GitLabとRocket.Chatを連携させる。
やりたいこと
- GitLabアカウントでRocket.Chatにログインする
- GitLabのイベントをRocket.Chatに表示する
環境
GitLab:8.4.4
Rocket.Chat:0.17.0
準備
GitLabとRocket.Chatを用意する。
以下の例ではDocker上に構築するが、そうでなくても勿論構わない。
[GitLab] (https://hub.docker.com/r/gitlab/gitlab-ce/)
運用時はちゃんと建てた方が良いが、ここでは簡単に。
# docker run --name=gitlab -d -p 80:80 gitlab/gitlab-ce
[Rocket.Chat] (https://hub.docker.com/r/rocketchat/rocket.chat/)
こちらはdocker-composeを使うのが手っ取り早い。
# curl -O https://raw.githubusercontent.com/RocketChat/Rocket.Chat/develop/docker-compose.yml
# docker-compose up -d
GitLabアカウントでRocket.Chatにログインする
GitLab, Rocket.Chat共にOAuthが実装されている。
Rocket.ChatにGitLabのURLを指定
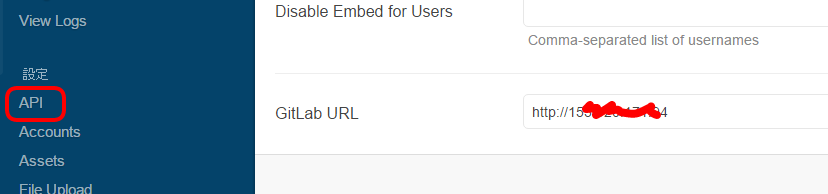
Rocket.Chatにログインし、メニューから「管理」->「API」を開き「GitLab URL」にGitLabのURLを指定する(指定しなければgitlab.comに接続する)。

GitLabにアプリケーションを登録する
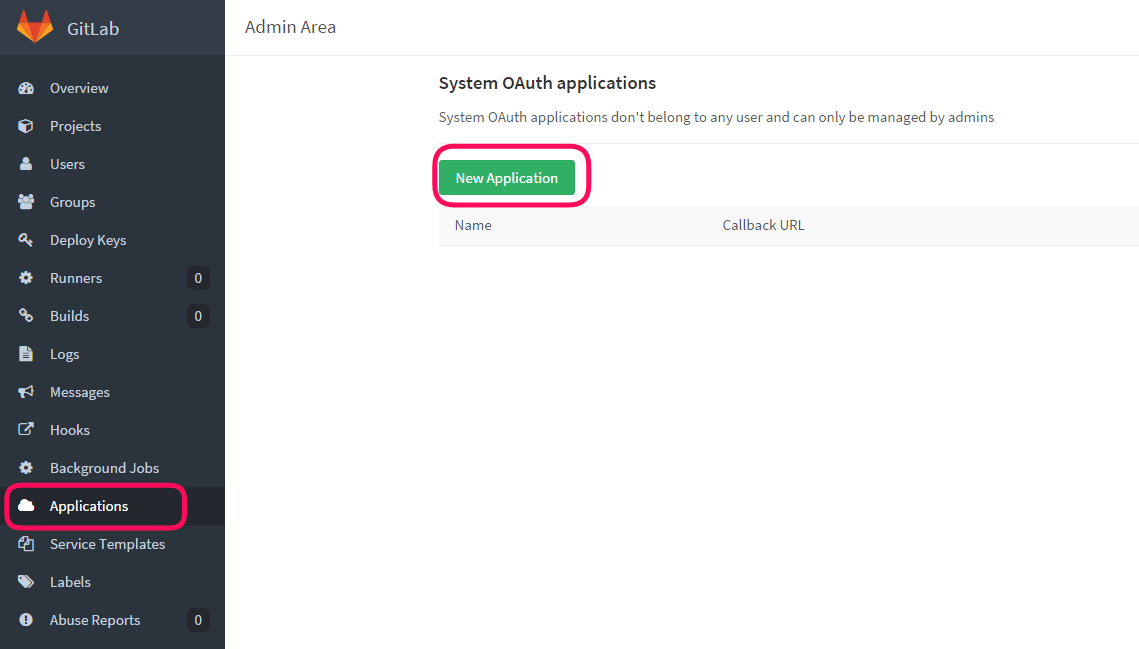
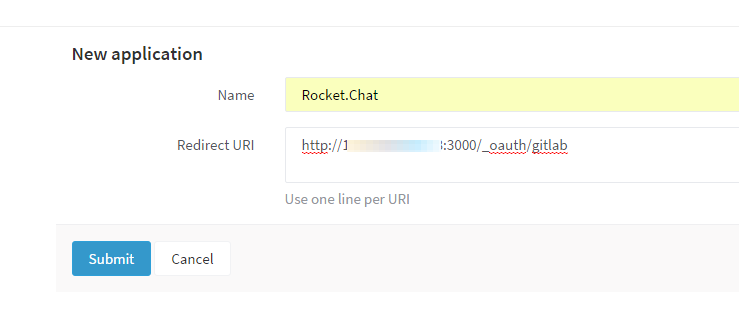
rootでログインし、メニューから「Applications」->「New Application」をクリック。

アプリケーション名とRocket.ChatのコールバックURLを入力する。URLは http://[hostname][:port]/_oauth/gitlab 。

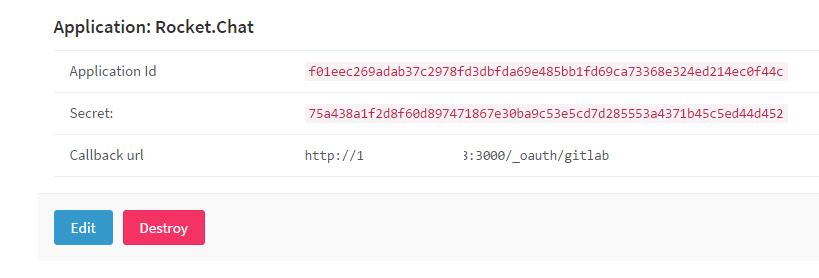
Application ID と Secret が取得できる。

これをRocket.Chatに登録。
Rocket.Chat に アプリケーションを登録する
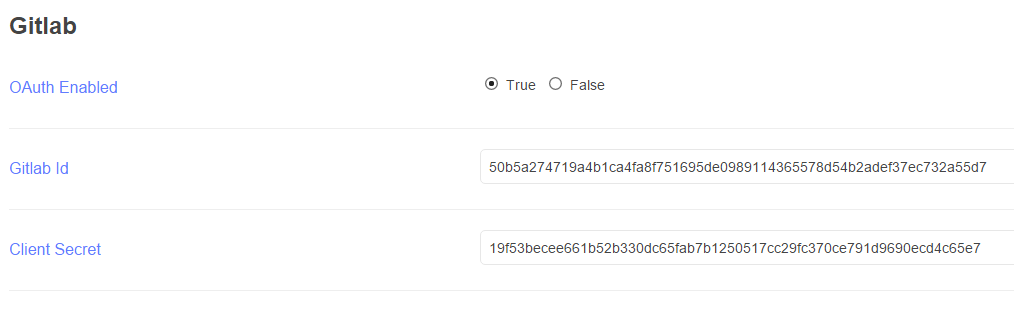
Rocket.Chatのメニューから「監理」->「Accounts」->「Gitlab」を開く。
「OAuth Enabled」を True に、「Gitlab Id」「Clienet Secret」にGitLabで取得したものを設定する。

完成
GitLabのログイン画面が表示され...
※ログイン済みであれば省略
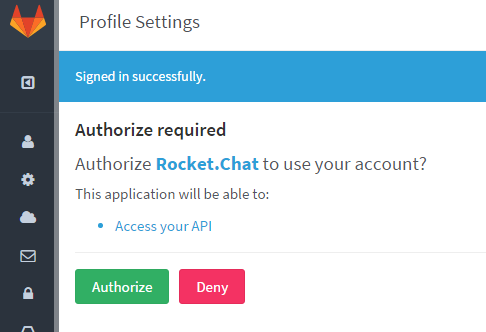
確認画面を経て...
※初回のみ
GitLabのイベントをRocket.Chatに流す
これも双方でWebHookの仕組みが実装済みなので、設定するだけ。
Rocket.ChatでWebHookを受け入れる
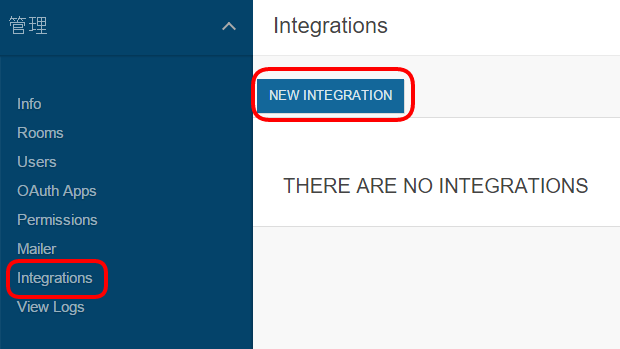
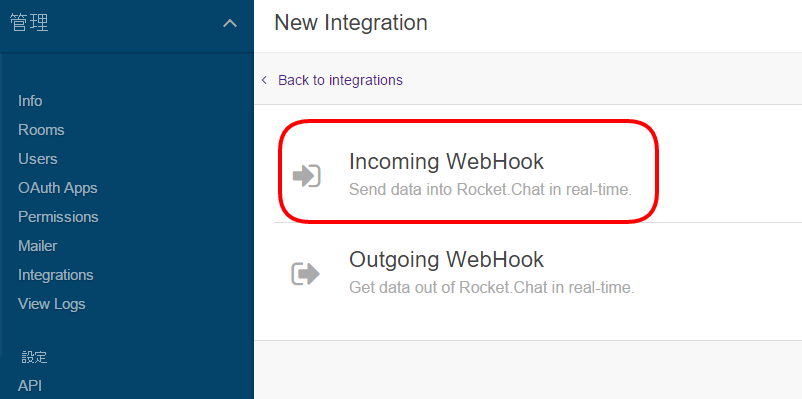
管理者でログインし、メニューから「管理」->「Integrations」を開き、「NEW INTEGRATION」をクリック。

リクエストを受け入れる方なので「Incoming WebHook」を選択。

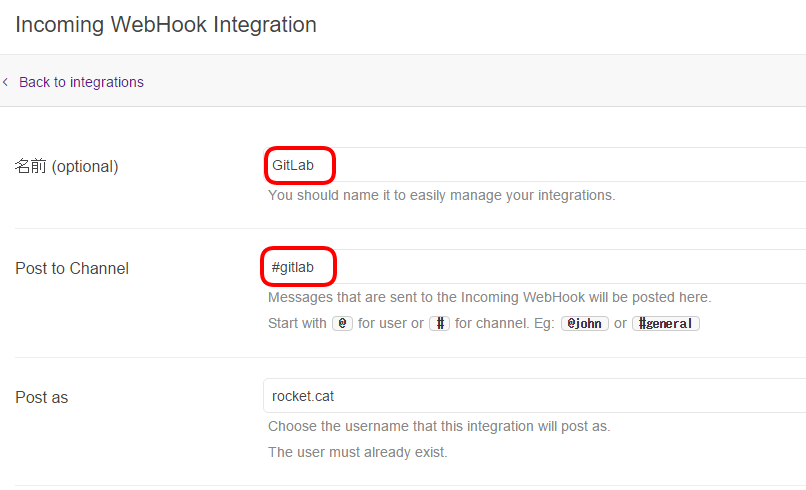
名前とチャンネルを登録。チャンネルは事前に作成しておくこと。

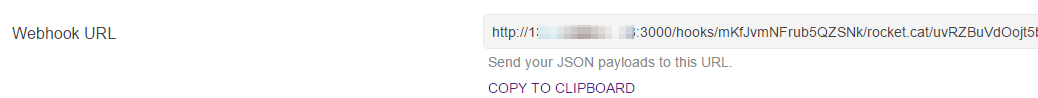
登録してから再度Integrationを選択するとWebHookのURLが表示される。

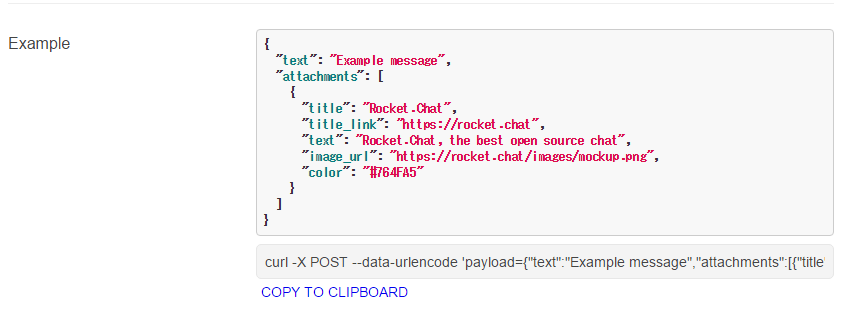
つまり、このURLにJSONのリクエストを送ると「Post as」で指定したユーザーがしゃべる。実際にcurlでテストしてみると良いでしょう。
GitLabでWebHookを設定する
Slack用の実装がそのまま使える。
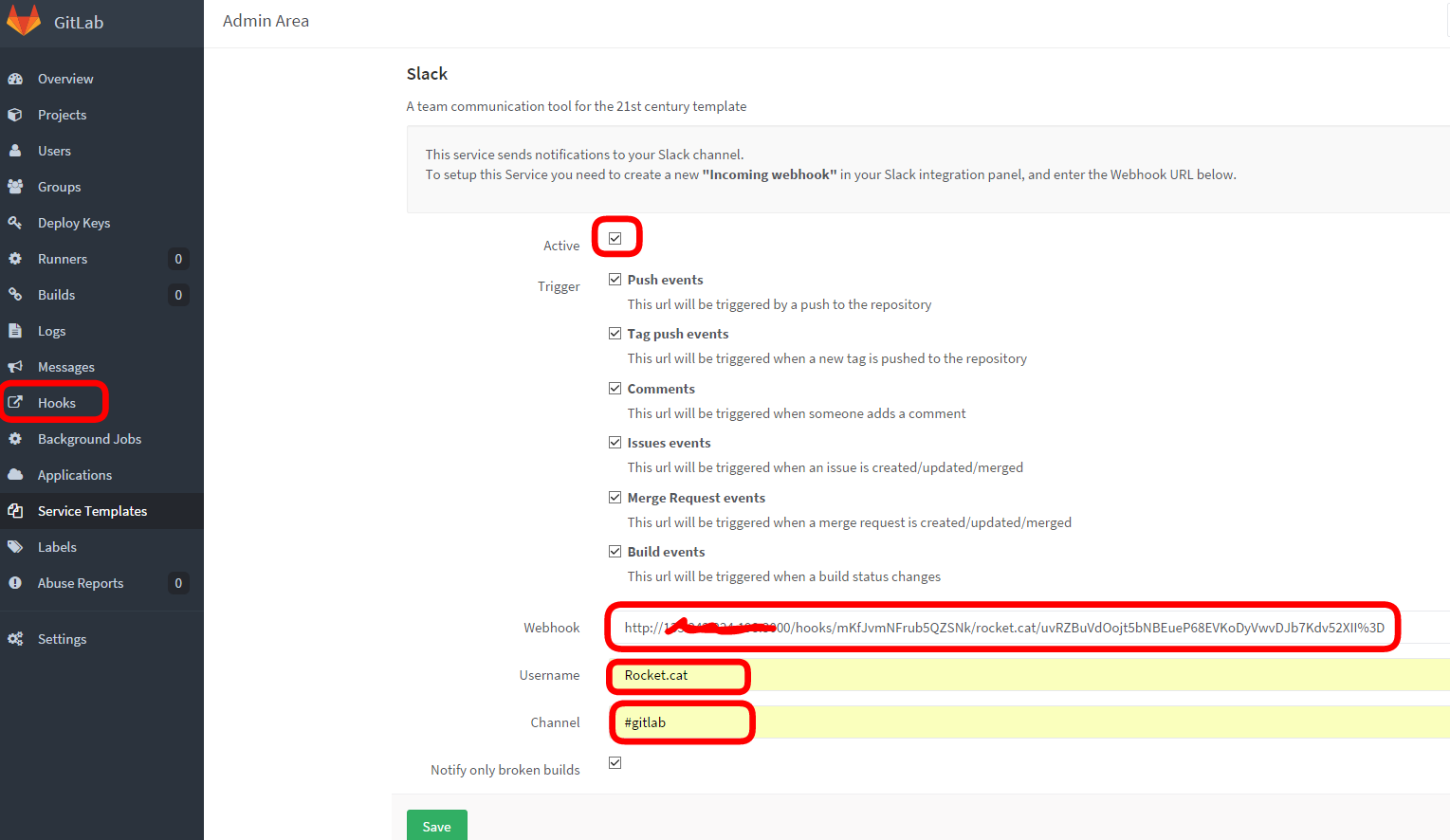
連携させたいプロジェクトのメニューから「Settings」->「Services」で「Slack」を選択し、Aciveにする。
URLには前述のRocket.ChatのWeb Hook URL を指定し、Username, ChannelもRocket.Chatに合わせて指定。
Triggerはお好みで。

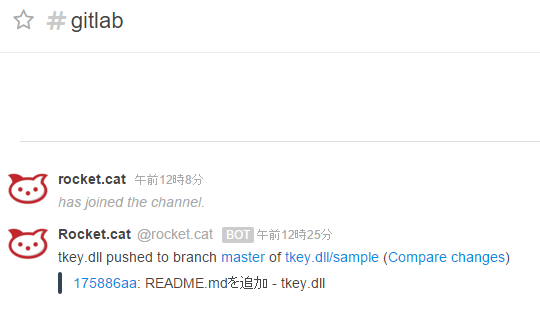
しゃべった!!
おわりに
今回はGitLabのSlack向けの実装をそのまま利用したが、RESTでJSONを喰わせればRocket.Chatはしゃべるので自作アプリでの利用も極めて容易である。
Rocket.Chatで結合設定をする際にJSONのサンプルが例示がされるので参考にすると良い。

参考
https://github.com/RocketChat/Rocket.Chat/issues/861
OAuthがRocket.Chatに実装されているGitlabプロバイダで上手くいかない場合に。