Pepper を使ったハッカソンに役に立ちそうなChoregraphe のボックスを4つ公開しました。
お役に立てれば幸いです。
ボックスは https://github.com/takujikawata/webapiboxlibrary で公開しています。
(2017/4/30 NAOqi2.5.5 でも動くように一部ボックスライブラリを変更しました)
ボックスライブラリを Choregraphe に取り込む
ここではサンプルボックスをボックスライブラリという形態で公開しています。ボックスライブラリの読み込み方は次を参考にしてください。
サンプルボックスの説明
4つのサンプルボックスの概要を説明します
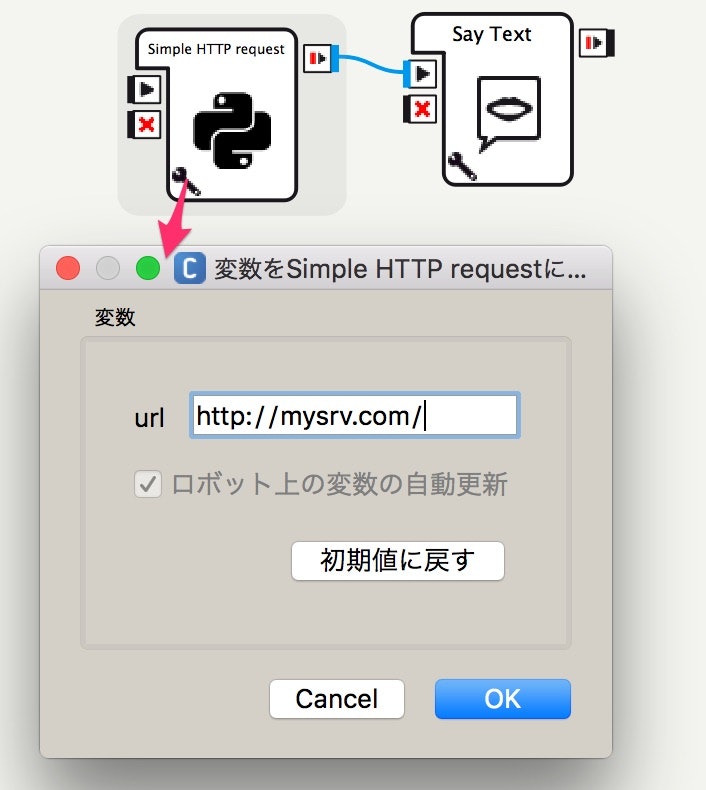
Simple HTTP request ボックス
HTTP リクエストを発行するボックス。結果はボックスの出力 onStopped に出力されます。リクエスト URL はプロパティーで設定
接続例: http://mysrv.com/ にアクセス、内容を Pepper が喋る

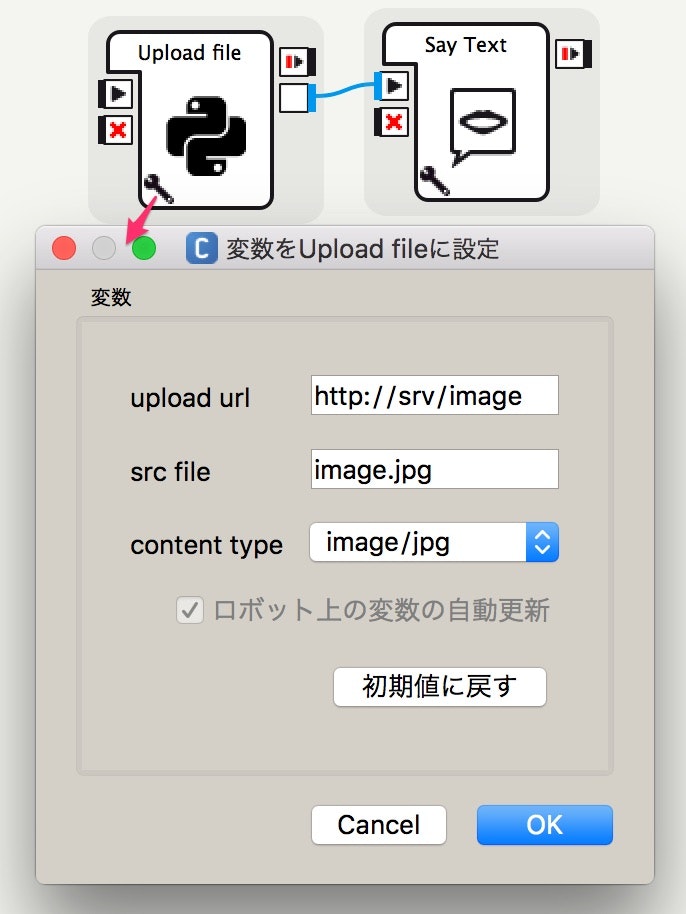
Upload file ボックス
HTTP リクエストを発行し、プロパティーで指定されたファイルをリクエスト URL に送るボックス。 サーバーからのレスポンスはボックスの出力 output に出力されます。
接続例: http://srv/image にプロジェクト内にあるファイル image.jpg を送る。サーバーからのレスポンスを Pepper が喋る

Download File ボックス
HTTP リクエストを発行し、サーバーからのレスポンスを、プロパティーで指定されたファイルに保存するボックス。保存されたファイルのパスはボックスの onStopped 出力に出力されます。
接続例: http://mysrv/voice にアクセス。結果を voice.wav というファイルに保存。Play Sound File ボックスで再生

WebSocket ボックス
WebSocket 接続を行うボックス。プロパティー Server URI に接続先の URI を ws:// の形式で設定します。 onStart 入力呼び出しによりサーバーとの接続が確立されます。 sendMessage 入力に文字列を送ることで、サーバーにメッセージを送信、onMessage 出力はサーバーからのメッセージを出力します。
接続例: ws://wssev/ws に WebSocket 接続。Speech Reco ボックスが音声認識した内容を サーバーに送る、またサーバーからのメッセージを発話する

ボックスを自身のプロジェクトで利用するための準備作業
Simple HTTP request、Upload file、Download File ボックスはそれぞれ requests モジュールを使っています。 requests モジュールは Pepper 本体にはインストールされていますが、バーチャルロボットにはインストールされていません。
バーチャルロボットでもこれらボックスを利用できるようにするためには、開発中の Choregraphe プロジェクトのディレクトリに移動し、次のコメンドを実行します。
virtualenv env
./env/bin/pip install requests --target lib --no-compile
WebSocketボックスは websocket-client モジュールを使っています。 WebSocket ボックスを扱うアプリはChoregraphe プロジェクトのディレクトリに移動し、次のコメンドを実行、必要なモジュールをプロジェクト内に読み込みます。
virtualenv env
./env/bin/pip install websocket-client --target lib --no-compile
上記作業が終わったら、env というフォルダと lib というフォルダーが作られているかと思います。このうち env フォルダーは プロジェクトには必要のないファイルなので、上記準備作業終了後削除しておいてください。(この配下のファイルが大きいのでChoregrapheをこのフォルダを残したまま開くとファイル読み込みで Choregraphe が固まってしまいます、、)
例:
rm -r env
最後に
ハッカソンなどでの開発に役に立ちそうなボックスを紹介しました。プロトタイピング開発などに役に立てば幸いです。