Valtech (バルテック) Advent Calendar 2016
22日目記事。
#はじめに
今回は企業向けポータル製品の分野でNo1のシェアを誇るLiferayというJavaで開発されたソフトウェアのご紹介をさせて頂きます。
また、LiferayはJava技術者だけでなく、誰でも簡単に導入ができますので、Java技術者以外の方にも読んで頂けると嬉しいです。
#Liferayとは
LiferayはWebシステムを構築するためのオープンソースのJavaフレームワーク、およびそのフレームワーク用に開発されたポートレット(機能部品)の集まりです。
JBoss(Wildfly)、Apache Tomcat、WebSphereなど多くのアプリケーションサーバやWebコンテナ上で動作します。
参考 - gihyo.jp
はじめてのLiferay─短時間で高度なWebシステム構築
#特徴
-
高速
①「ファイルをダウンロード」→②「ファイルを解凍」→③「実行」するだけで、Webシステムを立ち上げることができます。
また、一般的にWebサイトで使われる多くの機能部品(ポートレット)が既に実装されているため、ブラウザ操作のみでも柔軟なWebシステムの開発ができます。
-
自由
Liferay IDEやService Builderが用意されているため、自由にカスタマイズすることができます。
-
安価
ソフトウェアを無償で入手することができることに加え、Liferayは既存の商用/無償ソフトウェアと接続することができるように設計されています。なお、データベースやアプリケーションサーバのような必須ソフトウェアは、すべて無償版のソフトウェアを利用することもできます。
#それでは...
それでは実際に開発環境でWebシステムを動かしながら簡単に使い方を紹介していきます。
今回は下記の環境で説明を行います。
※Liferay以外のソフトウェアのインストール手順は省略させて頂きます。
- Windows7 64bit
- JDK1.8.0_25
- Eclipse4.6 Neon
- postgresql9.6.1
- Liferay7.0 GA3(Bundled with Tomcat8.0.32)
#Liferay IDEのインストール
Eclipseのマーケットプレースにて「Liferay」と検索し、「Liferay IDE」をインストールします。
インストール完了後、Eclipseを再起動します。

#Liferayダウンロード
Liferayのホームページから「コミュニティ版 (CE版)」の「Bundled with Tomcat」をダウンロードします。
ダウンロードしたファイルを解凍し、Cドライブ直下へ配置します。
C:\liferay-ce-portal-7.0-ga3
├─data
├─license
├─osgi
├─tomcat-8.0.32
├─tools
└─work
#Liferay起動
Eclipseにて「ウィンドウ > パースペクティブ」より「Liferay Plugins」を開きます。
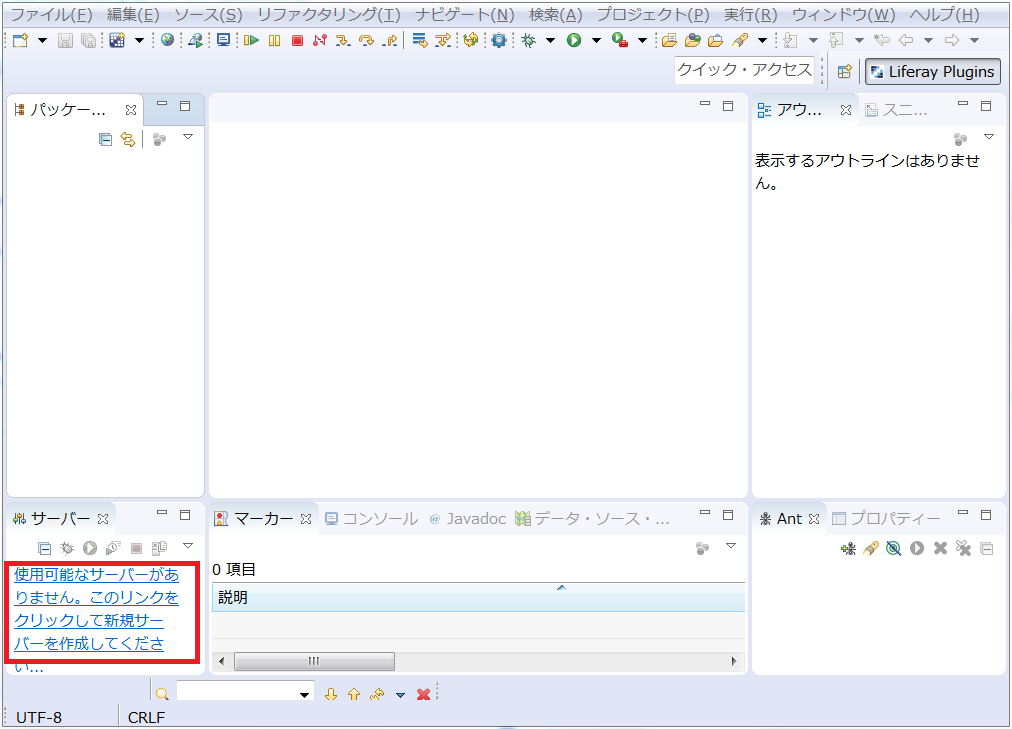
「サーバー」ビューから新規サーバーを追加します。

「Liferay Portal Bundle Directory」に「C:\liferay-ce-portal-7.0-ga3」を設定します。

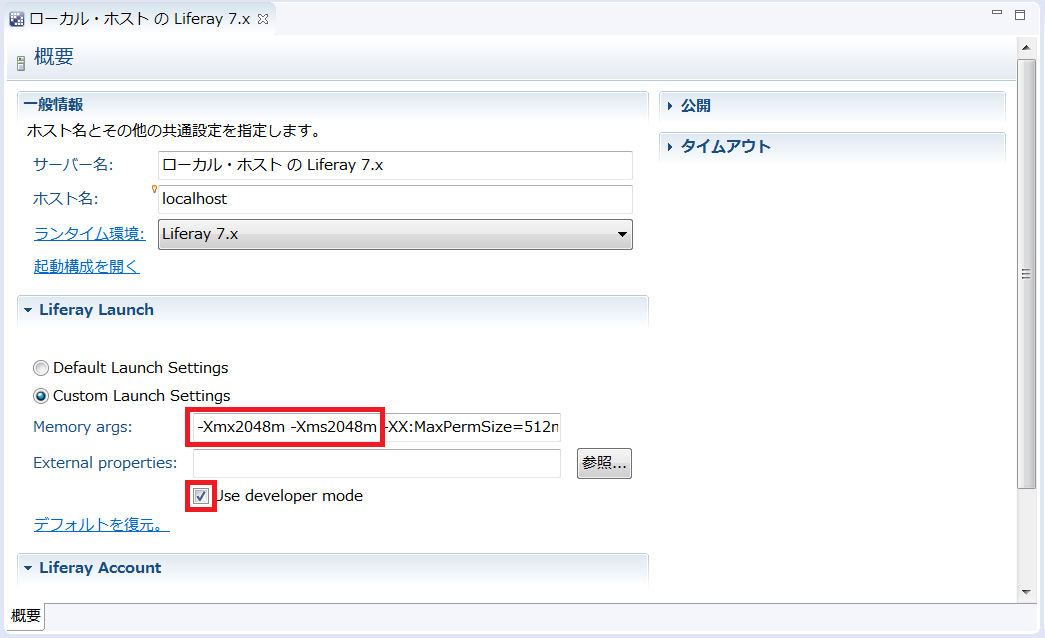
デフォルトだと起動に時間がかかるので「Custom Launch Settings」の「Memory args」で適当なサイズを指定します。

サーバを起動します。
ブラウザから「http://localhost:8080/」にアクセスし、下記の画面が表示されれば起動成功です。

#DB設定
予めpostgresqlに「lportal」という名前のデータベースを作成しておきます。
「Database」の「Change」を選択します。

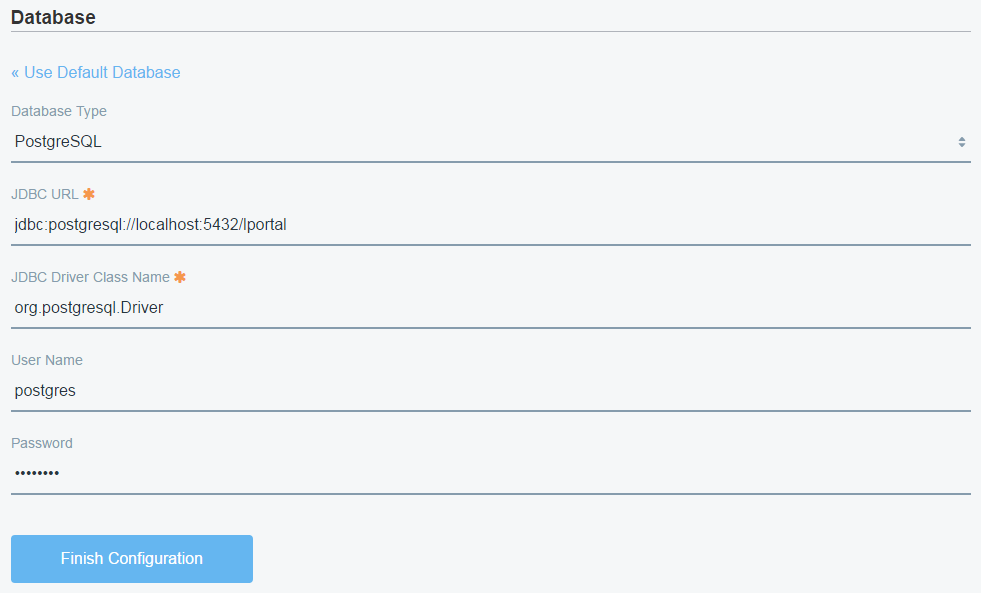
下記の通りpostgresqlの「lportal」データベースを設定し、「Finish Configuration」で設定を完了します。

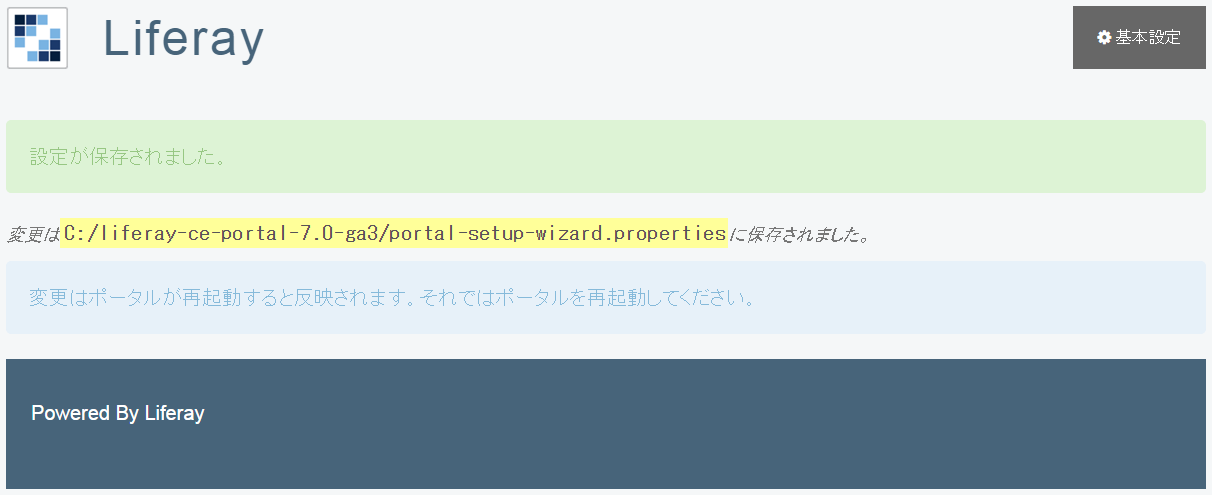
下記の画面が表示されればDB登録完了です。
サーバーを再起動します。

DBを確認すると、自動でテーブルが作成されていることがわかります。
再起動後に「Hello World」と表示されるので下記のデフォルトのユーザでログインします。
ID: test@liferay.com
PW: test
#サイトに機能部品(ポートレット)を追加
「Control Panel > Sites > Liferay」の順に選択し、サイトを表示します。
※「Liferay」はデフォルトで作成されたサイトです。今回はサイトの作成手順等は省略します

サイトにポートレットをドラッグ・アンド・ドロップで配置してみます。
※たくさんのポートレットが用意されていますが、今回はカレンダーを配置してみます。

下記の通りサイトへ簡単にカレンダーを配置することができました。

このようにブラウザ操作のみで簡単かつ柔軟にサイトを作成することができます。
他にも「サイトの追加・ページの追加・権限設定・アカウント登録」などなど、まだまだ紹介しきれない機能がたくさんあります。
また、ブラウザ上からサーバ管理も可能で、サーバのキャッシュを制御したり、ログレベルをメモリ上で変更したりなんてこともできます。
#Service Builder(Java技術者向け)
すみません。ここからが本番なのですが記載が間に合わなかったので、後日記載します。。。
以上。
