昨年、Swift その3 Advent Calendar 2015に、アイコンもPlaygroundで作っちゃおう というネタを投稿しました。
記事の方は全然更新できてないんですが、コードは細々と更新していて、去年自分が書いたプログラムの中で一番使った気がしています。
今回はそのスクリーンショット版をお届けします。1
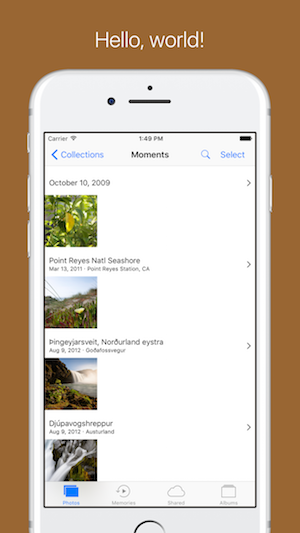
そう、画面をデバイスにはめ込んでその上に粋な一言を書く、例のあの画像です。
他にツールがたくさんあるので、実用性は微妙かもしれませんが…。(fastlaneでもできるんですね)
仕様を決める
こんな感じで使えるようにしてみます。
let config = Config()
config.backgroundColor = UIColor.red
let creator = Creator(config: config)
creator.preview() // -> [UIImage]
creator.save()
元となるアプリの画像は、Resources/Screenshotsフォルダに入れておき、結果の画像はDocumentsディレクトリ2に保存します。
iTunes Connectの8月のアップデートで最大サイズだけあれば申請可能になったので、iPhone 7 Plus(1242 x 2208)とiPad Pro(2048 x 2732)のみ考慮します。
デバイスの素材は、Devices | Facebook Designから、影付きのものをお借りします。
作る
こんな感じのScreenshotCreator.swiftを書いてSourcesに置きます。
それをContents.swiftから呼び出します。
var config = ScreenshotConfig()
config.backgroundColor = UIColor.brown
config.titles = [
"phone1" : "Hello, world!"
]
let creator = ScreenshotCreator(config: config)
creator.preview()
creator.save()
無事作成されました。(下の画像は縮小したもの)
ちゃんと使えるの?
作った本人も心配だったので、Edhitaというアプリに使ってみましたが、無事審査を通っています。
生成につかったのはこちらのPlaygroundです。
ただ、お世辞にもかっこいいとは言えないので、もうちょっと何とかしたいです。(特にiPadの無駄な空白とかひどい)
ソースコード
GitHubで公開しています。
https://github.com/tnantoka/ScreenshotCreator
メモ
コードで画像作りたいなと思うことがよくあるんですが、毎回忘れるのでメモっておきます。
単色の画像とかをわざわざ用意しなくていいので楽です。(以下は1px四方の赤い画像を作る例)
func createRedDot() -> UIImage {
let size = CGSize(width: 1.0, height: 1.0)
let rect = CGRect(origin: CGPoint.zero, size: size)
let opaque = true
let scale: CGFloat = 0.0
UIGraphicsBeginImageContextWithOptions(size, opaque, scale)
let context = UIGraphicsGetCurrentContext()!
UIColor.red.setFill()
context.fill(rect)
let image = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
return image!
}
最後に
当初はliveView上でGUI操作可能にしてみようと思いましたが、力尽きました。今後保守するのも大変になりそうだし…(そこまでやるなら、素直にMacアプリにした方が良さそうな気がします)
それでは、よいPlaygroundライフを!