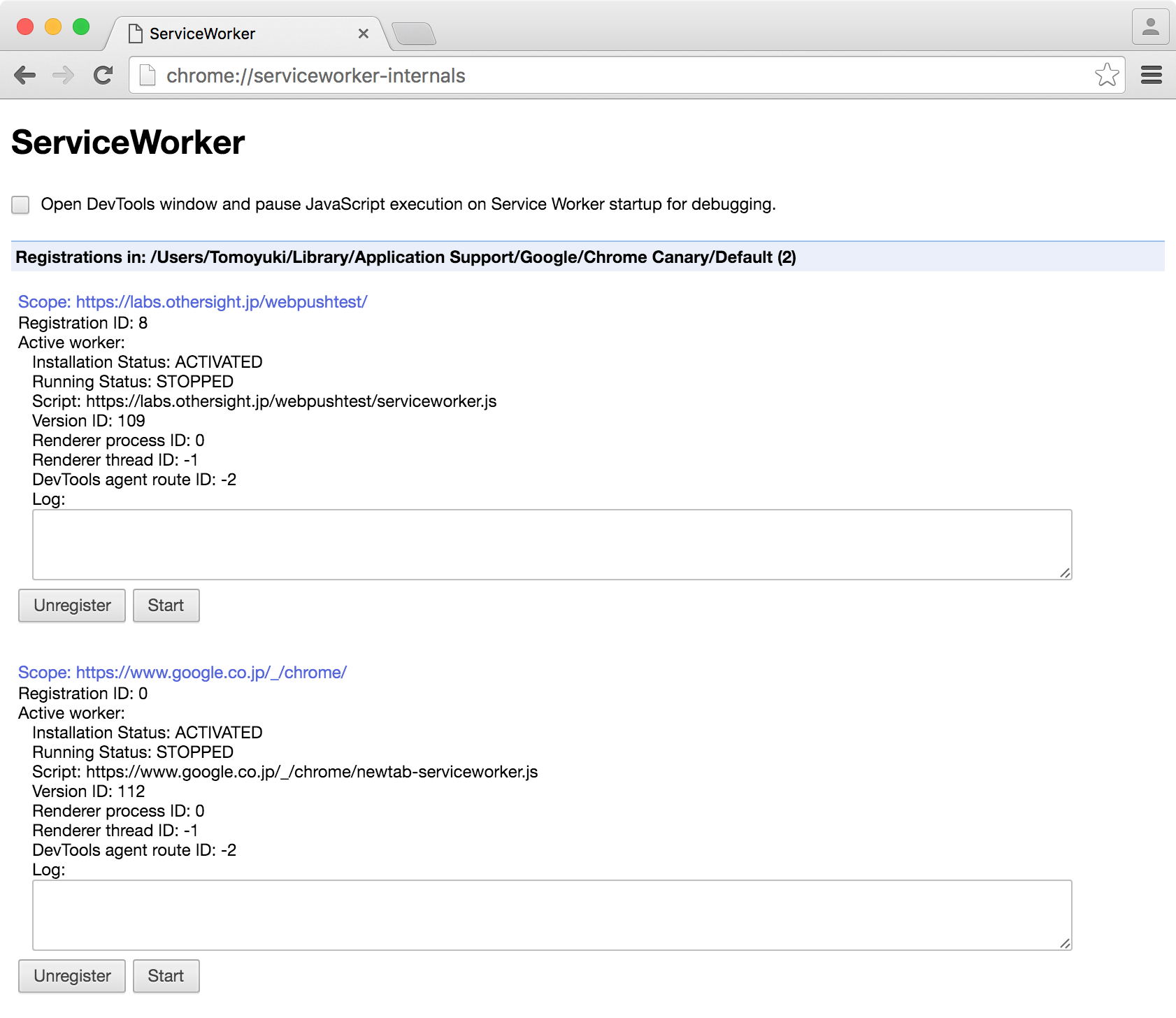
chrome://serviceworker-internalsを開くと、インストール済みService Workerの状態を確認することができます。Service Worker自体はfetchやpushなどのイベント発生時にしか起動しませんが、このページから手動でService Workerを[Start]ボタンで起動して、[Inspect]ボタンをクリックすることで、開発者ツールを開いてService Workerのデバッグを行うことが可能になります。
例えば、Service Workerでプッシュ通知を受信した時の処理が正しく呼ばれているかどうか、等のチェックができるようになります。
Firefox (46以前)
about:serviceworkersを開くと、インストール済みService Workerの状態を確認することができます。プッシュ通知のendpointや受信したプッシュ通知の数などもここで確認できます。

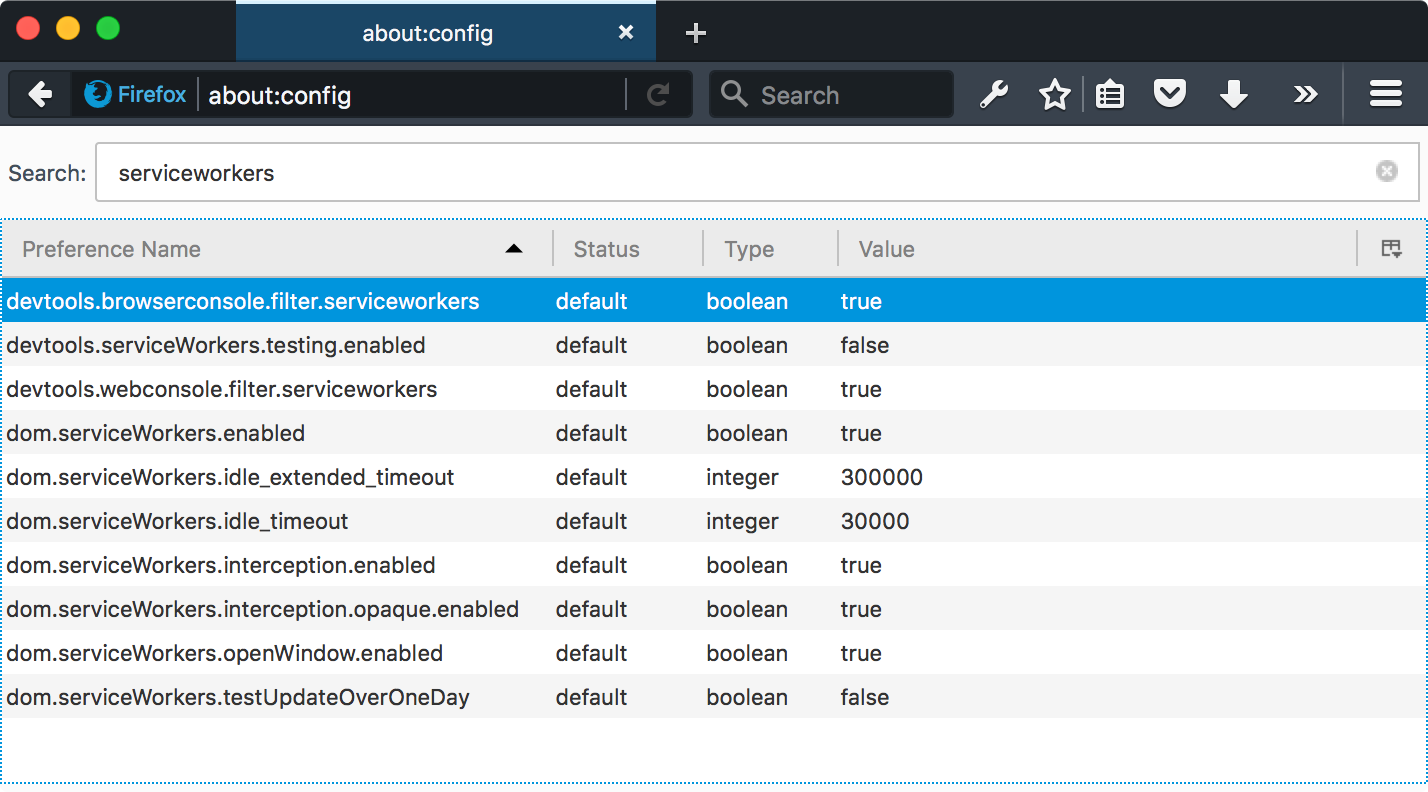
Chromeのように、Service Worker自体のコンソールを開くといった機能は用意されていないようですが、about:configで詳細設定を開き、devtools.browserconsole.filter.serviceworkersという項目の値(Value)をtrueにしていると(現在はデフォルトでtrueになっているようです)、Service Workerのスコープ内にあるWebアプリを開いている時に、Service Workerのコンソールへの出力がWebアプリのコンソールにも出力されるようになります。

Firefox 47+
Firefox 47では、「Web開発」(Macでは「ツール」メニューの下)のメニューにService Workersという項目が追加され、Service Worker単体のデバッグがサポートされるようになりました。アドレスバーから直接開く場合は、about:debugging#workersと入力します。

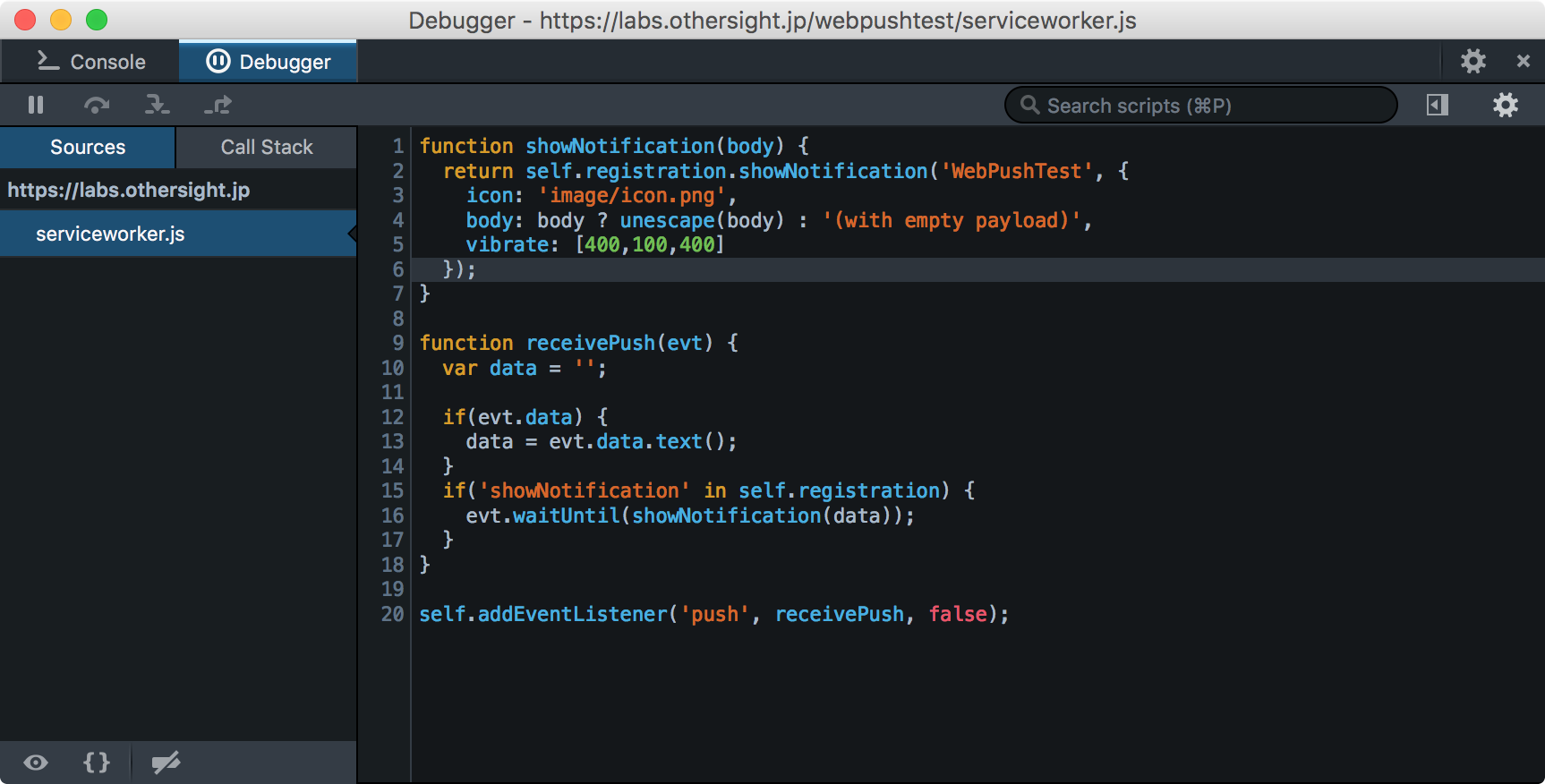
Chromeの開発者ツールと同様に、Startボタンで待機中のService Workerスレッドを起動状態にすることができ、その状態でDebugボタンをクリックすると、Service Worker単体のデバッガとコンソールが利用できるようになります。また、Pushをクリックするとプッシュ通知(pushイベント)の動作テストを行えます。

プッシュ通知の受信確認
Service Workerでは、プッシュ通知が正常に受信できた場合にのみpushイベントが発生します。特に、Web Push暗号化を利用している場合は、暗号化されたプッシュ通知が正常に復元できた時にしかpushイベントが発生しないため、プッシュ通知自体の受信に失敗したのか、それともプッシュ通知の暗号化に問題があるのか、区別しづらくなります。
ChromeとFirefoxそれぞれについて、プッシュ通知自体の状態を確認する方法を以下に挙げておきます。
Chrome
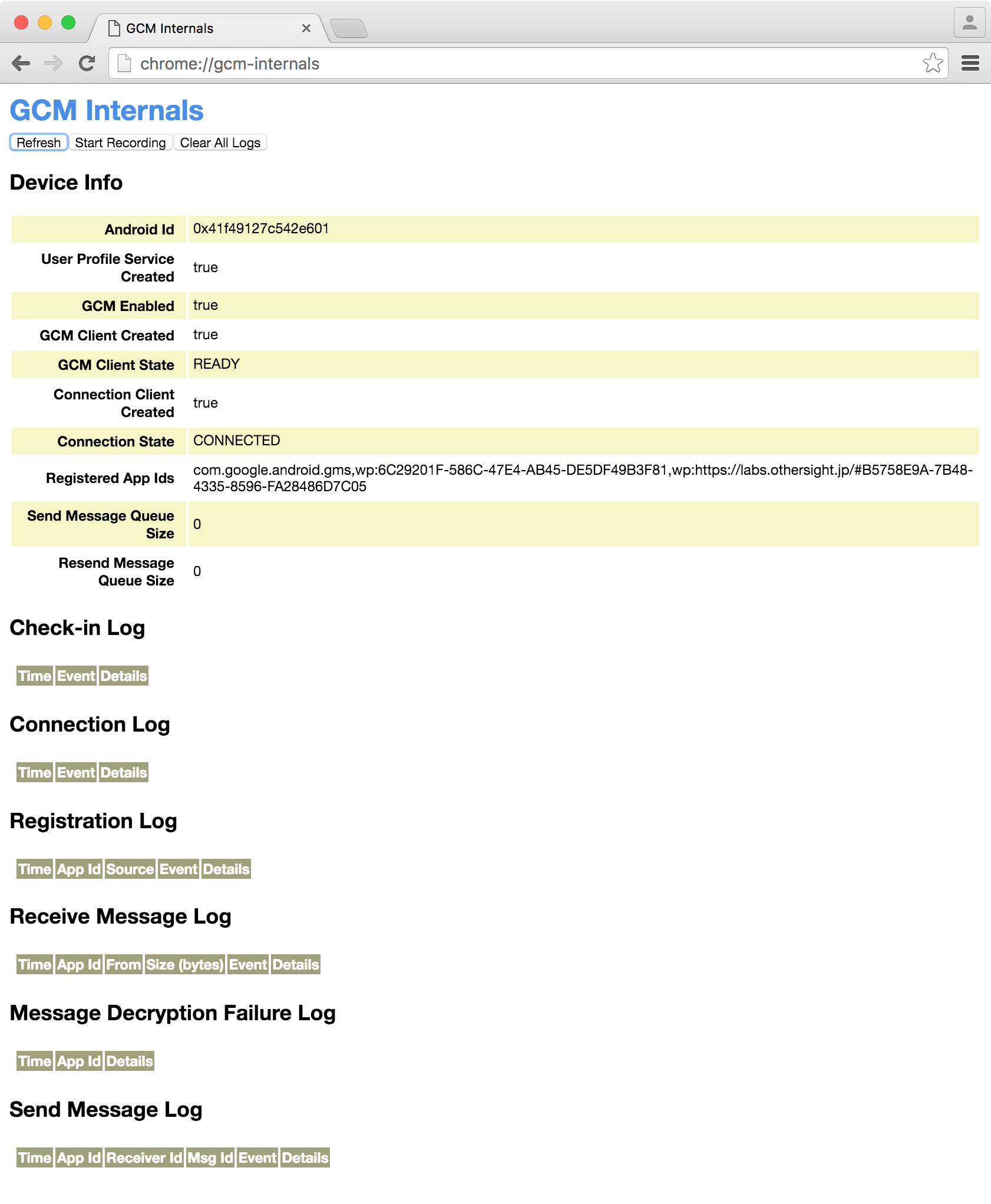
chrome://gcm-internalsを開くと、プッシュ通知の購読や受信などの状態を確認することができます。プッシュ通知の受信については[Start Recording]ボタンを押すとモニタリングを開始します。
ここで、Receive Message Logにプッシュ通知の受信が記録されたにもかかわらず、Service Workerでpushイベントが発生しない場合は、Web Pushの暗号化に何らかの問題があるものと考えられます。例えば、必要なヘッダ(EncryptionやCrypto-Key等)や暗号化手順を見なおせばよい、ということになります。
Firefox
about:configを開き、dom.push.loglevelの値を変更すると、Firefoxの動作のログにPushServiceのログも含まれるようになります。デスクトップ版の場合は、コマンドプロンプト(Windows)やターミナル(OS X, Linux)からFirefoxを起動すると、Firefoxの動作ログがコマンドプロンプトやターミナル(すなわちstdoutやstderr)に出力されるようになります。Android版の場合は、adbのlogcatにGecko等のログとして出力されます。

例えば、OS X版の場合、ターミナルからFirefoxを起動するには次のようにします。
/Applications/Firefox.app/Contents/MacOS/firefox-bin
設定可能な値としてはerror, warn, debugなどがあり、値によって出力されるログの詳細度が変わります。(debugにするとFirefox内部の詳細な動作までわかるので、Firefoxやプッシュサーバの動作が正しいかどうかの検証にも使えます。[参考記事])
debugを指定している場合は、非常に詳細なログが出力されます。この時、解析が非常に厄介ではありますが、アプリケーションサーバからプッシュサーバに送信したプッシュ通知の内容がどこまでFirefox自体にまで伝わっているか、ヘッダ等も含めてJSON形式でログに記述されたりします。暗号化にエラーがある場合も明示的にログに書かれますので、詳細なデバッグに有用かもしれません。
console.debug: PushServiceWebSocket:
wsOnMessageAvailable()
{"headers": {"crypto_key": "keyid=p256dh;dh=...", "encoding":
"aesgcm128", "encryption": "keyid=p256dh;salt=..."}, "version": "...",
"data": "...", "channelID": "...", "messageType": "notification"}