会社の後輩が友達にアプリ作って?と頼まれたらしく、
ひょんなことから私がその後輩にアプリ開発を教えていました。
初めてペアプログラミングしながら爆速で1日でAndroidアプリを申請したので
そのときに使ったツールやノウハウをまとめておきます。
(アプリ申請用の
Google Play Developerアカウントの$25と
Apple Developerアカウントの$99以外
基本無料でいけます。)
作ったもの
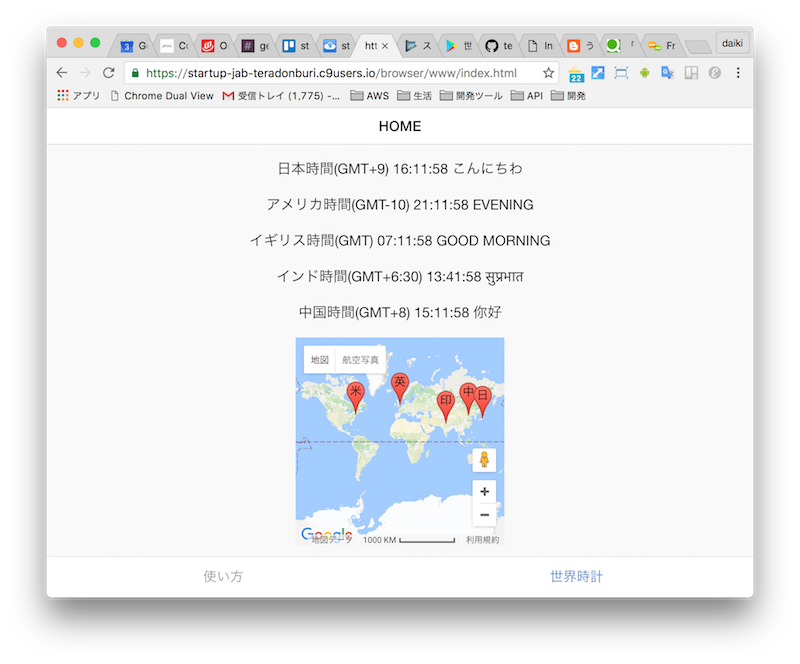
しょっぱい世界時計アプリです。
Google Playにてインストールしていただければ幸いです。
機能自体はしょっぱいですが、ペアプログラミングしたことと申請手順を覚えてもらうことの方が大事だと思ったのでそちらを優先しました。

開発環境
ローカル環境構築
Cordova
Cordova+OnsenUIにてAndroidアプリ開発してました。(iOSも対応可)
ローカルでの開発環境構築はこちらを参照ください
3分間でiOS、Android両対応アプリを作る
ペアプログラミング環境構築
GitLab
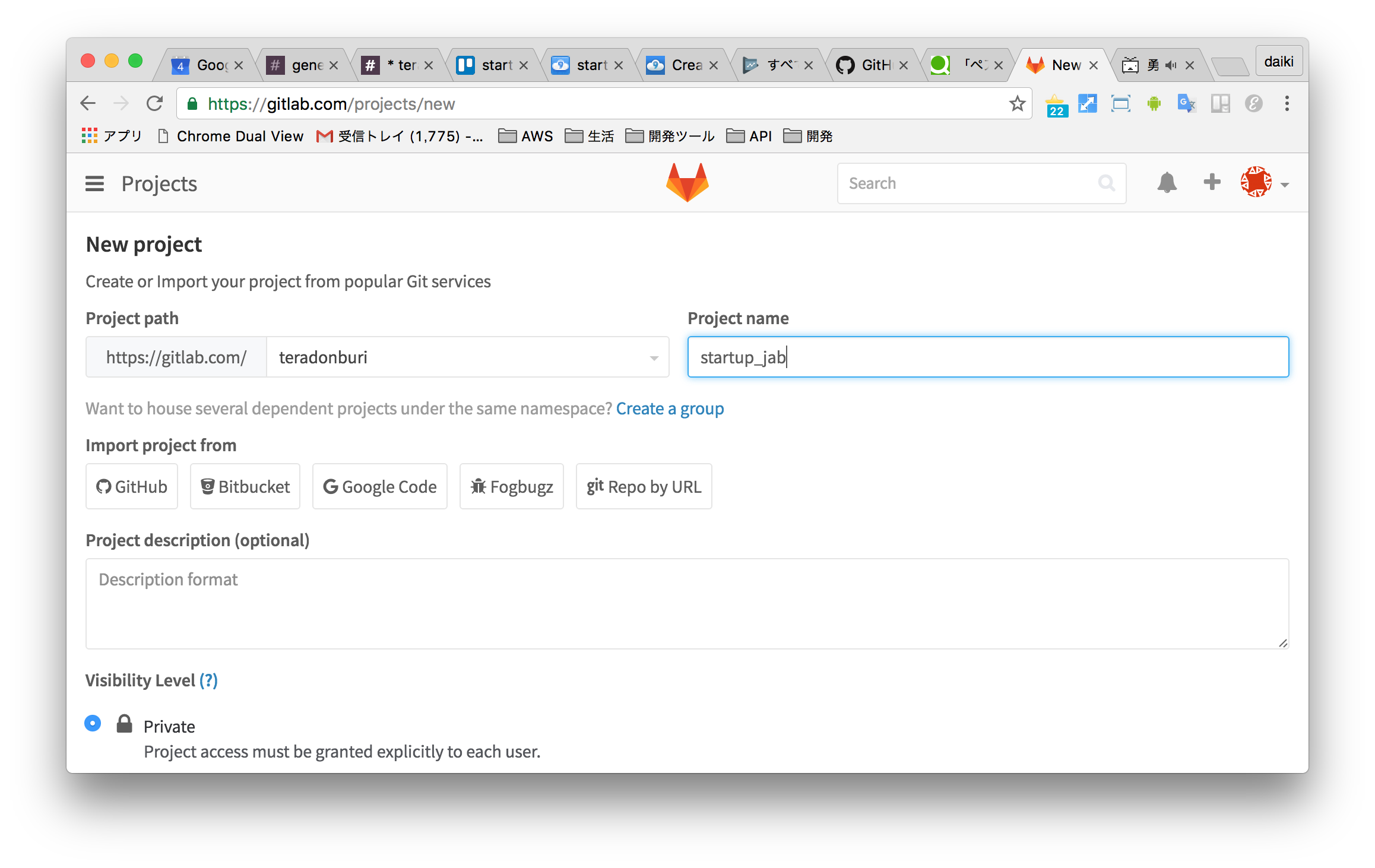
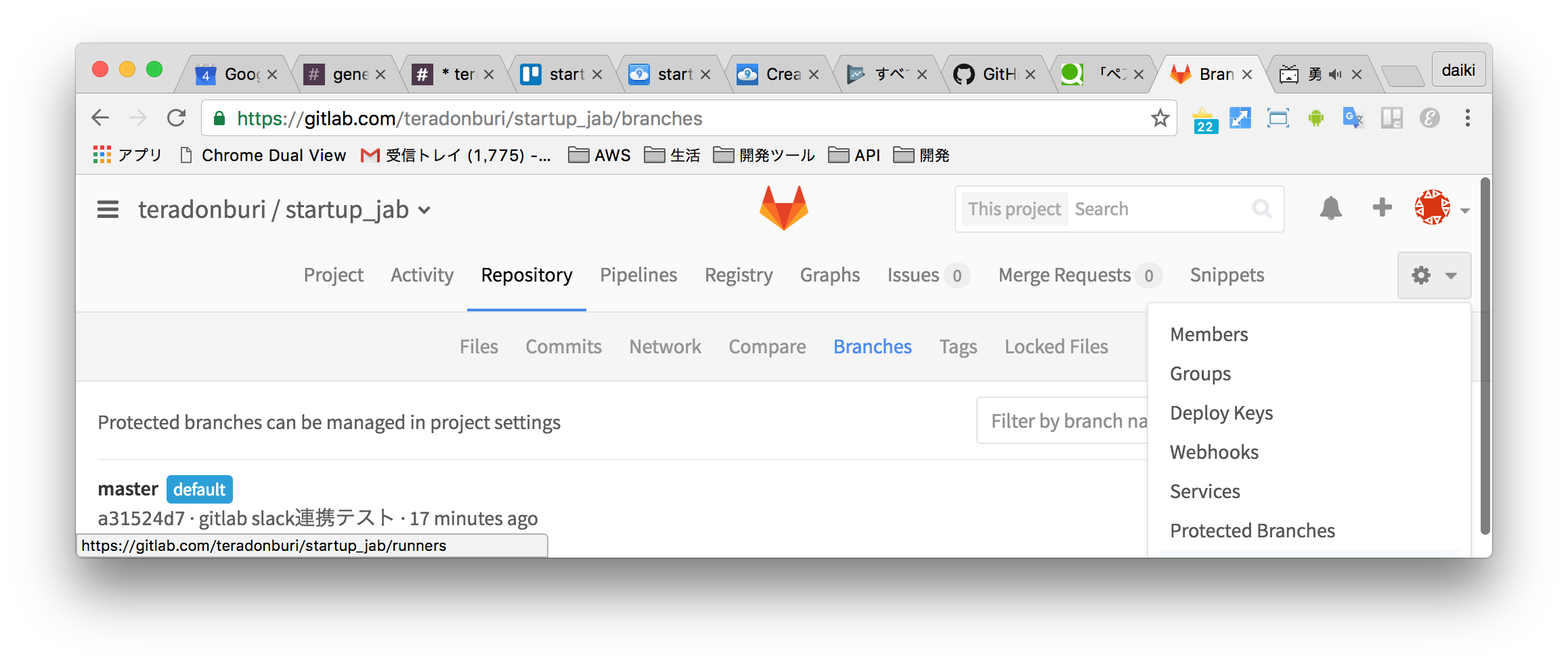
PrivateリポジトリをGitLabに作成します。
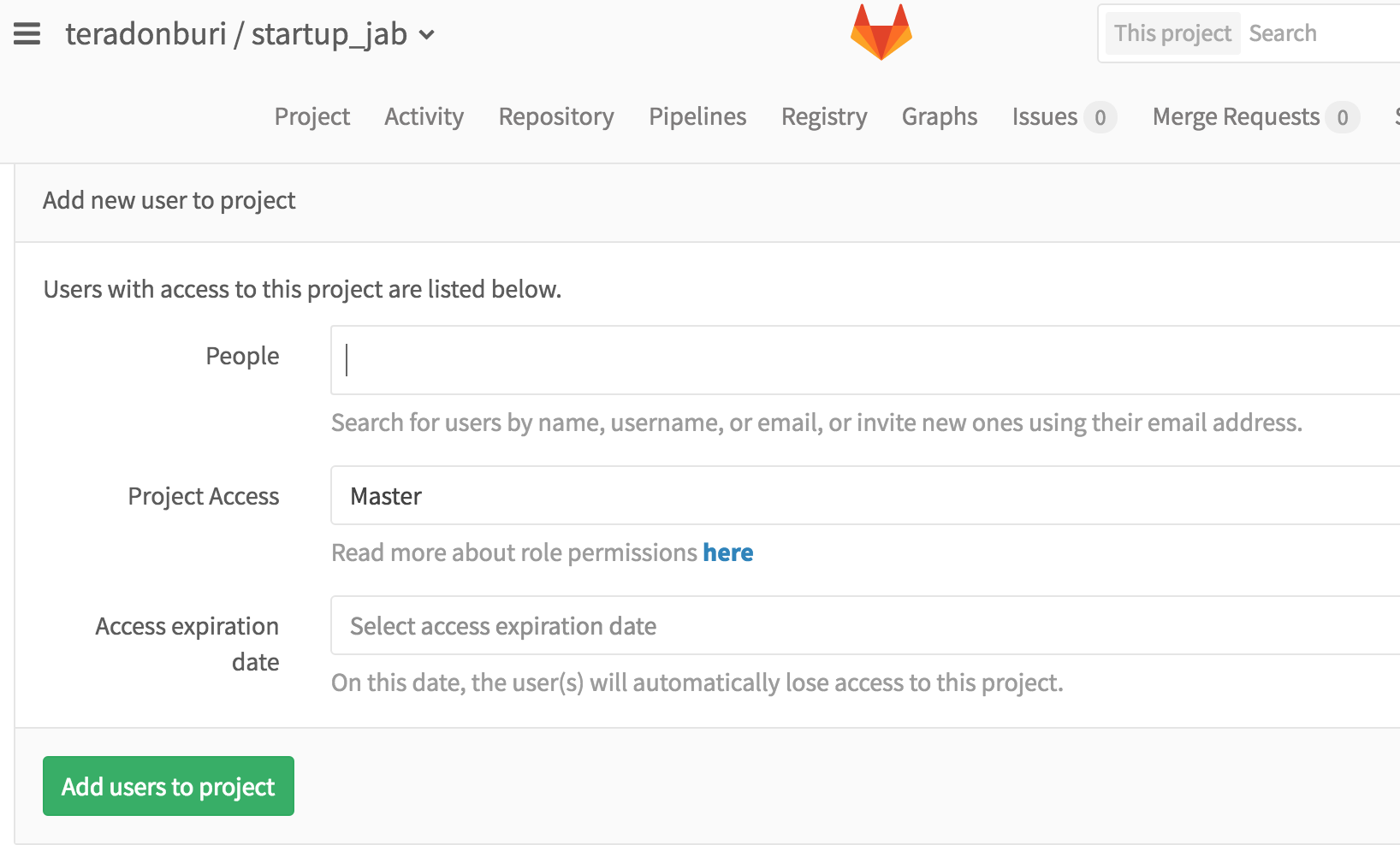
作成したリポジトリのプロジェクトにメンバーを適宜追加します。
歯車アイコンからMembersを選択します。


Slack
Slackはチャットツールとしてももちろん、コミット履歴を残す意味でも重宝しました。
GitLabとSlack連携するには下記参照
参考:GitLabとSlackの連携
Cloud9
ペアプログラミングするときはCloud9を使っていました。
オンラインで共同編集ができるIDEです。
(環境導入の手間も省けるし、共同編集できるのでハッカソン向けな気がします。)
クレジットカード登録は必要ですが無料で使えます。
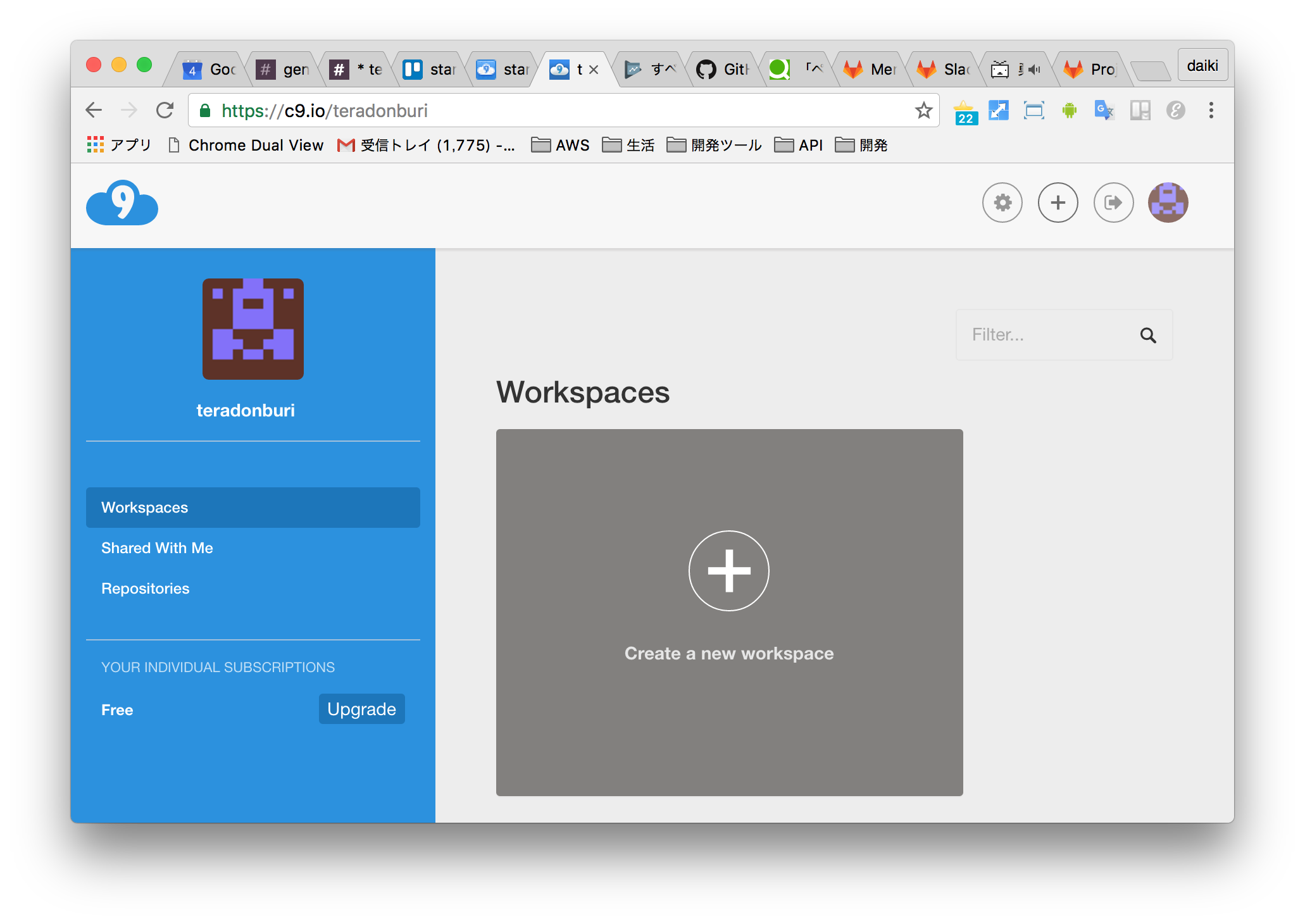
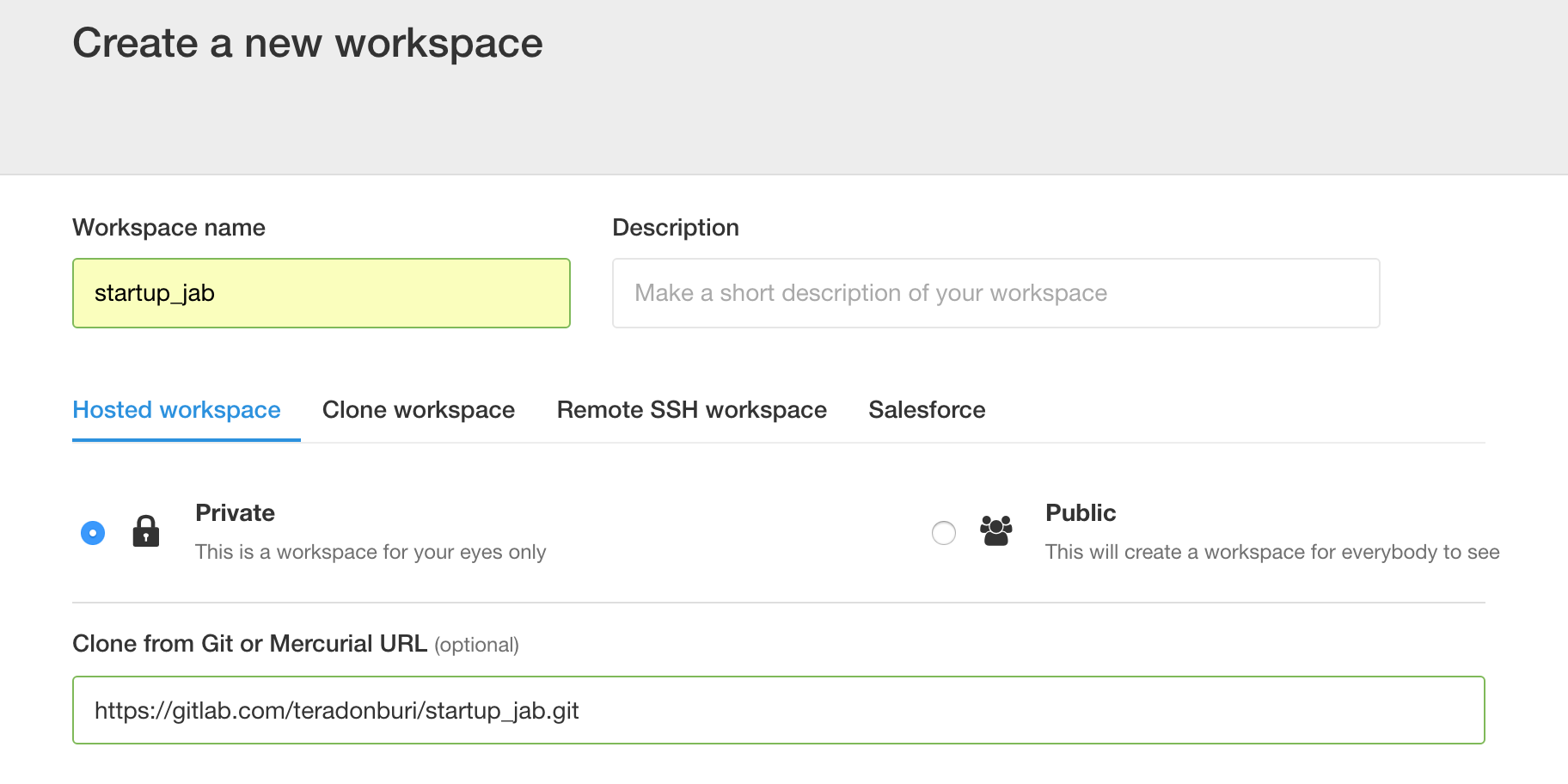
新規Workspaceを作成します
先ほど作成したGitLabのPrivateリポジトリを指定します。
アクセス制限するためにはPrivateのWorkspaceで作成します。

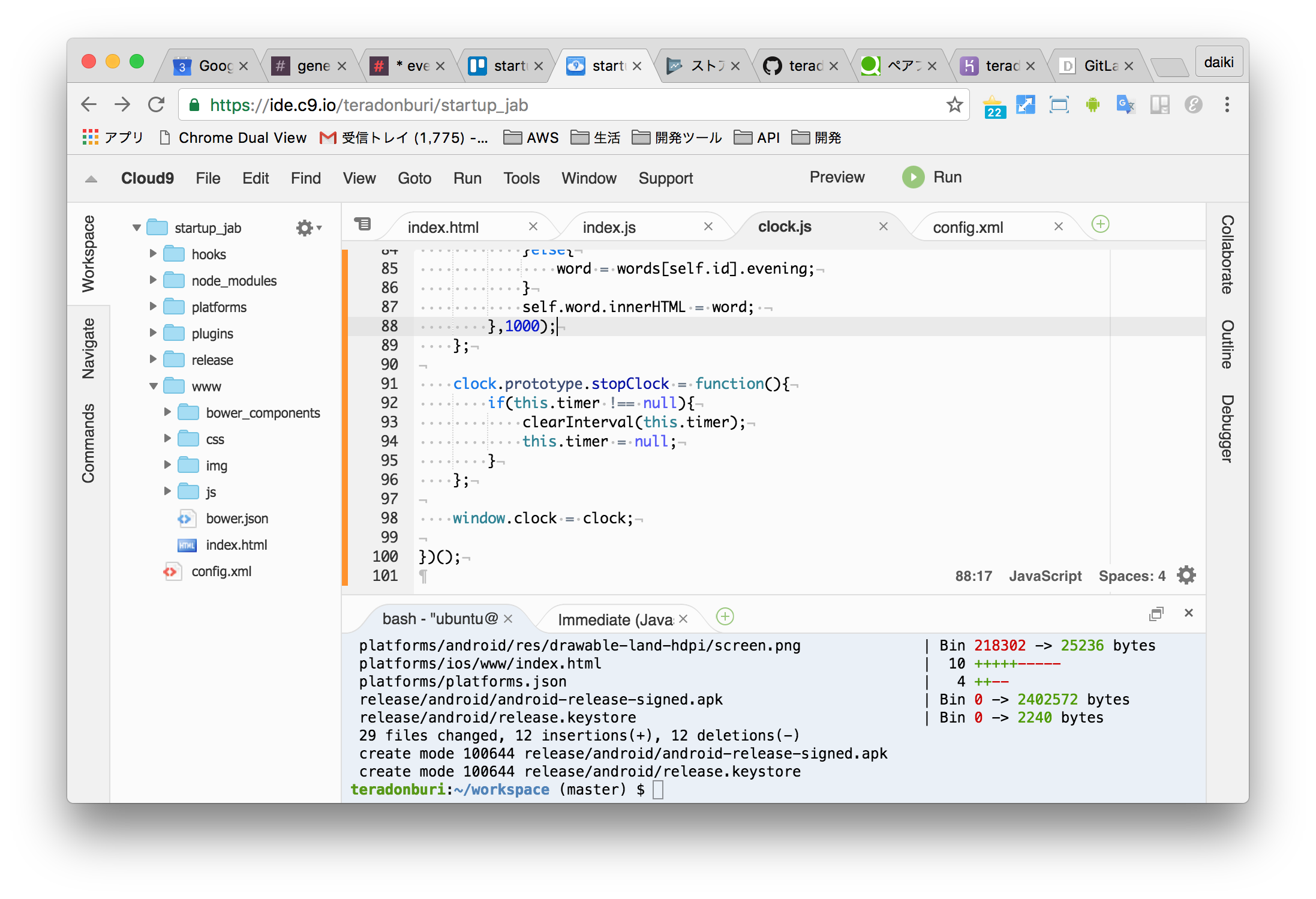
画面下のコンソールからコマンドが叩けます。
gitからコミット内容を取得します。
$ git pull
Git経由で一々Commitして確認という手間も省けたため良い選択肢だったと思います。
(Cloud9で共同コーディング&レビュー→git push→実機確認の手順にできたのが良い)
NodeJS(v4.5.0)がデフォルトで入っているため、npmコマンドにてモジュールをインストールできます。
Cloud9にてCordovaを実行できるようにするためにcordovaモジュールを入れます。
$npm install -g cordova
cordova serveコマンドにてブラウザでの動作確認ができます。
Cloud9で公開サーバのportは8080を指定します。
$cordova serve 8080
wwwフォルダのindex.htmlにアクセスしたい場合は
次のようなURLにてアクセスできます。
(cordova.jsが読み込まれた状態でブラウザ表示されます)
https://(プロジェクト名)-(アカウント名).c9users.io/browser/www/index.html
teradonburiアカウントのstartup_jabプロジェクトであれば次のようなパスになります。_(アンダースコア)は-(ハイフン)になることに注意してください
https://startup-jab-teradonburi.c9users.io/browser/www/index.html
Join me
審査作業手順の説明などの画面共有にはJoin meを使いました。(無料でも十分使えます)
画面配信側はアプリをインストールする必要がありますが、
受信側はjoinmeアプリから払い出される次のようなURLをクリックするだけでブラウザにて配信側の画面操作が確認できます。
セミナーとか勉強会とかでも活躍しそうですね。
実装
Onsen UI
モバイル画面のレイアウト周りはOnsen UIに任せました。
チュートリアルもよくできているので初めてでも何となくわかりました。
今回monacaを使わずに直接bowerにてインストールしました。
(monacaはプロジェクト数が増えてきたときに有料化するし、何となく依存したくなかったので)
ただし今回、ページ遷移周りに関してはAngular JSなどのJSフレームワークをいれなくて失敗したと思いました。
(どうやら単体だとhtmlファイル分割が上手くいかないようなので)
$bower init
$bower install onsenui
Cordovaではまったとこ
文字化け
www/index.htmlに次のUTF-8コードのmetaタグを入れないと文字化けします。
<meta character="UTF-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
CSP(Content Security Policy)の設定
クロスドメインでリソースを取得するため、CSPにドメインの許可設定をしなければなりません。google mapを使うためには次のようなCSPを使いました。
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: ws: 'unsafe-inline' https://fonts.googleapis.com https://maps.gstatic.com https://csi.gstatic.com https://maps.googleapis.com 'unsafe-eval'; style-src 'self' * 'unsafe-inline' 'unsafe-eval';font-src *;media-src *">
申請に必要な設定項目
config.xmlにてアプリの向きを固定させたり
アプリIDやアプリ名を指定させたりする必要がありました。
- widget id:アプリID(Androidのパッケージ名、iOSのbundle identifer)
- nameタグ:アプリ表示名
- preference name="Orientation":アプリの画面向き固定させたい場合必要
<widget id="io.cordova.wwwclock" version="1.0.0" xmlns="http://www.w3.org/ns/widgets" xmlns:cdv="http://cordova.apache.org/ns/1.0">
<name>WWWClock</name>
<preference name="Orientation" value="portrait" />
上記変更後、platformを作成する必要があります。
アプリアイコンとアプリスプラッシュ画像に関してはconfig.xmlで書き換える方法がわからなかったのでplatforms/android/resフォルダ(Android Studio)のアイコンやらスプラッシュ画像を直接差し替えました。
アイコン画像はApp Icon Resizerを使って一括で作成しました。
iOS版はiOS zipで作るとよさそうです。
リリース
Androidのリリース版apkファイルは次のような手順で作成します。
参考:Cordova で Android リリースビルドして Google Play リリース用 apk を作る方法
zipalignのbuild-toolsに関してはAndroid SDKのバージョンにパスを直してください
(今回は23.0.1を使っています。)
$ cordova build android --release
$ cd ./platforms/android/build/outputs/apk/
$ keytool -genkey -v -keystore release.keystore -alias <エイリアス名> -keyalg RSA -validity 10000
$ jarsigner -verbose -keystore release.keystore android-release-unsigned.apk <エイリアス名> -tsa http://timestamp.digicert.com
$ ~/Library/Android/sdk/build-tools/23.0.1/zipalign -v 4 android-release-unsigned.apk android-release-signed.apk
keystoreファイルに関しては
ファイルそのものとエイリアス、パスワードをなくさないようにしてください。
アプリのアップグレードに必要です。
所感
今回は作るものも決まってたし、画面イメージも適当だったのでなんとかなりましたが
規模がある程度大きくなったりすると
prottでプロトタイプを開発して画面イメージを共有したり
trelloでタスク管理をして
さらにslack通知を連携させると色々捗る気がしました。