More than 5 years have passed since last update.
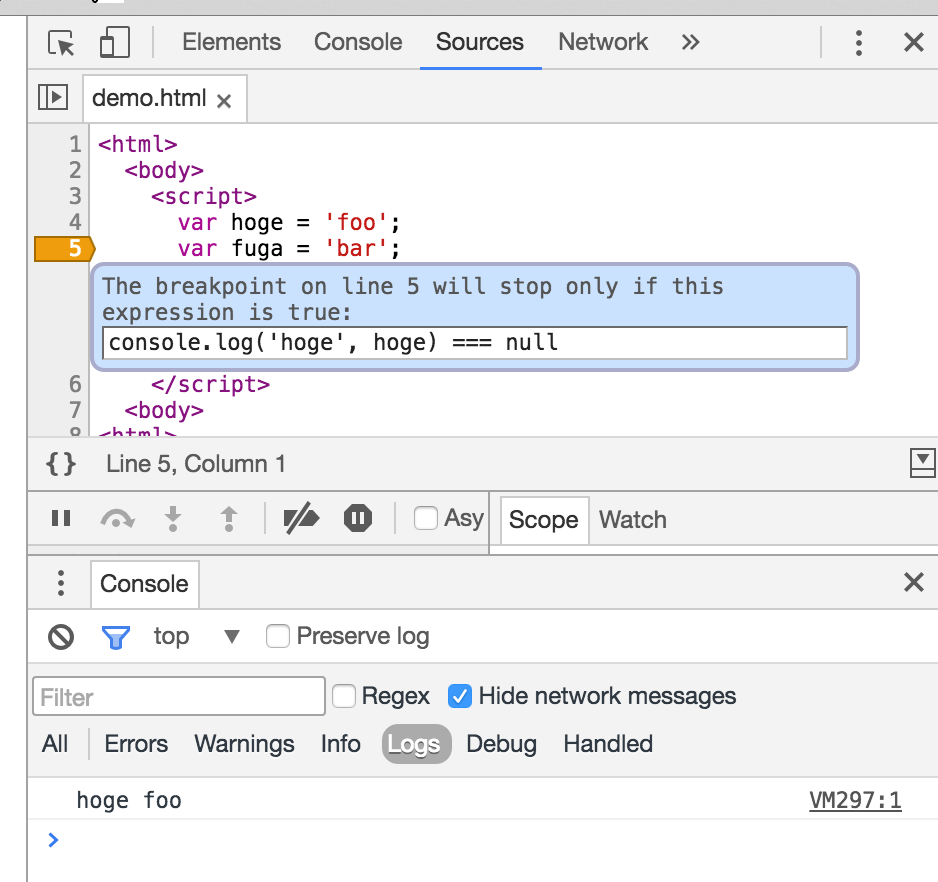
Chrome Developer Tools で console.log を埋め込まずに dev console 出力する方法
Last updated at Posted at 2016-07-01
Register as a new user and use Qiita more conveniently
- You get articles that match your needs
- You can efficiently read back useful information
- You can use dark theme