xcode6になって
対応しなければならない画面サイズ(解像度の比率の種類)が5種類に増えました
(iPhone4S,iPhone5(S),iPhone6(S),iPhone6 Plus(S)、iPad)
デバイスの画面サイズの種類が増えたことで
StoryboardやxibでAutoLayoutを使わないやり方でやると
1つのレイアウトファイルではマルチデバイスのサイズに
対応ができなくなってしまっています
自分は今までAutoLayoutを使って来なかったので苦戦したので
他の困っている人向けに備忘録として残しておきます
XCode7以降でも基本的には同じです。
長いです
まず、AutoLayoutを使わない方法もあります
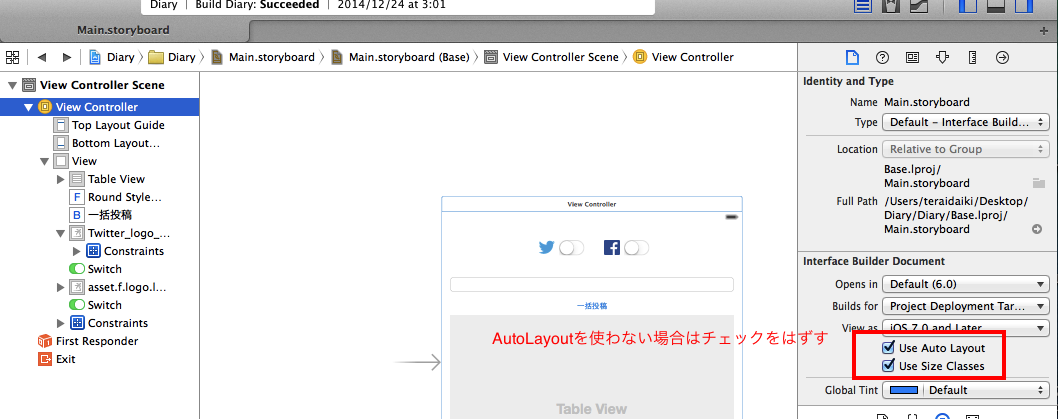
ViewControllerを選択して
・Use Auto Layout
・Use Size Classes
のデフォルトチェックを外します。
すると、従来通りAutoResizingが使えるようになります

ただし、この方法だと
iPhone5からiPhone6へ解像度を変えたときに
Viewのx方向の中央揃えとかがうまくいかなかったりします
(画面縦横比が違うため)
ここからが本題のxcode6でのAutoLayoutでのレスポンシブデザインです。
xcode6からiPhone用レイアウトファイル、iPad用レイアウトファイル
と分けずに全て1つのレイアウトファイルで
レスポンシブデザインできるようになりました。
端末解像度別レイアウトするためには
Size Classesという概念が新しく導入されました。
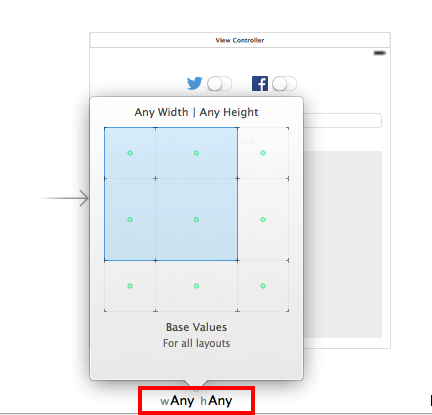
storyboard内下段のwAny,hAnyをクリックするとレイアウトタイプを選択できます。
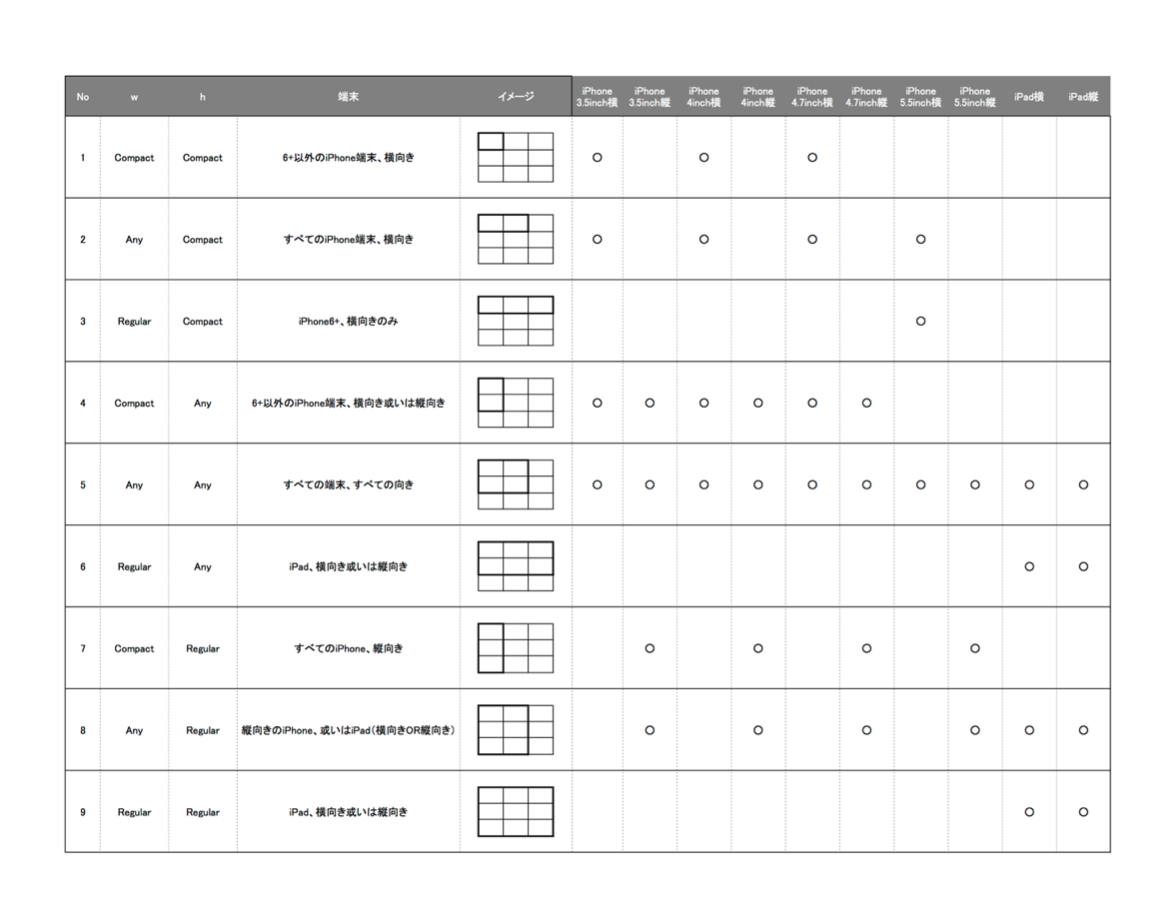
分類は以下の表になっているようです。
Size Classesを変更すると
目的別(端末の向き、対応解像度)に設定したレイアウトになります
正確にはおそらく違いますが
ざっくり以下のように覚えていて問題ないと思います
・Compact:iPhone6 Plus以外のiPhone用レイアウト
・Reqular:iPhone6 Plus、iPad用レイアウト
・Any:どの端末でも使えるレイアウト
今回はレスポンシブにしたいので5番目の横2セル、縦2セルのAnyを使います。
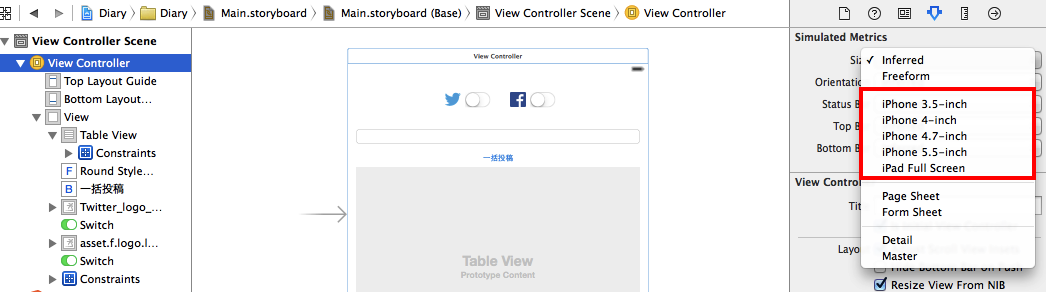
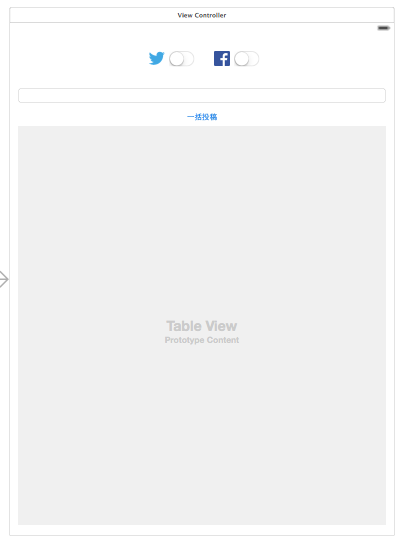
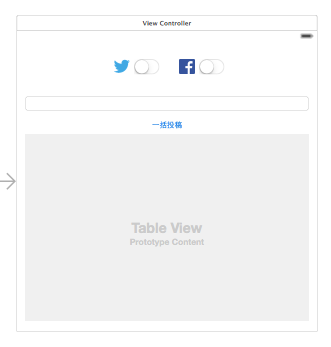
ViewControllerのSimulated Matrics欄のSize項目から
各種端末サイズのプレビュー確認できます。
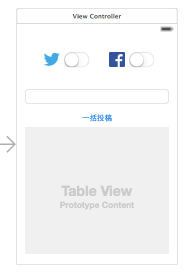
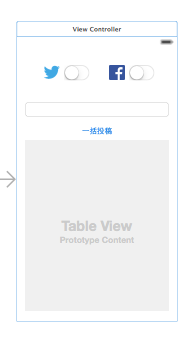
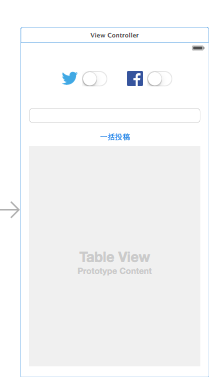
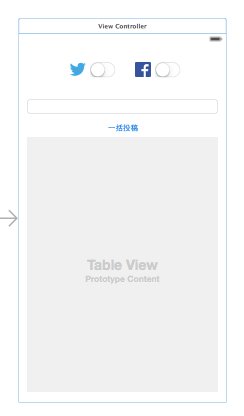
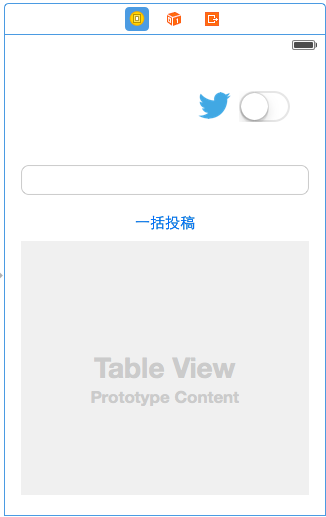
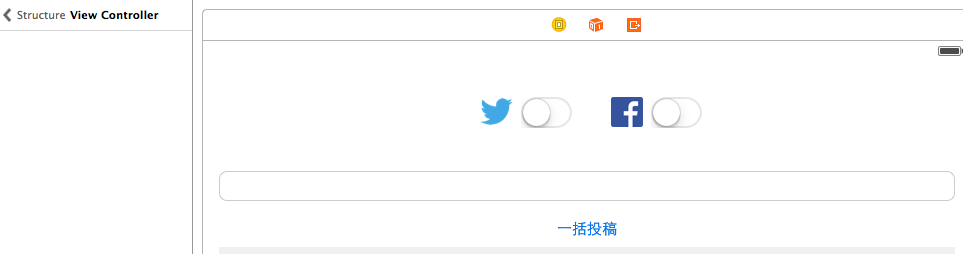
AutoLayoutでの完成後レイアウトは次のようになります
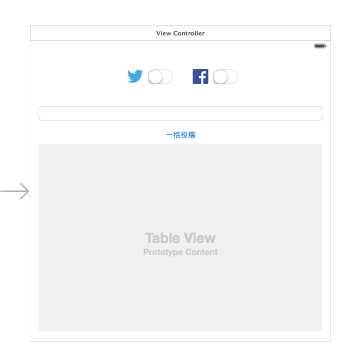
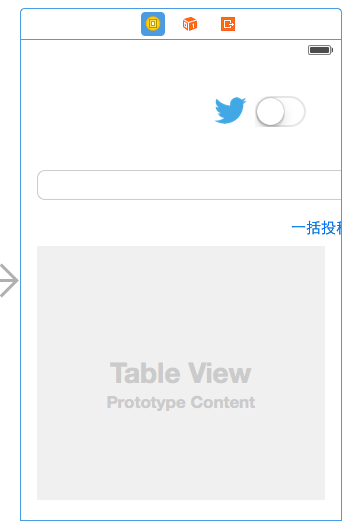
では、下記の配置状態からAutoLayoutで実際に作っていきましょう
AutoLayoutとはViewの配置やサイズにConstraints(制約)をつけることで
画面の解像度が変わってもその制約には従うことでレイアウトを保持するという概念です
制約なのでいくつかコツがあるみたいです
・基準となるView(中央のViewなど)を起点に制約をつけていくとやりやすい
・横方向の制約と縦方向の制約と切り分ける
・制約を追加する際に同じ方向にビューが多いと制約同士が衝突(コンフリクト)しやすい
・制約が足りない場合にも意図しないレイアウトになったりレイアウトエラーになる(位置だけでなくサイズの指定も必要)
今回の場合はTableViewを起点とします
①UITableViewの画面横方向を中央揃えにする
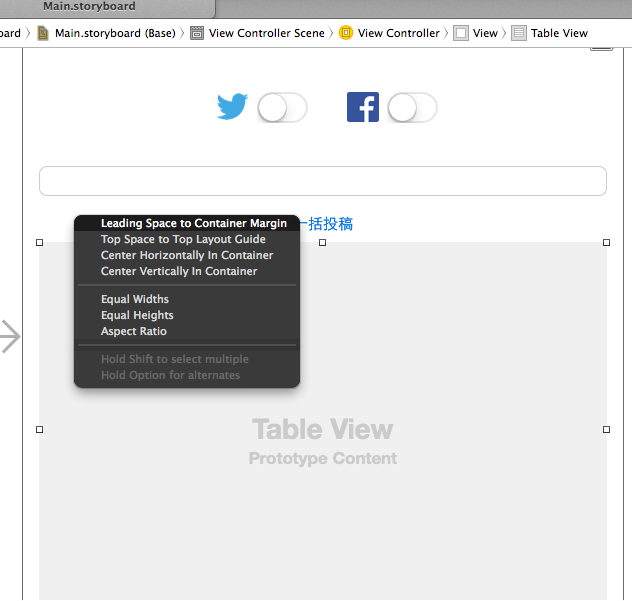
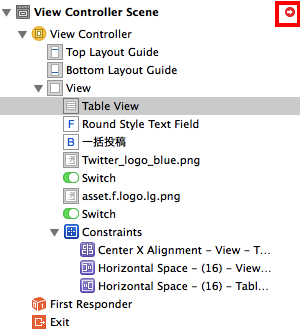
まず、TableViewを選択します。
その後、Controlキーを押しながらマウスドラッグして青い線を出し
親のViewへドロップします
Center Holizontally In Containerを選ぶと
親Viewに対して横方向中央揃えになります
②画面サイズにあわせてUITableViewの横方向をリサイズする
UITableView選択状態で
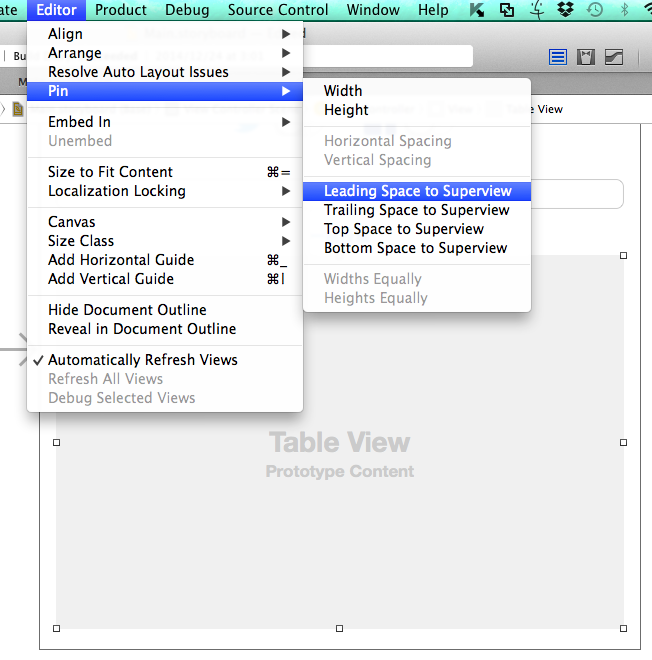
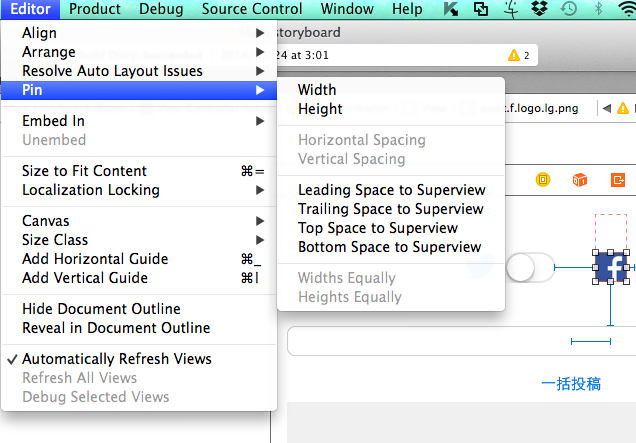
Editor→Pinから
Leading Space to SuperViewを選択します
完了後
同様に
Trailling Space to SuperViewを選択してください
・Leading Space to SuperView:左側のマージン
・Trailling Space to SuperView:右側のマージン
2つ設定すると画面サイズにあわせて横幅がリサイズされるようになります
(プレビューで確認してみてください)
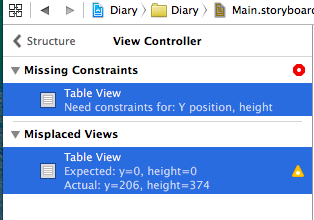
赤い矢印をクリックすると
Y方向の位置と高さが指定されていないというレイアウトエラーが出ています
なので次に縦方向に関しての制約も追加していきます
③画面サイズにあわせてUITableViewの縦方向をリサイズする
UITableViewに
・Bottom Space to SuperView:親ビューに対する下側のマージン
を追加します。
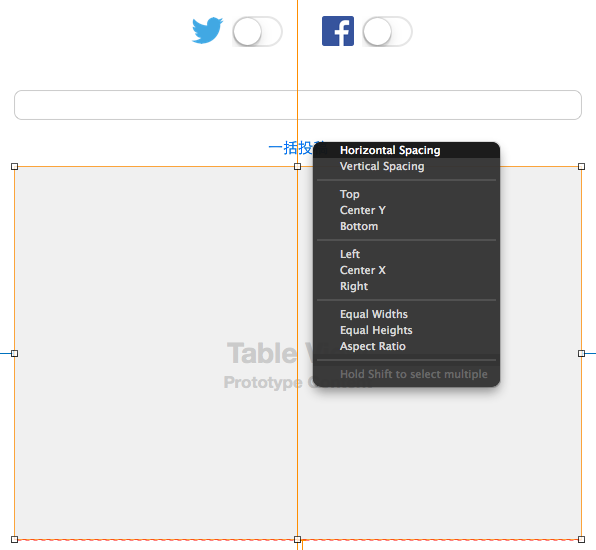
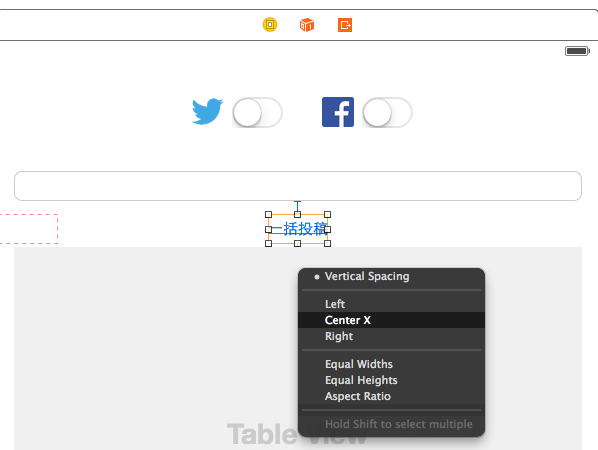
次にUITableViewを選択しControlキーを押しながらマウスドラッグし
一括投稿UIButtonにドロップします
・Vertical Spacing:ビュー間のマージン
を追加します
同様に
一括投稿UIButtonからUITextFieldへVertical Spacingします
次にUITextFieldで
・Top Space to SuperView:親ビューに対する上側のマージン
を選択します
ここまでで縦方向に関する制約が揃ったので
UITableViewに関しては画面サイズを変えても
リサイズされるようになるはずです
後は残っている他のViewに対して制約を追加していきます
④一括投稿UIButtonとUITextFieldをUITableViewに揃える
一括投稿UIButtonからControlキーを押しながらUITableViewへドラッグドロップして
・CenterX:ビュー間の横方向揃え
を追加します
同様に
UITextViewから一括投稿UIButtonへCenter Xします
次にUITextViewからUITableViewにドラッグドロップし
・Equal Widths:ビュー同士の幅を同じにする
を追加します
ここまで行うと
一括投稿UIButtonとUITextFieldに関して画面サイズに合わせて
追従するようになります
⑤twitter,Facebookアイコンとコントロールを画面サイズに合わせる
・twitterのUIImageView
・twitterのUISwitch
・facebookのUIImageView
・facebookのUISwitch
それぞれをUITextFieldに対してVertical Spacingします
次に
・twitterのUIImageView
・twitterのUISwitch
・facebookのUIImageView
・facebookのUISwitch
それぞれをUITextFieldに対してCenter Xします
その後
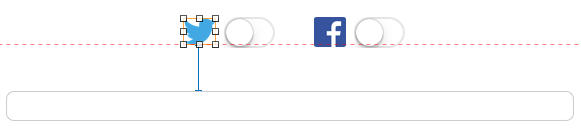
・twitterのUIImageViewとtwitterのUISwitch間
・twitterのUISwitchとfacebookのUIImageView間
・facebookのUIImageViewとfacebookのUISwitch間
に対してそれぞれ
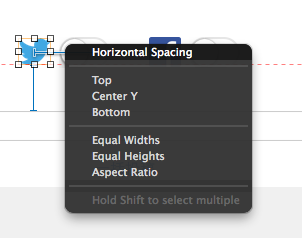
・Horizontal Spacing:ビュー間横方向マージン
をします

最後に
twitterのUIImageViewとfacebookのUIImageView
に対して
UIImageView選択後にEditor→Pinから
から
・Width:画面サイズによらず幅を固定する
・Height:画面サイズによらず高さを固定する
の制約を追加します
ここまでやると完成です。
画面サイズを変えてもレスポンシブなレイアウトになります
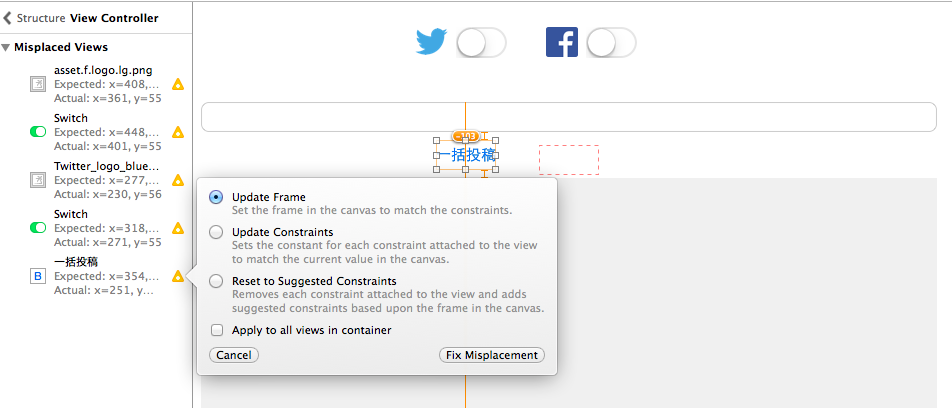
⑥レイアウトが反映されていない場合
画面サイズを変えた場合に
Constraints(制約)通りのレイアウトになっていない場合は
・Update Frame
をすることで作成した制約に基づいて正しい位置にfixされます
AutoLayoutのよく使うConstraints(制約)まとめ
画面中央揃え
・Center Holizontally In Container:横方向中央揃え
・Center Vertically In Container:縦方向中央揃え
・CenterX:ビュー間の横方向揃え
・CenterY:ビュー間の縦方向揃え
マージン、オートリサイズ
・Leading Space to SuperView:親ビューに対する左側のマージン
・Trailling Space to SuperView:親ビューに対する右側のマージン
(2つ設定すると画面サイズにあわせて横幅がリサイズされる)
・Top Space to SuperView:親ビューに対する上側のマージン
・Bottom Space to SuperView:親ビューに対する下側のマージン
(2つ設定すると画面サイズにあわせて縦高さがリサイズされる)
・Horizontal Spacing:ビュー間横方向マージン
・Vertical Spacing:ビュー間縦方向マージン
幅、高さ揃え
・Equal Widths:ビュー同士の幅を同じにする
・Eqaul Heights:ビュー同士の高さを同じにする
・Width:画面サイズによらず幅を固定する
・Height:画面サイズによらず高さを固定する