Electron + Vue2 + Vuex + Flow + BootStrap4 + AWS RekognitionのスタックでTwitterクライアント書きました。
本アプリは【Electron + react + flowtype】TweetDeckライクなpixivクライアントPixivDeckをつくった - Qiita に思想・設計共に大きく影響を受けて作りました。本当にありがとうございます。
Github - yuki-ycino/imecoletter: 最高の画像を集めるためのTwitterクライアント
諸事情(というか実装の都合上AWSの請求が大変なことになるため)バイナリの配布はできません。
簡単にビルドできるようにはしてあるのでもし興味がある方がいれば使ってみてください。
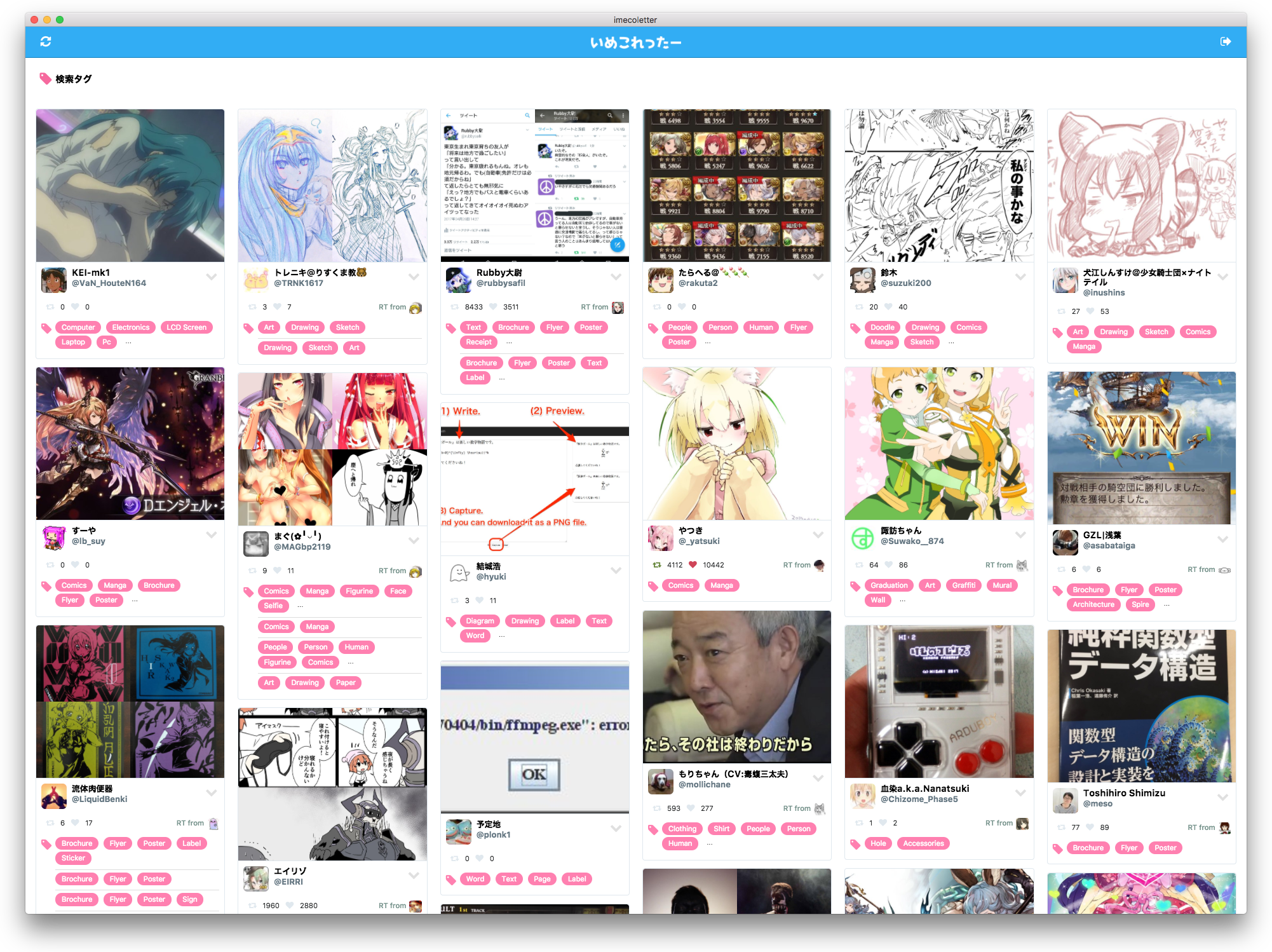
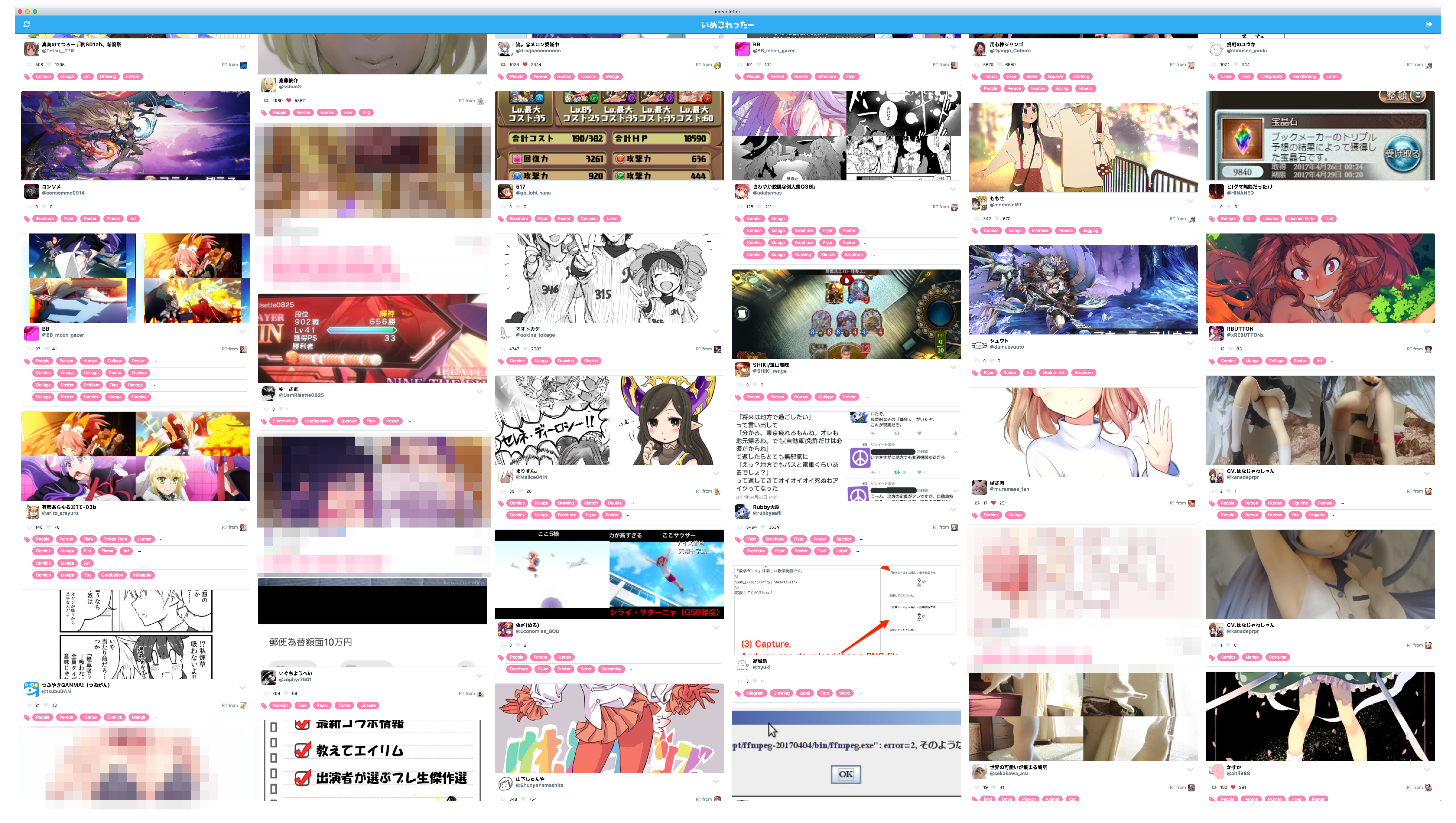
スクリーンショット
TwitterのTLから画像ツイートのみを表示
Twitterから画像ツイートだけを取り込んでタグ付け
画像のプレビュー
画像のタグによる絞り込み(or検索のみ)
レスポンシブ対応
最高の画像たち
その他
- Retweet・Like
- ツイートの詳細表示(デフォルトではツイートテキストすら非表示)
などの機能が付いています。ダウンロードは個人的にはしてないのでまだ付けてないです。
ビルド
macOSとWindowsで動作確認。
TwitterアプリのキーとAWSのRekognitionの使えるユーザのキーが必要なのでREADMEの通りにそれだけ入れて npm run build するとアプリができると思います。
具体的にはRekognitionの課金で財布事情がヤバいことになりそうなのでバイナリの配布はしてない状態です。
技術的なあれ
基本的にはvue-cliで作ったスケルトンを元に作っています。
構成
ライブラリにElectron + Vue + Vuex + BootStrap4 aplha6
WebサービスにTwitterとAWSのRekognition(深層学習に基づく画像認識サービス)を使っています。
画像の解析をしてラベルを付けて返してくれる機能があるのですが、1000枚で1ドルらしいので余裕やろwとか思って開発を始めたら開発段階で50000枚超。まだ1-2日しか回してないですが1日に流れてくる画像ツイートの数が思ったより遙かに多くて死亡しました。
Vue + Vuex + flowtype
これについてはReactほどは恩恵を受けれない感じでした。
テンプレートで使う部分、Vuexにdispatch・commitする時点でどうしても型情報が失われるためそのあたりを頑張るのは辛い感じです。
既存ライブラリについてもflow-typedで定義されてるものについてはあまり期待はできない感じでした。
ただ、flowtypeは部分的に取り入れることが出来るのでドメイン部分を実装する際には非常に役に立ってくれましたし潜在的なバグを警告で何度も防いでくれました。ある程度の規模のアプリケーションを作る場合は自分の場合今後も必須になっていくと思っています。
CSS
本アプリは主にJSを書くエンジニアとデザイナ兼CSSを書くエンジニアの2人で開発しました。Vue Componentで変更が衝突することが少しありましたが、コンポーネントの設計だけ割と細かい粒度で最初にちゃんとしておいたのでそんなに困ることはありませんでした。
実装としてはBootStrap4を元にresponsive, modal, cardあたりの恩恵を受けつつ、Vue Componentのscoped CSS + SCSSで必要な部分をガンガン雑に書き換えていきました。
scopedのおかげでめちゃくちゃ雑に書き換えても何とかなったのでVue ComponentのおかげでCSSの設計を殆ど考えずに書くことができました。
AWS Rekognition
画像を await axios({ method: 'get', url, responseType: 'arraybuffer' }) という感じで取得してそのまま rekognition.detectLabels(params).promise() という感じでPromiseでラベルの一覧を受けることができます。
それぞれ作ったImage型にLabel型の配列を持たせてそこに突っ込んでViewで表示してます。
結構精度が高くて色々な情報が返ってくるしデモサイトも用意されているので試すだけで割と面白いです。
エディタ
VimでALEを使ってvueファイルにeslintとstylelintを使う - Qiita に関わるんですが GitHub - Chiel92/vim-autoformat: Provide easy code formatting in Vim by integrating existing code formatters. を使って
let g:formatdef_vuefmt = '"cat > vuefmt-temp.vue; ruby -e ''File.read(\"vuefmt-temp.vue\").gsub(%r{<template(.*?)>(.*)</template>}m) { |_| File.write(\"vuefmt-temp-template.xml\", \"<template#{$1}>#{$2}</template>\"); `touch \"vuefmt-temp-template.xml\"` unless File.exist?(\"vuefmt-temp-template.xml\")}''; cat vuefmt-temp-template.xml | htmlbeautifier; echo \"\"; touch vuefmt-temp-js.js; ruby -e ''File.read(\"vuefmt-temp.vue\").gsub(%r{<script>\n(.*)</script>}m) { |_| File.write(\"vuefmt-temp-js.js\", \"#{$1}\"); }''; eslint --fix vuefmt-temp-js.js >/dev/null 2>&1; echo \"<script>\"; cat vuefmt-temp-js.js; echo \"</script>\"; echo \"\"; ruby -e ''style = File.read(\"vuefmt-temp.vue\").gsub(%r{<style(.*?)>(.*?)</style>}m).each { |tag| css = $2; puts \"<style#{$1}>\"; print `echo \"#{css}\" | stylefmt --stdin-filename tmp`.chomp; puts \"</style>\"; puts\"\" }''; rm -f vuefmt-temp-js.js; rm -f vuefmt-temp-template.xml; rm -f vuefmt-temp.vue;"'
という地獄のようなワンライナーでvueファイルに自動で
- htmlbeautifier
- eslint --fix
- stylefmt
をかけるようにしているのでvimで書きました。
flowtypeを使ってJSの開発するなら普通はAtomが良さそうに見えました。
上記スクリプトについては別途記事にしようかと思ったんですが微妙に不具合が残ったまま使っているので結局まだ書いていません。
その他
Vuexについてなんですがスケルトンの中に const files = require.context('.', false, /\.js$/) という動的requireがあってマジかよという印象を受けました。
使う分には便利だったんですがこういうのって一般的に書かれてるんでしょうか、自分で書くには怖い感じがします。
終わりに
いけると思って開発を初めて自分1人分ですらコストを賄えるかとなってしまったあれなプロジェクトですがElectron + Vue + flowtypeでそこそこ動くアプリを作る事で様々な知見を得ることができました。
爆速で開発できるVue最高という感じです。
結局アプリの配布は目算が甘すぎてできなかったのですが、このまま捨てるのも勿体ないので、今後はRekognitionは諦めてちょっと別の方向で開発し直してウェブアプリとして公開していくことなども考えています。
もし自分でAWSに課金して使ってみたいという奇特な方がいれば是非使ってみてください。
Github - yuki-ycino/imecoletter: 最高の画像を集めるためのTwitterクライアント
追記
何も考えずに1000ツイート(分の画像)をメモリに展開して放置してたらWindowsですごいことになったので設定画面を作りました。
ガベコレがうまく動いてないとかそういうやつな気がするんで直したいですね・・・