reveal.jsとは
reveal.jsはHTMLでWebスライドを作ることのできるフレームワークです。
htmlで記述する以外にmarkdownを用いて記述することも可能であり,手軽にスライドを作成できることが利点です。
reveal-ckとは
reveal-ckはreveal.jsを利用したmarkdownによるスライド作成をより効率的にするツールです。
reveal.jsでWebスライドを作る際には以下の手順が基本になると思います。
- テキストエディタ等でhtml/markdownでスライドを記述
- 編集した内容をブラウザで確認
- 編集が書き換えたらブラウザ側でページを更新
わざわざブラウザでローカルのhtmlを開いたり,編集後に毎回更新するのは面倒であるためgrunt等のタスク管理システムを用いて自動化するのが一般的ですが,スライドを簡単に作るためだけにそれらの環境を整えるのは(初回の環境設定という意味で)慣れていないと大変だったりします。
reveal-ckはそういったhtmlの自動生成やLiveReloadを含めたツールであるため,タスク管理システムを用いることなくreveal-ckだけでmarkdownによる効率的なスライド作成の環境を作ることが出来ます。
環境
私が導入を行った環境です
- OSX Yosemite 10.10.5
- gem 2.6.1
gemはインストール済みと想定して話を進めます。
reveal-ckのインストール
gem install reveal-ck
インストールができたか確認
reveal-ck --version
スライドの生成
slides.mdにスライドを記述していきます。
mkdir myslide
cd myslide
echo "# Hello myslide :smile:" > slides.md
slides.mdからhtmlのスライドを生成します。
reveal-ck generate
serveでslides.mdの編集を監視して,ライブリロードを行います。
reveal-ck serve
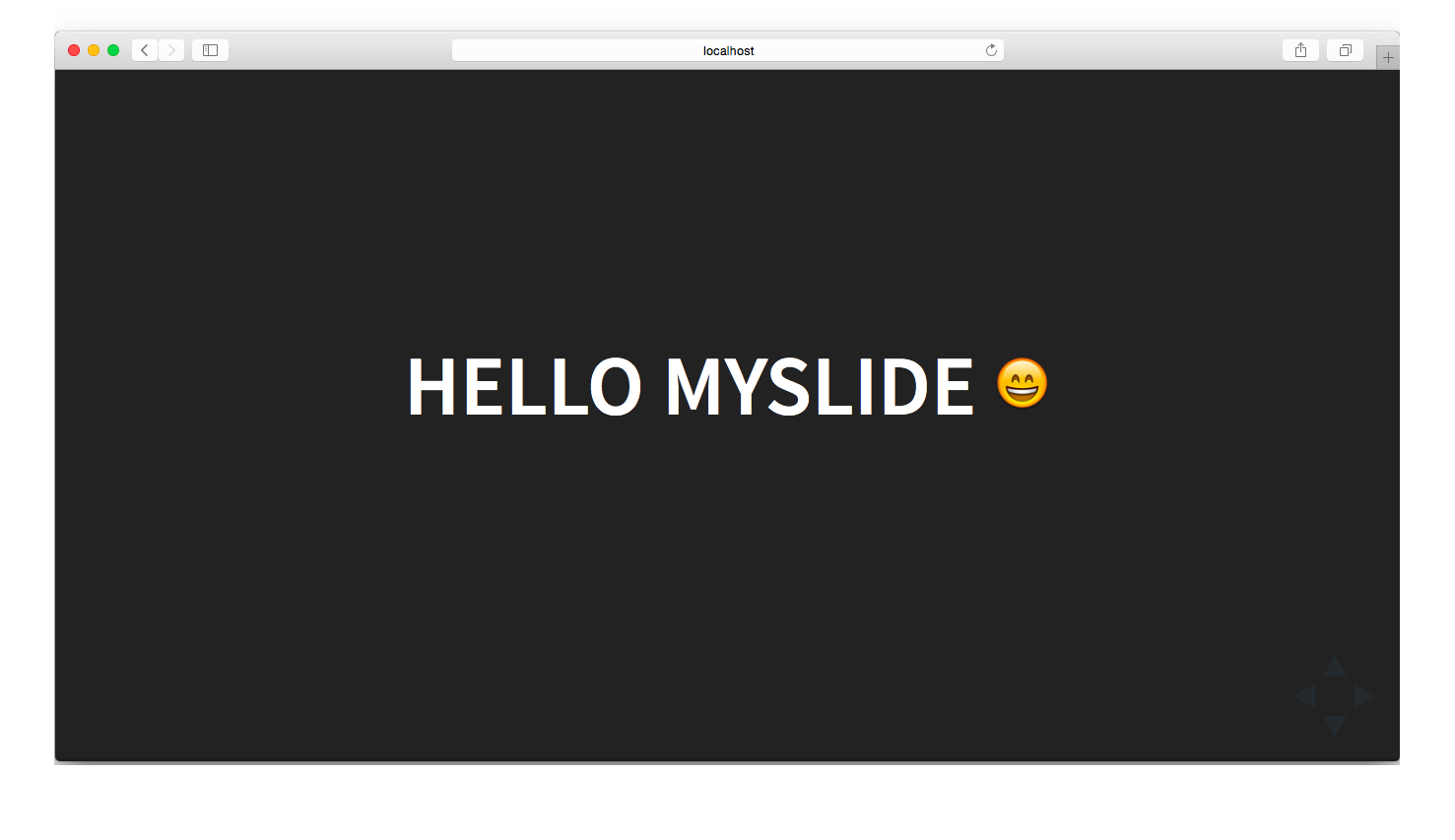
http://localhost:10000 にアクセスすればスライドがプレビューできるはずです。
これでテキストエディタ等でslides.mdを編集して,ブラウザでプレビューしながらスライドを作成できます。
スライドの設定
スライドのタイトルや,テーマ/トランジションの変更はconfig.ymlを作成し,設定項目を編集することで可能です。
theme: "night"
transition: "page"
author: "Hoge"
title: "Hello myslide"
トランジションは reveal.js-transitionsを,テーマは reveal.js-themesを参考に設定してください。
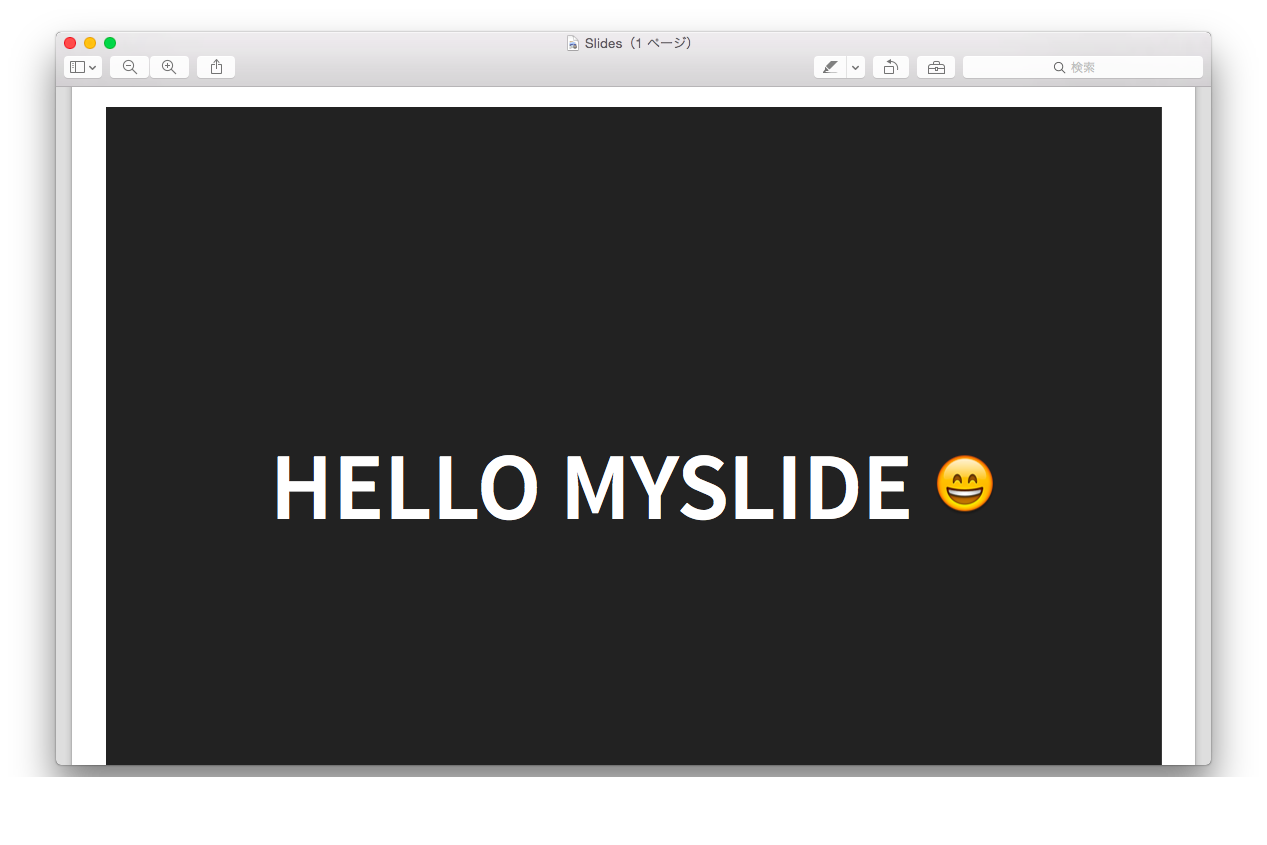
pdfでの出力
reveal.jsと同様にURLの末尾に?print-pdfを追加し,ブラウザの印刷機能からpdf出力を行うことで可能です。