インタラクティブに式を評価しながらコードが書けるIDEとして注目されているLight Tableの見た目や振る舞いについての設定方法を紹介します。
Light Tableの見た目や振る舞いを変更するには、user.behaviors を修正します。
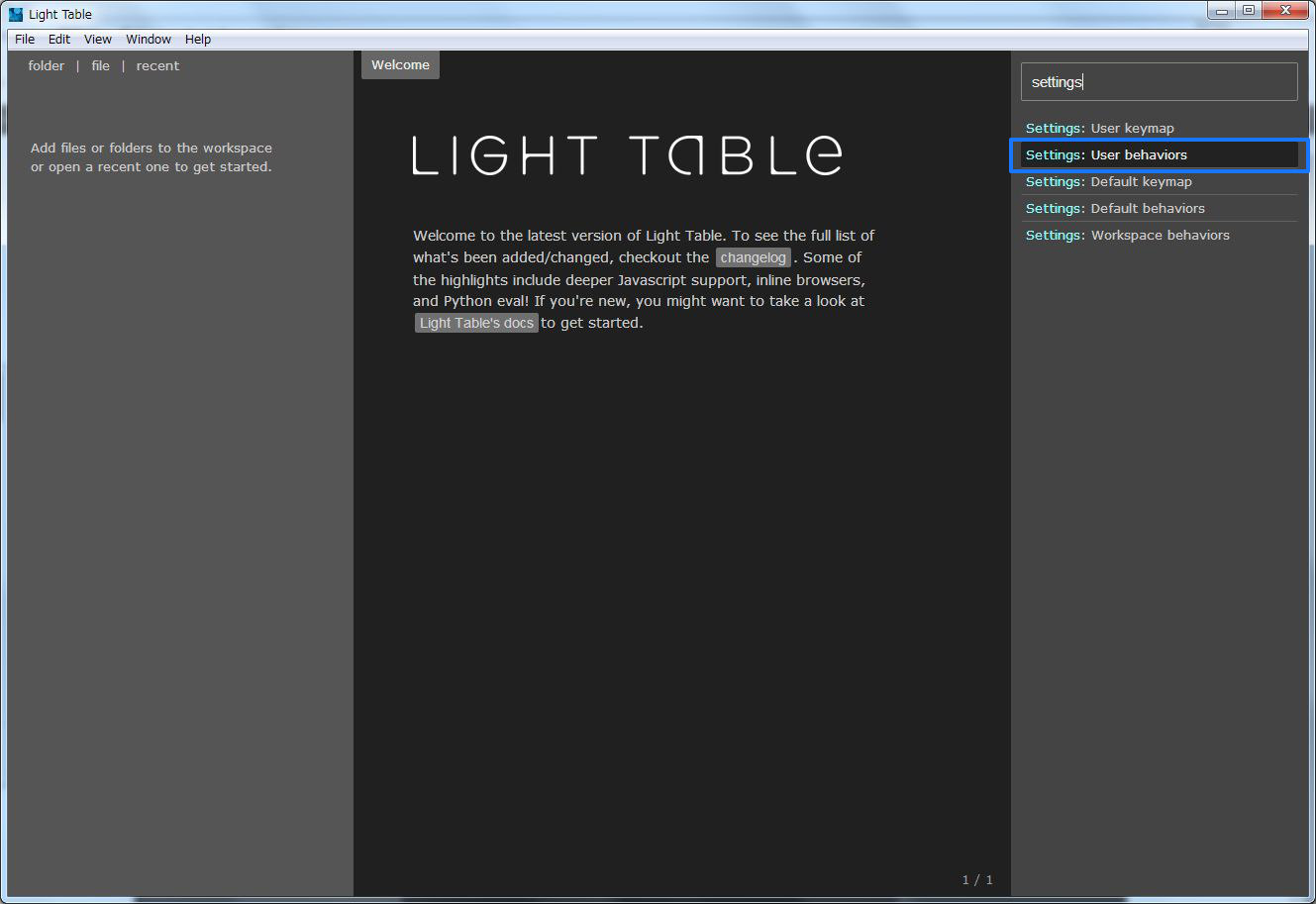
user.behaviors は Ctrl + Space でコマンドペインを表示し、 Settings User behaviors を選択することで開くことができます。
※ファイル自体は LightTable/settings/user/ にあります。
スキンの変更
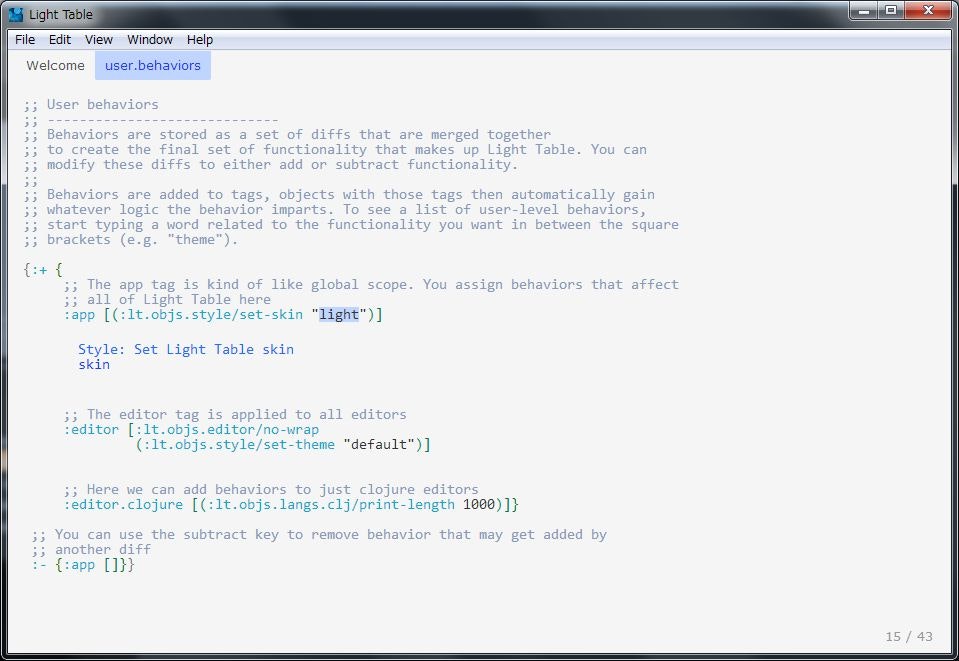
スキンを変更するには、 user.behaviors の :app タグの :lt.objs.style/set-skin の値を変更します。
デフォルトで dark と設定してある値を light に変更すると以下のようになります。
テーマの変更
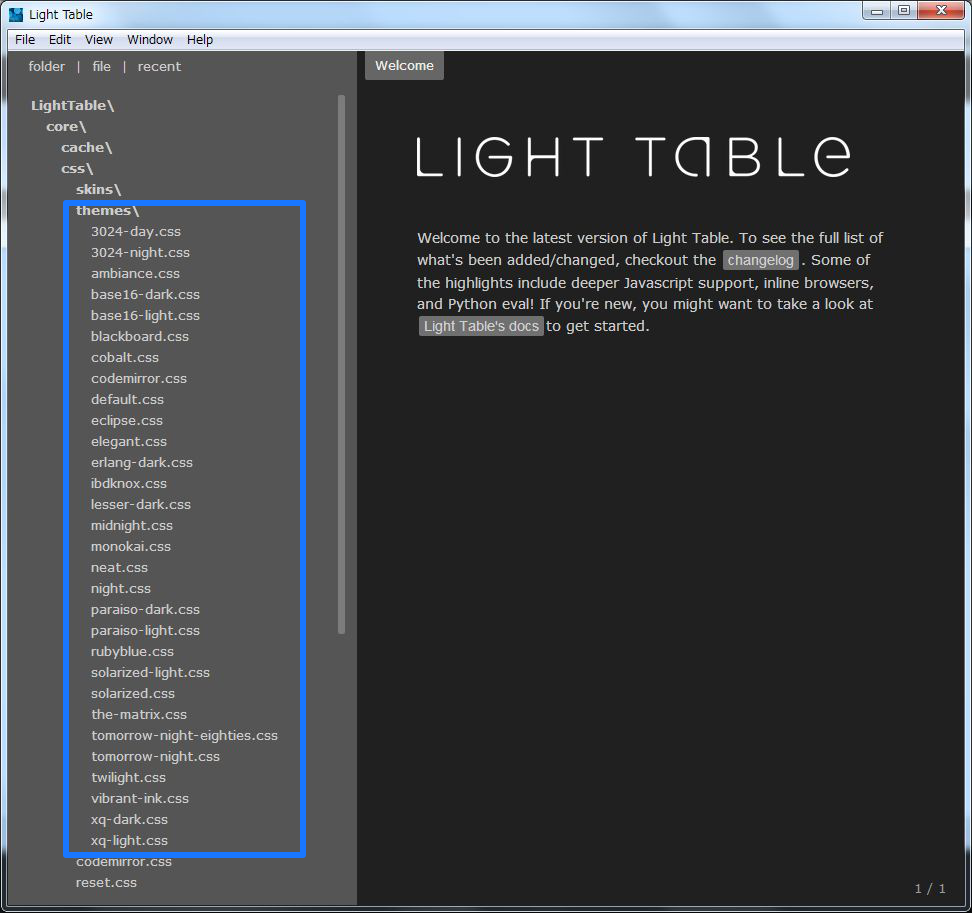
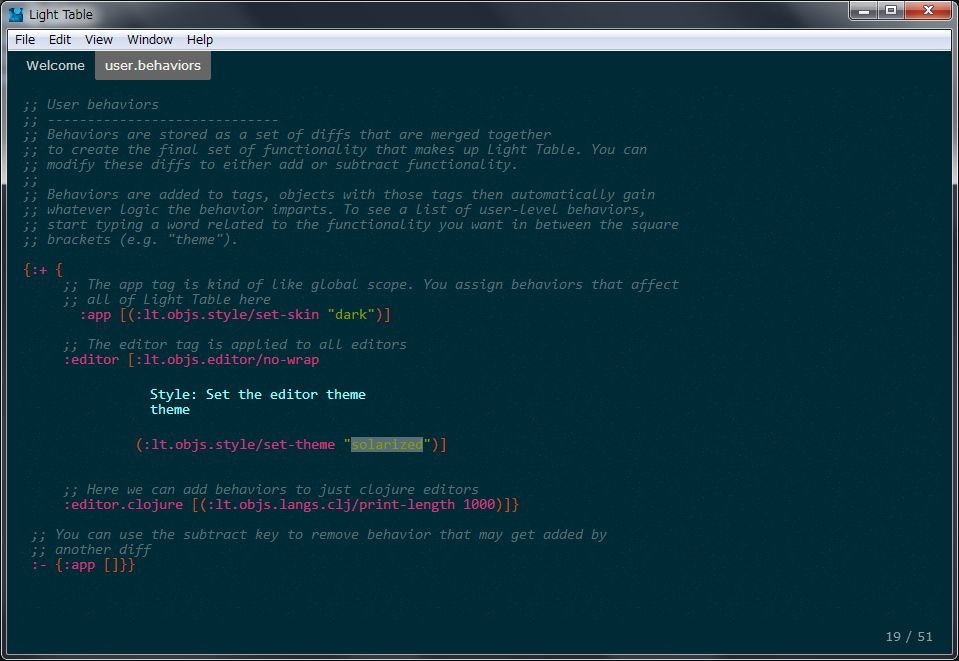
テーマの変更は、 :editor タグの :lt.objs.style/set-theme の値を変更します。 設定できるテーマは LightTable/core/css/themes/ に用意されています。既に存在しているCSSを修正したり、自身で追加することも可能です。
solarized が好きなので設定してみました。
キーバインドの変更
IDEが変わっても普段使っているエディタのキーバインドを使いたい方も多いと思います。Light TableではVimとEmacsキーバインドをサポートしています。
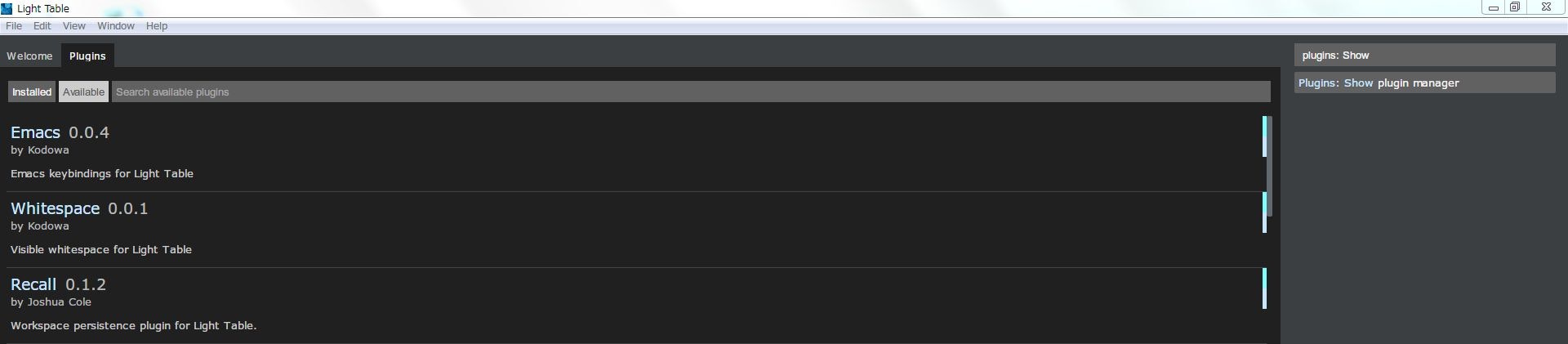
Light Table 0.6.0からpluginを追加していくアーキテクチャに変更になった為、VimかEmacsのプラグインをインストールします。プラグインは Ctrl + Space でコマンドペインを表示し、 Plugins: Show plugin manager を選択すると一覧が表示されるのでそこからインストールを行います。
キーバインドの変更は :editor タグに新規で項目を追加します。
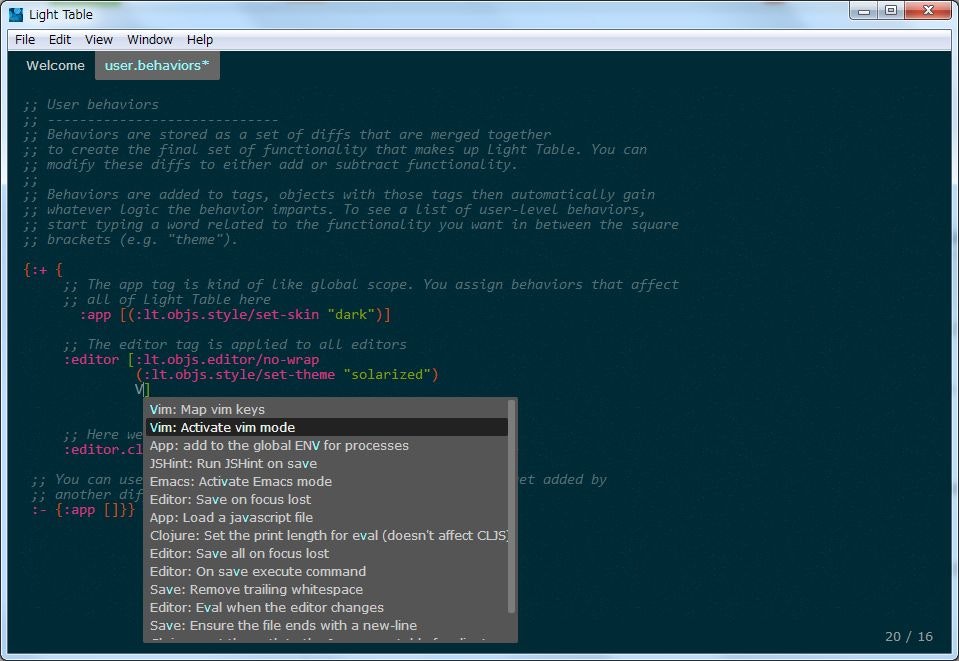
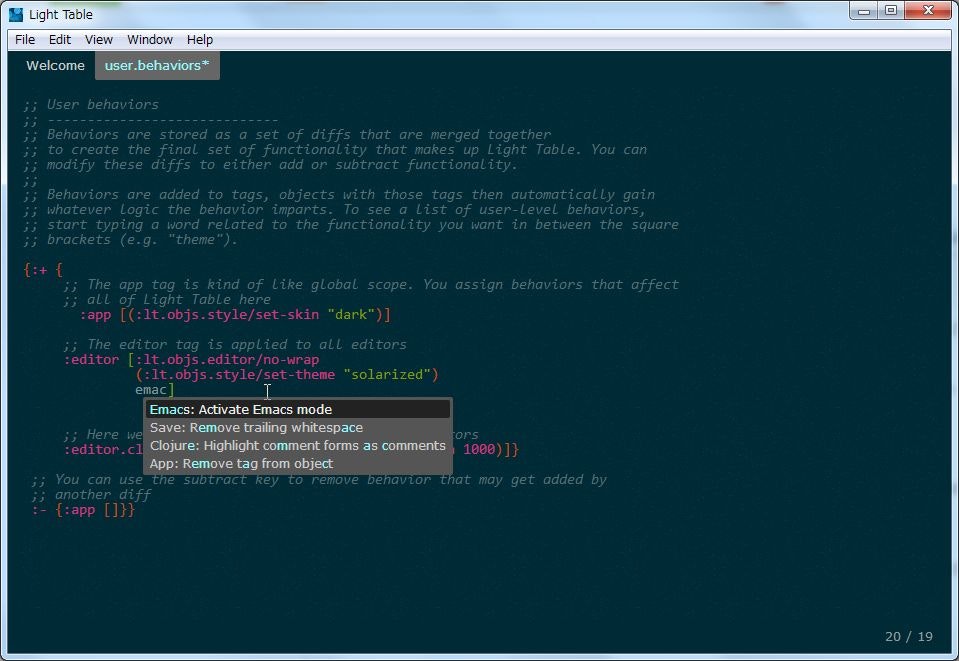
Vim や Emacs と途中まで入力すれば補完候補が出てくるので、それぞれ Activate vim mode か Activate Emacs mode を選んでください。
Vim
Emacs
これで好みのキーバインドになりました。
行数表示
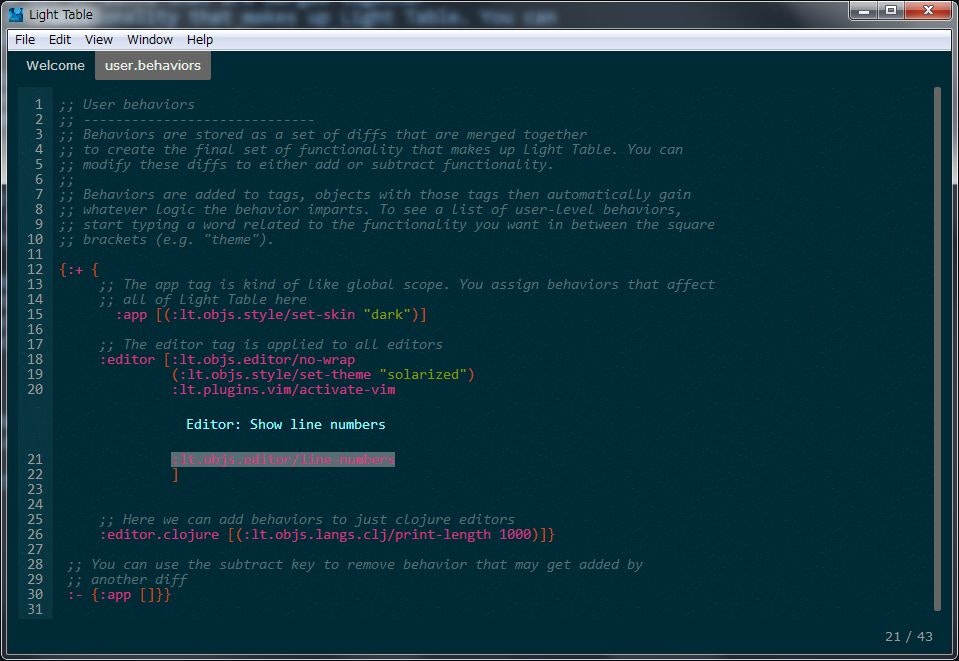
行数を表示するには、 :editor タグに新規で :lt.objs.editor/line-numbers を追加します。
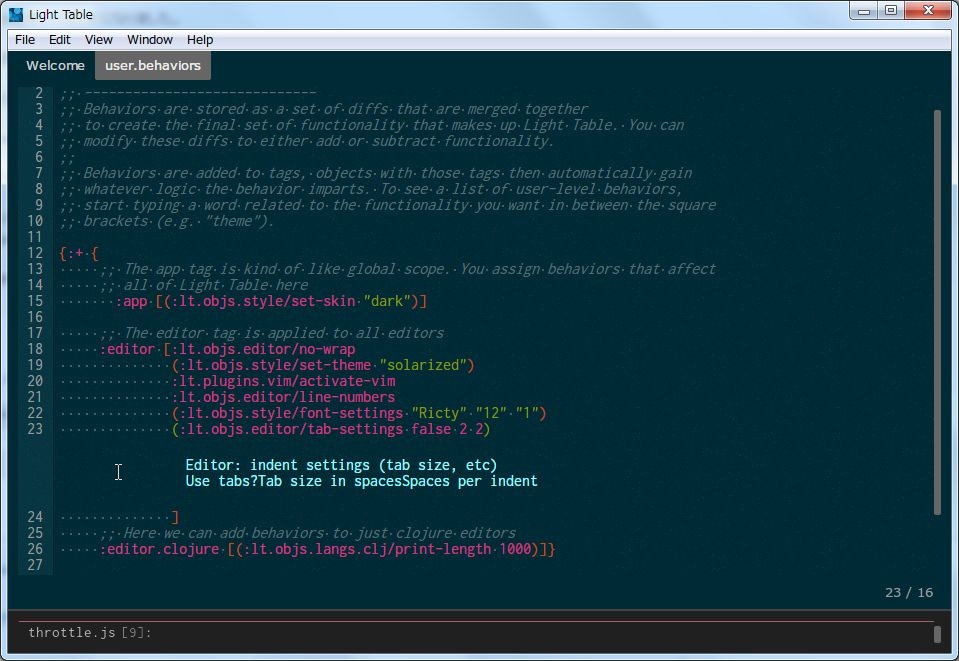
インデントの設定
インデントのタブ利用有無やスペース数の設定をするには、:editor タグに新規で :lt.objs.editor/tab-settings を追加します。
引数は use tabs?, tab size in spaces, indent unit だそうです。
ちなみに、スペースを可視化するにはコマンドペインから Editor: Toggle visible whitespace を実行します。
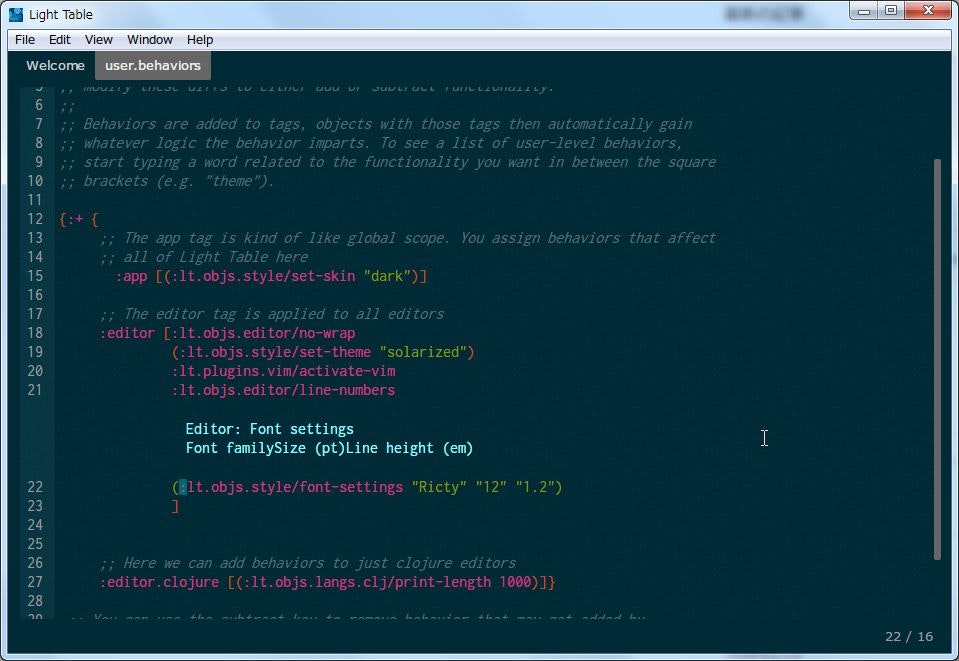
フォントの変更
フォントを変更するには、 :editor タグに新規で :lt.objs.style/font-settings を追加します。引数としてFont, familySize(pt), Line height(em) を取るので、値を渡してあげます。
まとめ
設定方法はSublime Textと似ており、PythonがClojureに変わった感じです。
インタラクティブに式が評価されるの、かなり良いです。