esa Advent Calendar 2015 - Qiitaの12日目の記事です。
前回は@tbpgrさんの回転esaでした。
こんにちは ![]()
esa.io便利ですよね! アイコンかわいいですよね! → "(( ⁰⊖⁰)/)"
普段会社では、Confluenceを使用しているのでが、個人ではメモ書き用に使用させてもらってます。
また、中の人の@fukayatsuさん、@ken_c_loさんの発表資料を見て
- 合宿/ハッカーズチャンプルー/esa.ioの作り方 - esa-pages.io
- diary/2015/08/21/YAPC::Asia 2015でesaについて発表してきました #yapcasia #yapcasiaA - docs.esa.io
やれることをやる
毎日がドッグフーディング/心からのドッグフーディング
などモチベーション維持の姿勢や、ポリシーがカッコイイなと思い、
サービスだけではなく、とても刺激になっています。
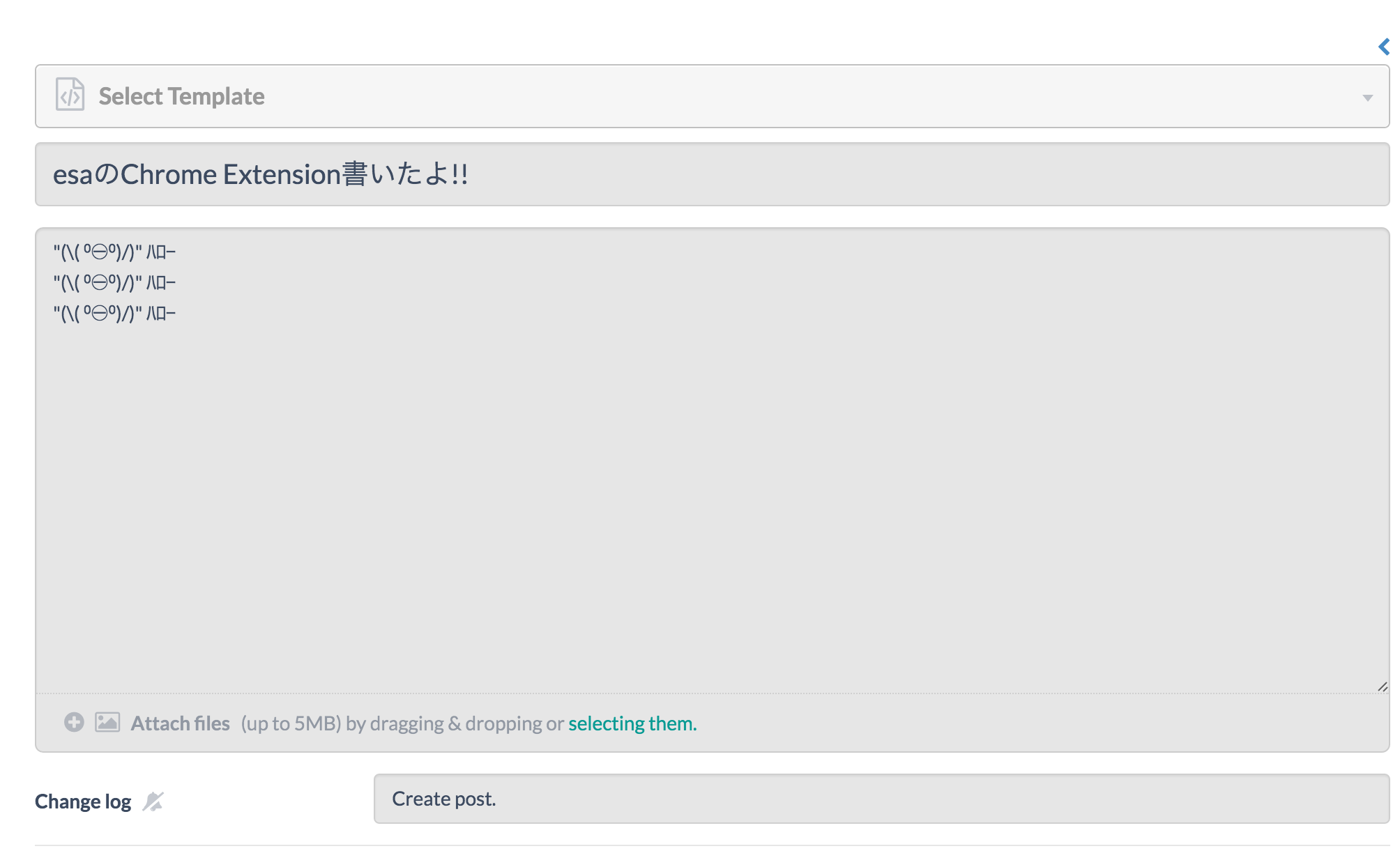
そんなステキなesaなのですが、、
一貫したデザイン、markdownの入力、リアルタイムプレビュー等不満は無いのですが、
フォームの入力欄がもう少し横に長いといいのにな-
出来たら何か書いている際はプレビューを隠せたらいいのにな-
と思っていました。。
そこで、今回プレビューをトグルするためのボタンをChrome Extensionとして作成しました。1
(おまけでフォーム入力欄とプレビューの左右切り替え用ボタンも設置しています) ← 使うかな?
トグルボタン

左右反転

という感じで無理矢理トグル用・左右反転用のボタンをヘッダ部に突っ込み、表示/非表示を切り替えられるようにしました。
まだ、storeに公開は出来ていないのですが、GitHubからソースを落としてきてアドオンに追加することで使用可能です。2
これだけの最低限の機能しか実装していないのですが、トグル用のキーボードショートカットもあると便利だなと考えているので気が向いたら作ります。
コードはGithubに公開しているので興味のある方は見てみてください!
to4iki/esa.ExpandinizR
まとめ
Chrome Extension意外と簡単に作れた
esaステキ"(( ⁰⊖⁰)/)"