ハッカーの皆さんこんにちは。
手前味噌で恐縮ですが、今作っているものが面白いので、ぜひ紹介させてください
経緯
ーどうやら "プログラミング教育ブーム" が来るらしい。
僕が初めてそれを意識したのは2014年の春のことでした。当時地方の高専で情報系の学科に通っていた僕は、たまたま地元にやって来ていたITベンチャー企業の方からそう言われて「なんだか必要とされている気がする!」とホイホイついて行ったのでした
放課後、自分のプログラミング勉強もしつつ子供向けの教材を作ってみたり、土日は東京でプログラミング教育の研修に励んでみたり、夜行バスで地元に帰ったらその足で学校に向かう そして寝る という生活を半年間送ったあと、ひょんなことから株式会社を作ることになります
ちなみに こういうWebサービス を作っています
大変なことも色々ありましたが、多くの方に支えていただいたお陰で会社は3期目を迎えることができ、一年前にはプログラミングスクールも始め現在は CoderDojo Kanazawa になって無料の"道場"として活動を続けられるようになりました
ただ "プログラミングが好きだった" だけの自分がいつの間にか誰かを "プログラミングを好きにさせる" 存在になることはたまらなく嬉しくて、なんとかしてこれを死ぬまで続けられないかと(主に金銭面で)四苦八苦する日々です
ハックと学習
前置きが長くてスミマセン……もう少しだけ続きます
プログラミングを学び始めた頃って、どんなことをしていたか覚えてますか?
多くのプログラマーの方に "プログラミングを学び始めた頃" の原体験について伺うと、時代によって雑誌や書籍やインターネットなどメディアはバラバラであるのに対し、やってたことは 既存のソフトウェアを改造 (Modify) すること から始まっていることが多いのです
また動機について聞くと、子供の頃に始めた方は特に 学ぶこと自体が楽しく、知りたいことを調べて行く内に今のようになった と当時を振り返る方が多く、これを追体験するようなソフトウェアを作れないかと考えたのが最初のキッカケでした
ぜひ上の YouTube を一度ご覧ください。HackforPlay をご存知の方は観なくても大丈夫です
自分の体力を 99999… に書き換えて無敵になった上で敵と戦う、それがオフィシャルな攻略方法(のひとつ)であり、改造しなければクリアできない難易度になっていれば、きっとプログラミングの魅力を感じられる…
さらに「プログラミングができたらこんなゲームを自分で作ることもできるぞ!」と気付き、色々作ったり本を読んだりして、自分でプログラミングを学んでいくようになるはずです
かなり楽観的に思われるかも知れませんが、そういう教材を目指して作ってきました
まだまだ知名度も低く、国内でちゃんとリーチできているユーザーも千人くらいしかいませんが、ブラウザベースでかなり使いやすい教材に仕上がっています。もし身近に遊んでくれそうなお子さんがいらっしゃいましたら、ぜひ遊んでみてください
指導者のエッセンス
さて、色々と活動をしていく中で、自分以外にも子供たちにプログラミングを学ばせることに情熱をもった人々に出会いました
2016年頃から「自分以外の指導者の方たちの思想や工夫を実現するソフトウェアを作るために僕が貢献できることはないか」と考え始め、当時励んでいた 未踏事業 が終わった7月頃から新しいものを作り始めました
それが、本題の「ハック(中略)ブラウザIDE」Feeles (フィーリス) です。
これが何かと言うと、 HackforPlayを作る仕組み です
もう少し噛み砕いて言うと、あなたが作ったアプリ(ゲーム)を他人にハックさせるためのフレームワークです
Feeles の中にアプリを入れ込むと "実行結果" や "エディタ" などが作られます。エディタには HTML や JavaScript なんかを書いていく訳ですが、これを内部でビルドしてくれたり、今の状態をすべて HTML に書き出したり(後述)するので、作ったアプリがそのままプログラミングのインターフェースになるというものです
前置き終わりです!実際に動くものを紹介していきます
触ってみる
Feeles で作った実際に動くサイトが こちら です
スマホでも動作します。
色が違ってても仕様です。やわらかいソフトウェアにしたくて、起動したときランダムに色付けしています
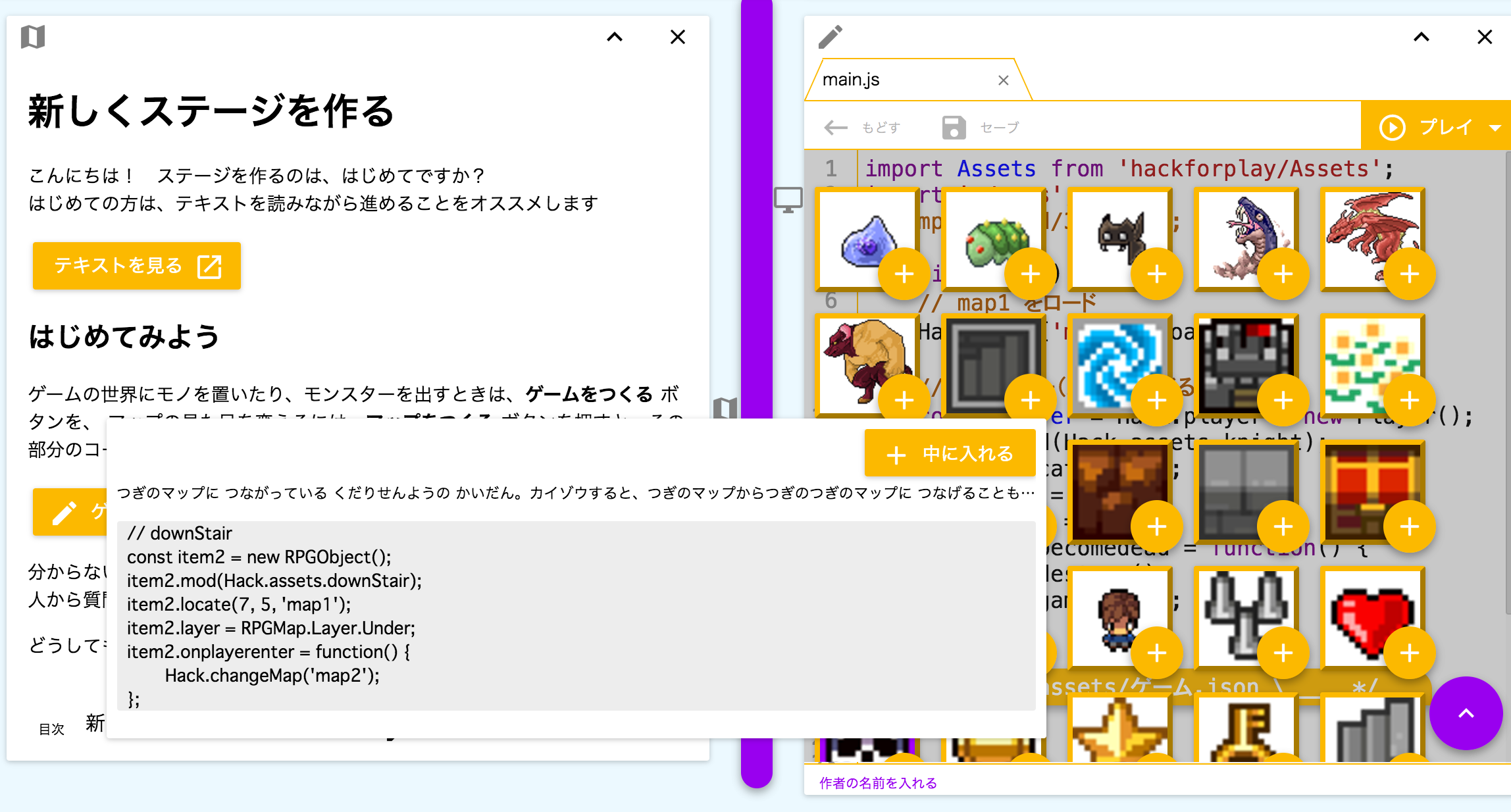
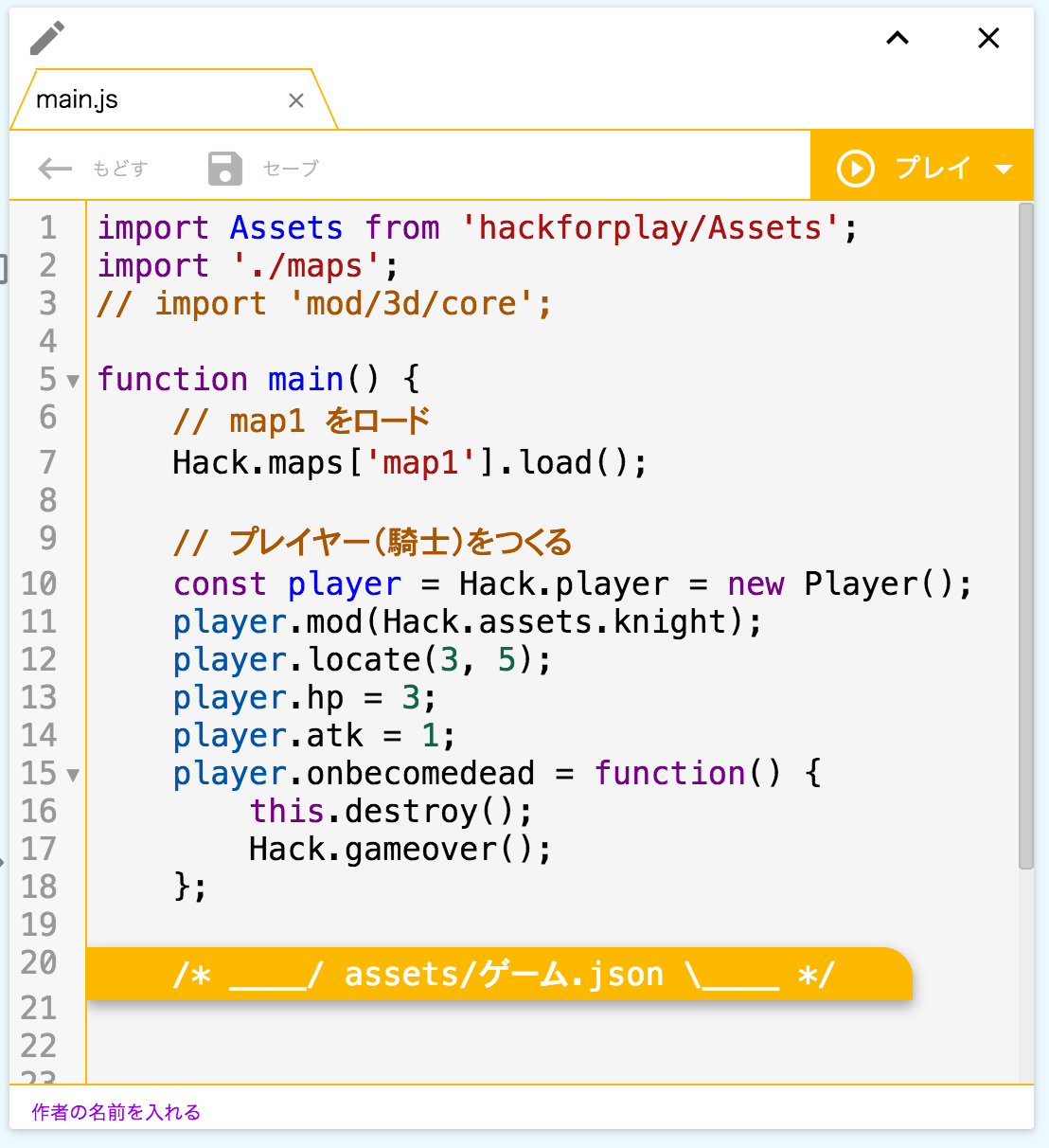
ゲームをつくる ボタンをおすと main.js が開きます

エディタの上に出ているのはアセットと呼んでいる機能で、あらかじめ登録しておいたコードを GUI から挿入できます
中に入れる を押してコードが入ったのを確認したら プレイ を押して実行します
すると、ゲーム画面に階段が出現しているはずです
このようにして、何もない草原を簡単にオリジナルステージに変えていくことができます
さらに面白い例として、HackforPlay の魔導書システムも Feeles で実装可能です。はじめてプログラミングに触れる方はぜひ こちら からどうぞ
と、このようにハッカブルなコンテンツが一例として挙げられますが、 これを作ったりシェアしたりするのが Feele です。次はコンテンツをシェアしてみます
シェアする
右上のシェアアイコンから この作品をシェア > 公開リンクをコピー すると現在の URL がクリップボードにコピーされます
ですが、この時点ではまだ あなたが手を加える前のもの がシェアされるだけです。手を加えたあとは新しく投稿しておく必要があります
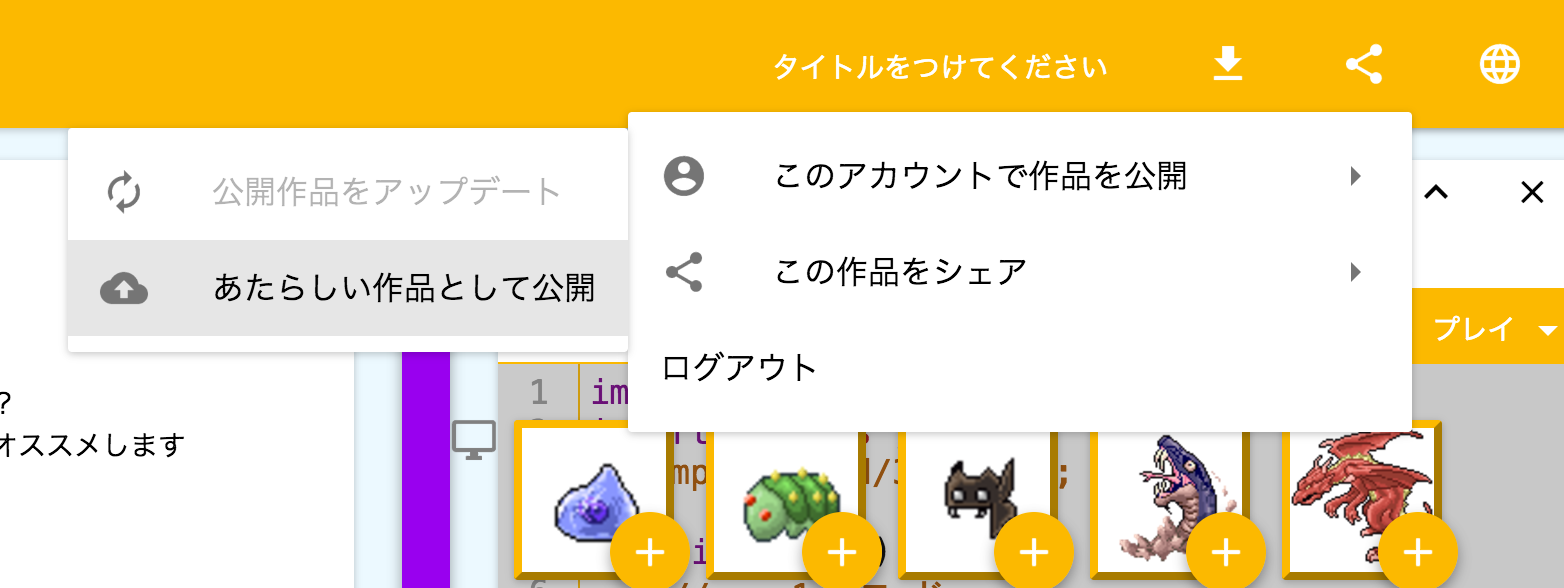
同じくシェアアイコンから ログイン > ツイッターでログイン を選択し、ご自身のアカウントでアプリ認証を行なってください
(残念ながら認証は必須です。あとであなたの作品かどうか確認するためにユーザIDが欲しいだけなので、個人情報には一切アクセスしません><)
ログインすると このアカウントで作品を公開 メニューが増えますので あたらしい作品として公開 すれば投稿完了です

この状態で、先の 公開リンクをコピー をすれば あなたが手を加えた後のもの がシェアされるという訳です
(面白いと思ったら #hackforplay でツイートしてね><)
スタンドアロン
インターネットでハックをバラまく(←語弊を生む)用途をプライマリとすれば、セカンダリな用途がスタンドアロンなソフトを作り出す クローン です
難しいことは一旦置いておいて、ぜひ一度お試しになることをお勧めします
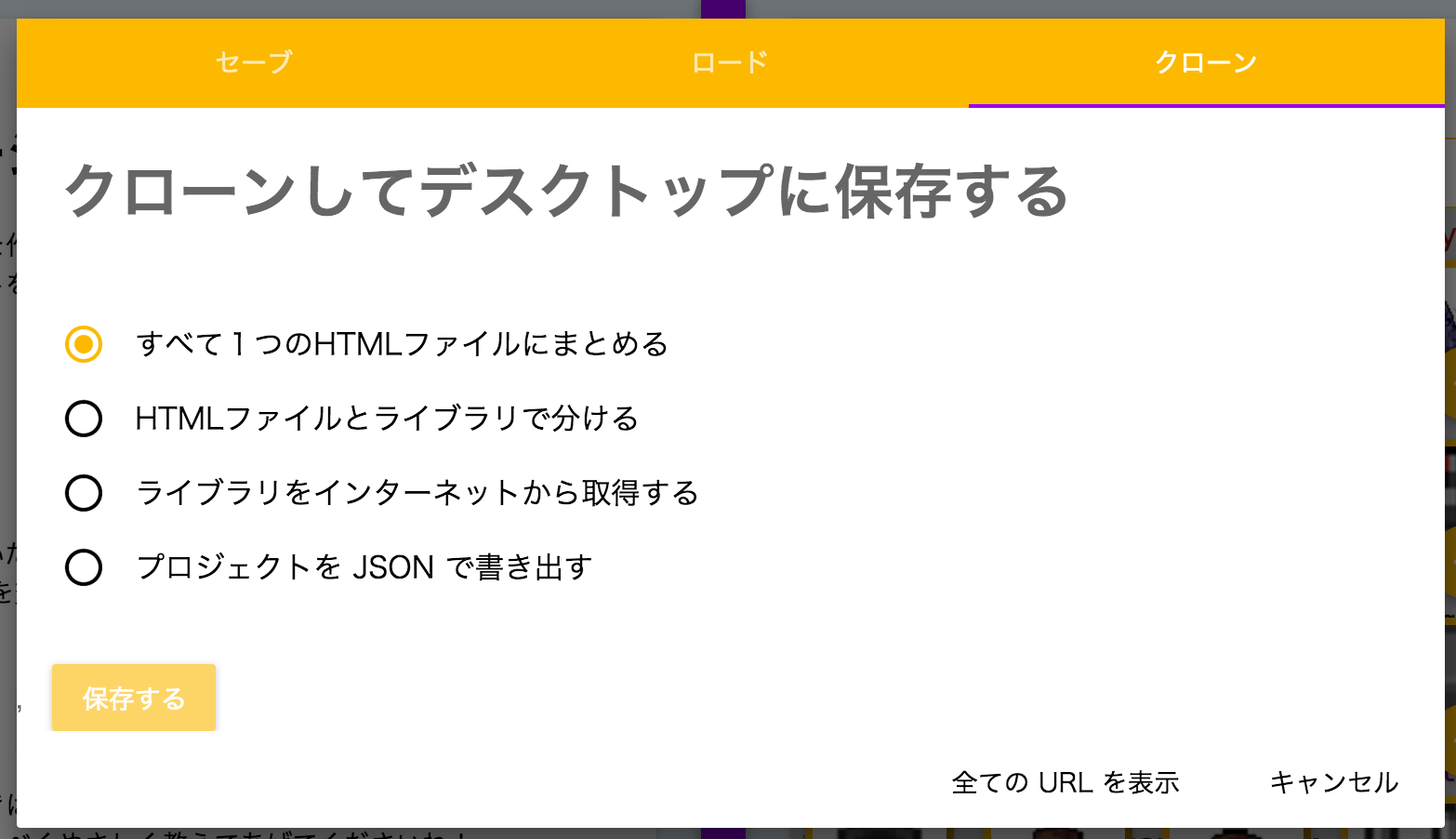
右上のダウンロードアイコンから クローン タブを選び 保存 をクリックします
すると HTML ファイルが1つダウンロードされますので、そのままブラウザで開いてみてください。同じ画面が表示されると思います
この機能こそが Feeles 最大の特徴とも言える部分なのですが、あまりに自然過ぎて「え?何がすごいの?」と言われる部分でもあります…orz
中身が気になった方はぜひ書き出されたファイルを vi とかで開いてみて下さい(4MBくらいあるので普通の GUI エディタだとキツイよ><)
作ってみる
さて、ここからはいわゆる Contribute です。Feeles をフレームワークとして利用し、オンリーワンのハッカブルコンテンツを作ってハックの楽しさを世の中に知らしめましょう!
まずは予備知識として Feeles が持っているアプリのディレクトリ構造を見ておきます
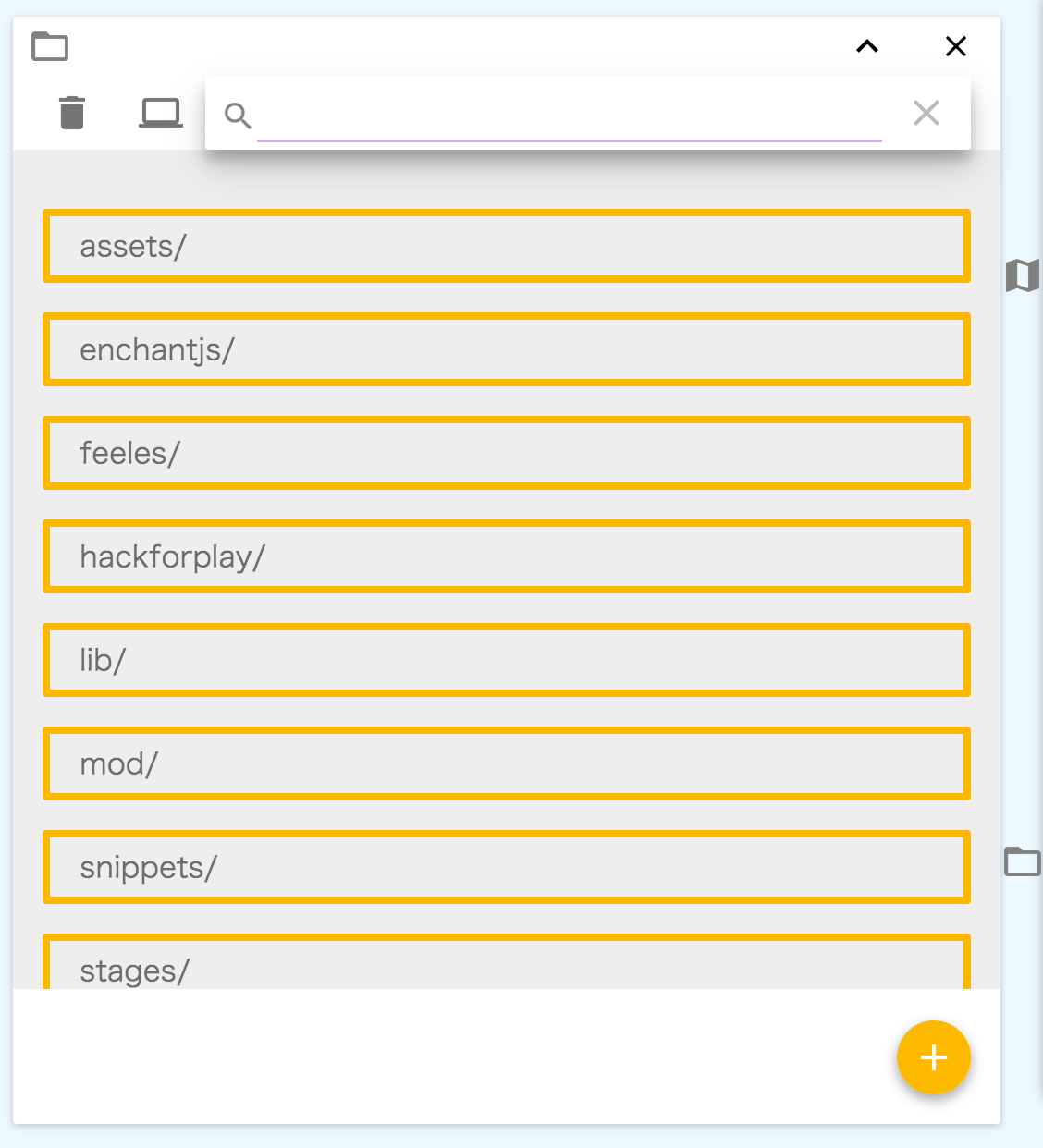
Feeles の画面から左上のアイコンをクリックしてメニューを開き フォルダ をクリックします
画像でいう黄色い枠線がひとつのフォルダを表しており、階層構造でファイルを保存できます
アプリに使われているソースコードやバイナリは全てこの中に入っており、テキストファイルは全てエディタで編集可能です
つまり、この中でファイルを選んで書き換えていけば Feeles の中だけでアプリを作っていくことも可能なのです!
……が、
使い慣れたエディタで開発したいですよね!?
gitでバージョン管理したいですよね!!?
その場合は https://github.com/Feeles/IDE を clone しましょう!
手元のディレクトリに移動したら、
npm install && npm start
で Webpack (webpack-dev-server) のモダンな開発環境が整います。たのしー!
(自分で環境構築したいよ!という方は、ごめんなさい……まだ npm で公開できるほど Feeles のコアを上手く切り出せていません😭 今後にご期待ください)
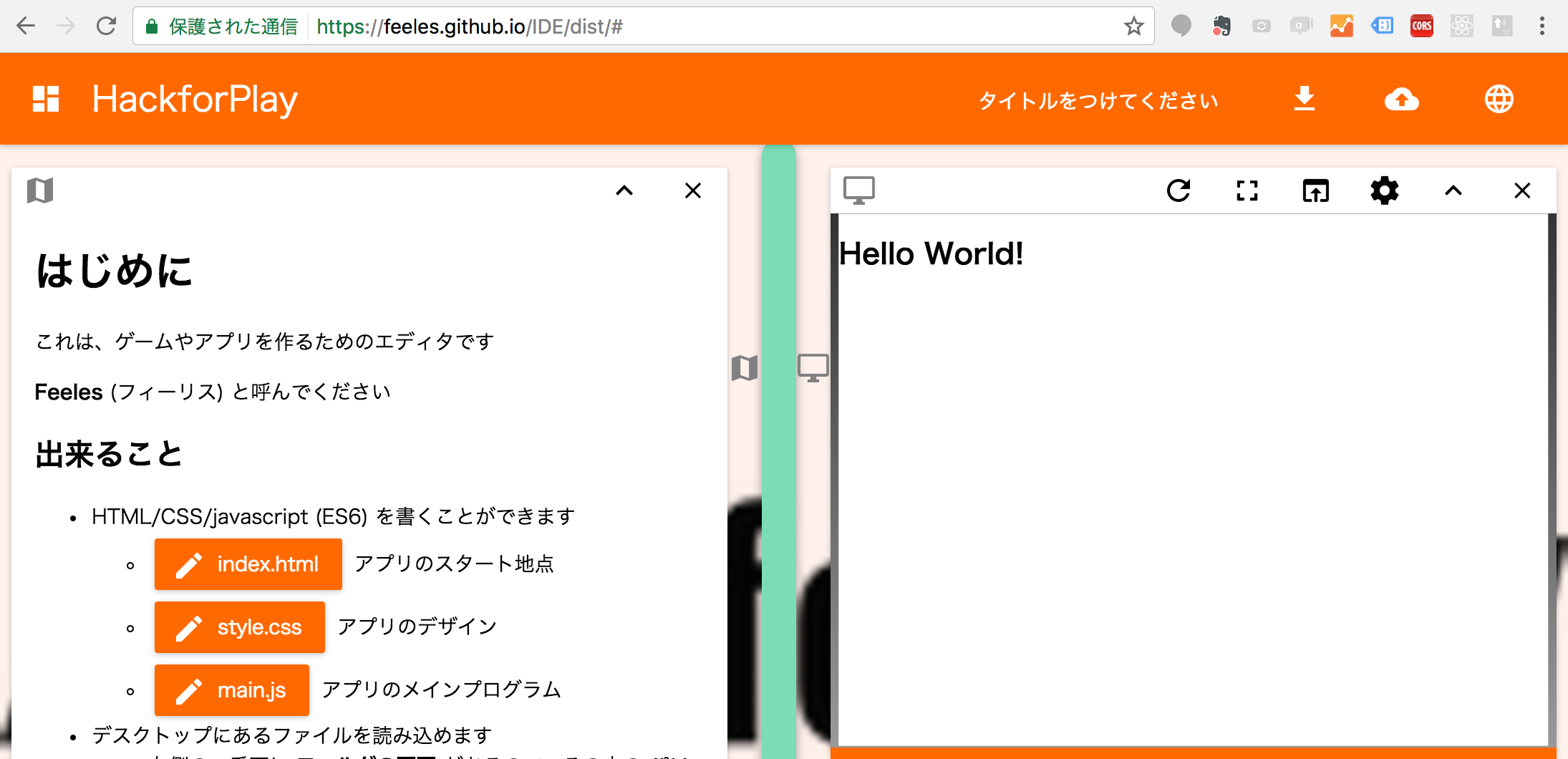
http://localhost:8080 をブラウザで開くと Hello World が表示されているはずです
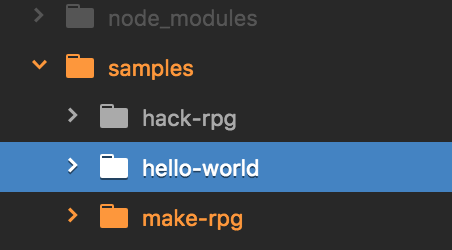
ここから中のコンテンツを作り変えていきましょう。 /samples ディレクトリを開いて下さい
samples/hello-world/ 内のファイルを編集するとブラウザが自動リロードされ Feeles が再起動します。内部的には feeles-webpack-plugin が変更を監視し、ディレクトリ以下をシリアライズして一つの JSON に書き出します。これを fetch したら、ちゃんと編集された通りの内容で Feeles が起動するというわけです
これで環境はすべて整いました
Feeles であなたのハックを届けましょう!
お世話になった OSS
...他多数 のオープンソースプロジェクトを利用させていただいております🙇
Feeles のリポジトリ: https://github.com/Feeles/IDE