mBaaSとは
最近アプリ開発でサーバー機能を便利にするものmBaaSとしてよく聞いています。
簡単に言いますと、mBaaSとはスマートフォンアプリのバックエンド機能が開発不要になるクラウドサービス。海外だと有名なのはParse, Backendless..があります、国内だとニフティクラウドmobile backend, Appiariesありますよね。
開発が便利ですが、サーバーといった大事なところは他社に依存するのはリスクがありますね。最近うちのブログもこんな記事あります。
今回mBaaS使うの紹介ではなく、途中使って、切り替え(乗り換え)も簡単ですよと試したことを紹介します。今回対象はBackendlessからニフティクラウドmobile backendに切り替える方法を紹介します。
Backendlessとは
アメリカ会社が作ったmBaaSです。最近日本でGMO-mBaaSのベースになったものでもあります。無料から利用、機能も充実しています(分析、カスタムコードなど)
ニフティクラウドmobile backendとは
ニフティクラウドが提供する国産のmBaaSサービスです。高いスペックでプッシュ通知、データー管理など無料で使えます。日本語ドキュメントとサポートがあり!
Backendlessからニフティクラウドmobile backendに切り替える基本的なステップ
- SDKをインポート
- アプリ内、SDKを利用宣言
- ニフティクラウドmobile backendでアプリ作成、キー(ApplicationKey, ClientKey)を取得
- アプリ内で初期化
- 実装コードを変更
- その他:データー移行、設定変更
実際にやってみます!
前提
Javascriptでデーターストア機能を動いているアプリは以下になります(Quickstartのもの)
- SDKファイル:libs/backendless.js
- HTMLファイル:
test.html
<meta charset="utf-8">
<title>
javascript sdk
</title>
<script src="libs/backendless.js"></script>
<script src="app.js"></script>
- JavaScriptファイル:
var APPLICATION_ID = 'APPLICATION-ID',
SECRET_KEY = 'SECRET-KEY',
VERSION = 'v1'; //default application version;
Backendless.initApp(APPLICATION_ID, SECRET_KEY, VERSION);
var user = new Backendless.User();
user.email = "foo@foo.com";
user.password = "foo";
user.name = "Bob";
Backendless.UserService.register(user);
(1) ニフティクラウドmobile backendのSDKをインポート
こちらのSDKダウンロードページの通りに、GithubのリリースページにてSDK(ncmb.min.js)を取得し、/libs/にコピーします。

(2) アプリ内、SDKを利用宣言
HTMLファイルtest.htmlを変更
<script src="libs/backendless.js"></script>
以下のように修正
<script src="libs/ncmb.min.js"></script>
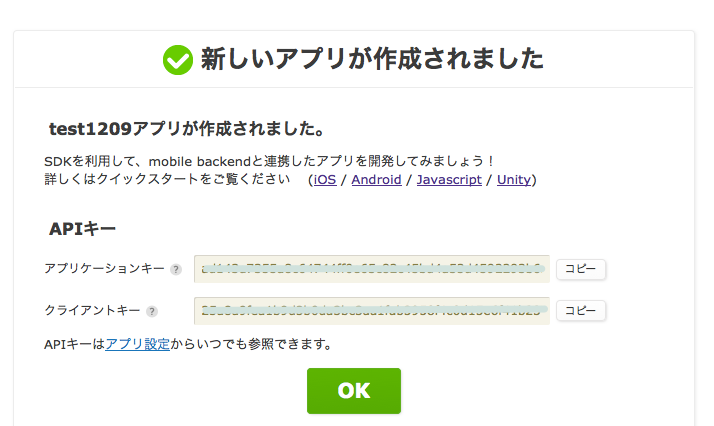
(3)ニフティクラウドmobile backendでアプリ作成、キー(ApplicationKey, ClientKey)を取得
ニフティクラウドmBaaSの画面でアプリ作成、アプリ名を設定し、アプリ作成完了すると、二つキー(ApplicationKey, ClientKey)が作成されます。
(4)アプリ内で初期化
以下のようにJavaScriptファイルapp.jsを修正します。
var APPLICATION_ID = 'APPLICATION-ID',
SECRET_KEY = 'SECRET-KEY',
VERSION = 'v1'; //default application version;
Backendless.initApp(APPLICATION_ID, SECRET_KEY, VERSION);
以下のように変更
var APPLICATION_KEY = 'YOUR-APPLICATION--KEY',
CLIENT_KEY = 'YOUR-CLIENT-KEY'
var ncmb = new NCMB(APPLICATION_KEY, CLIENT_KEY);
(5)実装コードを変更
以下のようにJavaScriptファイルapp.jsを修正します。
var user = new Backendless.User();
user.email = "foo@foo.com";
user.password = "foo";
user.name = "Bob";
Backendless.UserService.register(user);
以下のように変更します
var user = new ncmb.User();
user.set("userName", "foo")
.set("email", "foo@foo.com")
.set("password", "foo");
// 新規登録
user.signUpByAccount()
.then(function(){
// 登録後処理
})
.catch(function(err){
// エラー処理
});
ここでの修正ですが、ニフティクラウドmobile backendの会員管理とbackendlessの会員管理は少し仕組みが違います。メールの登録は両方とも可能ですが、mobile backendの場合、メール登録リクエストを送信され、そこにアクセスするとパスワード設定し、本登録になるという仕様です。
上記のコードではパスワードを指定し、登録するという実装なので、userNameの設定も入れるようにします。
これで、試すと、ユーザーが登録されることを確認します。
その他:データー移行、設定変更など
ここに関しては難しいところかなと思いますので、知っている範囲で書いてみます。
- backendlessではExport機能ありますが、CSV形式になります。
- ニフティクラウドmobile backendではデーターストアの新規クラス作成する時、CSV、Json, txtどちらもインポートできますが、会員データーやinstallation(プッシュ通知配信端末)データーという既存のものであればできません。
- アプリ設定はそれぞれ違うので、検討した方が良さそうです!