はじめに
HTML+JavaScript でアプリ開発するにあたって、UI ライブラリをどうするか悩みました。独自に CSS+JavaScript で書ければいいのですが、無理なので既存のライブラリを使うことにします。jQuery UI や jQuery Mobile に始まり、Twitter Bootstrap 、Adobe Topcoat 、Intel App Framework など試しました。モバイルアプリは Onsen UI がよさそうです。デスクトップアプリは Titanium 、Sencha Ext JS 、Kendo UI など見てみました。その上で Webix が気に入りました。
参考 サクサク書けて柔軟なカスタマイズが可能な、UIフレームワーク「Webix」 | #GUNMAGISGEEK
Webix とは
Webix は、クロスブラウザの(主要ウェブブラウザで動作する)JavaScript による UI ウィジェット(UI パーツ)のライブラリです。モバイルおよびデスクトップのウェブアプリケーションを HTML5 のフレームワークを用いて高速に構築します。
公式 JavaScript Framework & HTML5 UI Library for Web App Development-Webix
Webix を使ってみた
・Webix 3.1
インストールする
以下のページからダウンロードします。
Download a JavaScript UI Widgets Library Webix Based on HTML5 and CSS3 Standards
以下のファイルをワークスペースにコピーします。
lib
webix.css
webix.js
使用します。
<link rel="stylesheet" href="lib/webix.css" type="text/css">
<script src="lib/webix.js" type="text/javascript"></script>
コンポーネントを生成する
Webix の UI コンポーネントは JavaScript コードだけで生成できます。
<script>
webix.ui({
// 設定を書く
});
</script>
通常は以下の初期化ブロックに記述します。
webix.ready(function(){
webix.ui({
...
});
});
初期化ブロックはこんなものがありますが
① $(document).ready(function(){ ....
② $(window).load(function(){ ....
③ webix.ready(function(){ ....
①②③の順番で呼出されます。
生成したコンポーネントを操作する
生成したコンポーネントを操作するためにオブジェクト変数にセットします。
var ○○ = webix.ui({
...
あるいは
webix.ui({
id:'○○',
...
var ○○ = $$('○○');
ここまで
Start Coding with Webix - Webix Docs
Introduction to Webix - Webix Docs
コンポーネントの種類
Webix は多くの UI コンポーネントを用意しています。
JavaScript Feature-rich UI Widgets - Webix
UI Components - Webix Docs
view プロパティでコンポーネントの種類を指定します。
webix.ui({
view:'○○',
コンポーネントのサイズと位置
Webix のコンポーネントは基本的に親要素の領域一杯に表示されます。
<script>
webix.ui({
....
これはブラウザのウィンドウ一杯に表示されます。
container プロパティに HTML タグを指定して、その領域一杯に表示させることもできます。
<div id='○○'></div>
....
<script>
webix.ui({
container:'○○',
コンポーネントのサイズを指定することもできます。
webix.ui({
width:○○px, height:○○px,
参照 Sizing components - Webix Docs
コンポーネントの配置
コンポーネントを配置するには、以下のコンポーネントをコンテナにします。
- Layout
- Form
- Multiview
- Accordion
- Scrollview
- Carousel
参照 Building App Architecture - Webix Docs
コンポーネントを配置する
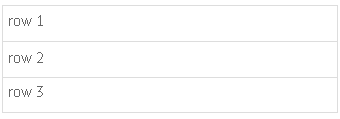
縦に並べる
webix.ui({
rows:[
{
...
},
{
...
},
横に並べる
webix.ui({
cols:[
{
...
},
{
...
},
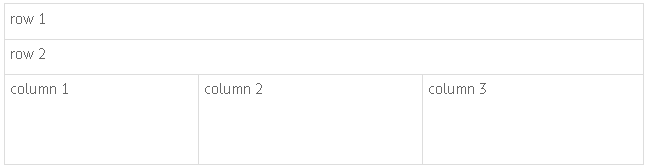
配置をネストする
webix.ui({
rows:[
{
...
},
{
cols:[
{
...
},
参照 Layout and Resizer - Webix Docs
いろいろなコンポーネントの配置
コンテナになるコンポーネントによって、子を指定するプロパティが違います。
webix.ui({
view:'form',
elements:[
{ .... },
webix.ui({
view:'scrollview',
scroll:'y',
body:{
rows:[
{ .... },
webix.ui({
view:'carousel',
cols:[
{ .... },
webix.ui({
view:'multiview',
cells:[
{ .... },
webix.ui({
view:'tabview',
cells:[
{ .... },
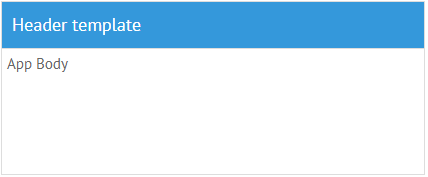
ヘッダをつける
アプリにはヘッダをつけますね。
webix.ui({
rows:[
{
type:'header', view:'template', template:'○○',
},
参照 Adding Headers to Components | Webix Docs
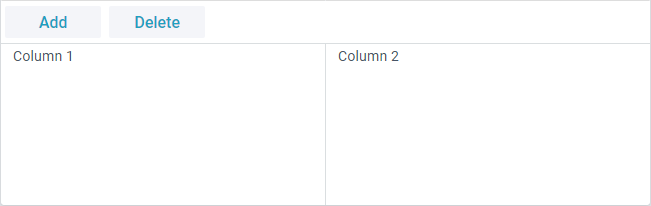
ツールバーを作る
ツールバーを作ります。ツールバーにはボタンを配置します。
{
view:'toolbar',
elements:[
{ view:'button', value:"○○", width:○○ },
....
],
}
入力フォームを作る
入力フォームを作ります。入力フォームには入力コンポーネントを配置します。
{
view:'form',
elements:[
{ view:'text', placeholder:"...."},
....
]
},
リストを作る
リストを作ります。リストにはデータを表示します。
{
view:'list',
template:"#◆◆# - #●●#)",
data:[
{ id:○, ◆◆:"◇◇◇◇◇◇◇◇◇◇", ●●:○○ },
....
]
}
表示するデータは data プロパティに指定します。オブジェクトの配列です。
表示書式を template プロパティに指定します。
ここまで Setting Components - Webix Docs
コンポーネントのプロパティを変更する
コンポーネントの設計時にプロパティを指定できます。
{
view:'○○', id:'◇◇',
○○: ●●,
コンポーネントのプロパティは実行時に設定することもできます。
$$('◇◇').define(○○, ●●);
$$('◇◇').define({
○○, ●●
});
実行時にコンポーネントのプロパティを取得したり変更したいことがあります。
var ◆◆ = $$('◇◇').config.○○;
$$('◇◇').config.○○ = ●●;
参照 Changing Properties of Components - Webix Docs
コンポーネントを実行時に表示したり非表示したりしたいことがあります。
$$('◇◇').show();
$$('◇◇').hide();
参照 Managing Visibility of Components - Webix Docs
コンポーネントを実行時に使用可にしたり不可にしたりしたいことがあります。
$$('◇◇').enable();
$$('◇◇').disable();
参照 Disabling/Enabling Components - Webix Docs
イベントハンドラ
コンポーネントにイベントハンドラをセットするには attachEvent() メソッドを使います。
$('○○').attachEvent('on◇◇', function(){
....
});
コンストラクタでイベントハンドラをセットすることもできます。
webix.ui({
on:{
on◇◇, function(){
....
},
},
参照 Event Handling - Webix Docs
セットできるマウスイベントはこんなものがあります。
MouseEvents - Webix Docs
よく使うのはクリックイベントですね。
webix.ui({
on:{
onItemClick(id, e, node){
webix.ui({
click:function(id, e, node){
....
コンポーネントが生成された時点で実行されるイベントハンドラです。
webix.ui({
ready:function(){
....
保持しているデータのイベントにハンドラをセットすることもできます。
webix.ui({
scheme:{
$init:function(obj){
....
$update:function(obj){
....
データのロード
Webix のコンポーネントはデータを保持して、そのデータを表示することができます。
保持するデータはコンポーネントの定義に記述することができます。
webix.ui({
data:[
{ id:○, ◇◇:○○○○ },
{ id:○, ◇◇:○○○○ },
...
],
var ○○ = [
{ id:○, ◇◇:○○○○ },
{ id:○, ◇◇:○○○○ },
...
];
webix.ui({
data:○○,
データを外部リソースから読込することもできます。
[
{ id:○, ◇◇:○○○○ },
{ id:○, ◇◇:○○○○ },
....
]
webix.ui({
url:"○○.json",
datatype:'json',
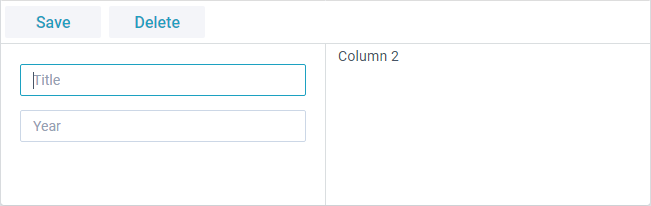
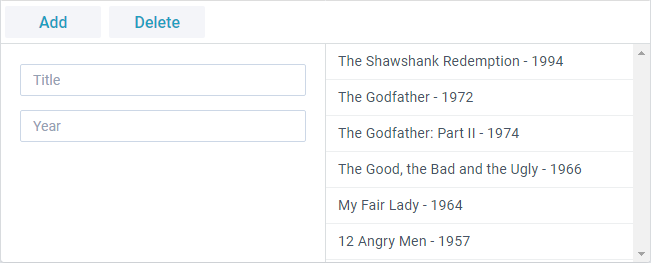
データのバインドと同期
2つのコンポーネント(例えばフォームとリスト)のデータをバインドします。
{
view:'form', id:'○○',
elements:[
....
},
{
view:'list', id:'◇◇', select:true,
data:[
....
}
....
$$('○○').bind($$('◇◇'));
リストで行を選択すると、その内容がフォームに表示されるようになります。
{
view:'button',
click:function(){
$$('○○').save();
}
}
フォームの save() メソッドを実行するとフォームの内容がリストに反映されます。
2つのコンポーネント(例えばリストとテーブル)のデータを同期します。
{
view:'list', id:'○○',
....
},
{
view:'datatable', id:'◇◇',
editable:true,
....
}
....
$$('○○').sync($$('◇◇'));
テーブルで変更した内容がリストに自動的に反映されるようになります。
参照 Data Binding and Syncing - Webix Docs
チュートリアル
ここまで基本が分かると、以下のチュートリアルは容易に理解できると思います。
Quick Start
↓
Views and Layouts
Forms and Controls
DataTable (Grid)