Kinoma Createのセールスポイントの1つは「JavaScript(KinomaJS)で動作を記述できる」ですが、サンプルプログラムのほとんどがXMLで記述されているため、
- XMLを使わずにプログラムできるのか?
- どのように記述すればよいのか?
という疑問が湧いてきます。KinomaJSのドキュメント
を読んでも、それに関するはっきりした記述が見当たりません。他のドキュメントでこのことに関して説明している部分を見つけたのでここにまとめておきます。
JavaScriptでプログラムを書く方法
Kinoma CreateのWebページのTechnotesをクリックして行けるページの中にMobile Apps in Kinoma Studioという記事があります。この記事はKinomaのAndy氏がUC Berkleyの授業で使ったチュートリアル資料とのことです(詳しくはこちら)。
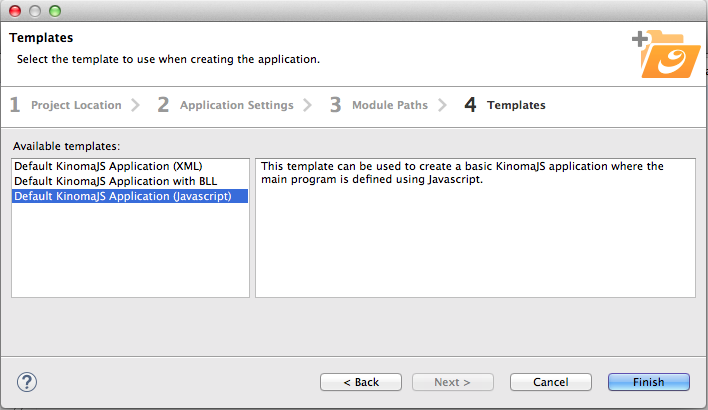
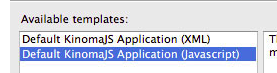
Mobile Apps in Kinoma Studioの冒頭部分にKinoma Studioでプロジェクトを作成する方法の説明があります。プロジェクト定義画面の「4. Templates」で「Default KinomaJS Application(Javascript)」を選択するとJavaScriptでプログラムを書く雛形が生成されます。
「Default KinomaJS Application with BLL」を選択した場合も、JavaScript用の雛形が生成されます。
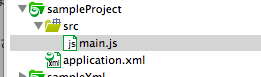
プロジェクトフォルダのsrcフォルダを展開するとmain.jsというファイルがあります。
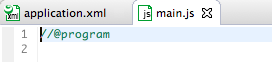
このファイルを開くと先頭に //@program という行が埋め込まれており、これがJavaScriptプログラムであることを示す目印になっています。
Mobile Apps in Kinoma Studioでは、GUI部品の基本的な使い方が丁寧に説明されているのでKinoma Create初心者には必読のドキュメントだと思います。この続編として、Asynchronous Communication in KinomaJSというチュートリアル記事があります。こちらも必読です。
注:Mobile Apps in Kinoma Studioの画面例では雛形の選択肢として2種類しかありませんが、最新版のKinoma Studioでは「Default KinomaJS Application with BLL」が追加されています。
XMLで書かれたプログラムのJavaScript版を見る方法
参考にしたプログラムがXMLで書かれていると「JavaScriptではどう書けばいいんだろう・・・」という気分になります。こういうときはKinoma StudioのエディタでXMLファイルを開いた状態で
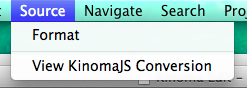
Sourceメニューの「View KinomaJS Conversion」を選択すると
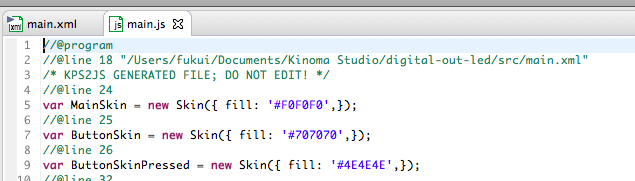
JavaScriptに変換されたファイルが表示されます。
同じ疑問を持つ人がいるようで、forumにQ&Aがあります。