マカロン:http://yedo-factory.co.jp/macaron
普段はUnityを使用したネイティブエンジニアですが、ちょっとした好奇心からWordPressでWebサイトを作ってみました☆
内容としてはWordPressの知識ゼロの状態から簡易なWebサイトを構築するまでです。
はじめに
今までWordPressのことは知っていたのですが、正直「簡単なブログが作れる程度でしょ?」と甘くみてました。
ちゃんとしたWebサイトを構築するんだったらPHP使って独自にやった方がいいだろう、と。
そしてその先入観のまま、最初はCakePHP(PHPフレームワーク)を使って独自にサイト構築を進めてました。
ただ途中で
「めんどくせえ・・・」
と。CSSの設定やら素材の選定やらデザイン決めやら。。。
最初の初期構成だけで膨大に時間が掛る始末。しかもここからHTMLのコーディング入るんでしょ?orz
「これ、もう少しなんか良い方法あるんじゃね?」
といろいろ調べていった結果、WordPressに行き着いた(笑)
少し勘違いしてたのですが、WordPressは元々はブログ向けに作られたようですが、今では簡易なWebサイトも作れるよう。有名な企業のサイトもWordPressで作られてるのを知り(こんなんとか->http://gloops.com/ )、WordPressでWebサイトを作ることに決めました。
環境
WordPress
WordPress 4.4.1
※開発時は上記バージョンですが、実際は常に最新バージョンにしてます
PC
Windows7
ツール
サクラエディタ
WinSCP
phpMyAdmin
サーバ
PHP 5.3.3
MySQL 5.0系
※WordPressはPHP 5.6 以上、MySQL 5.6 以上推奨だが、一応動いた
WordPressを使用するメリット・デメリット(個人的な)
開発の話しをする前に、実際に使用してみて感じたメリット・デメリットを。
メリット
テーマが豊富なのでデザインを深く考えなくてもそれなりのWebサイトが作れる!
WordPressで調べるとよく「テーマが豊富なのが良い!」と出てくるのですが、なるほど、これは便利。
テーマ(=サイトデザインの大枠)が実際のプレビューを見ながらボタンポチポチ押すだけで確認出来る。
今までだったら、デザイナーさんがサイト構成考えて~ワイヤーフレームに起こして~議論して~みたいな作業が一切ない!
テーマ、強力すぎるだろ。。。
プラグインの導入が楽
例えばTwitterボタンを配置したいなーとか思ってググればWordPressのプラグインが簡単に出てくる。そしてそれを管理画面上からボタンポチポチ押すだけで導入可能!コーディングの手間が省ける。。
そしてWordPressのプラグインはとても豊富。誰もが考えるようなことは大抵見つかる。
デザインとコーディングのバランス
個人的にプログラマの自分からしたらここが気に入ってたりする。
プログラマからしたらデザインは他の人がやることで、余計な作業である。そのデザイン部分をWordPressが一手に引き受けてくれる。
そしてデザインの大枠(テーマ)さえ決まれば、今度はプログラマの本業であるコーディング。テーマもフォーマットが決まってるから汎用的に作れるし、どうしてもカスタマイズしたければPHPを編集すればよい。
サービスを作る側にとって、とても使いやすいツールだと思う。
デメリット
セキュリティが弱い
フォーマットが決まってるということはそれだけ狙われやすいということ。使いやすい分、セキュリティは弱く感じる。
設定とかPHPファイルを編集すれば簡単に変更出来るけど、それってアクセスを許しちゃえばすぐにダメージ受けるってことだし。。
WordPressの使用はトレードオフだと思う。セキュリティに関して許容出来るなら使用すればいいし、安全にしっかり作りたければやっぱり独自環境を用意すべき。
簡易サイト->WordPress、重要サイト->独自環境、みたいな住み分けになるんじゃないかなぁ。頑張ってセキュリティ高めてもいいけどどうしたって限界あるでしょ、これ。
似たようなサイトになりやすい
テーマのフォーマットが決まってるので、作りやすい分、似た構造になりやすい。
オリジナリティを出そうとカスタマイズすると、他の人が作ったテーマを編集することになり、ソースリーディングが大変。
テーマありきで、ある程度割り切った開発をすべきだと思う。
・・・と、ここまで書いてみて、なんとなくだけどUnityと似てるなぁ、と。もちろん仕組みは全然違うものだけど、テーマ=Asset、WordPressのフォーマット=Unityのお作法、みたいな。時代の流れなのかなぁ。
サーバの準備
それではここからは開発の話し。
まずはサーバの準備。WordPressはPHP+MySQLで作られてるので、それらが動作するサーバが必要。
WordPress動作条件
PHP 5.6 以上 推奨
MySQL 5.6 以上 推奨
自分は上記が動作するレンタルサーバを使用した。
使用したサーバは都合上明記しないが、個人的にオススメなのは以下。
ロリポップ
GMOが運営する業界最安値のレンタルサーバ。とにかく安い!
WordPressが動作するプランなら月額250円で可能。
趣味レベルならこれでOK。
wpXレンタルサーバー
WordPressに特化した専用サーバー。WordPressを極めたい人向け。
しかし、大抵の場合、WordPress以外の用途でも使いたくなったりするのでそこは慎重に検討しよう。
さくらのレンタルサーバ
やっぱりなんだかんださくらが安いし安定してるしいいのではないかと。
企業サイトにも結構使われてるし、実績も十分。
データベース設定
WordPressはインストール時にDB上に独自のテーブルを作成する。なのでDBを事前に作成しておく必要がある。
DB設定は各種レンタルサーバの管理画面上から行えるのでここでは割愛。
DB操作には自分はphpMyAdminを使用した。
WordPressのインストール
WordPressをサーバにインストールする。
WordPressのセキュリティ対策を確認
ここに書いてある内容に目を通す。WordPressはセキュリティが弱いので、最低限の対策はすべき。
以降はこの内容を元に話しを進める。
WordPressのダウンロード
ここからWordPressの最新版をダウンロード。WordPressはバージョンが低いと脆弱性があったりするので、必ず最新版で作業するように。バージョンを上げる際は後述する管理画面から行える。
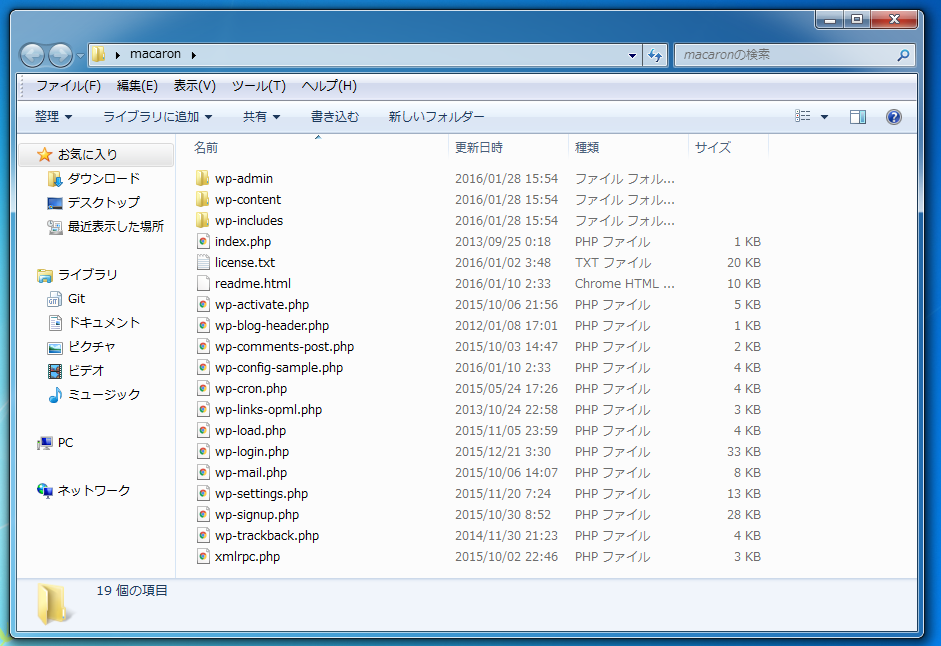
ダウンロードしたZIPを解凍する。するとwordpressというフォルダが出来ると思うが、このフォルダ名を自分がこれから作るサイト名にする(今回は macaron というサイト名)。なぜこんなことをするかというと、このフォルダ名はサイトにアクセスする際のURLに含まれるからである。


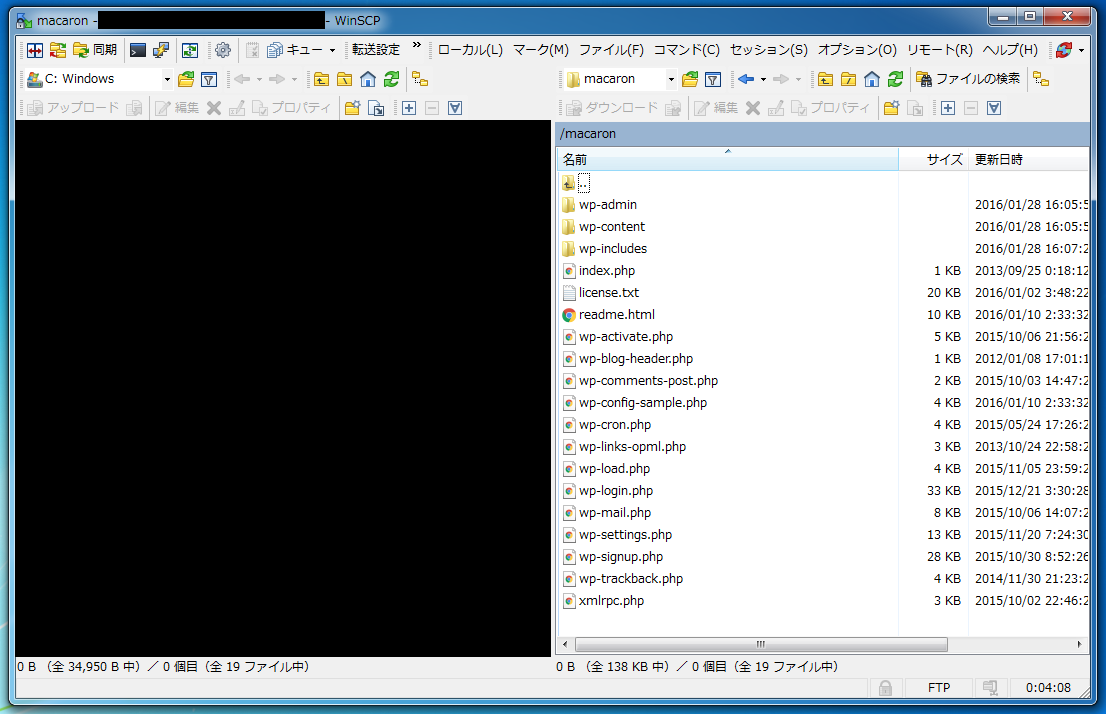
WordPressのフォルダをサーバにアップロード
ファイルのアップロードには自分はWinSCPを使用した。
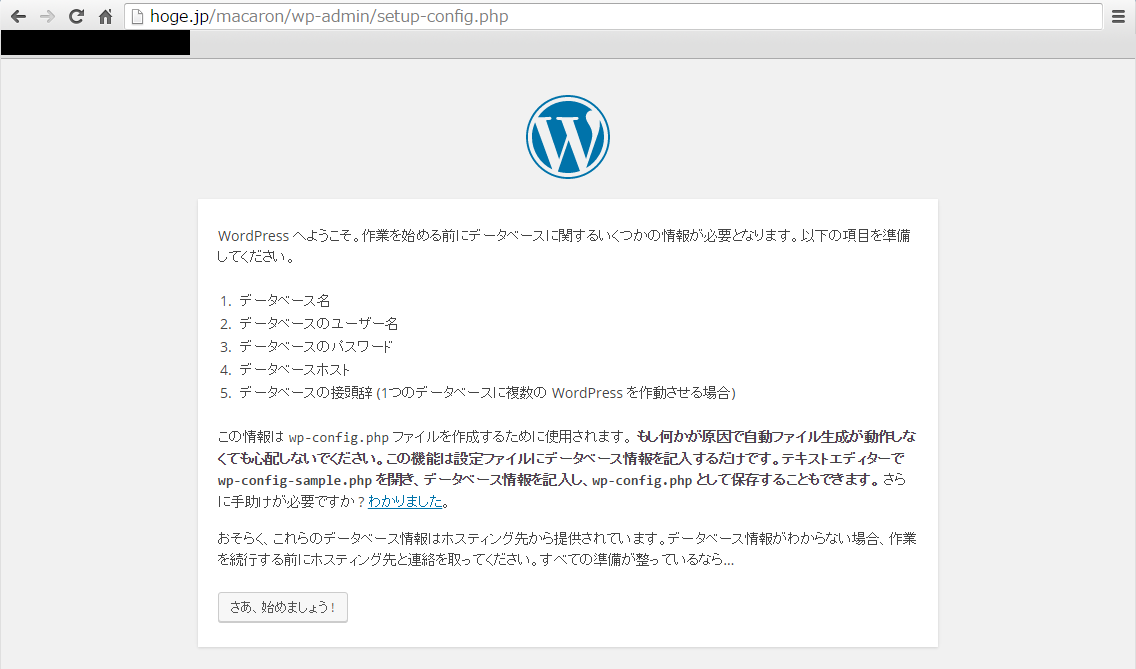
サイトへアクセス
ブラウザから先ほどアップロードしたフォルダへURLアクセス。例えばレンタルサーバで指定されている基本URLが http://hoge.jp/ の場合、実際にアクセスするURLは http://hoge.jp/macaron となる。
ボタンをクリックして次へ。
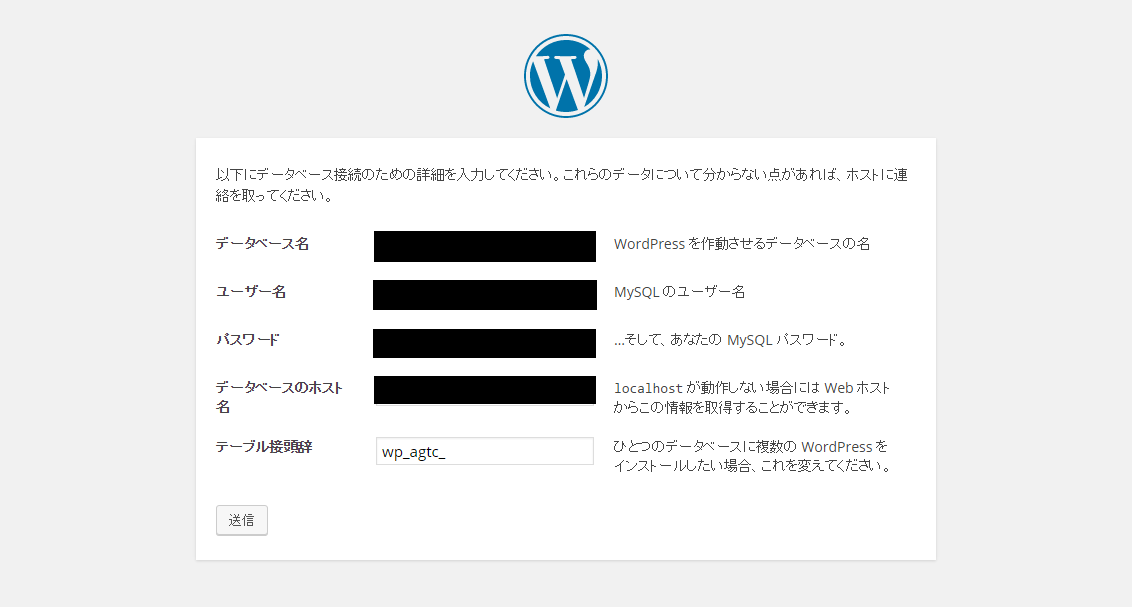
DB設定
先ほど作成したDBの設定を入力。
データベース名
データベース名ユーザ名
ユーザ名パスワード
パスワードデータベースのホスト名
レンタルサーバの方で指定がなければlocalhost、指定がある場合はそのホスト名。テーブル接頭辞
DB内に作られるWordPressのテーブル名の先頭に追加される文字列。よくwp_のままで良いと書かれた記事を見かけるが、セキュリティ的によろしくないので必ずwp_●●●●_のようなランダム文字を入れる(文字数は何文字でも。あんまり長いと今度は管理しづらくなるので4文字で十分かと)。
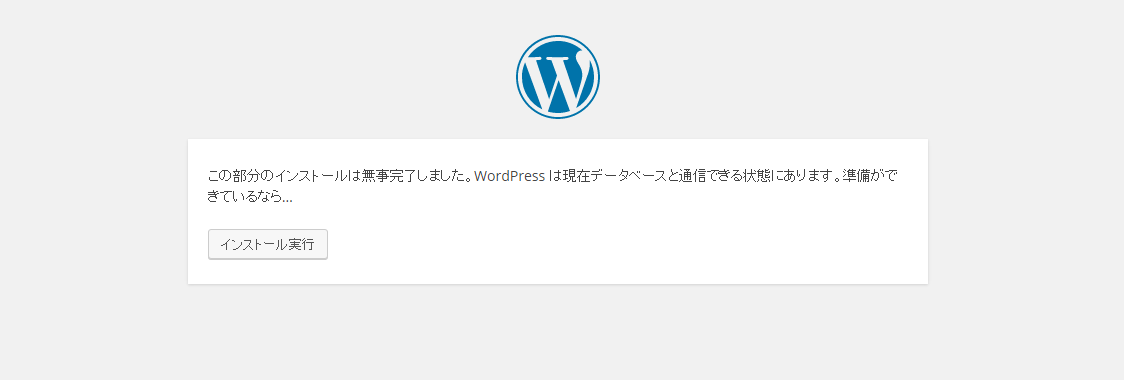
インストール実行
この画面が表示されたらインストール可能。ボタンクリックでインストール実行!
もしもエラーが出る場合は、状況にもよるがサーバにアップロードしたファイルのパーミッションが正しいか確認。wordpressのインストールはアップロードしたファイルの更新を行うので、書き込み権限がないと失敗する。もしくはレンタルサーバのサーバ設定によって有効なパーミッションが決められてる場合もあるので要確認。
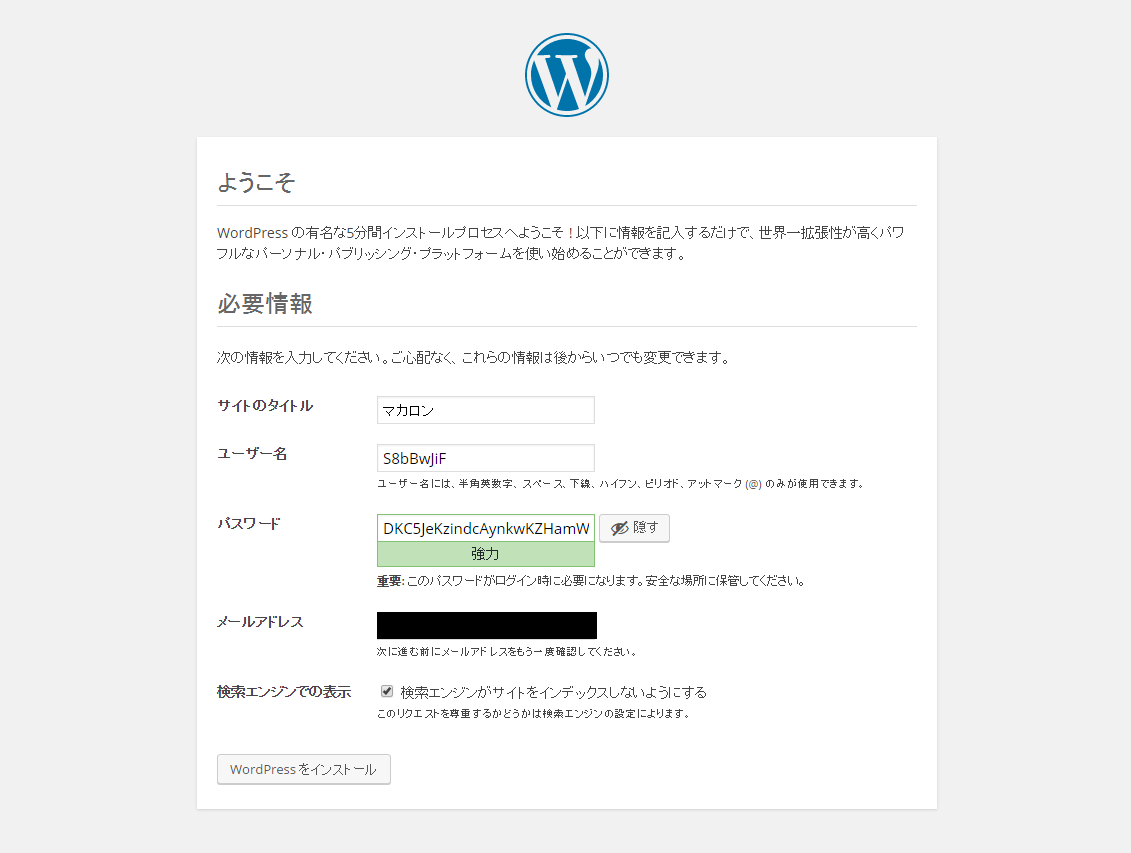
サイト設定を入力
サイトの設定を入力(後で変更出来る)。
サイトのタイトル
サイトのタイトルユーザ名
WordPressの管理画面にログインする際のユーザ名。
とても重要な情報なのでランダム文字にする(ここでは8文字)。パスワード
WordPressの管理画面にログインする際のパスワード。
とても重要な情報なのでランダム文字にする(ここでは32文字)。メールアドレス
WordPressの管理に使用するメールアドレス。検索エンジンでの表示
Googleとかからの検索を有効にするかどうか。
WordPressはインストールした瞬間から全世界公開されてしまうため、初期設定時はチェックを入れといた方が無難。
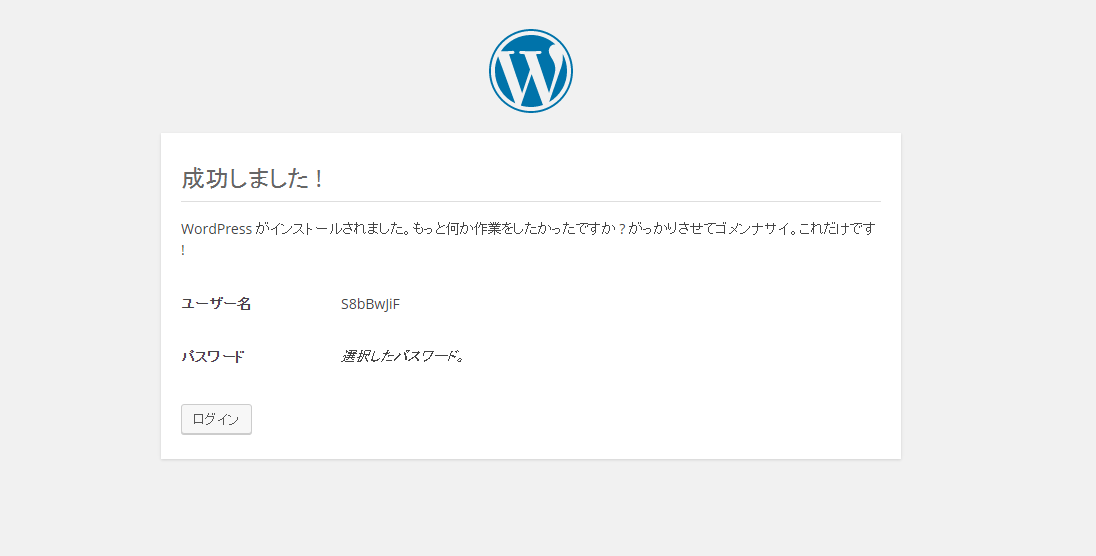
WordPressのインストール完了
この画面が出たらインストール成功。DB内にテーブルが自動作成されてる。
先ほど入力したユーザ名とパスワードを使用してWordPressの管理画面にログイン。
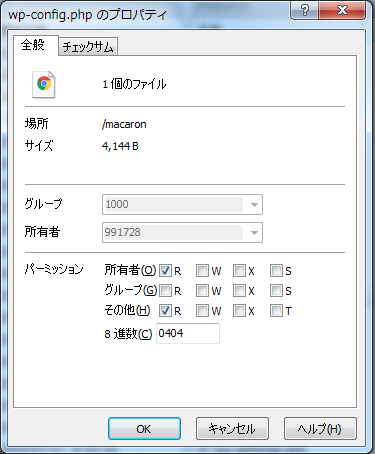
wp-config.phpのパーミッション変更
最後にwp-config.phpのパーミッションを404に変更。
wp-config.phpはパスワードやDB情報等が保存されている超重要ファイル。扱いは慎重に。
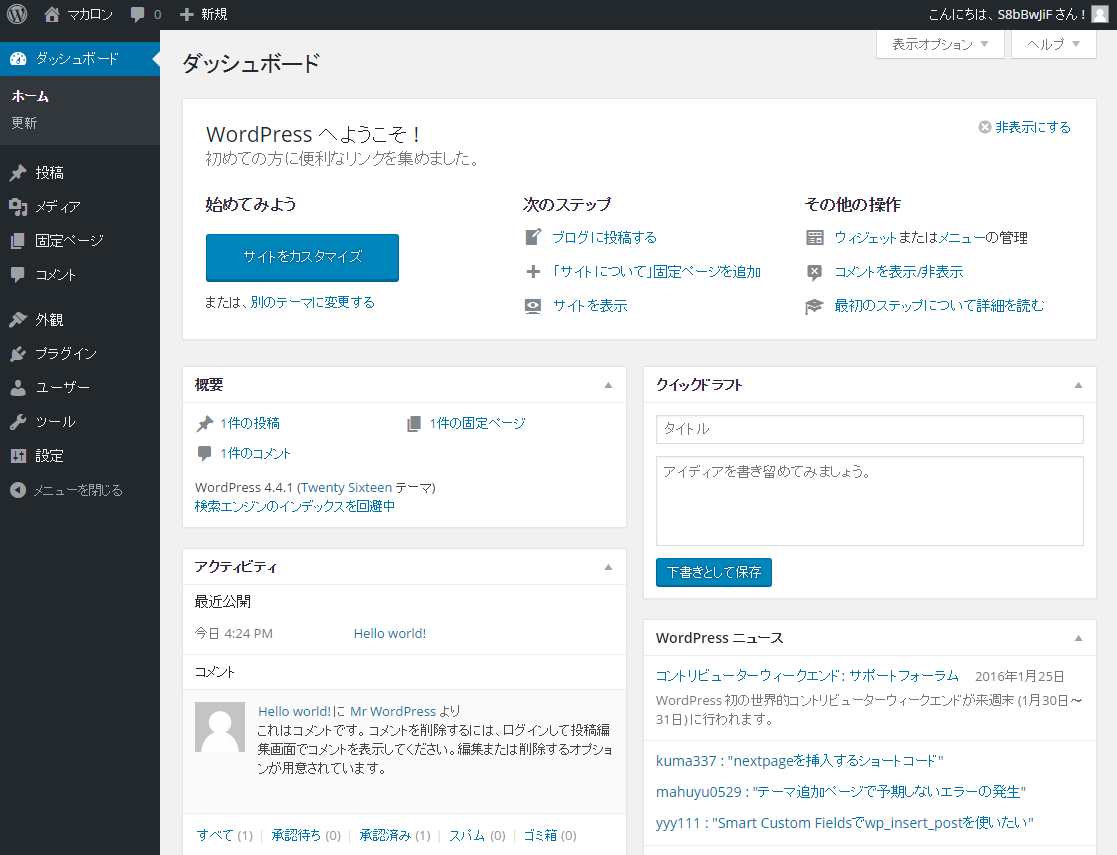
WordPressの初期設定
インストール完了時点で一応サイト構築を進めることが出来るが、以下に自分がやった初期設定内容を記す。
各項目は全て任意。
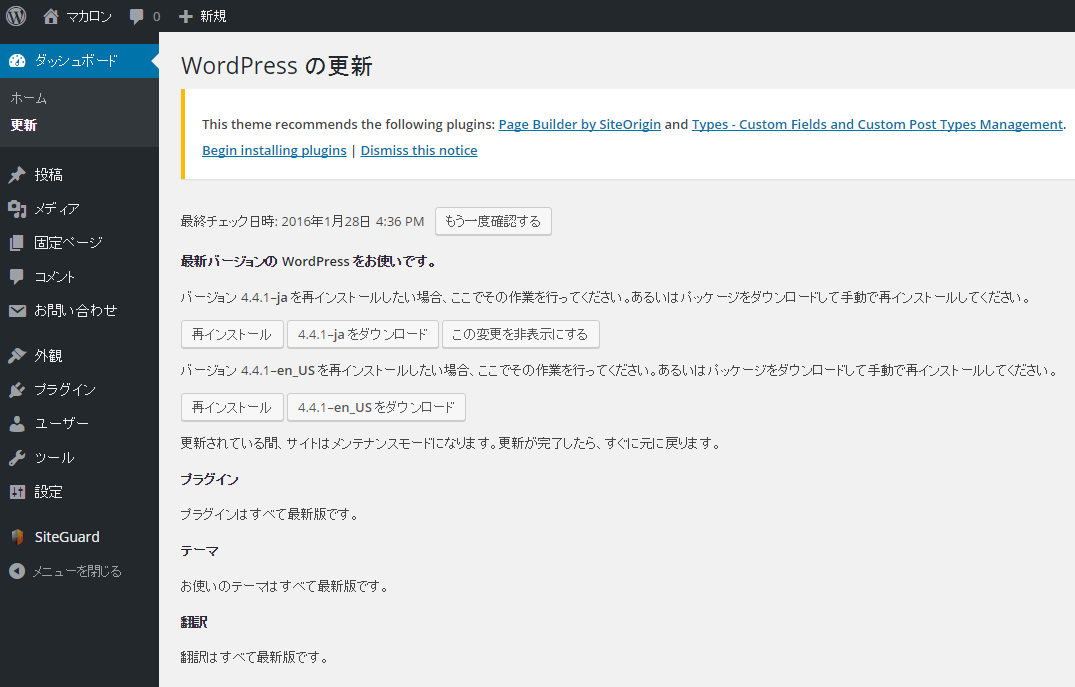
バージョンを最新にする
[ダッシュボード->更新]を選択。バージョンが古いものは更新する。
前述の通り、WordPressはセキュリティが弱いので特に事情がない限りはプラグイン類も常に最新にしといた方が無難。
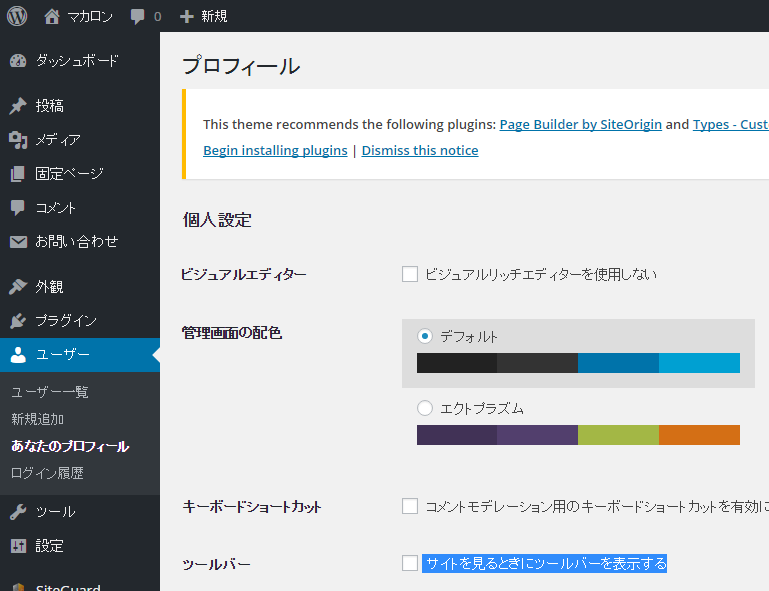
サイトのツールバーを非表示にする
[ユーザ->あなたのプロフィール]を選択。[ツールバー:サイトを見るときにツールバーを表示する]のチェックを外す。
チェックが入ってるとサイト上部に編集用のツールバーが表示され、すぐにWordPressの編集が行えるが、自分は邪魔なので外してる。サイトからWordPress管理画面への切り替えは何気に時間が掛ったりするので、サイトはサイト、管理画面は管理画面で操作した方がやりやすい。
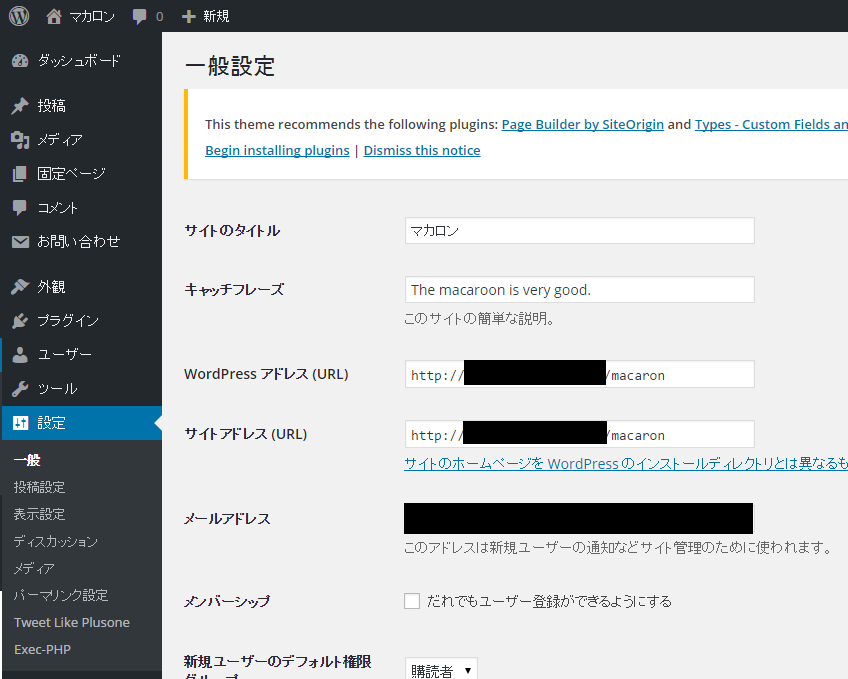
一般設定
[設定->一般]を選択。WordPressの一般的な設定が表示される。
サイトのタイトルとキャッチフレーズをイカした感じに変更。何事もまずは雰囲気作りから。
それとサイトアドレスを変更すれば今のサイトのURLを変更することが出来る。独自ドメインやサーバ引っ越しの時とかに役立つ。これに関しては後述する。
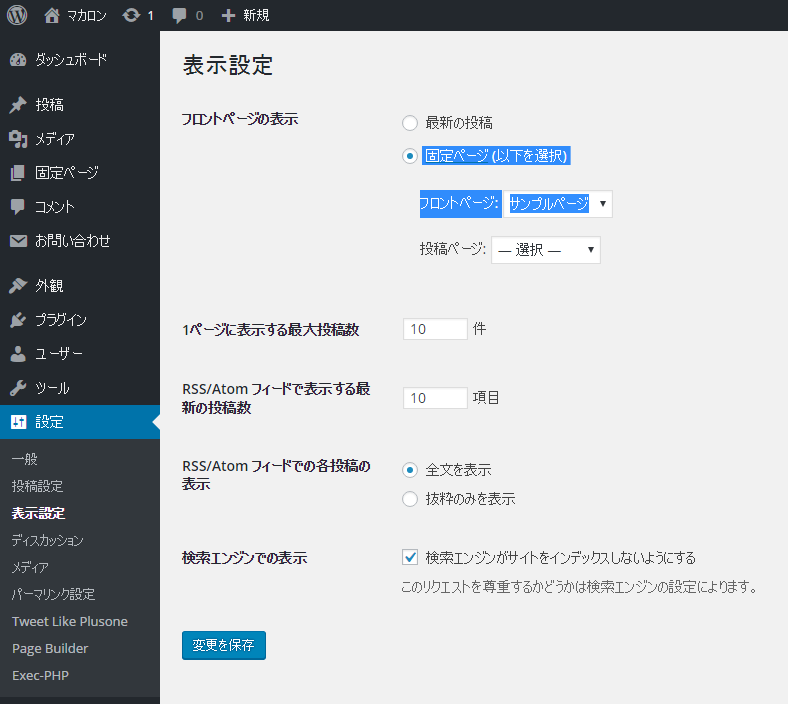
表示設定
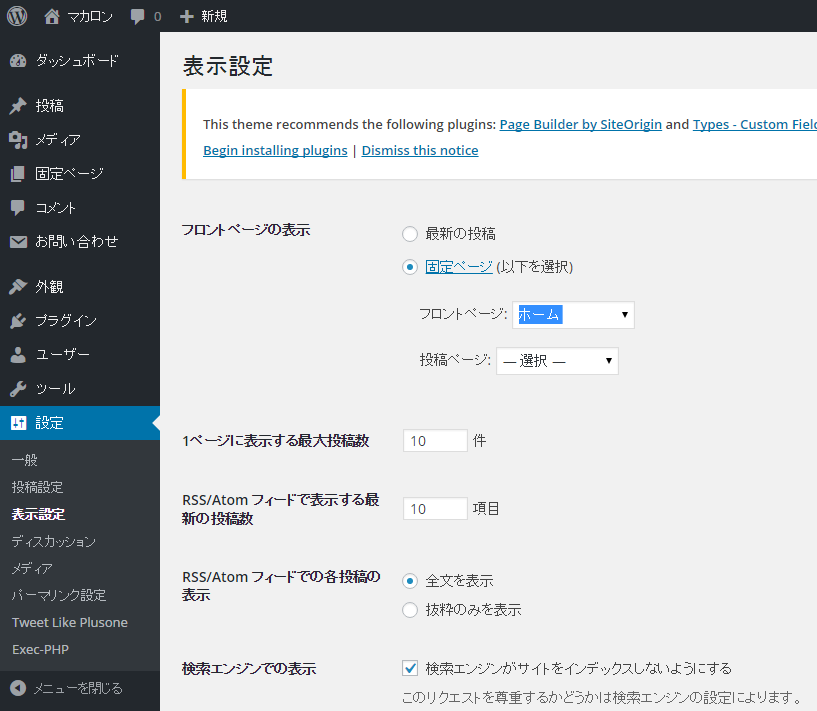
[設定->表示設定]を選択。サイト表示の設定が表示される。
フロントページの表示を固定ページに変更。今回はWebサイトの作成を行うのでトップは固定ページが望ましい。WordPressはサイトタイプが大きく分けて「投稿」「固定ページ」の2種類あり、投稿はブログみたいに記事が動的に増えるもの、固定ページは静的なページ、という使い分けで行う。まぁ、基本は固定ページになるかと(実際、今回作ったサイトは全て固定ページ)。
それと、検索エンジンでの表示のチェックは、実際にサイトを外部に公開する際は入れた方が良い。公開したけど誰も見てくれないとか泣ける(笑)
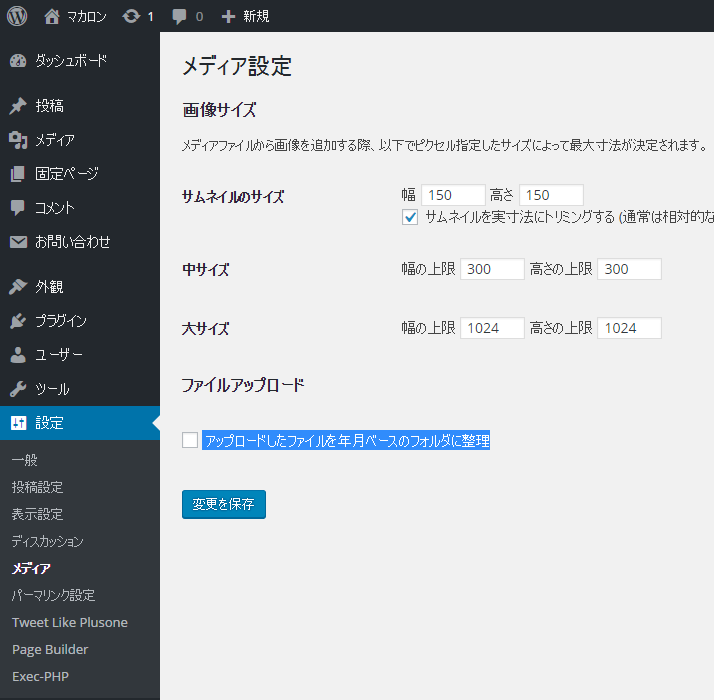
メディア設定
[設定->メディア設定]を選択。画像類の設定が表示される。
アップロードしたファイルを年月ベースのフォルダに整理のチェックを外す。チェックが入ってると、メディアタブから画像をインポートした際、自動的に年月ベースのフォルダに整理されるが、こうされるとプログラム側から処理する際にURLが汎用的に作れなくて面倒だったりするので外す。
プラグイン
あとは初期プラグイン。とりあえずデフォルトで入ってるプラグインはかなり有用っぽいので全て有効化。AkismetはAPIキーを取得しないといけないのでとりあえず後回しでも。
以下は入れてるプラグイン一覧。ここらへんは好みによるので参考までに。
Advanced Code Editor
テーマ編集画面のレイアウトを見やすくする。PHP、HTML、CSSとJSにサポート。
Exec-PHP
記事内でPHPを実行。まぁ必須でしょう。
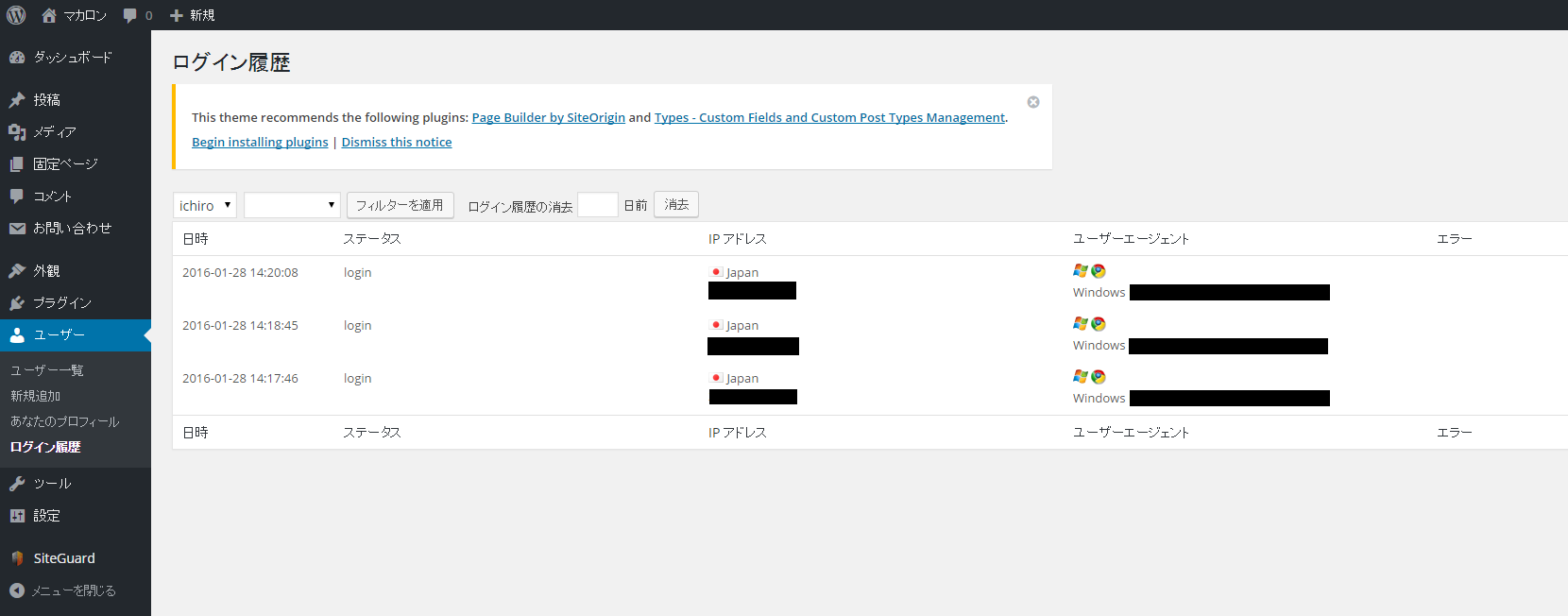
Crazy Bone
WordPress管理画面へのログイン履歴を記録し、メールで通知する。不正ログイン監視。
[ユーザ->ログイン履歴]から確認可能。

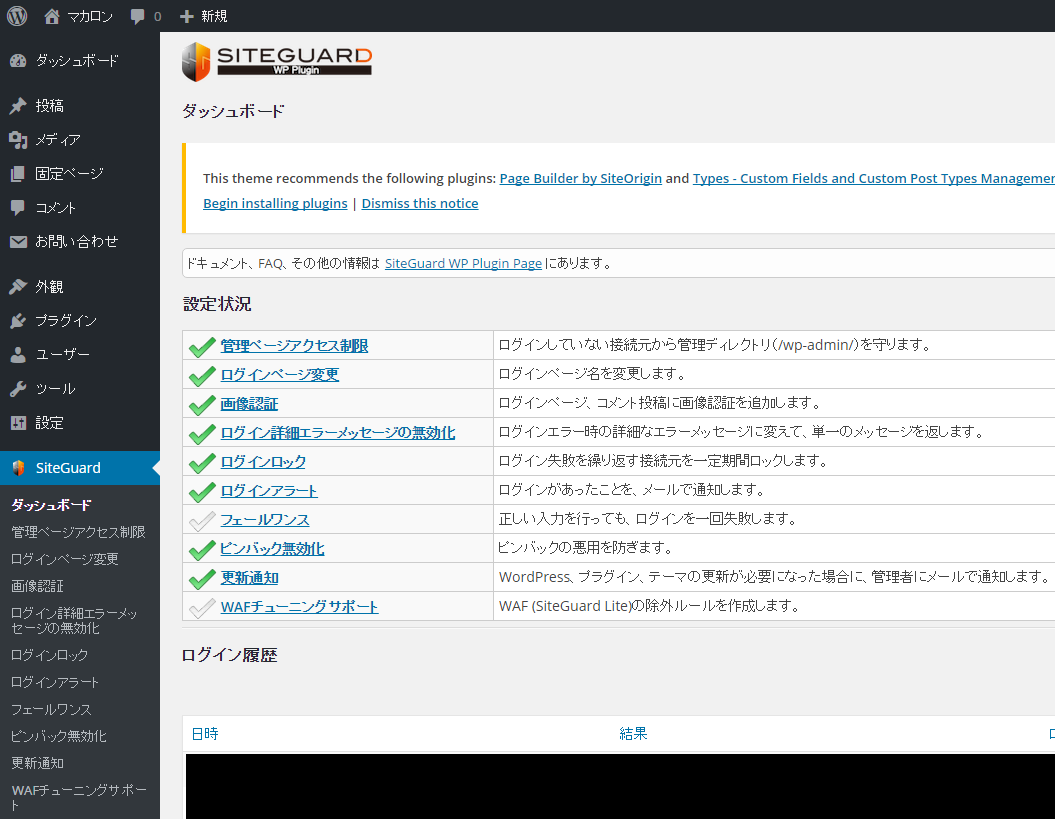
SiteGuard WP Plugin
セキュリティ対策プラグイン。いろいろ対策してくれるので、とりあえずこれだけ入れとけばいいかと。
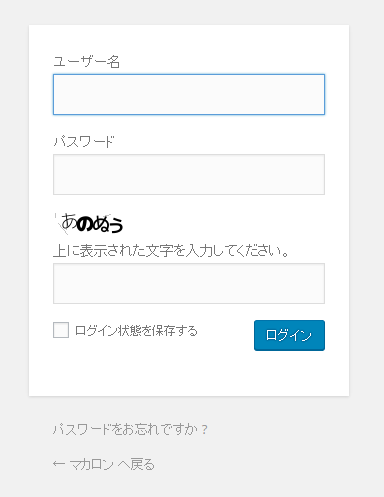
プラグインをインストールするとメニューにSiteGuardの項目が出てくる。フェールワンスとWAFチューニングサポートの項目以外全部設定しとく。特にログインページ変更と画像認証は大事。WordPressはファイル改竄されやすいので、ログインページを隠ぺいするのは有効。画像認証はWordPressログイン時にユーザ名とパスワード以外に画像認証を追加する。

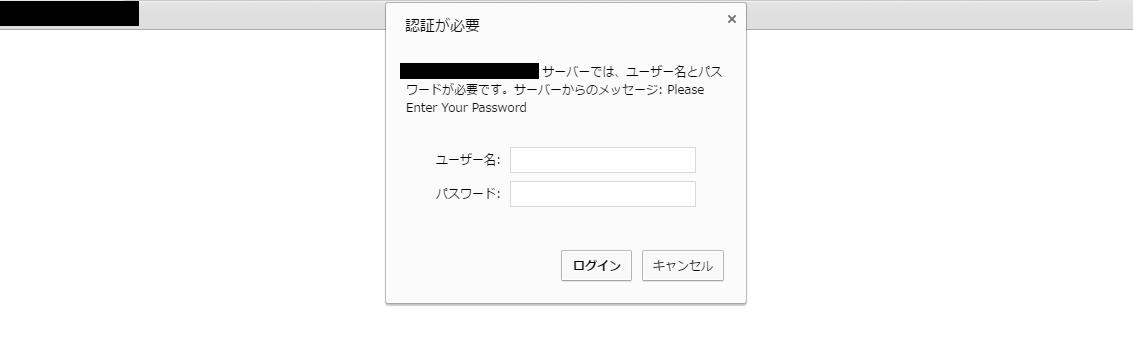
WP BASIC Auth
サイト閲覧時にBasic認証をかける。検索エンジンでの表示にチェックを入れてないとはいえ、普通に外部から見れる状態なので、実際の公開まではBasic認証をかけといた方が安全。ただし入れたら入れたで確認が面倒だったりするので、そこらへんはトレードオフ(趣味で試す程度ならここまでしなくてもいいかも)。
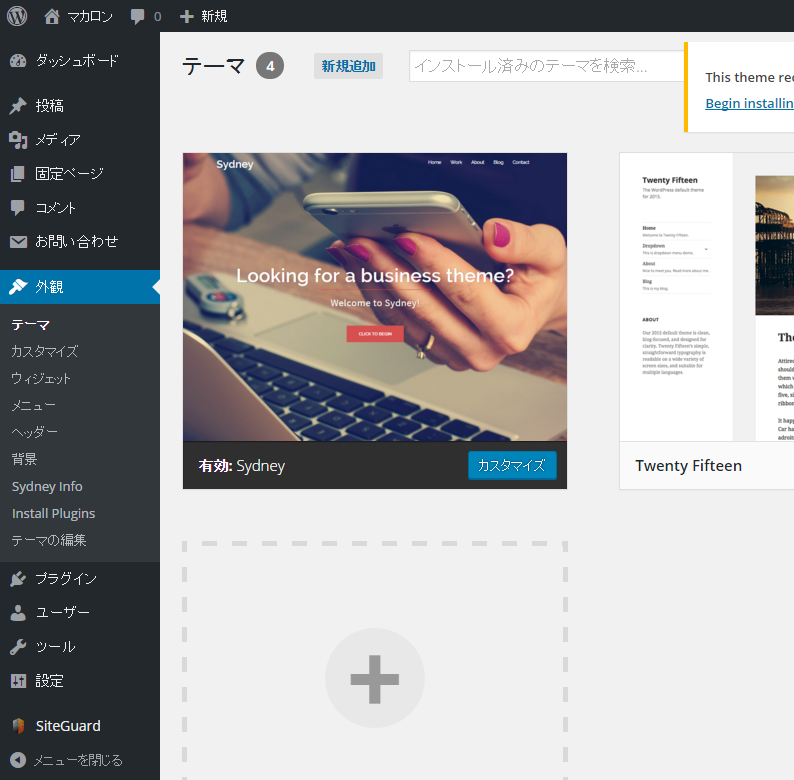
テーマを決める
大事。テーマ次第でサイトの雰囲気がガラっと変わる。
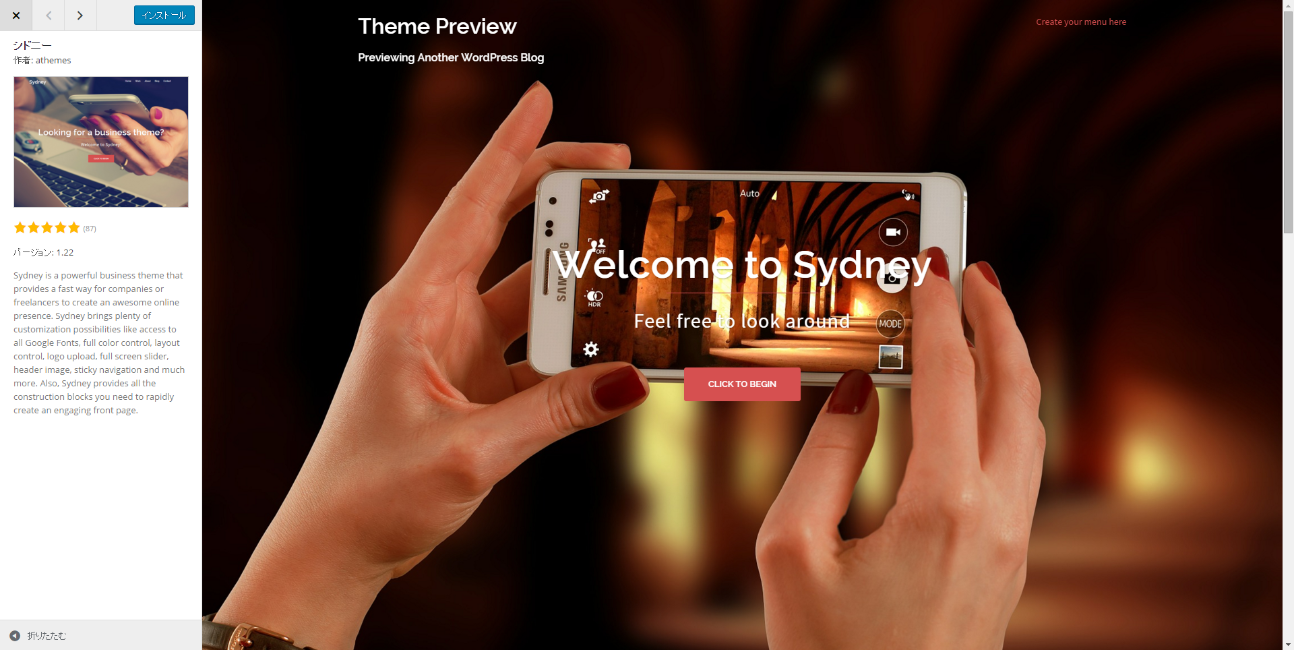
[外観->テーマ->新規追加]を選択すると、ダウンロード可能なテーマ一覧が表示される。詳細&プレビューを選択すれば、実際のサイトデザインが確認可能なので吟味しよう!
今回ここで使用したものはSydney。
WordPressの構造について
サイト構築を開始する前に簡単にWordPressの構造について。
WordPressでブログじゃないWebサイトを作るときのいろいろ(サンプル付き)
ここに詳しく載ってるが、WordPressは目的毎にファイルが分割されている。ヘッダーのファイルだったり、固定ページのファイルだったり。大体[ヘッダー->コンテンツ->フッター]のような形で構成されてるようだが、WordPress独自の機能としてテンプレート階層というものがある。これは表示の際の優先順位みたいなもので、例えばトップページは[home.php->index.php]のようなテンプレート階層になっている。デフォルトはindex.phpが実行されるが、home.phpがあった場合にはそっちが実行される。なので、良く分からない挙動をしてる時はここらへんを疑った方がいい。
サイト構築
それじゃあ実際の構築をスタート☆ここからは作るモノによるのであくまで参考程度に。
基本レイアウト
まだテーマを設定したばかりなので余計なものが多い。それらを整理。
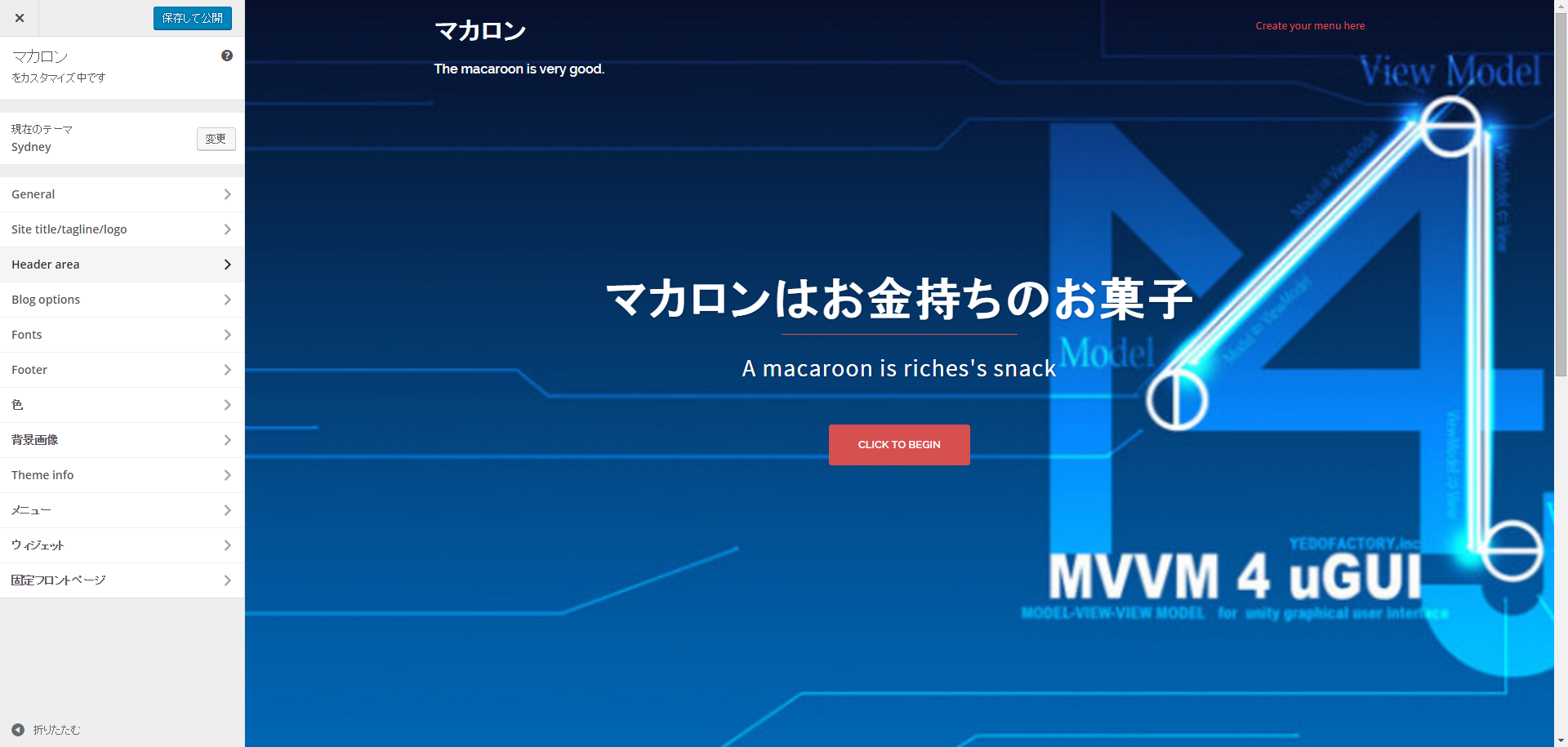
[外観->カスタマイズ]を選択。すると編集画面が表示される。基本ここからコーディングなしで編集可能(なんて便利なんだ・・・)。
あとはいろんな設定をボタンポチポチしていくだけ。すると以下のような画面が完成。
フッター
フッターが Proudly powered by WordPress | Theme: Sydney by aThemes. とかなっててカッコ悪いので修正する。WordPressって単語が入ってるのも狙って下さいと言ってるようなもんだし。
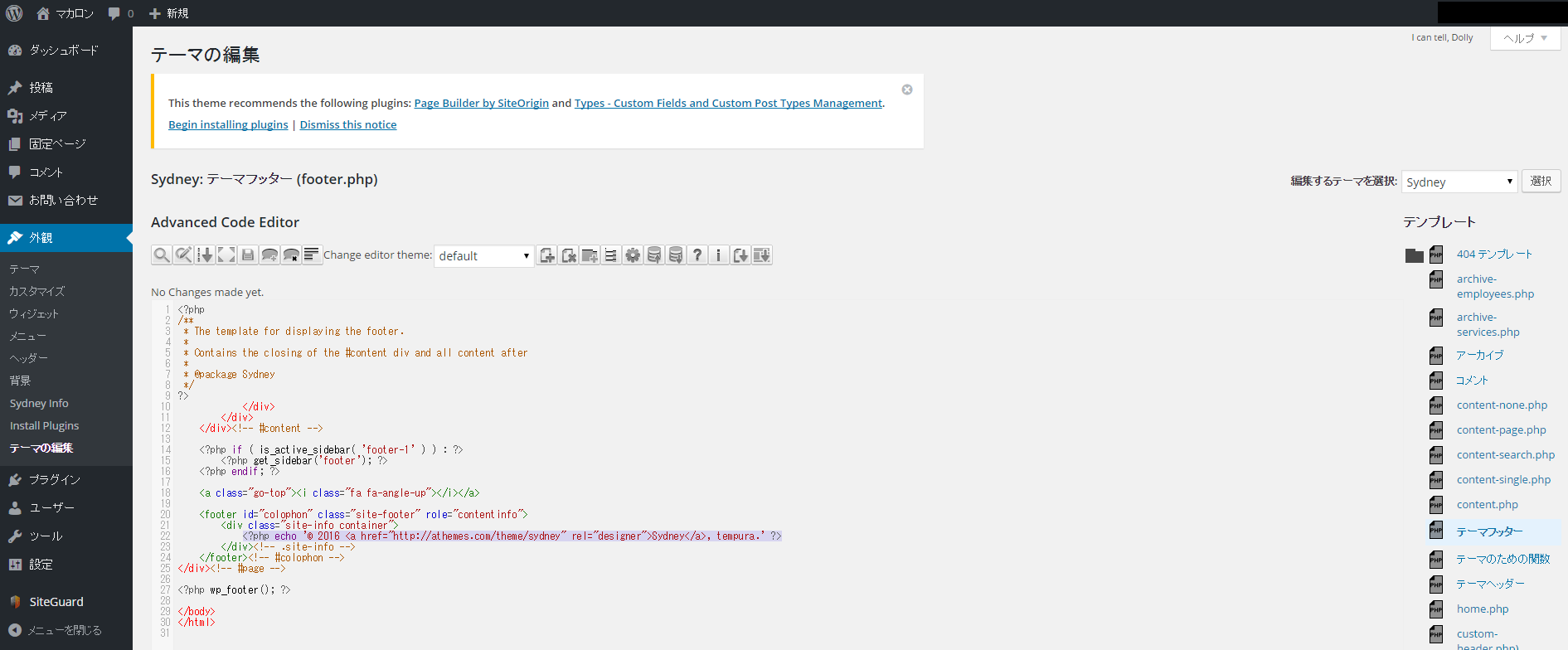
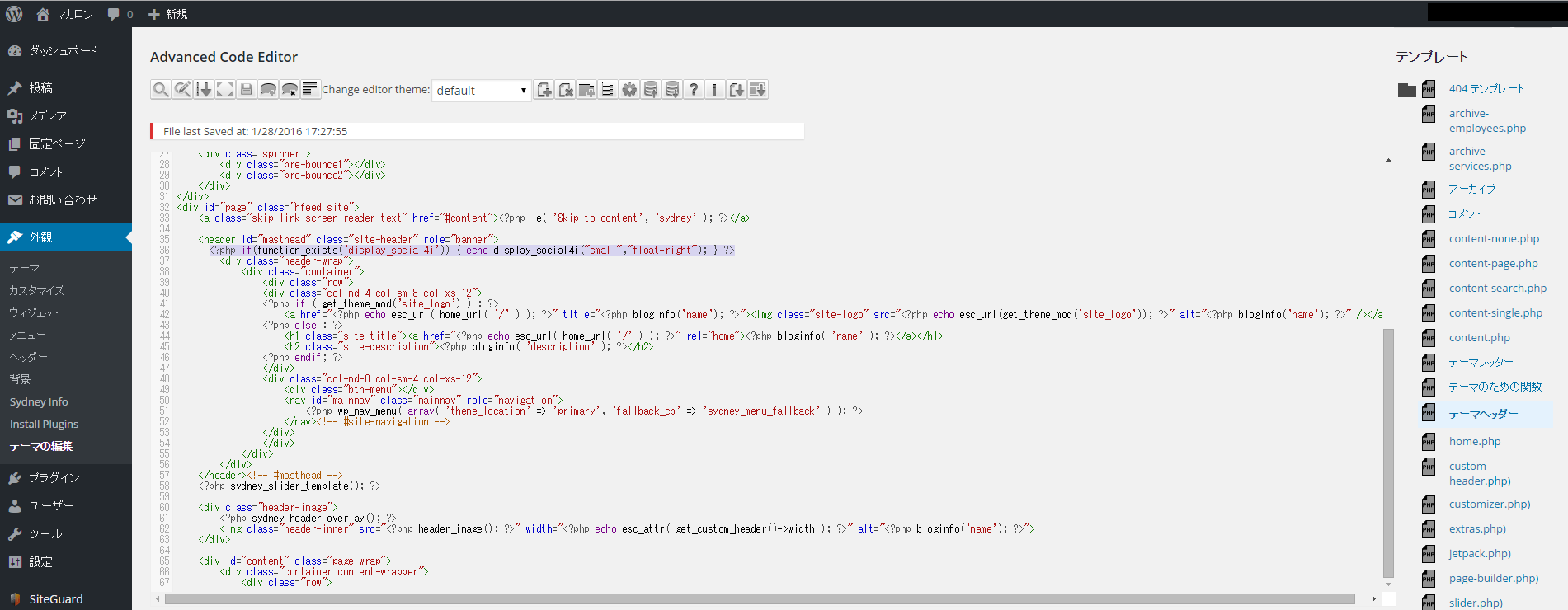
カスタマイズ画面から管理画面の方に戻り、[外観->テーマの編集]を選択。右にテーマ内のファイル一覧が表示されるのでテーマフッターを選択。
ソースを画像のように修正する。するとサイトの方のフッター情報が変わる。
※商用利用の際はライセンス周りに気をつけよう!(WordPress を使うなら知っておきたい GPL ライセンスの知識【基本編】)
ヘッダーメニュー
ヘッダーメニューが何もないので追加。
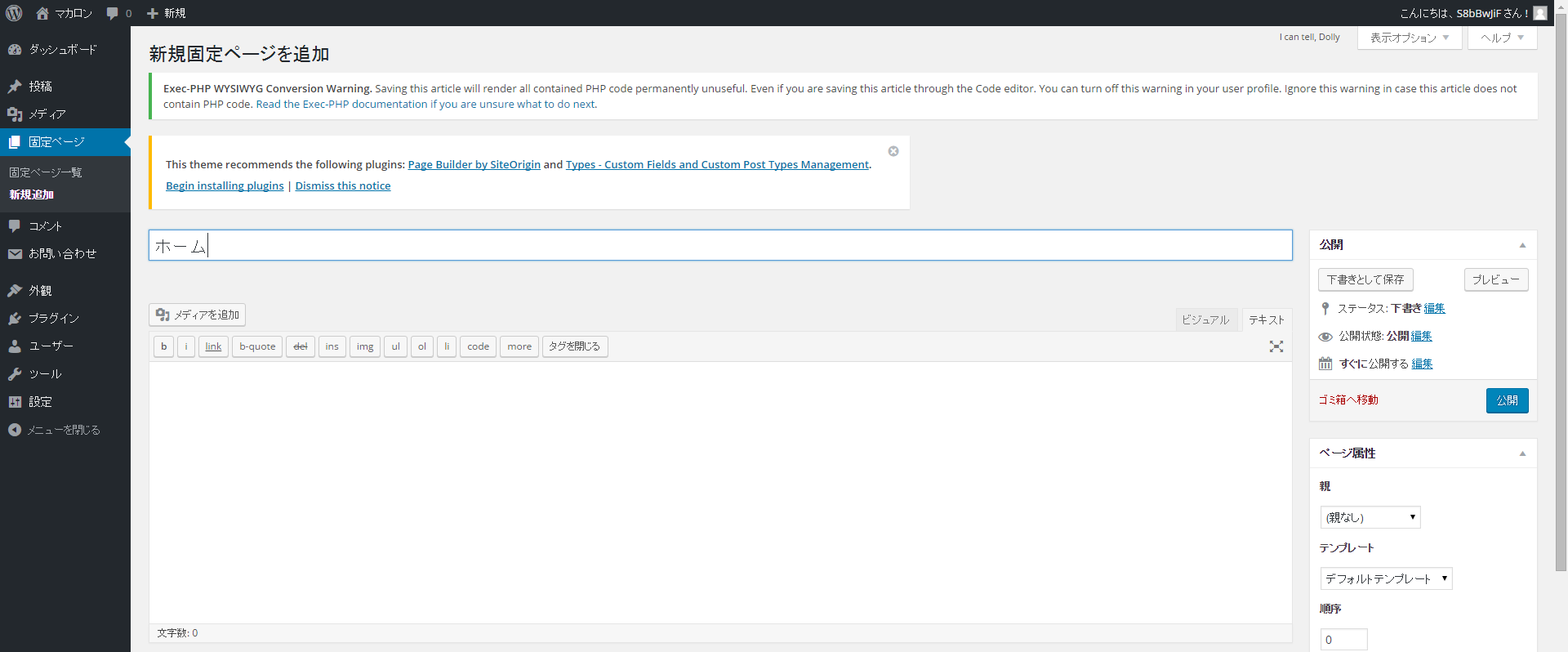
まずはメニューページの用意。[固定ページ->固定ページ一覧->新規追加]で下記ページを追加する。
- ホーム
- 実績
- ブログ
- お問い合わせ
次にサンプルページがトップページになってしまっているのでホームに変更。
[設定->表示設定]からフロンページの表示をホームに変更。
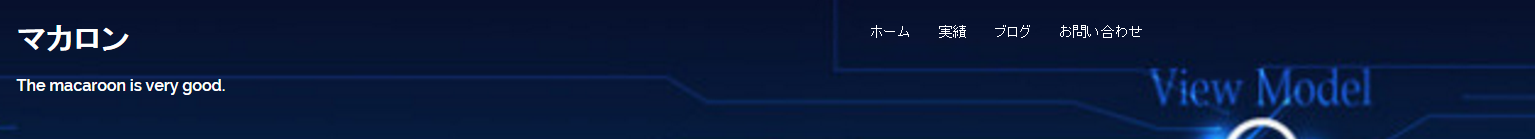
最後にそれらをサイトに追加する。
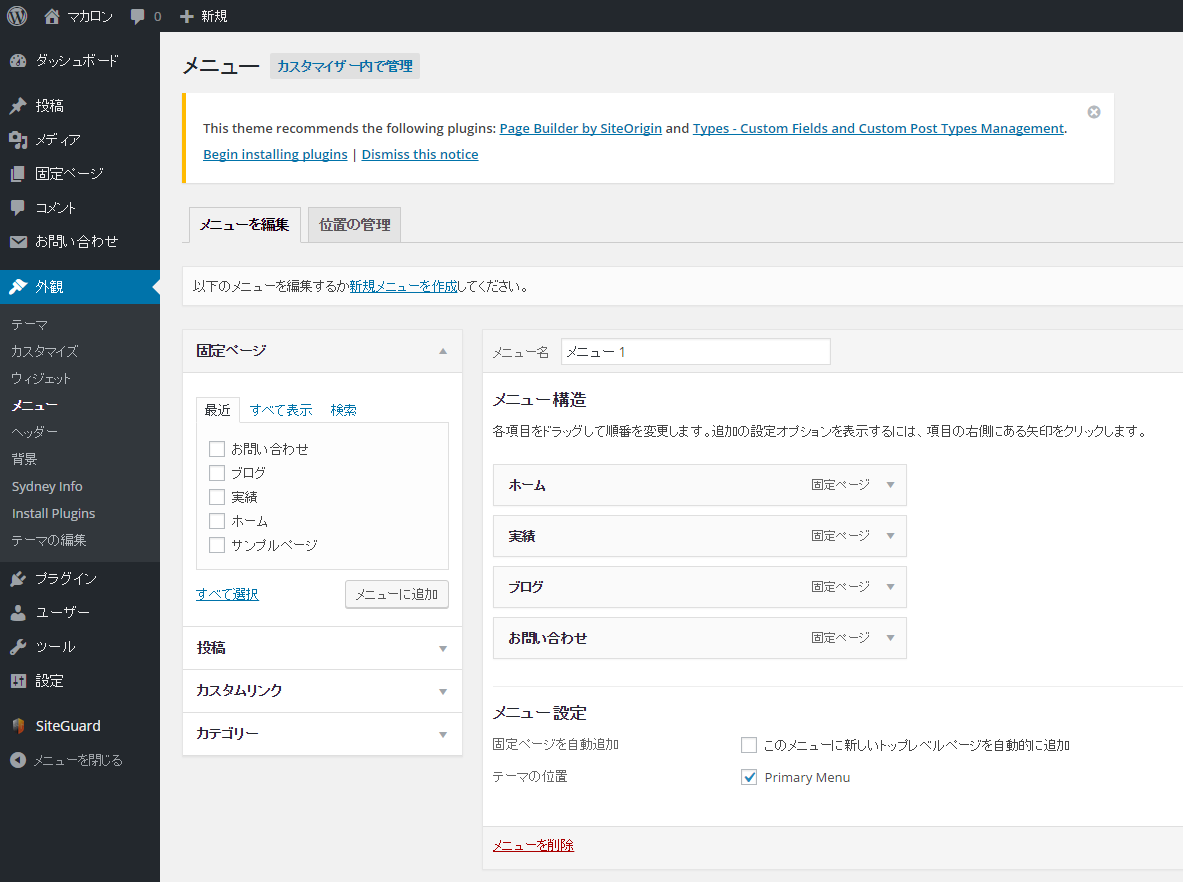
[外観->メニュー]を選択。下記のようにする。
SNS投稿ボタン
SNS連携させたい。画面上部にTwitterとかFacebookボタンを表示させたい。
自力でPHP内にコード埋め込んでもいいけど、プラグインを使えば簡単に実現可能。
Tweet, Like, Google +1 and Shareを使用(WordPressにソーシャルボタンを追加するなら、定番のアレじゃなくコレを使ってみよう!)。
インストールして設定を編集し、[外観->テーマの編集->テーマヘッダー]内のソースに下記を追加。
簡単!
お問い合わせ
お問い合わせフォームを設置する。これもプラグインで簡単に実現可能。
Contact Form 7を使用(Contact Form 7プラグインの使い方)。
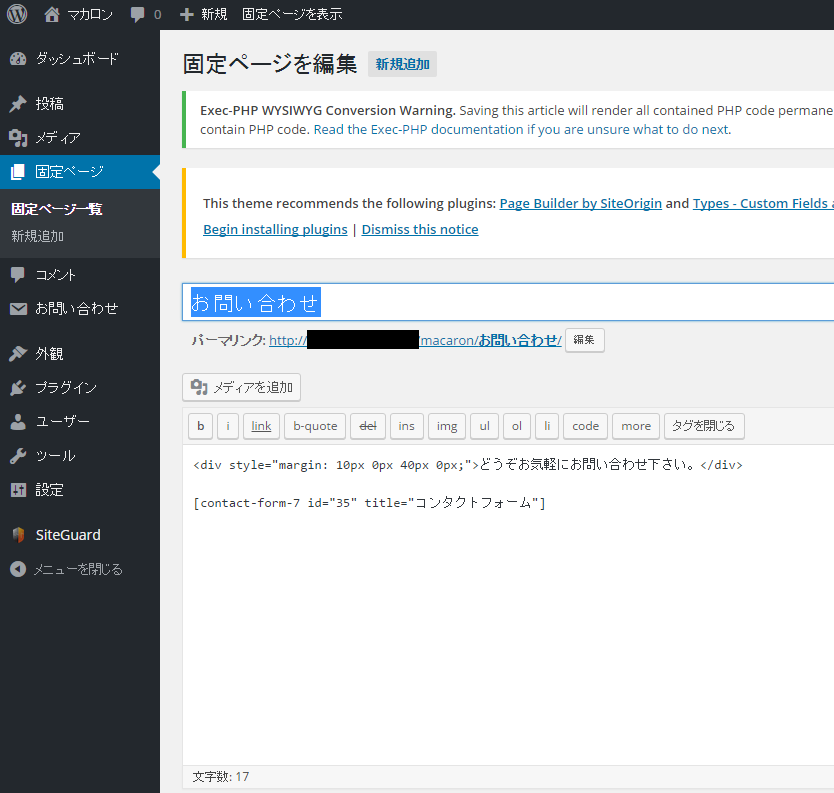
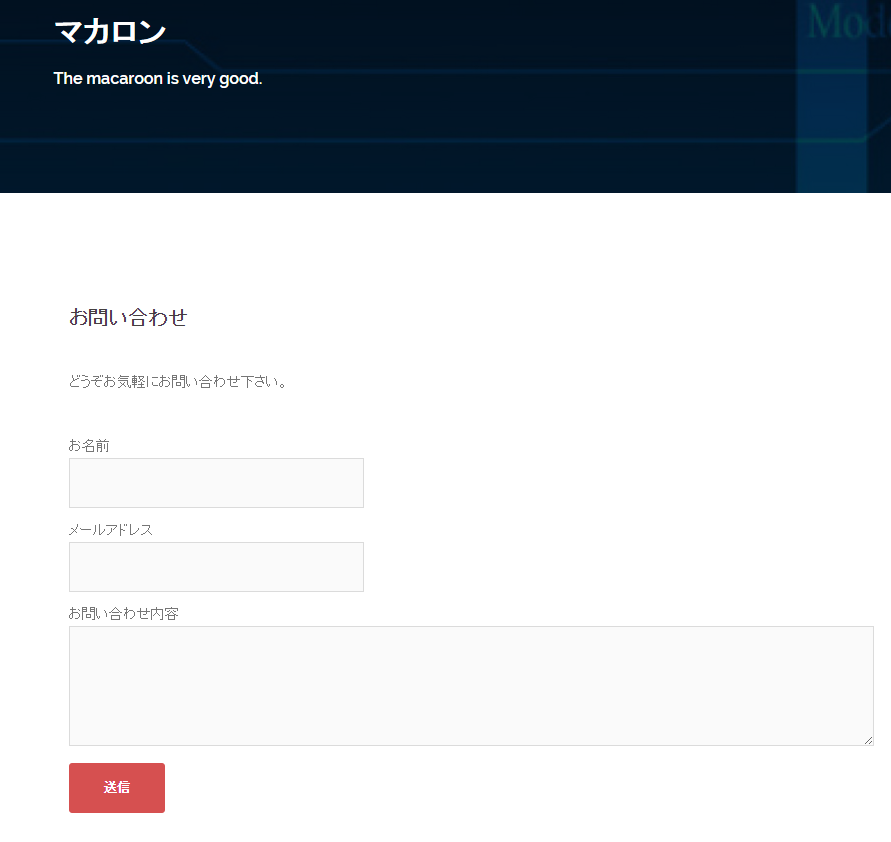
インストールして設定を編集し、[固定ページ->固定ページ一覧->お問い合わせ]内の記事を下記に修正。
一瞬!
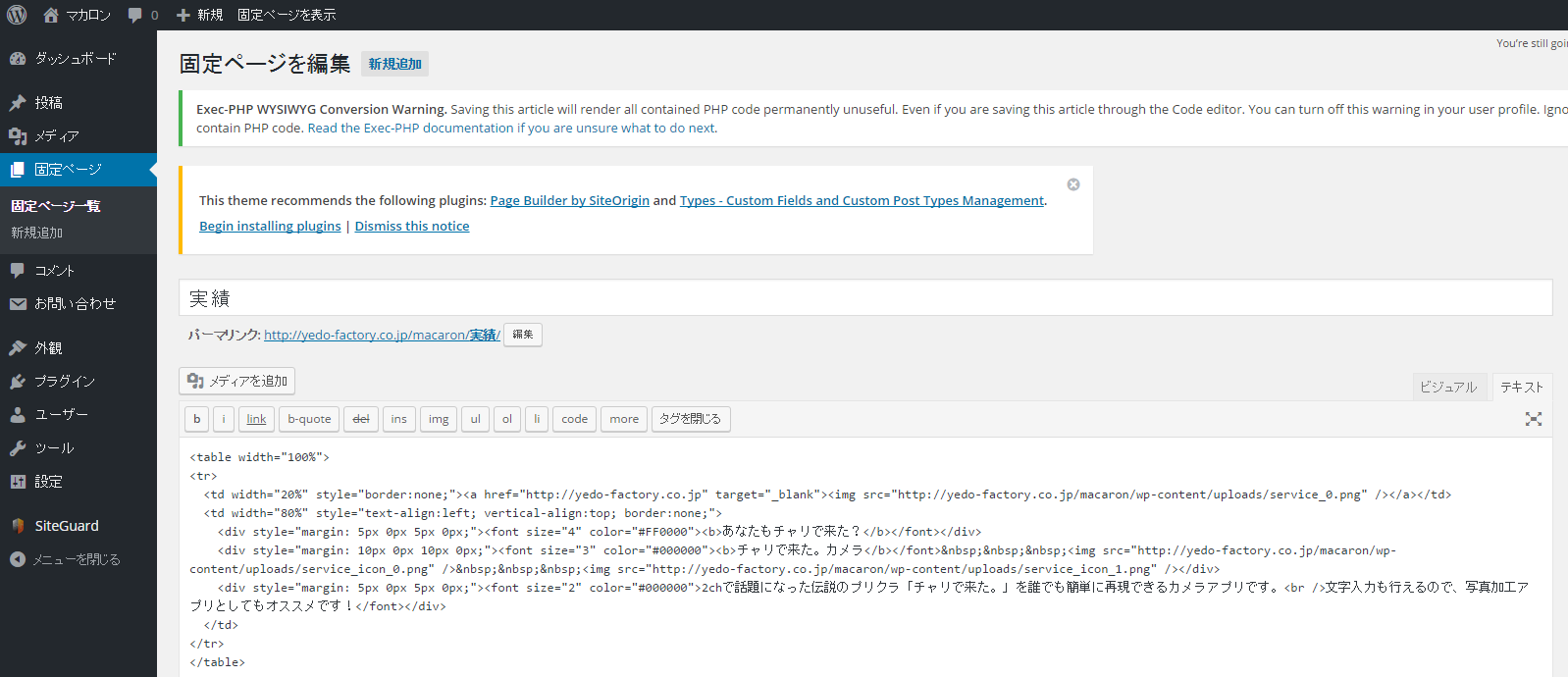
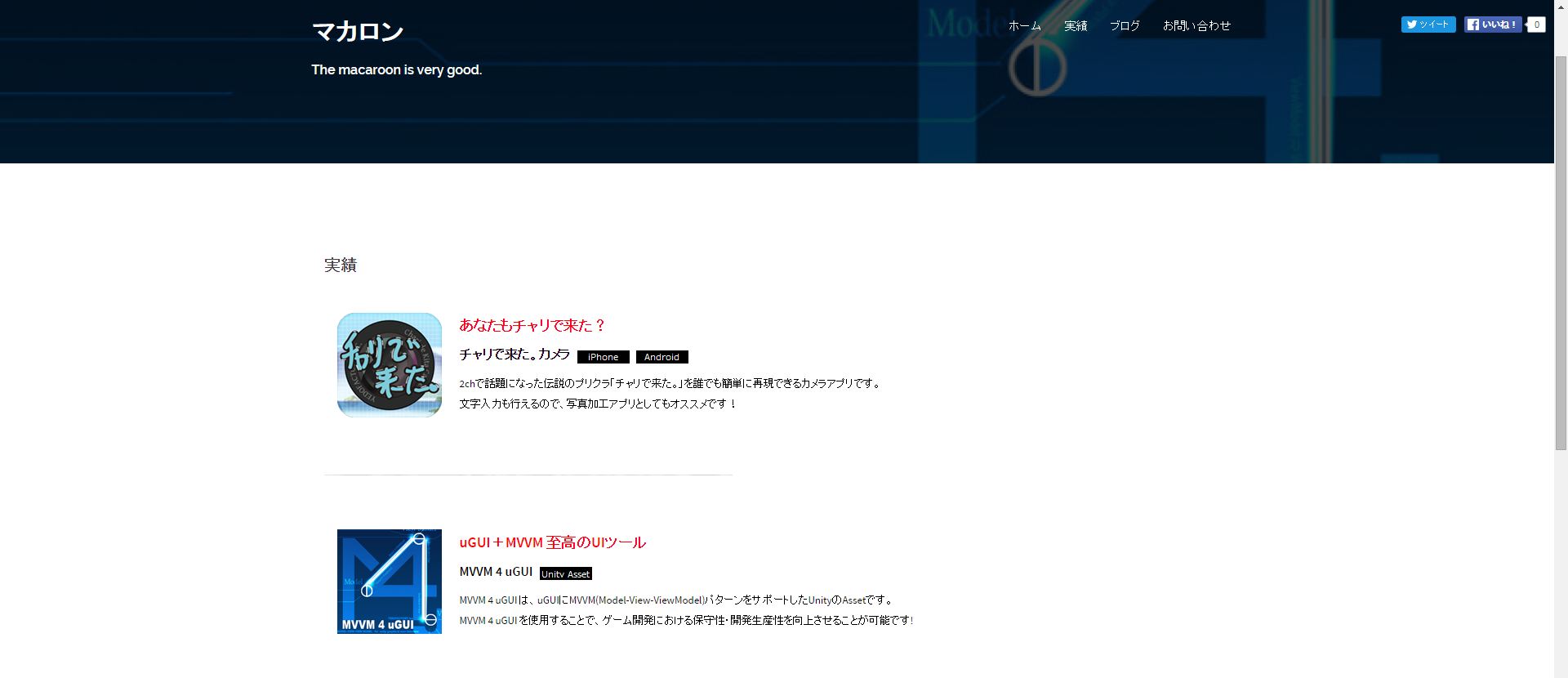
実績
オーソドックスにHTMLのコーディングのみ。HTML内で使用する画像類は事前に[メディア->ライブラリ]から追加しておく。
また、下記コードはCSSを使用してないが、実際はCSS使って綺麗にした方がいい([外観->テーマの編集]内のCSSに組み込めばいける)。
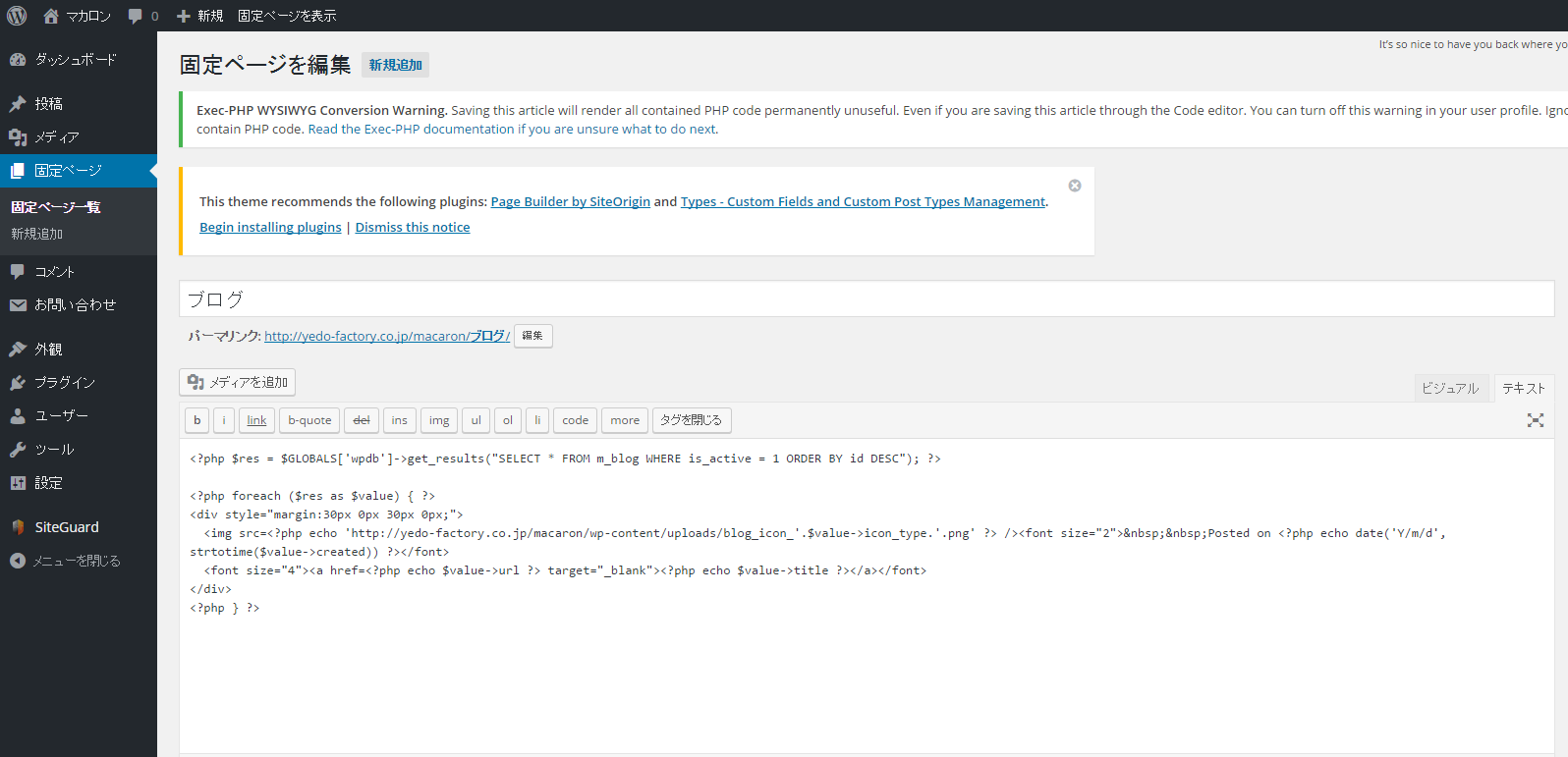
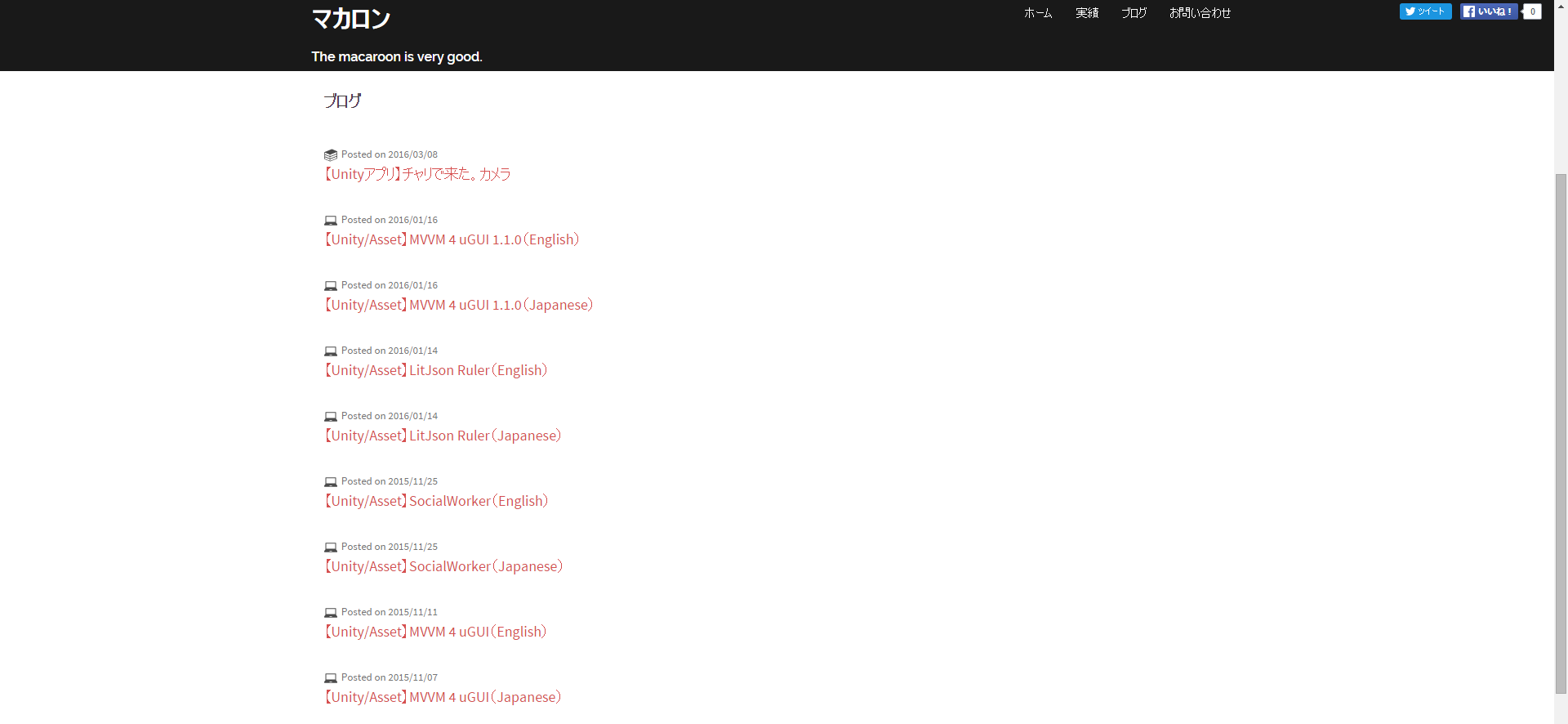
ブログ
WordPressの投稿機能を使用しても良いが、自分は固定ページでゴリゴリ実装した。
このページでは試しにDBからデータを取得し、HTMLで使用している。
WordPressでのDB操作はすでに定義されている $wpdb オブジェクトを使う(詳しくは関数リファレンス/wpdb Class)。
-- ブログ記事テーブル作成
CREATE TABLE IF NOT EXISTS `m_blog` (
`id` int(11) unsigned NOT NULL auto_increment COMMENT 'ID',
`title` varchar(255) NOT NULL COMMENT 'タイトル',
`url` varchar(255) default NULL COMMENT 'URL',
`icon_type` smallint(4) unsigned NOT NULL default '1' COMMENT 'アイコンタイプ',
`is_active` tinyint(1) NOT NULL default '1' COMMENT 'アクティブフラグ',
`created` datetime NOT NULL COMMENT '作成日時',
`updated` timestamp NOT NULL default CURRENT_TIMESTAMP on update CURRENT_TIMESTAMP COMMENT '更新日時',
PRIMARY KEY (`id`),
KEY `is_active` (`is_active`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 COMMENT='ブログ記事';
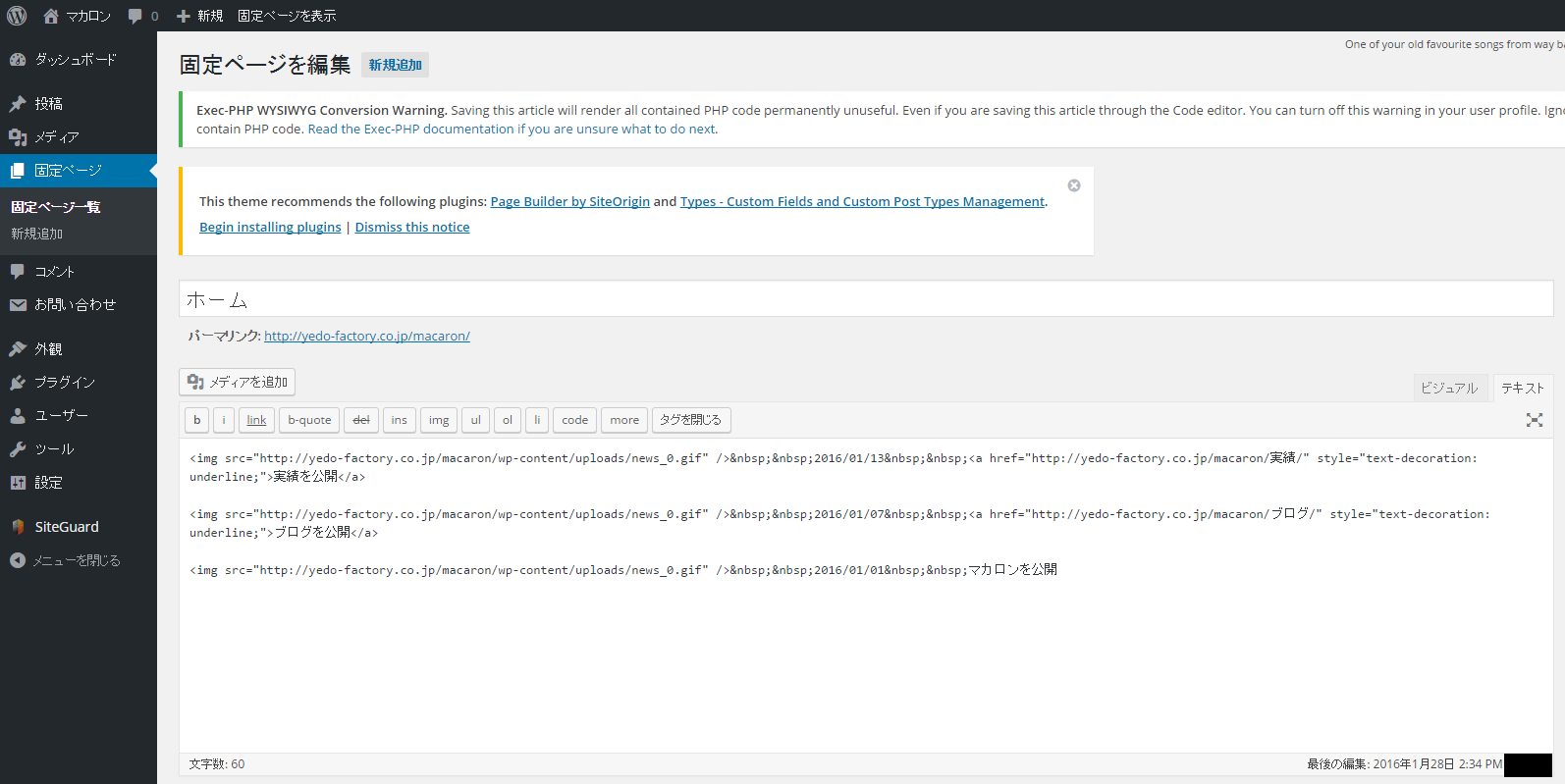
ホーム
最後にホームにお知らせリンクを追加して完成!
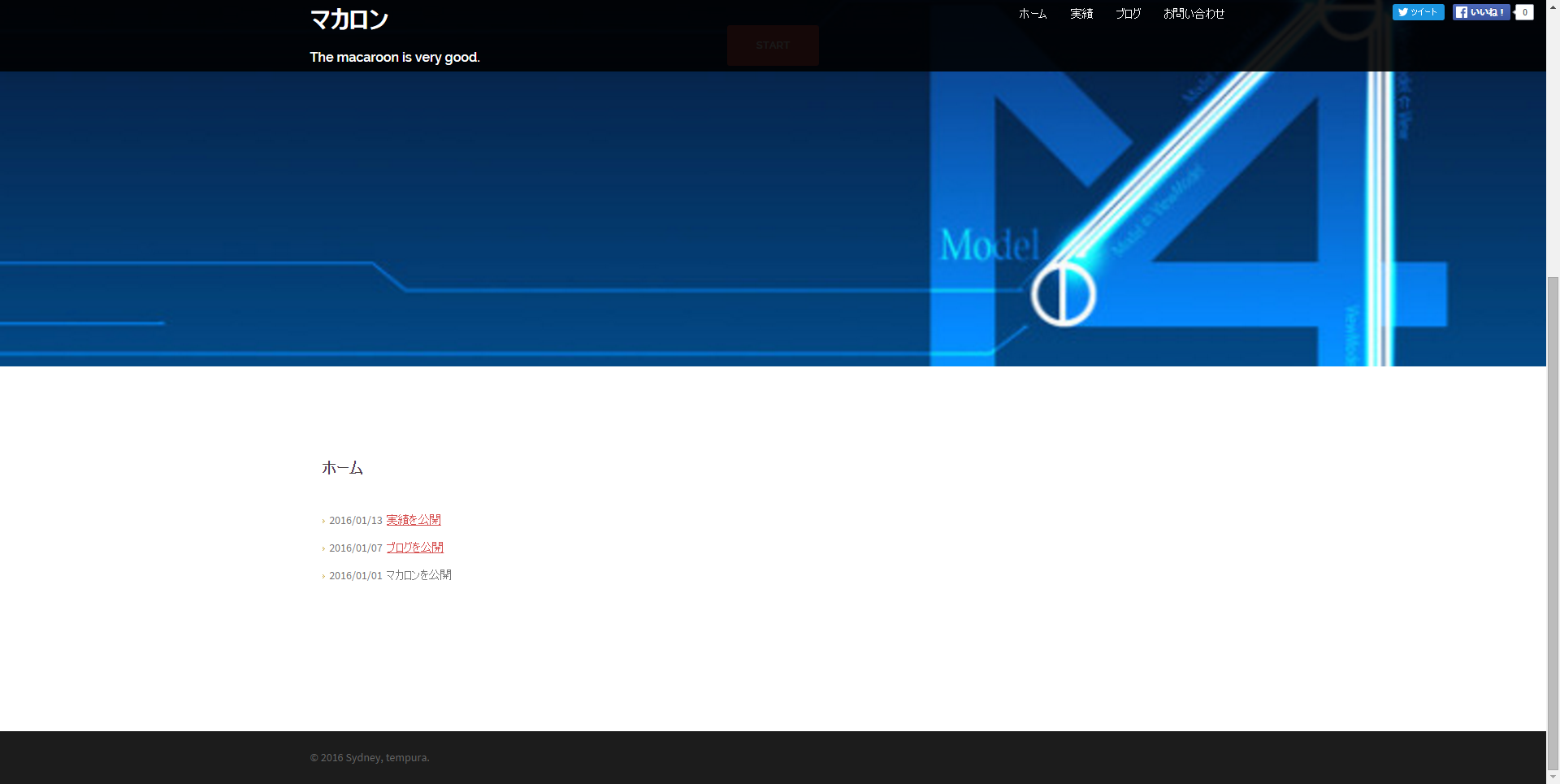
完成サイト
マカロン:http://yedo-factory.co.jp/macaron
途中、HTMLのコーディングやDB操作等があったけど、そんなに複雑ではなく、これなら頑張ればプログラマ以外の人でも作れますね〜☆
なんといっても管理画面上からサイトを編集出来るのが強い。
TIPS
URL変更
サイトのURLを変更したい場合があると思います。WordPressはダウンロードしたフォルダがトップ階層になる関係上、必ず http://⚫️⚫️⚫️/wordpress/ という形になってしまいちょっとカッコ悪いです。
方法はすごく簡単!
- WordPressはフォルダ直下のindex.phpが必ず実行される。このindex.phpをコピーして、指定の場所に置き、index.phpの中に記述されているパスを修正。
- WordPress管理画面の[設定->一般設定]のサイトアドレスを指定アドレスに修正
例) http://hoge.jp/macaron -> http://hoge.jp
http://hoge.jp/macaron/index.php を http://hoge.jp/index.php にコピー。中身を下記に修正。
<?php
define('WP_USE_THEMES', true);
require( dirname( __FILE__ ) . '/macaron/wp-blog-header.php' );
WoredPress管理画面の[設定->一般設定]のサイトアドレスを http://hoge.jp に変更。
以上。index.phpの中身が簡潔に記述されてるので楽ですね〜
サーバ移行
何らかの都合によりサーバを移行したい場合があると思います。かくいう自分も、最初はテスト環境で作ってて、公開に当たって別サーバに移行させました。
WordPress自体はインストール時にサーバ自体に何らかの操作を要求してるようではないようなので(自身のファイル更新のみ)、サーバ移行はそこまで複雑ではありませんでした。
上記参考。記事通りで、特に不都合もなく移行させることが出来ました。
- DBデータを旧サーバからエクスポートし、新サーバにインポート
- WordPressのフォルダを旧サーバからダウンロードし、新サーバにアップロード
- 設定ファイルやサイトアドレスを修正
- サイト内の絶対パスを置換。WordPressのサイトデータは基本DB内にあるのでSQL組むと楽。
最後に
まだ作成したWebサイトは簡素ですが、ここまで来ればあとはカスタマイズしていくだけですね。WordPressにはカスタム投稿タイプとかいろいろと機能があるようですが、いざとなればPHPを修正すればいいし、個人的にはなかなかいいツールだと思ってます。
「WordPressって何?」
と聞かれたら、自分はホームページビルダーの進化版みたいなものじゃないかなぁ、と思います。ただのブログツールの域は超えているし、かといってこれさえあればWebサイトはお任せっていうものではない。
私のWordPressの冒険はここで終わりですが、皆さんも冒険に出掛けてみて下さい。
きっと、思いもよらない出逢いがあると思います。
俺たちの冒険はこれからだ!
〜先生の次回作にご期待下さい〜