はじめに
ネイティブゲームアプリのディレクターになった際、ブラウザゲーム時代と違い、「動いているものが仕様だ」という文化から、「ドキュメントが仕様だ」という文化に変化する必要があった。
その際にはじめてフロー図(フローチャート)を使いはじめ、色々と開発をしながら改善していった。その成果を記す。体系的な学習はしていないので、誤った情報があれば指摘してほしい。
この記事が「フロー図を利用したいが、なかなかよいツールやサンプルがない」という人の後押しになれば嬉しい。
工夫している点
ネイティブアプリや、JavaScriptなどで遷移せずに画面を切り替える場合に対応
後述するが特定の記号に、自分独自の意味を持たせている。フロー図はあくまで伝達するツールなので、多少の改変はしてもよいと考えている。
無料で全員が閲覧/編集ができる環境づくり
ツールに関しては、Cacooなどを含めいくつか試したが、無料でずっと使いつづけられるものを選んだ。これにより必要なメンバー全員が、閲覧/編集できるようにし、疑問点や要望があればフロー図でコミュニケーションが取れるようになった。
利用しているツール
yEdというグラフエディターを利用している。編集している様子はこの動画が分かりやすい。
yEdを利用するメリットは以下のとおり。
- Windows / Mac OS 対応
- 完全無料なので、全員が気軽に利用できる
- ローカルファイルを編集するので、Web上での編集ツールに比べ軽い
- png,html,pdfなど別フォーマットに書き出し可能
Windows Visioもいいが、導入に高い金額を払う必要があるので、気軽に導入するという意味ではyEdをオススメする。
Lucidchart、Sketchなどもよさそうだけど、一定以上利用すると金額が発生するようなので利用経験はない。
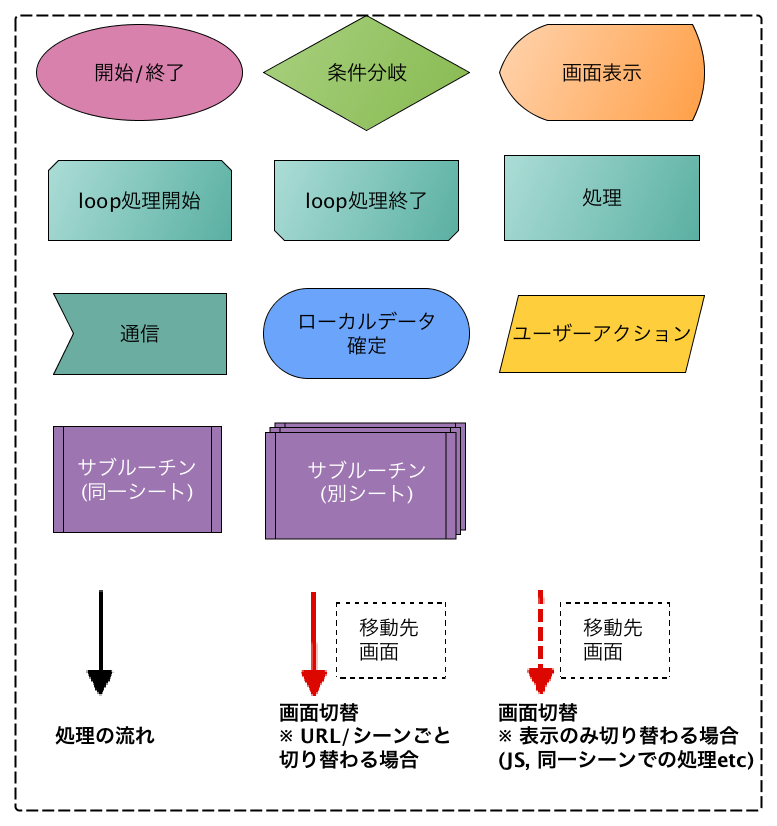
各記号と意味
作成するすべてのフロー図に記載している図をそのまま載せる。
各記号と意味は、すべてのフロー図を記載したファイルに入れておくことをおすすめする。
作業を任せる人が、そのフロー図だけで概要を理解してもらうためだ。
僕個人のオリジナルで利用しているものは、以下の2つ。
サンプル
実際に使わなかったものから、公開してもいいものを見せる。
サンプル1
画面表示の多い処理を書く場合は、各要素ごとにフロー図を書くと一つのファイルで全パターンを閲覧できる。たとえばボタンそれぞれをフロー図の起点にしたりするなどしている。
このファイルのサンプルデータは以下からダウンロードできる。
サンプル1.graphml
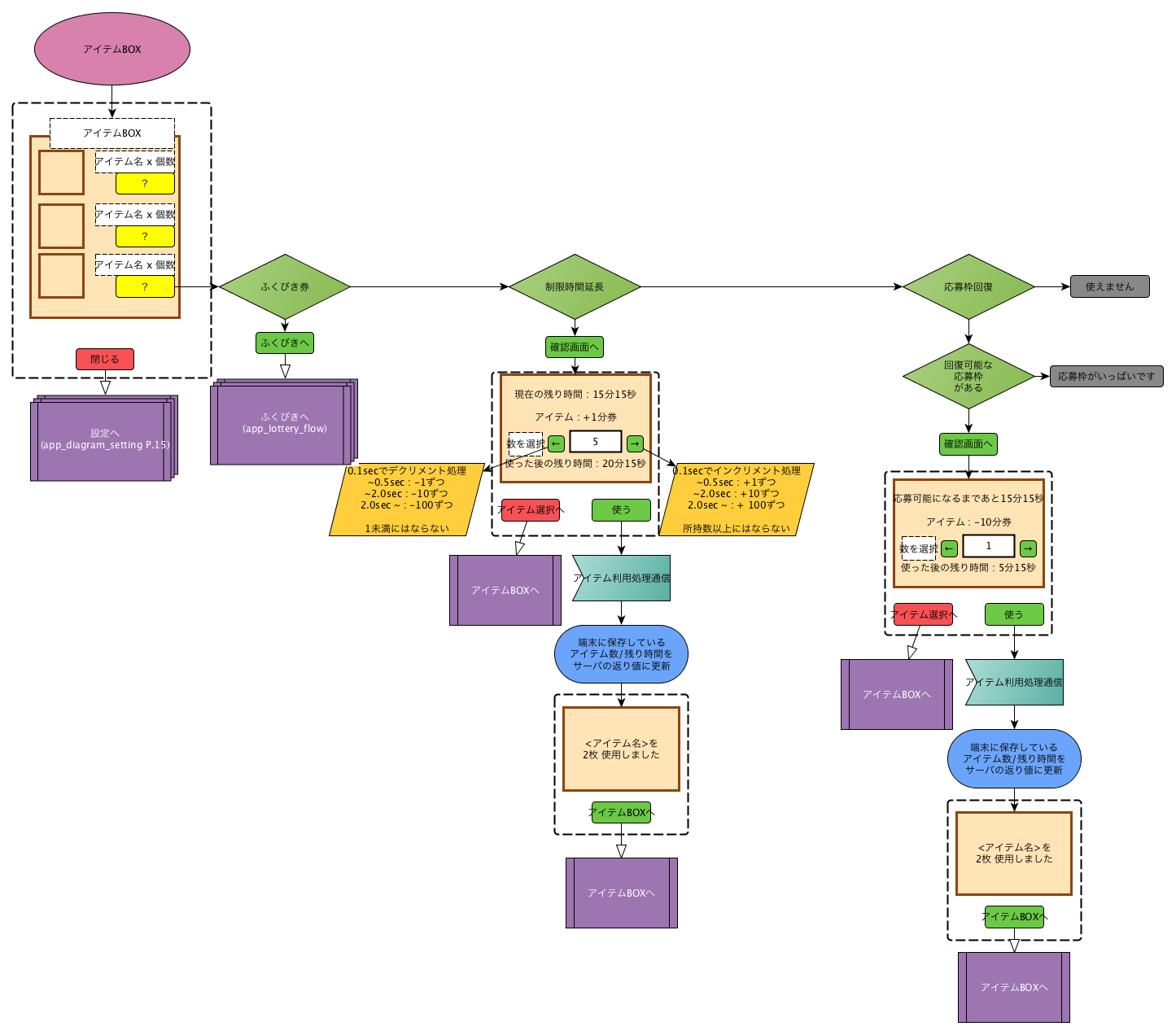
サンプル2
動きをつけたフロー図を書きたい場合、以下のように縦長になってしまう。
動きは通常、別の仕様書で管理することが多いけど、面倒なときはフロー図にまとめて書いてしまうことも多い。

yEdですぐに使えるフローチャート用ファイル一式
フローチャート一式をパレットに追加することで、簡単にフローチャートの作成ができるようになる。以下からダウンロードできる。
flow_chart.graphml
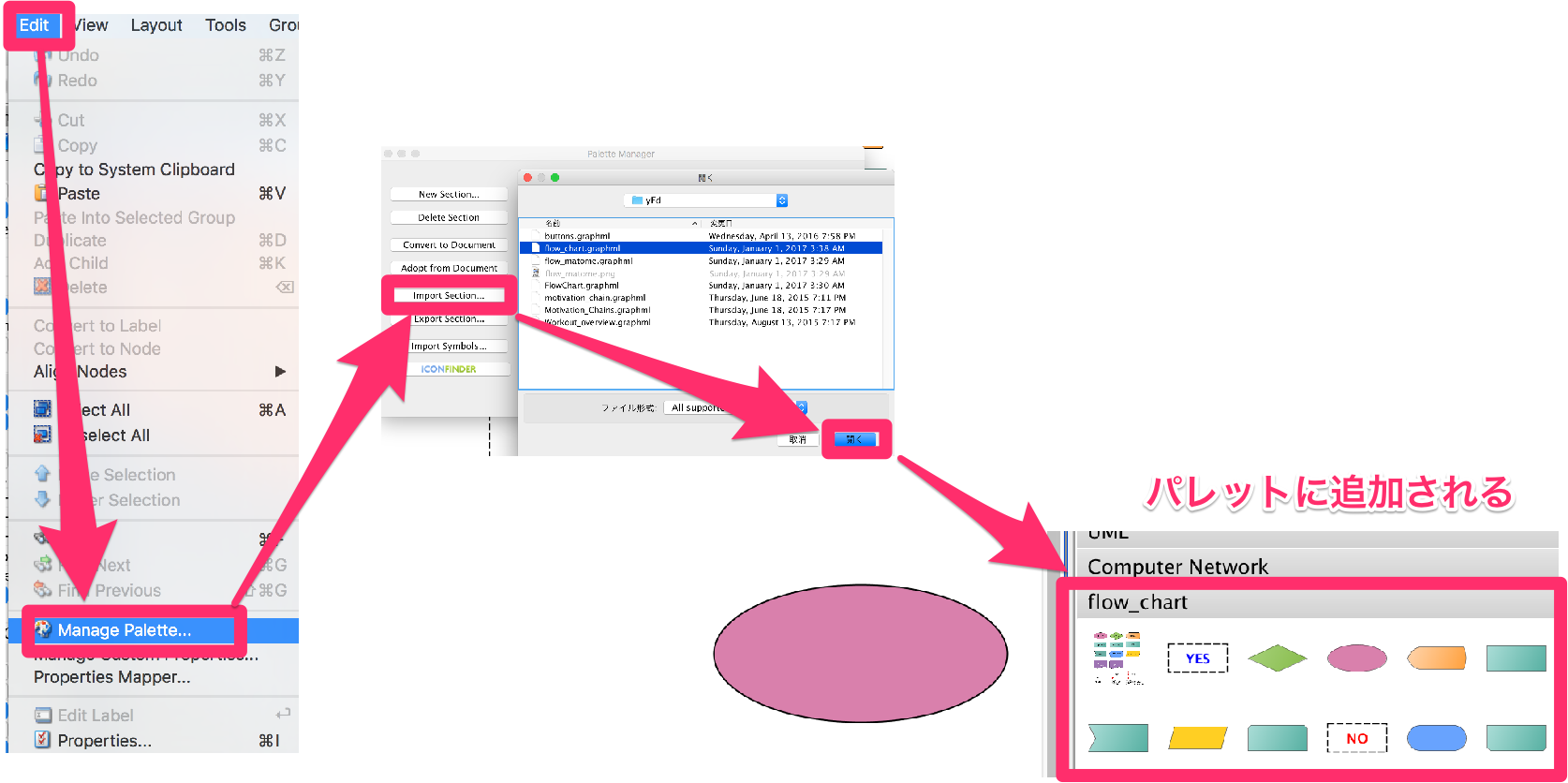
使い方は、yEdの「Edit > Manage Palette... > Import Section...」から、ダウンロードしたファイルを選択する。Importされた「flow_chart」をPaletteに追加すると、すべての記号と各記号の意味をまとめたデータがドラッグ&ドロップするだけで反映できる。

まとめ
自分もフロー図は独学で始め、他のメンバーと仕事をしていく中で現在の形になっている。
きっとそれぞれの開発に使いやすい形があると思うので、あまりルールに囚われず使いやすい形を模索していけばよいと思う。
また、フロー図はあくまで仕様をうまく伝達するための手段の一つなので、文章で伝えることもあるし、絵コンテで伝えることもあったし、動作イメージのアニメーションを作ったこともあった。フロー図でうまく表現できなければ、他の手段の検討もしてみるのも大事だ。