はじめに
前回は、こんな記事を書きました。
swift初心者がSmartNews風ニュースアプリを作ってみる過程を晒す(3) - PageMenuライブラリを改造して外観をブラッシュアップ - Qiita
現在の進捗
ソースコードは下記コマンドで取得できます。
git clone --branch v1.2 https://github.com/tjnet/NewsAppWithSwift.git
今回、作るもの
今回は、Carthageを用いて、ニュース記事の取得に用いる通信用のライブラリAlamofire, SwiftyJSONを取得します。
Alamofireは、swift製のHTTP通信を担当するライブラリです。SwiftyJSONはSwift製のライブラリで、JSONのハンドリングを容易にするためのものです。
今回はCarthage(カルタゴ)という依存関係管理ツールを使用してAlamofire, SwiftyJSONを導入します。
依存関係管理
各ライブラリを手動でダウンロードして、プロジェクトに導入することもできますが、Carthageのようなライブラリ管理ツールを用いるのには、大きく3つの理由があると思います。
- 手動でライブラリの存在するリポジトリを探し、ダウンロードし、設置する手間を省くことができます。
- また、ライブラリ管理ツールのコマンドを叩くだけでライブラリの導入が完了するため、チーム内でライブラリの導入手順を揃えることが可能となります。
- 依存関係を定義したファイルさえあれば、ライブラリそのものをバージョン管理システムに保持する必要がなくなります。
Carthage vs CocoaPods (CocoaPods is easy, Carthage is simple)
iOSアプリの開発においては、既に広く知られたCocoaPodsというものがありますが、CarthageはCocoaPodsとは違ったアプローチで設計されており、CocoaPodsよりシンプルなライブラリ管理ツールとして開発されました。Carthageは依存性管理にフォーカスしており、インテグレーション作業は開発者自身にお任せしています。
こちらの記事によれば、Carthageはビルド時間の短縮という恩恵も享受できるようです。
Electron - メッセージングアプリSync開発の舞台裏(iOS) - Qiita
Carthageの内部動作
- Cartfileの解析
- 依存関係グラフの解決
- 全ての依存するパッケージのダウンロード
- それぞれのframeworkをビルド
詳細は、こちらのスライドをご確認下さい。
Carthageのインストール
.pkgインストーラもしくは、Homebrewパッケージマネージャを用いてインストールできます。ここではHomebrewを利用してインストールを行います。
brew update
brew install carthage
正常にインストールされているか確認するために、以下のコマンドを実行してみます。
carthage version
Cartfileを作成する
まずはCartfileを作成します。Cartfileには使用したいライブラリの情報を記述していきます。CocoaPodsでのPodfileにあたるものです。
github "Alamofire/Alamofire" ~> 3.0
github "SwiftyJSON/SwiftyJSON" ~> 2.3.0
CartfileはOGDLという言語のサブセットで書かれており、
- ターゲットとなるリポジトリ
- 使用したいライブラリのversion
を記述します。
ライブラリのバージョン指定のフォーマットは、いくつか用意されています。
-
github "Alamofire/Alamofire" == 3.0は、ちょうどversion 3.0を使用します。 -
github "Alamofire/Alamofire" >= 3.0は、version 3.0もしくは3.0より後のversionを使用します。 -
github "Alamofire/Alamofire" ~> 3.0は、version 3.0と互換性のあるversionを使用します。
ライブラリを取得してビルドする
ターミナルから、下記のコマンドを入力します。
carthage bootstrap --platform iOS
Frameworkをプロジェクトに追加する
open Carthage
を実行して、事前にライブラリが格納されているディレクトリを開いておくと、以降の操作が楽になります。
プロジェクトのtarget -> 上部のgeneralタブを選択し、 最下部のLinked Frameworks and Librariesセクションまでスクロールします。
Finder上のCarthageディレクトリ直下のBuild\iOSに移動し、Alamofire.frameworkとSwiftyJSON.frameworkをXcode上のLinked Frameworks and Librariesセクションにドラッグ&ドロップ
します。
これで各ライブラリをimportできるようになります。
target上の“Build Phases”から“+” icon をクリックして以下のような“New Run Script Phase”を作成します。
/usr/local/bin/carthage copy-frameworks
“Input Files” にはフレームワークのパスを指定します。
$(SRCROOT)/Carthage/Build/iOS/AlamoFire.framework
$(SRCROOT)/Carthage/Build/iOS/SwiftyJSON.framework
では、アプリケーションコード内でライブラリの機能を使用してみます。
viewDidLoadメソッドの最後に、以下のコードを記述して、シミュレータを起動してみましょう。
Alamofire.request(.GET, "http://qiita-stock.info/api.json").responseJSON {
response in
if response.result.isSuccess {
print(response)
}
}
動作確認
iOS9、Xcode7、swift2で動作確認を行っています。
シミュレータを起動して、xcode上のログを確認すると、以下のエラーメッセージが表示されています。
2015-11-26 23:14:36.134 NewsApp[4444:245357] App Transport Security has blocked a cleartext HTTP (http://) resource load since it is insecure. Temporary exceptions can be configured via your app's Info.plist file.
原因
ATS(App Transport Security)に抵触し、HTTPアクセスできなかったことが原因と考えられます。
詳細は、下記をご参照ください。App Transport Security
対応
ここではエラー回避のため、いったんInfo.plistの最下部に以下のエントリを追記します(推奨されている対応方法ではありませんので、詳細については次回、回を改めて書いてみたいと思います)。
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
もう一度ビルドしてアプリを起動すると、、、できました!
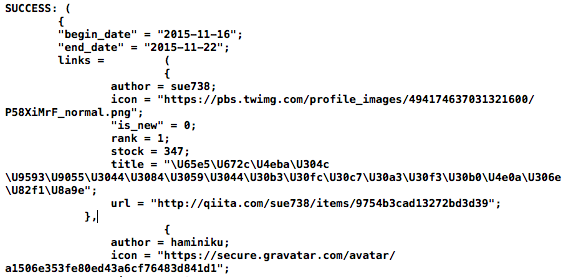
qiitaのAPIから取得したresponseの内容が表示されています。
ソースコードは下記コマンドで取得できます。
git clone --branch v1.3 https://github.com/tjnet/NewsAppWithSwift.git
参考
-
REST API Calls with Alamofire & SwiftyJSON - Grok Swift
How to use Alamofire and SwiftyJSON with Swift? – Swift 2 – iOS 9 – Xcode 7 | Ashish Kakkad -
How do I load an HTTP URL with App Transport Security enabled in iOS 9? - Stack Overflow
-
How do I load an HTTP URL with App Transport Security enabled in iOS 9?
-
シンプルなパッケージ管理ツール Carthage - Realm is a mobile database: a replacement for SQLite & Core Data
-
Working with a Static Library/Framework vs Embedded Framework — Hacking iOS — Medium
-
Ruthlessly Simple Dependency Management with Carthage // Speaker Deck