この記事では タブレットの表示機能を駆使しながら会話をしてくれる Pepper アプリを作ってみます。
Pepper は NAOqi 2.4.2、Choregraphe 2.4.2 にて動作確認しています。
サンプルアプリを取得
Github にサンプルを公開しています。ダウンロード、解凍します。
URL: https://github.com/tkawata1025/Kaiwa_and_Tablet/

サンプルアプリを開く
Choregraphe にて プロジェクトファイル "会話とタブレット_1.pml" を開きます。
次がプロジェクトを開いた状況での概要になります。

画像ファイルを登録
タブレットに表示させる画像ファイルはプロジェクトの html/images フォルダー配下に保存します。
ファイルの登録は Choregraphe からも行うことができますが、少し操作が煩雑なので、Finder など OS のファイルエクスプローラを使ったほうが作業は楽かと思います。ファイルエクスプローラでプロジェクトのファイルを見るには 「プロジェクトファイル」ビューのプロジェクトファイルのリストから、html 配下の images フォルダーを選択、右ボタンをクリックして、コンテキストメニューから [エクスプローラで表示] を選択します。

なお、画像ファイルのファイル名について、日本語のファイル名は、正しく動作しません。必ずファイルは英数字として登録してください。
会話ファイルの編集、基本
会話機能はプロジェクト kaiwa1 フォルダーの中にある kaiwa1_jpj.top ファイルを編集することで行います。このファイルをダブルクリックすると専用のエディターが開かれます。

会話機能は Pepper の Dialog という機能を使って実現しています。Dialog 機能では、QiChat という独自の文法に従って会話のシナリオを記述していくことになります。 kaiwa1_jpj.top が QiChat の文法に従って編集するファイルになります。
最も基本的な文法は次の通り
u:(人の発話) Pepper の発話
上記の記述により、Pepperは人が「人の発話」という言葉を発したのを認識したならば、「Pepperの発話」と発話します。 u:( ) のカッコの中に人がいう言葉を、カッコの後に、それを受けて Pepper が発する言葉を記述するということです。
次に紹介する、基本的な文法は u1, u2, u3 と続けるサブトピック。これは u: のルールが適用されたら次は u1、次は u2、という具合にシナリオをつなげる記述方法です。これにより、一連の会話のストーリーを形成することができます。
サンプルアプリの次の部分がその記述例です
u:(動物の話) 犬か猫を飼っていますか?
u1:(犬) 大きい犬ですか?
u2:(はい) 広い場所が必要ですね
u2:(いいえ) かわいらしいですね
u1:(猫) 田舎に住んでいますか?
u2:(はい) 外に出ていきますか?
u3:(はい) 鼠を捕ってきますか?
u2:(いいえ) とても大きな家にお住みなんですね
u1:(いいえ) 私と一緒ですね
ここでは、Pepperに「動物の話」と話しかけると、Pepper が「犬か猫を飼っていますか?」と発話。これに「犬」と答えると、次に「大きい犬ですか?」と聞く、または「猫」と答えると「田舎に住んでいますか?」と聞くという具合です。
QiChat は Pepper の自律モードの会話機能でも使われている非常に強力な会話機能です。より詳しくは次の資料を参照されるといいでしょう。
-
アトリエ秋葉原ワークショップ資料
- アトリエ秋葉原で行われている「ワークショップ3」は Dialog 機能に特化したワークショップとなっています。上記リンクより「ワークショップ3」の資料をダウンロードできます。
-
QiChat - Syntax
- 公式ドキュメント(英語)。Aldebaran サイトへ、ユーザー登録をし、さらにデベロッパープログラム(無償) に登録することで閲覧できます。
-
NAOqi 日本語抄訳
- 公式開発者ドキュメントの日本語抄訳 (PDF)。部分約かつ PDF ファイルとなりますが、QiChat の部分は、ほぼ翻訳された内容があります。英語ドキュメント同様 Aldebaran サイトへ、ユーザー登録をし、さらにデベロッパープログラム(無償) に登録することで閲覧できます。
会話から画像の表示
タブレットへの画像の表示は、QiChat に機能を追加することで実現しています。具体的にはPepperの発話パートに
$showImage=images配下の画像ファイルのファイル名
のように記述すると、このタイミングで指定された画像ファイルをタブレットに表示します。
また次の記述でタブレットの表示を隠します。
$hideImage=1
また
$pointTablet=1
と記述することで Pepper はタブレットを指し示すような動作をしてくれます。ちょっとしたアクセントに使えるかと思います。
サンプルの次の部分が利用例です。
u:(色の話) こんにちは。 $pointTablet=1 $showImage=color_question.jpg 好きな色は、赤、青だとどっち?
u1:(赤) $showImage=red.jpg きっと情熱的なひとなんですね! \pau=3000\ $hideImage=1
u1:(青) $showImage=blue.jpg きっと冷静沈着なひとなんですね! \pau=3000\ $hideImage=1
また
$onStopped=1
と記述するとアプリ終了になります。
サンプルでは
u:(おわり) アプリを終了します $onStopped=1
となっており、「おわり」というとアプリが終了するようになっています。
調整
Pepper の音声認識は基本、キーワード認識です。あらかじめ用意されたキーワードに聞き取った音声がどれだけ近かったかを判別して、閾値を超えた時、そのキーワードを発話されたと判別します。この認識の閾値、判別しなければならないキーワードの数や、内容によっては標準値から調整したほうがよりよいユーザー体験となる場合があります。音声認識がいまいちだなと感じたら、Init ボックスのプロパティーを押して、閾値を変更してみてください。

インストール
Choregraphe の再生ボタンを押して、テスト、一通り完成したら、アプリとして Pepper 本体にインストール、Choregraphe がなくても起動できるようにしましょう。
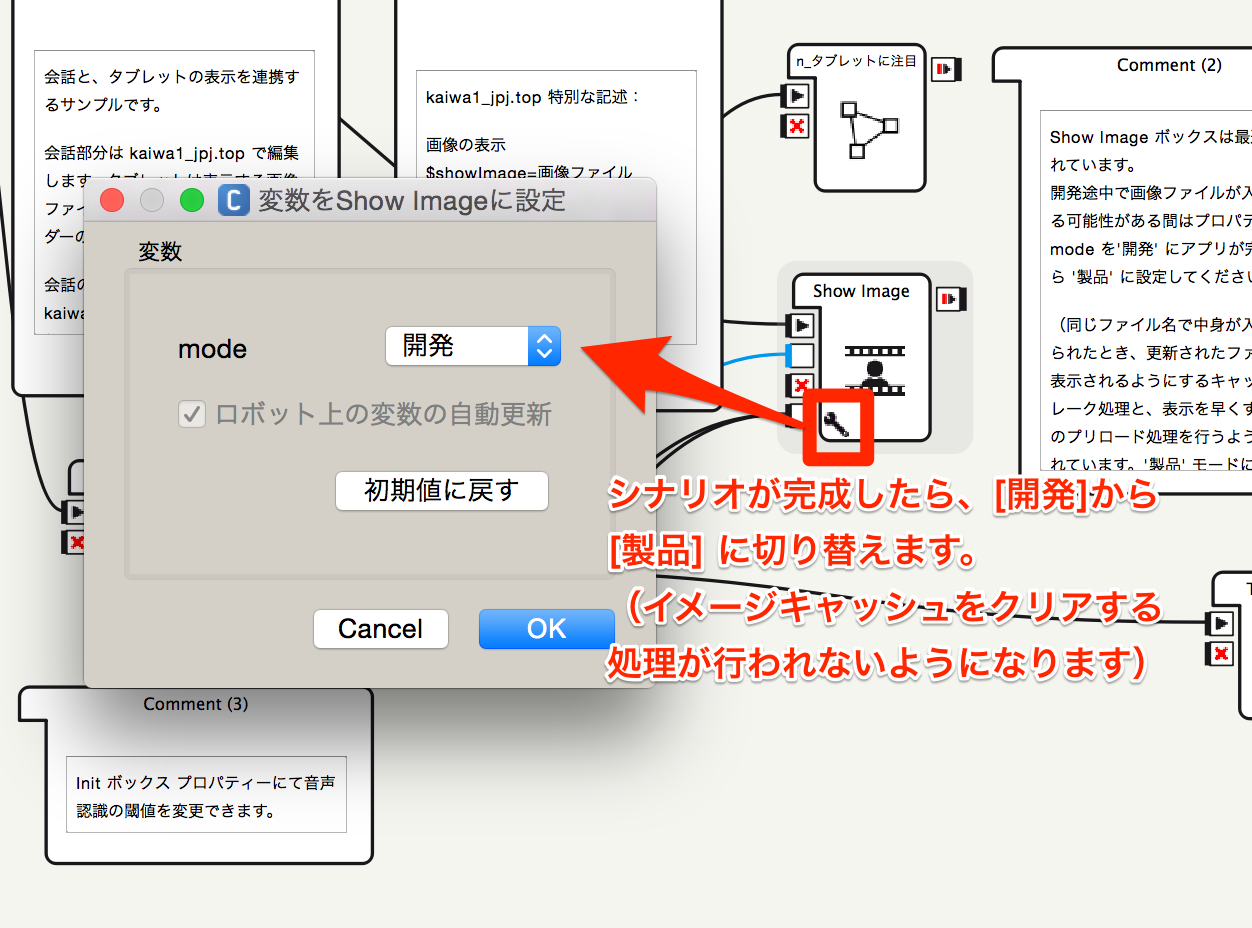
まずプロジェクト内の Show Image ボックスは、このプロジェクトのために最適化されています。インストールする前にプロパティーで mode を[製品] に切り替えてください。

次にアプリの名前を設定、またタブレットランチャーに表示されるアイコンを設定します。これらは「プロジェクトファイル」ビューの [プロパティ] ボタンから設定します。


アプリとしての Pepper 本体へのインストールは、Pepper 本体に Choregraphe をつなげた状態で 「ロボアプリ一覧」ビューのインストールボタンを押すことで行えます。

これで、タブレットを駆使しながら会話をしてくれる Pepper アプリの完成です! どうですかうまくいきましたか?