はじめに
前回は、こんな記事を書きました。
swift初心者がSmartNews風ニュースアプリを作ってみる過程を晒す(1) - 事前準備する
作りたいもの
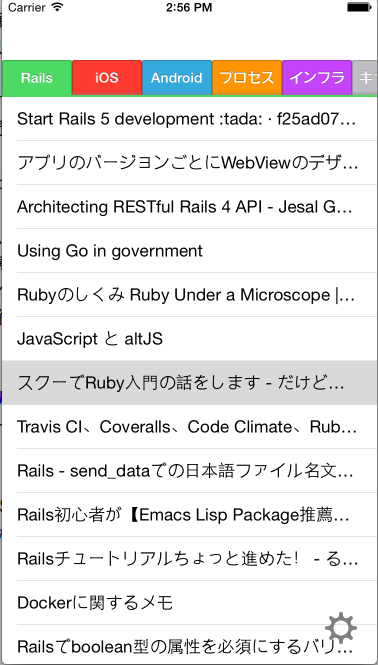
完成イメージはこんな感じです。
道のりは遠いですね。。。まずは、ニュースアプリによくある、横スクロールするメニューバーを実装したいと思います。
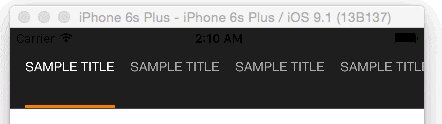
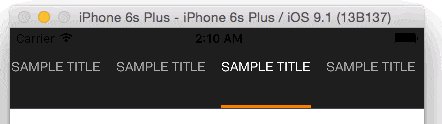
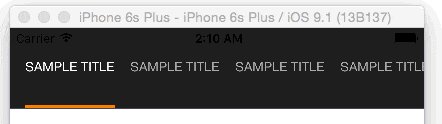
サンプルはこんな感じです。
開発環境
iOS9、Xcode7、swift2で開発を行っています。
プロジェクト作成
まずは、Single View Application template を使用して、新規プロジェクトを作成します。
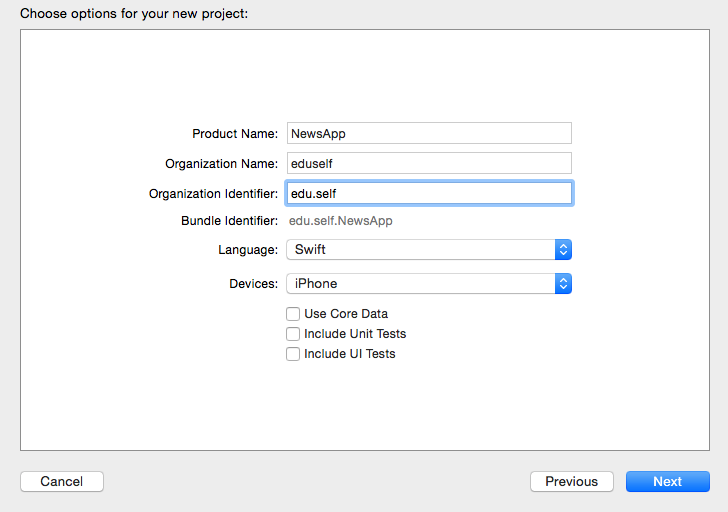
各テンプレートのオプションは、以下の通り入力します。
- Product Name: NewsApp
- Organization Name: お好きなものを入力してください。
- Organization Identifier: edu.self
- Language: Swift
- Devices: iPhone
- Use Core Data: チェックしない。
- Include Unit Tests: チェックしない。
- Include UI Tests: チェックしない。
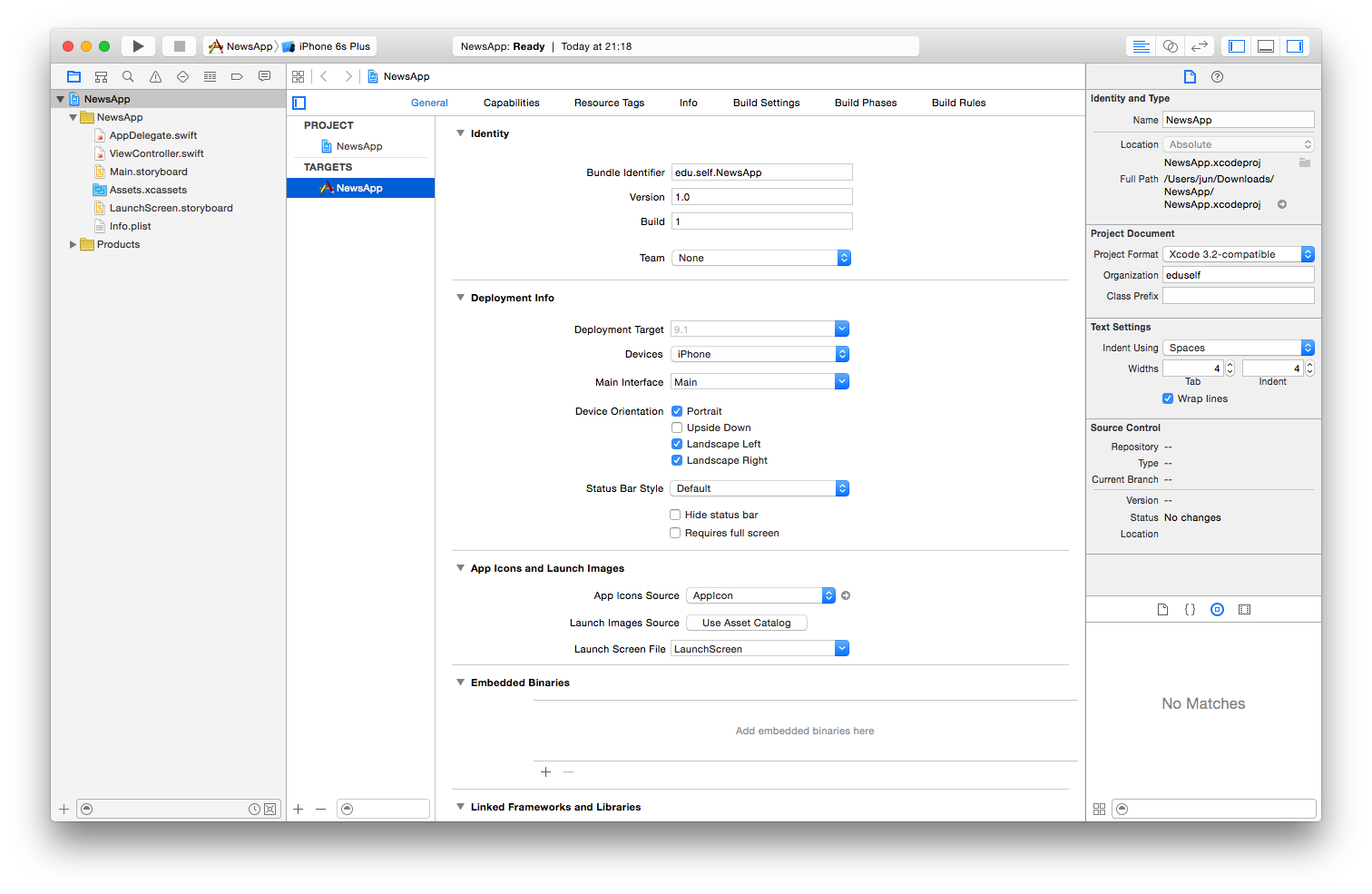
プロジェクト作成後、このような画面が表示されます。
横スクロールするメニューバーを実装する
PageMenuというライブラリが良さそうなので、こちらを使用して、実装していきます。
ライブラリをインストール
-
PageMenuからダウンロードしたZipを展開して、CAPSPageMenu.swiftをDrag & Dropしてプロジェクトに追加します。
-
CAPSPageMenuを使用するためのプロパティをViewController.swiftに追加します。
var pageMenu : CAPSPageMenu?
PageMenuを設置する
次のコードをViewController.swiftのviewDidLoadメソッドに記述します。
super.viewDidLoad()
// MARK: - UI Setup
self.title = "PAGE MENU"
self.navigationController?.navigationBar.barTintColor = UIColor(red: 30.0/255.0, green: 30.0/255.0, blue: 30.0/255.0, alpha: 1.0)
self.navigationController?.navigationBar.shadowImage = UIImage()
self.navigationController?.navigationBar.setBackgroundImage(UIImage(), forBarMetrics: UIBarMetrics.Default)
self.navigationController?.navigationBar.barStyle = UIBarStyle.Black
self.navigationController?.navigationBar.tintColor = UIColor.whiteColor()
self.navigationController?.navigationBar.titleTextAttributes = [NSForegroundColorAttributeName: UIColor.orangeColor()]
// Do any additional setup after loading the view, typically from a nib.
// Array to keep track of controllers in page menu
var controllerArray : [UIViewController] = []
// Create variables for all view controllers you want to put in the
// page menu, initialize them, and add each to the controller array.
// (Can be any UIViewController subclass)
// Make sure the title property of all view controllers is set
// Example:
var controller1 : UIViewController = UIViewController(nibName: "TableViewController", bundle: nil)
controller1.title = "SAMPLE TITLE"
controllerArray.append(controller1)
var controller2 : UIViewController = UIViewController(nibName: "TableViewController", bundle: nil)
controller2.title = "SAMPLE TITLE"
controllerArray.append(controller2)
var controller3 : UIViewController = UIViewController(nibName: "TableViewController", bundle: nil)
controller3.title = "SAMPLE TITLE"
controllerArray.append(controller3)
var controller4 : UIViewController = UIViewController(nibName: "TableViewController", bundle: nil)
controller4.title = "SAMPLE TITLE"
controllerArray.append(controller4)
// Customize page menu to your liking (optional) or use default settings by sending nil for 'options' in the init
// Example:
var parameters: [CAPSPageMenuOption] = [
.ScrollMenuBackgroundColor(UIColor(red: 30.0/255.0, green: 30.0/255.0, blue: 30.0/255.0, alpha: 1.0)),
.ViewBackgroundColor(UIColor(red: 20.0/255.0, green: 20.0/255.0, blue: 20.0/255.0, alpha: 1.0)),
.SelectionIndicatorColor(UIColor.orangeColor()),
.BottomMenuHairlineColor(UIColor(red: 70.0/255.0, green: 70.0/255.0, blue: 80.0/255.0, alpha: 1.0)),
.MenuItemFont(UIFont(name: "HelveticaNeue", size: 13.0)!),
.MenuHeight(80.0),
.MenuItemWidth(90.0),
.CenterMenuItems(true)
]
// Initialize page menu with controller array, frame, and optional parameters
pageMenu = CAPSPageMenu(viewControllers: controllerArray, frame: CGRectMake(0.0, 0.0, self.view.frame.width, self.view.frame.height), pageMenuOptions: parameters)
self.addChildViewController(pageMenu!)
self.view.addSubview(pageMenu!.view)
pageMenu!.didMoveToParentViewController(self)
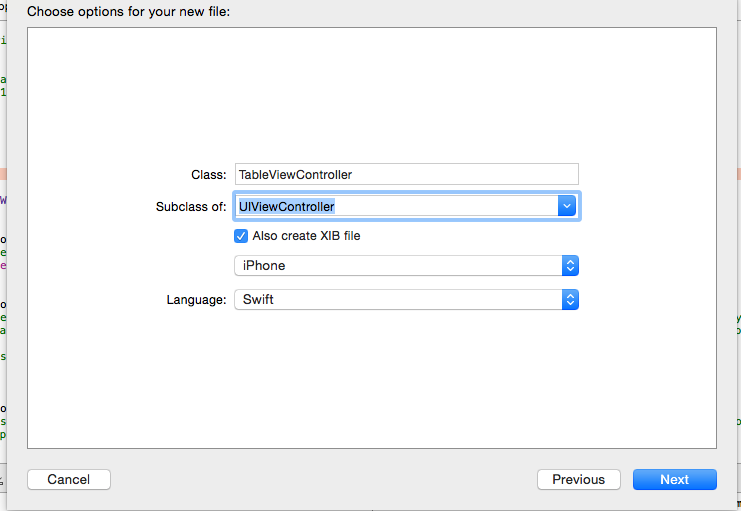
最後に、TableViewControllerのクラスファイルと、それに対応するXiBファイルを作成します。
動作確認
動きました! 次回はライブラリの中身を読んだり、もう少し外観をブラッシュアップしたいと思います。