はじめに
Advent Calendarのトリになり若干ビビっていますが、近頃行なっているフロントエンド開発周りのTIPSを書きたいと思います。フロントエンド開発は始めたばかりで、見当違いのことを言っていたらすみません。コメントでご指摘いただければと思います。
ちなみに@tnaotoさんの2日目の記事に書かれている「社外で活動する楽しさって何かねーって会話をしてた」「ちょっと若いの」は僕のことでした。そんな会話はしたもののこれまでほとんど社外活動してなかったので書いてみようと思いました。
検証した環境
- Windows 10 (一部 MacOS Sierra)
- Node.js v6.9.1 (LTS)
- Visual Studio Code 1.8.1
イマドキのフロントエンド(JavaScript)開発
何をもってイマドキなのかというのはありますし、異論も色々とあると思いますが、本記事で想定するのは4日目の記事でも紹介されていたようなSPA(Single Page Application)と呼ばれる単一ページで構成されるWebアプリケーションの開発です。
使用するライブラリ・フレームワークについてはこの記事にまとまっているものを想定しています。
つまり、「React + Redux + material-ui + ES2015 + Babel + webpack + ESLint」(少々省きました)です。あとここで前提すぎて抜けているものとしてはNode.js/npmがあります。
フロントエンド/JavaScript周りの知識が「JQueryを知っている」くらいの数年前で止まっていた自分としても驚きましたが、数年前と以下が違います。
- クライアントサイドのコードで使用するライブラリもNode.js/npmを使ってインストールする
- クライアントサイドで動くJavaScriptをそのまま記述するのではなく、書きやすい形でコードを記述し、最後に公開する時のJavaScriptに変換(トランスパイル)する
これらのライブラリを使った時の開発フローは以下のようになります。
- package.jsonの作成(npm init)
- ライブラリのインストール(npm install)
- ソースの記述(ES6+JSX)
- 静的解析(ESLint)
- テスト(本記事では省略)
- 開発用サーバへのデプロイ(webpack-dev-server)・ソース修正
- ソースのトランスパイル(Webpack+Babel)
- アプリのデプロイ
これらの流れを基本的にVSCode上でできるようにしようというのが本記事の趣旨です。
なぜ Visual Studio Code (VSCode)なのか
僕は元々Eclipseを一番愛用していました。今回もEclipseでできるとは思ったのですが、もう少し軽いもので見た目もイケてる最近出てきたエディターも使ってみたいと思いました。ただ、Eclipseで使えていた以下のような基本的な機能は欲しかったです。
- コード補完
- 定義へのジャンプ
- ファイルエクスプローラー
- 自動静的解析
- Gitによるバージョン管理
- デバッグ機能
VSCodeはこれらほとんどをデフォルトで備えていていたのでこれにしました。
ちょっと昔にVisual Studio 2010なんかを使ってた感覚からすると、名前には入っているものの全然Visual Studioとは別物で、いい意味で驚きました。他のエディターでいうとSublimeTextやAtomに近いです。
Atomも考えたのですが重いのとプラグインをたくさん入れないと実現できなかったり、過去にヘンなところで落ちることが多く、いい思い出がなかったのでやめました。(好きな方も多いとは思いますが。。)
開発環境の前提
とても当たり前のことかもしれないですが、開発環境はGUIのあるマシンでそこでコードの編集もブラウザでの画面確認もすることをオススメします。そうであればOSはWindowsでもMacOSでもLinuxでもどれでもよく、ローカルマシンでもリモートマシンでもよいと思います。
最初、ローカルWindowsマシン上のVSCodeで編集しつつ、そのコードをVirtualBox上のLinux(GUIなし)で動かすみたいなヘンなことをしてましたが、ハマるところがいくつか出てきました。(webpack-dev-serverがソース修正を検知しないなど)
事前準備
ここからは自分が行った設定について説明します。
Gitのインストール
何を開発するにも必要です。Windowsの場合、例えばGit for Windowsをインストールします。
Node.jsのインストール
SPAのようなクライアントサイドの開発においてもNode.jsは必要なのでインストールします。これをインストールするとnpmコマンドもnpm-scriptsも実行できるようになります。
Windowsの場合、ここの手順を参考にやったところ特に問題は起きていないです。やった方が良さそうです。
Node自体のバージョン管理を考えるならWindowsの場合、nvm-windowsかnodistからのインストールを考えます。
VSCodeの設定
統合ターミナルの設定
VSCodeでは統合ターミナルを表示して、VSCode上のウィンドウからnpm installコマンドなどを実行することができます。MacOSやLinuxだと特に設定不要と思いますが、Windowsの場合以下の選択肢があります。
- cmd (デフォルト)
- PowerShell
- Bash on Ubuntu
- Git Bash
好みなのですが、Git Bashを使っています。gitがすぐ使えて補完あり、カラーリングも良かったので。ただ日本語が化けるのと入力がおかしくなる時があります。
今後はBash On Ubuntuに変えてもよいかなと考えています。変更方法はこの辺りを参考にしてください。
ESlintの設定
ESLintを自動実行するように拡張機能を入れます。
この拡張機能が有効な状態でESLintをインストール・設定する(.eslintrcを作成)と自動解析するようになります。
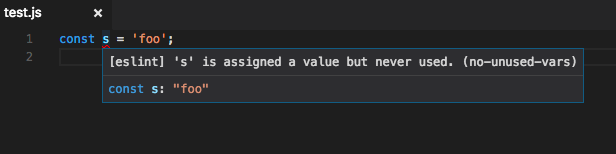
エラーメッセージは下の画像のような感じで見れます。
lintを自分で実行しなくて良いのがとても良いです。
デバッグの設定
webpack-dev-serverを使ってデバッグをできるように設定します。ここだけ独立して見たい方もいると思って別記事にしたのでそちらを参照してください。
これができるようになるまで不毛なconsole.log(いわゆるprintデバッグ)ばかり書いていましたが、とてもラクになりました。
VSCodeを使った開発フロー
これまでの設定を行った後のVSCodeを使った開発フローは以下のような流れになります。
- package.jsonの作成(npm init)
- ライブラリのインストール(npm install)
VSCode上の統合ターミナルから実行します。
VSCode上じゃなくてもできますが、ウィンドウの切り替えが不要な方が快適と思います。
ここの2つはstarter系コマンドを使うと簡単にできます。
- ソースの記述(ES6+JSX)
- 静的解析(ESLint)
ソースを書きながらESLintが自動で指摘してくれます。
- テスト(本記事では省略)
今回はパスしましたが、統合ターミナルから実行すると思います。
- 開発用サーバへのデプロイ(webpack-dev-server)・ソース修正
統合ターミナルからwebpack-dev-serverを実行して開発用サーバを立ち上げます。
デュアルディスプレイにして左にVSCode, 右にChromeにすると作業がしやすいです。
webpack-dev-serverは一度起動したら再起動なしに修正を反映してくれるので画面を確認しながら修正していくことができます。
いよいよデータの値が知らないと修正が厳しい時はブレイクポイントを設定してデバッグをします。
- ソースのトランスパイル(Webpack+Babel)
統合ターミナルからwebpackを実行して公開用のJavaScriptに変換します。
- アプリのデプロイ
PaaSのhttpサーバあたりにコマンド一つでデプロイできると良さそうです。
VSCodeのちょっと惜しいところ
VSCodeはJavaScript開発に必要な機能をほとんど最初から備えているのでかなりオススメです。ですが、もうちょっとばかり頑張ってほしいと思うところが2つあります。
タスク実行(tasks.json)を強化してほしい
タスクの実行はデフォルト以外コマンドパレットから入力して実行させる必要があって、少し面倒です。これだったらnpm-scripts+ターミナルでいいかと思ってそうしています。tasks.json自体も新たに自分で書く必要があり、少々面倒です。できれば自動生成させたいです。
Git機能でできることを増やしてほしい
難しいことはCLIでやってくれというスタンスなのでしょうか。ですが、せめてgit commit --amend, git branch, git resetくらいはGUIからできるようにしてほしいです。
どちらもいずれ良くなっていくと思いますが。
最後に
自分はこうやっているというだけで、もっと良いやり方があるような気もします。もっとこうした方が良いというのがありましたらぜひコメントで教えてください。
最後にNode.jsをインストールしている方はこのコマンドを実行しましょう。
Happy Xmas, Noders!