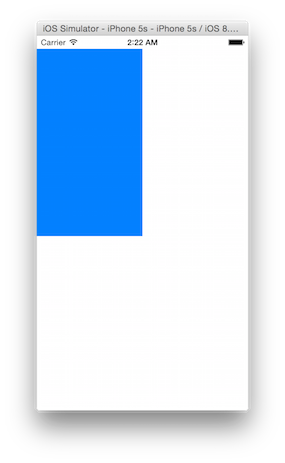
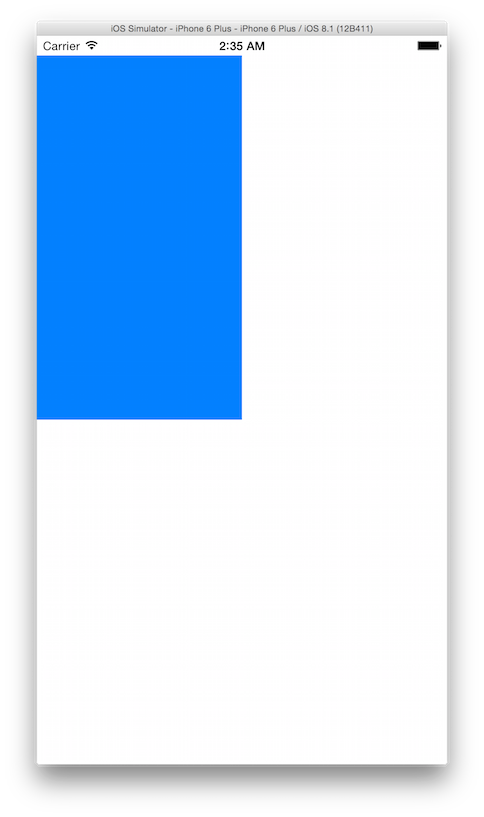
例えばデバイスの幅が1000pxだった時、Viewの幅は500px(50%)にしたい、という場合です。
AutoLayoutを始めて「これくらい当然できるでしょふふーん」と思っていじってみたけど、全然出来る気配がなくて、結局泣きながらコードと併用して対応したというお話です。
って、実はStoryboardエディタだけでできるのでしたら教えてください。
=====
追記
2014/11/30 3:56 できました
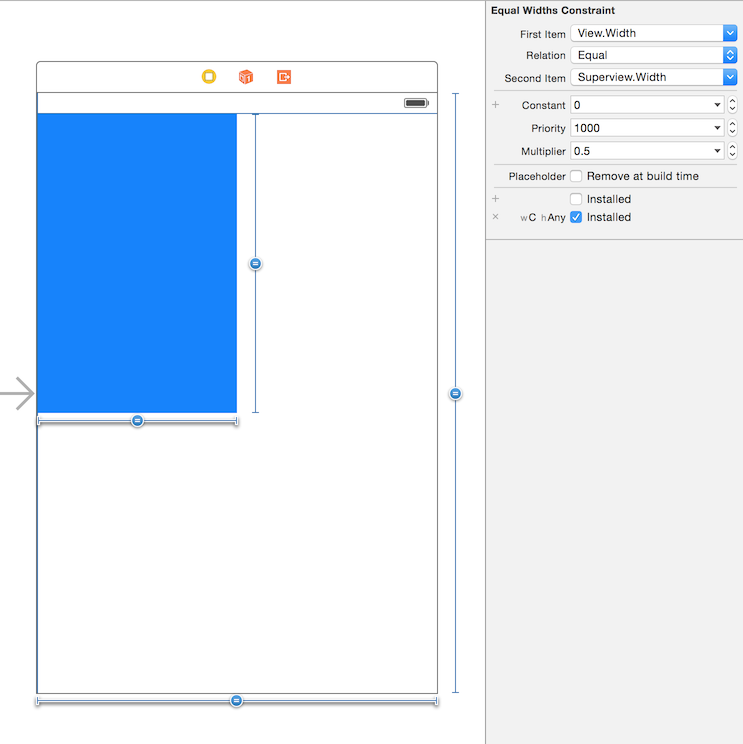
Multiplierを使います。(いままでお試しでしか使ってなくて忘れていた・・・)
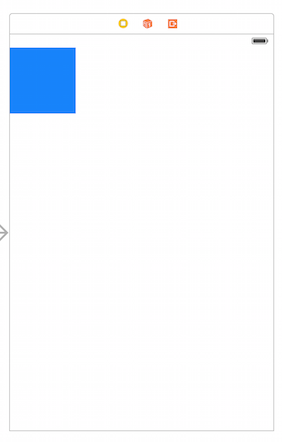
親をSuperviewとかにして、一度EqualWidthをつけたあと、Multiplierに0.5と入れると50%になります。こんな感じです。
まあ、ConstraintをIBOutletで引っ張って云々できる、というのは知っていて損がないので、それはそれ、これはこれで!
=====
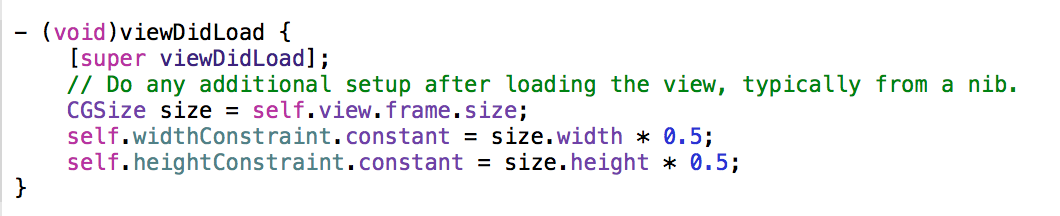
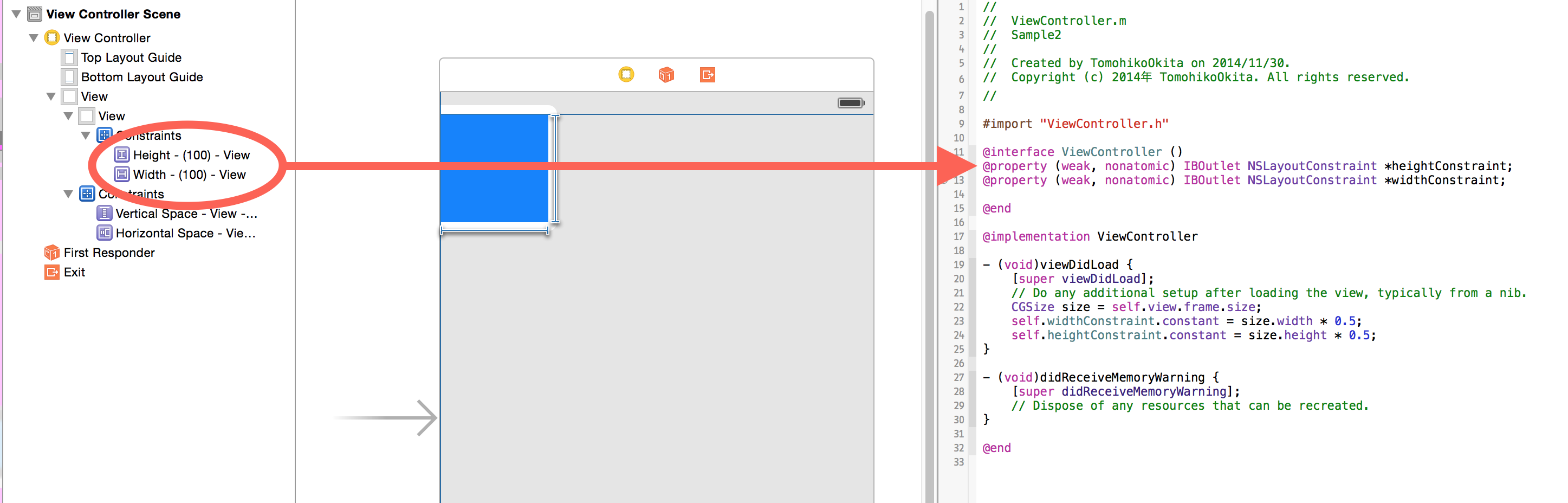
結論からいうと単純ですが、Height EqualやWidth EqualのConstraintをIBOutletでつないで、その値をいじってしまえ、ということです。
こういう風につないで

(わかりづらいですが、HeightとWidthをつないでます)
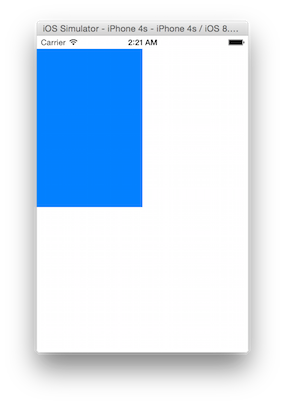
ステータスバーやナビゲーションバーの分ずらしたりはお好みに応じてどうぞ。