FacebookがMessengerのチャットボットのプラットフォームを発表しました。
ということで、手軽にBOTを作ってみた☆
はじめに
Facebook Messenger Platform BETA
Facebook公式ページ。START BUILDING->Getting Startedに公式ドキュメントがある。
さくらのレンタルサーバ
SSLが必要なのでスタンダードプランを使用。
RapidSSL
さくら管理画面から設定可能で割安なRapidSSLを使用。
ラピッドSSLを初めて設定する
PHP
自分がPHP経験者なので。
Facebookアプリの作成
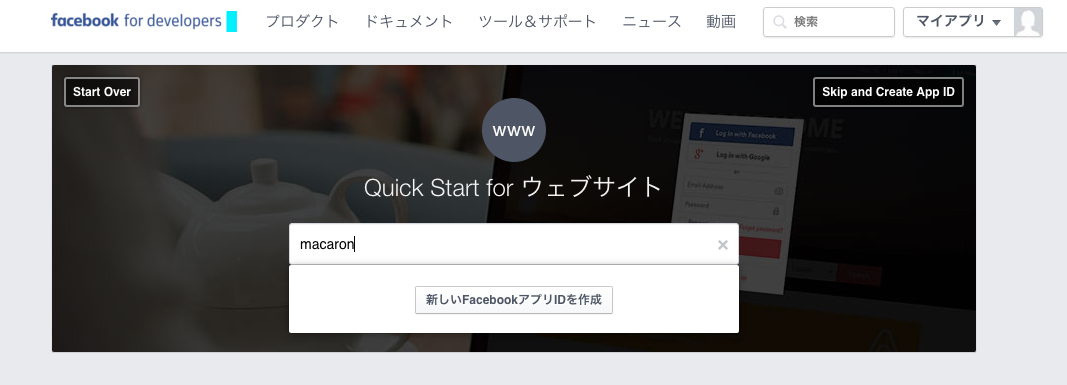
まずはBOT用のFacebookアプリを作成。ここにアクセスし、「Quick Start for ウェブサイト」にこれから作るサイト名を入力(ここでは macaron)。
アプリIDの作成が完了すると、Setup the Facebook SDK for JavaScript〜の項目が出てくるが、今回は使用しないので無視して右上の「Skip Quick Start」をクリック。
するとFacebookアプリ管理画面に移行する。アプリレビュー->●●を公開しますか?を「はい」に変更。これでアプリ公開状態となり開発可能。
そして、Messengerの項目からBOT作成が行えるが、その前にサーバが必要なのでサーバ準備に移る。
サーバ準備
さくらのレンタルサーバのスタンダードプランを契約。
次にSSLが必要なので、その準備。さくらのレンタルサーバは管理画面上から簡単にSSLの申し込みと設定が行える。ただし、初期ドメインだと不都合があるようで、独自ドメインを取得して設定する必要がある。
独自ドメインの取得
自分はお名前.comで取得した。30円のドメイン(笑)
ドメインの取得が完了するとメールが来て、管理画面から設定変更が可能になる。
独自ドメインのネームサーバーの変更
取得したドメインをさくらの方に紐付ける。
ドメインNaviにログインし、ドメイン設定->ネームサーバーの変更->他のネームサーバーを利用を選択。プライマリネームサーバーに「ns1.dns.ne.jp」、セカンダリネームサーバーに「ns2.dns.ne.jp」を入力(これらはさくらのネームサーバ)。
確認画面へ進むからネームサーバーの変更を行う。
反映にはそこそこ時間が掛かる。自分は2〜3時間で反映された。反映が完了したらドメインにブラウザからアクセスすると「このドメインはさくらで使用されています」という旨の表示が出るはず。
さくらに独自ドメインを追加
ネームサーバーの変更が完了したら、さくらに独自ドメインの追加を行う。
サーバコントロールパネル->ドメイン設定->新しいドメインの追加を選択。

他社で取得したドメインを移管せずに使う・属性型JPドメインを使う(さくら管理も含む)->ドメインの追加へ進む

他社で取得した独自ドメインの追加・属性型JPドメインの追加(さくら管理も含む)のドメイン名に取得した独自ドメインを入力。送信するで追加完了。


これも反映に時間が掛かる。反映が完了したらhttp://macaron.comという風にアクセスすると初期ドメインと同じ場所にアクセスされるはず。
SSLの準備
次にSSLの準備。先ほどの画面でSSL->登録を選択。
秘密鍵を生成する必要があるので、2048ビットを選択した状態で秘密鍵を生成するを選択。
独自SSLの設定で必要事項を入力の上でCSRの作成を選択。

秘密鍵が生成された。これを元にRapidSSLの契約を行う。

ラピッドSSL(有料サービス)のお申し込みへ進む->サーバ証明書のお申し込みからRapidSSLを申し込む。自分は1620円/1年を申し込んだ。

SSL証明書の発行までにまた時間が掛かる。発行が完了するとメールで証明書情報が送られてくる。
さくらにSSLを登録
サーバコントロールパネル->ドメイン設定の先ほど登録したドメインのSSL登録を再度選択。
「中間証明書のインストール」「証明書のインストール」にジオトラストから送られてきたメールに記載されている証明書をそれぞれ設定する。



最後にドメイン一覧画面に戻り、変更->ドメイン詳細設定->SSLの利用をお選びくださいを「SNI SSLを利用する」に変更。ドメインの更新が完了してからでないとエラーになる場合があるので注意。
https://macaron.com/のようにSSLアクセスするとHTTPと同じようにアクセスできていることが確認できる。

BOT作成
さて、ようやく準備が整ったのでBOT作成に移る!
最初に作成したFacebookアプリ管理画面にアクセスし、Messenger->スタートを選択。

BOTとのやり取りにはトークンとWebhook(コールバックURL)が必要。まずはWebhookを作成する。
webhook.phpを作成し(ファイル名は任意)、下記のように記述。$hub_verify_tokenの値は自分で適当な文字列を指定。Facebook側が一旦このPHPファイルにアクセスしてコールバックが正しいかチェックする。
<?php
$hub_verify_token = "gryubtwc"; // 適当なトークンを自分で作成
if($_GET['hub_verify_token'] == $hub_verify_token) {
echo $_GET["hub_challenge"];
} else {
echo 'error';
}
webhook.phpを先ほど作成したSSL環境下に設置。
管理画面のWebhooks->Setup Webhooksを選択。コールバックURLにwebhook.phpへのURL、トークンに先ほど自分で作成したものを入力。

確認して保存を選択するとFacebookがコールバックチェックし、問題なければ下記のようになる。

次にBOTのFacebookページをここから作成。


管理画面に戻り、トークン生成->Facebookページを選択から今作成したページを選択。ページアクセストークンが発行される。

ページアクセストークンを使用しBOTを起動する。ターミナルで以下コマンドを実行(<token>にページアクセストークンを入力)。
curl -ik -X POST "https://graph.facebook.com/v2.6/me/subscribed_apps?access_token=<token>"

BOTが起動した!
webhook.phpの内容を以下のように書き換え(先ほど認証チェックに使用したコードはもう必要ないので削除)。ここではテキスト送信APIを使用。$access_tokenにページアクセストークン、$messageに任意のメッセージを入力。
<?php
$access_token = "CAAPQaB88oLcBAJecxU4cwaA2mGy30YZAZBDmZAXCl3h0C41sZBXBd4eVxfcStKstpZAyqRZAh4zW1qBxoKSk64xd3yAVQedAOsUXZAeUhN46mNB60XrdR9Y6zHghswukUmZCSUq1KqPkNPZBpHZCOhP37X5S2dVfHtyS5gcaUmNAwCJZCeiFcjYeYw0fu3ic1xqCNuW2afSbnQi3QZDZD";
$json_string = file_get_contents('php://input');
$json_object = json_decode($json_string);
$messaging = $json_object->entry{0}->messaging{0};
if(isset($messaging->message)) {
$id = $messaging->sender->id;
$message = 'マカロンはお金持ちのお菓子';
$post = <<< EOM
{
"recipient":{
"id":"{$id}"
},
"message":{
"text":"{$message}"
}
}
EOM;
api_send_request($access_token, $post);
}
function api_send_request($access_token, $post) {
error_log("api_get_message_content_request start");
$url = "https://graph.facebook.com/v2.6/me/messages?access_token={$access_token}";
$headers = array(
"Content-Type: application/json"
);
$curl = curl_init($url);
curl_setopt($curl, CURLOPT_POST, true);
curl_setopt($curl, CURLOPT_HTTPHEADER, $headers);
curl_setopt($curl, CURLOPT_POSTFIELDS, $post);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);
$output = curl_exec($curl);
}
スマホのMessengerアプリを起動し、友達やグループを検索でBOTのFacebookページを検索。メッセージを送信してみる。

キタ━━━━━━━━━(゚∀゚).━━━━━━━━━!!!
最後に
あとはどんなBOTを作るか。Facebookは人工知能に力を入れてるようだけど、果たしてどこまでのことが出来るか?
BOTが人間の仕事を奪う日がいずれやってくる。人間は人間にしか出来ないことを精一杯やるだけだ。
それでも世界は美しい。